자바스크립트
1.자바스크립트 작동원리 (호출스택과 이벤트루프)

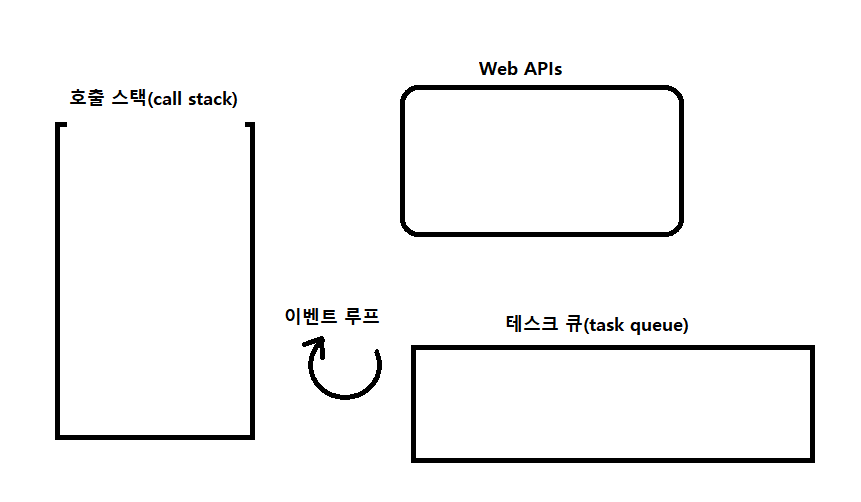
함수가 실행되는 공간모든 함수는 호출스택에서만 실행됨싱글스레드Timer, EventListener, Ajax처럼 비동기 함수가 저장되는 공간자바스크립트 엔진이 아니라 브라우저에서 제공하는 API. 시간이 되거나 이벤트가 발생하면 비동기함수의 콜백함수를 테스크 큐로 보냄
2.var vs. let , const

🔍스코프란? 식별자(ex. 변수명, 함수명, 클래스명 등)의 유효범위를 말한다.var는 블록을 무시(if문 for문 등의 블록 스코프)하고 어디에 선언 하던간에 global하게 사용된다. 함수 스코프를 존중하므로 function 중괄호 밖으로는 못 빠져나간다. 블
3.Promise와 Async/Await

Promise는 자바스크립트에서 '비동기를 간편하게 처리해주는 "객체"🔊비동기처리란! 특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 것을 말한다.Promise는 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용된다.Promise를 사용
4.버블 정렬과 선택 정렬

버블 정렬선택 정렬
5.toLocalDateString 로 현재 날짜 표기하기(년, 월, 일, 요일)

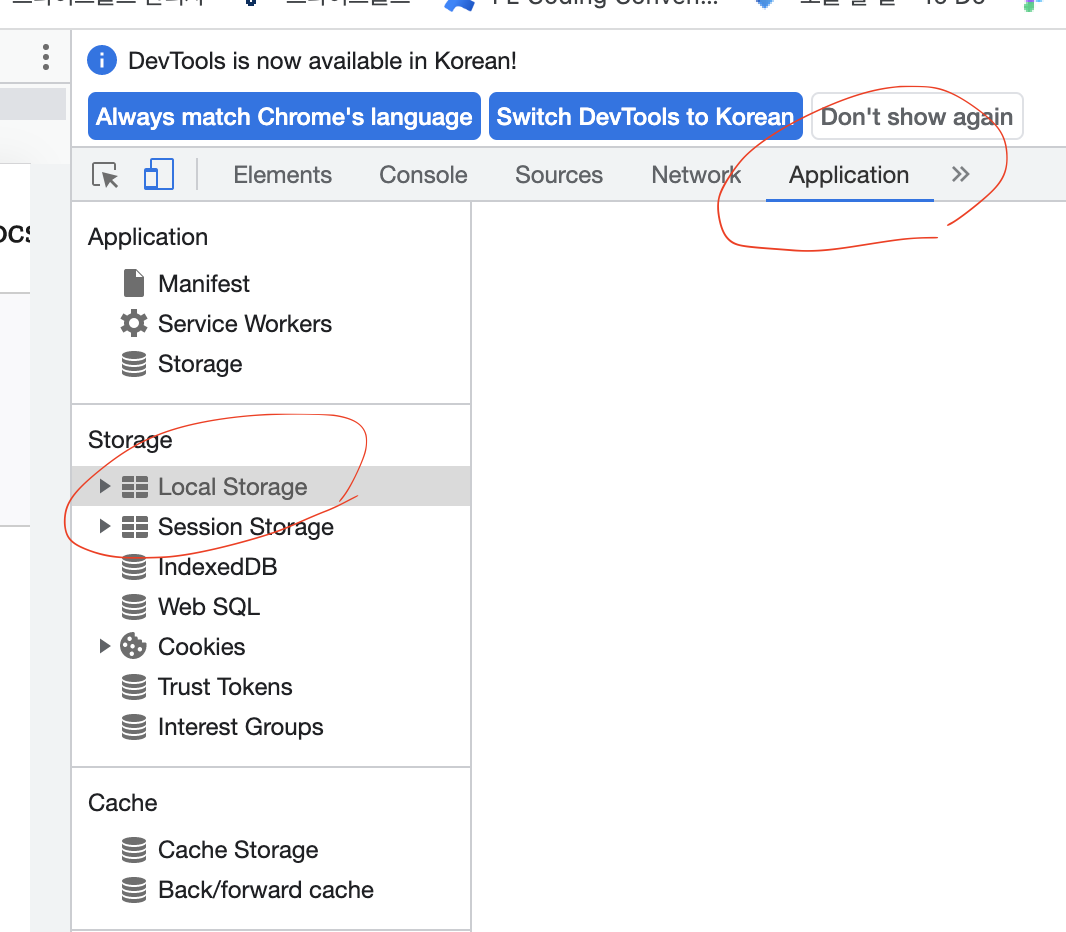
6.Local Storage를 데이터베이스처럼 사용하기

프론트 단에서 웹 서비스를 제작할 때 마주하는 난제가 있다. State에 값을 입력해 저장해도 새로고침을 하면 모든 데이터가 사라진다는 것이다.하지만, 데이터베이스가 없어도 새로고침 시 입력한 값을 그대로 저장할 수 있다.바로 Local Storage를 사용하는 방법이
7.배열의 특정 요소를 기준으로 sort 정렬

8.String.prototype.replaceAll()

특정 문자열 A를 전부 문자열 B로 변환하는 방법문법예시
9.날짜 다루기(moment.js , Intl API)

momet.jsIntlIntl.DateTimeFormatIntl.RelativeTimeFormat : 상대적인 시간 구하기
10.event.key

사용자의 키입력을 감지하여 함수를 처리할 수 있다. 사용방법
11.input type="file" 동일한 파일 재업로드시 이벤트 작동하지 않는 이슈

input type="file"에서 onChange는 실질적인 데이터가 바뀔때만 반응하기때문에 동일한 파일을 다시 업로드할 때는 이벤트가 작동하지 않아 value를 reset 해줄 필요가 있다.
12.Array.at() 으로 요소에 접근하기

https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/at