
리액트에서 SCSS 전처리기를 사용하기 위해 다음과 같은 설치과정이 필요하다.
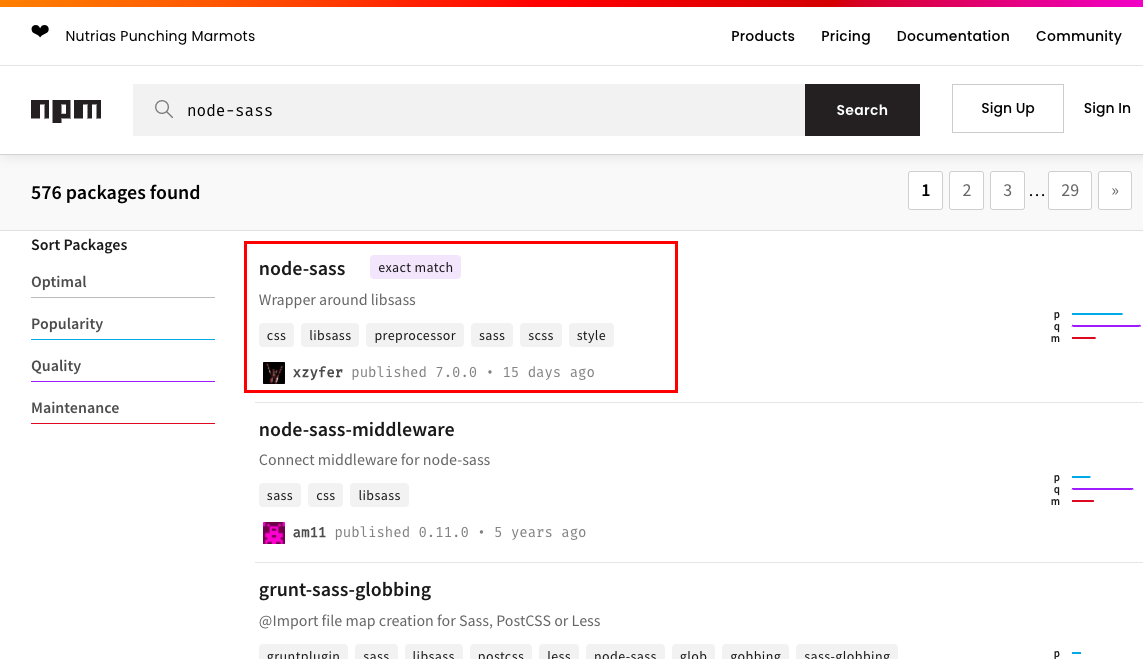
1. 다음 링크에 들어가 node-sass를 클릭한다.
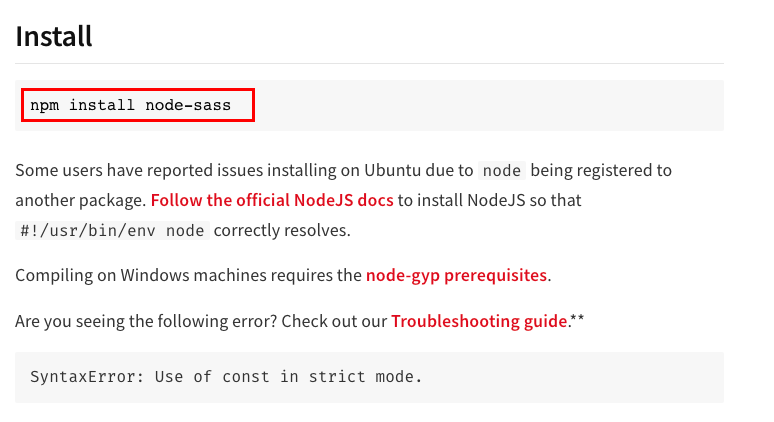
2. install 섹션에 있는 'npm install node-sass' 구문을 터미널에 작성하여 설치한다.

3. App.css 이름을 App.scss로 바꿔준다.

4. 마지막으로 App.js에서 import 확장자명도 scss로 변경해주면 끝!
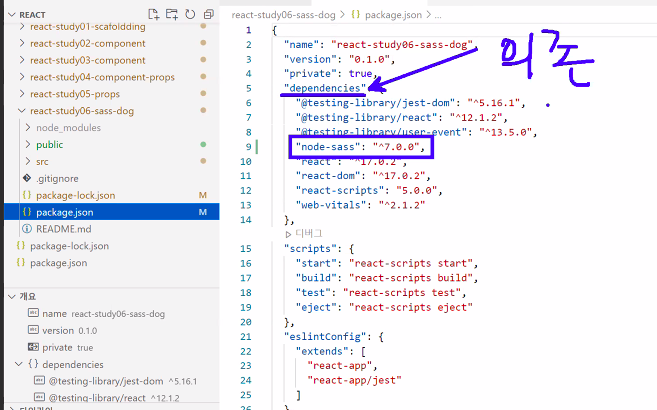
import './App.scss'; 5. package.json에서 다음과 같이 적용된 걸 확인할 수 있다. "현재 sass에 의존 중이다!"