사용자의 키입력을 감지하여 함수를 처리하는 방법을 정리한다.

처음 작성한 코드
const handleEnter = (e) => {
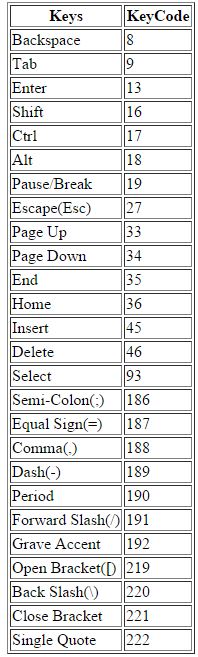
if (keyword && e.keyCode === 13) {
dispath(updateSearchWord(keyword));
navigate(`/v1/products/search_word=${keyword}`)
}
};타입 에러 발생
'keyCode' does not exist on type 'ChangeEvent<HTMLInputElement>'.ts(2339)
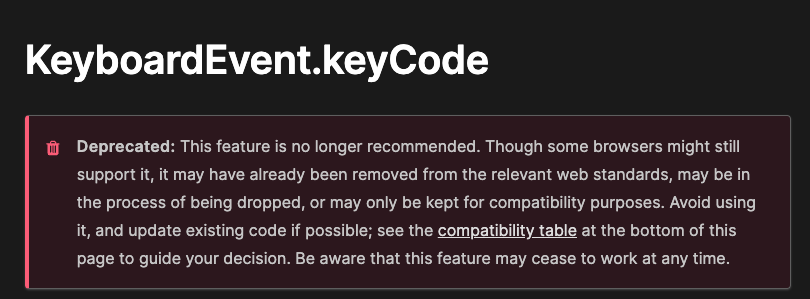
keyCode is deprecated

앞으로 keyCode를 지원하지 않게 된다고 한다. 하지만 지원되는 브라우저도 존재하기 때문에 이 부분을 고려해 코드를 수정했다.
const handleEnter = (e) => {
let key = e.key || e.keyCode;
if ((keyword && key === "Enter") || (keyword && key === 13)) {
dispath(updateSearchWord(keyword));
navigate(`/search/products?search_word=${keyword}`);
}
};