
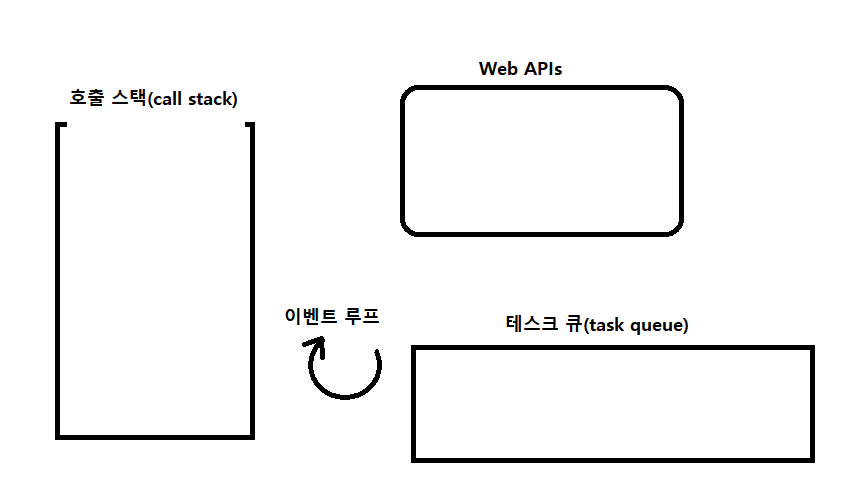
호출스택:
함수가 실행되는 공간
모든 함수는 호출스택에서만 실행됨
싱글스레드
Web APIs:
Timer, EventListener, Ajax처럼 비동기 함수가 저장되는 공간
자바스크립트 엔진이 아니라 브라우저에서 제공하는 API.
시간이 되거나 이벤트가 발생하면 비동기함수의 콜백함수를 테스크 큐로 보냄.
테스크 큐:
실행되어야 할 콜백함수들이 줄을서서 대기하고 있는 공간
호출스택이 비어있으면 이벤트 루프가 실행되어 콜백함수들이 호출스택에 할당됨.
이벤트루프:
큐에 할당된 콜백함수를 순서에 맞춰 호출스택에 할당해줌.
