자료형
1) 문자형 (string)
2) 숫자형( 정수형(int) , 실수형(float))
3) booelean
typeof 데이터 => 데이터가 어떤 자료형인지 확인가능
Math.random()
자바스크립트에서 임의의 랜덤 숫자를 만드는 방법
0이상 1미만의 float(실수형) 숫자가 나오게 된다.
ex) 0.2342543543
parseInt()
소수점은 버리고 정수로 변환!
배열(Array)
let lotto=[1,2,3,4,5,6];
lotto[0]=1;array.push()
배열 맨 끝에 요소 추가
DRY(Don't Repeat Yourself)
반복문
for문
**for(시작;끝;증가){반복하려는 코드)
for(var i=0; i<6 ; i++){반복하려는 코드}**임의의 로또번호 6개 배열로 만드는 반복문
let lotto =[];
for(var i=0 ; i<6 ; i++){
lotto.push(parseInt(Math.random()*45+1));
}but 위 함수의 문제점은, 중복 숫자가 발생한다는것
만약(if) 중복이 아니라면.push()
.indexOf(값)
배열 중복 확인. 값이 있으면 위치값 반환, 없으면 -1 반환
while(조건){반복하려는 코드}
let lotto=[]
while(lotto.length < 6){
let num =parseInt(Math.random()*45+1);
if(lotto.indexOf(num) == -1){
lotto.push(num);}
}배열의 숫자가 중구난방일때
.sort()
배열의 값 정렬.
but [1,11,2] 이런식으로 우리가 원하는 정렬이 안된다
.sort((a,b)=>a-b)
숫자 오름차순으로 정렬
let lotto=[]
while(lotto.length < 6){
let num =parseInt(Math.random()*45+1);
if(lotto.indexOf(num) == -1){
lotto.push(num);}
lotto.sort((a,b)=>a-b));
}자소서 글자수 계산기 만들기
DOM
Document Object Model
document; dom의 진입적 역할을 수행함
- textarea의 문자열 가져오기
var content = document.getElementByID(textarea).value;
console.log(content);- 글자수 카운팅하기
.lenght (문자열의 길이)
var content = document.getElementByID(textarea).value;
console.log(content.length);- 우리가 작성한 문자열의 길이 표시하기
document.getElementById('count').innerHTML='('+content.lenght+'/200')- 함수 이용하기
함수
function 함수이름(){
명령어}
- 키보드 누를때마다 글자 수 세주고 싶다면?
event
<textarea 이벤트 = 이벤트핸들링></textarea>키보드 누르면 -> Onkeydown
이벤트핸들링 -> counter() 함수 사용
- 200자 넘으면 더이상 못쓰게하기 (조건문)
.substring() 함수
content.substring(0,5) =>0이상 5미만
문자열의 0이상 5미만에 해당하는 문자열만 잘라서 반환function counter(){
var content = document.getElementById('jasoseo').value;
if(content.length > 200){
content = content.substring(0,200);
document.getElementById('jasoseo').value =content;
}
document.getElementById('count').innerHTML='('+content.length+'/200')
}미니 스타크래프트 게임만들어보기
jQuery
자바스크립트를 쉽게 사용할수있게함
1.간결한 문법
2. 편리한 API
3. 크로스브라우징
$(선택자).행위;
<script
src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>제이쿼리 사용하는 방법 -> 위 소스 붙여놓고, 그 다음부터 자바스크립트 입력하기
$('#content').val()
(=document.getElementByID('content').value;)와 동일함익명 함수
함수 정의/호출하는 과정 없이 바로 사용할 수 있도록 하는 함수
function hello() {
console.log('hello');
}
$('#click').click(hello);
익명 함수로 변경
$('#click').click(function(){
console.log('hello');
});
- 드론을 클릭했을때 침이 발사되게 하는 코드
1) 먼저 드론 클릭 이벤트
$('#drone').click(function(){
console.log('침발사');
})2) 침 표시되게 하기
$('#drone').click(function(){
$('#spit').fadeIn();
})3) 침 발사해서 목표물까지 이동시키기
.animate({left: '+=}')
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left:'+=250'})
})4) 이동한 침 없애주기
.fadeOut()
5) 다시 침 드론앞으로 이동
.css()
변경하고 싶은 CSs코드 입력
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
$('#spit').fadeOut();
$('#spit').css({left: '150px'});
});6) hp추가해서, 침맞을때마다 hp 깎이게 하기
var hp = 3;
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
$('#spit').fadeOut();
$('#spit').css({left: '150px'});
hp = hp - 1;
$('#hp').text('HP :' +hp )
});시점이 안맞다.
callback
ex) .fadeOut([,complete])
어떤 함수에게 complete라는 인자를 주게되면, 이 함수가 끝나고 나서야 다음 함수 실행하겠다 라는 의미
var hp = 3;
$('#drone').click(function(){
$('#spit').fadeIn();
$('#spit').animate({left: '+=250'});
$('#spit').fadeOut(function(){
hp = hp - 1;
$('#hp').text('HP :' + hp);
});
$('#spit').css({left: '150px'});
});7) 벙커의 hp 0이 되면, 벙커가 사라지도록
$('#spit').fadeOut(function(){
hp = hp - 1;
$('#hp').text('HP: ' + hp);
if(hp == 0) {
$('#bunker').fadeOut();
}
});기념일 계산기 만들기
Date 객체
연도를 가져오는 메서드 .getFullYear()
월 정보를 가져오는 메서드 .getMonth() {0: 1월, 1: 2월, ... 10: 11월, 11: 12월}
일 정보를 가져오는 메서드 .getDate()
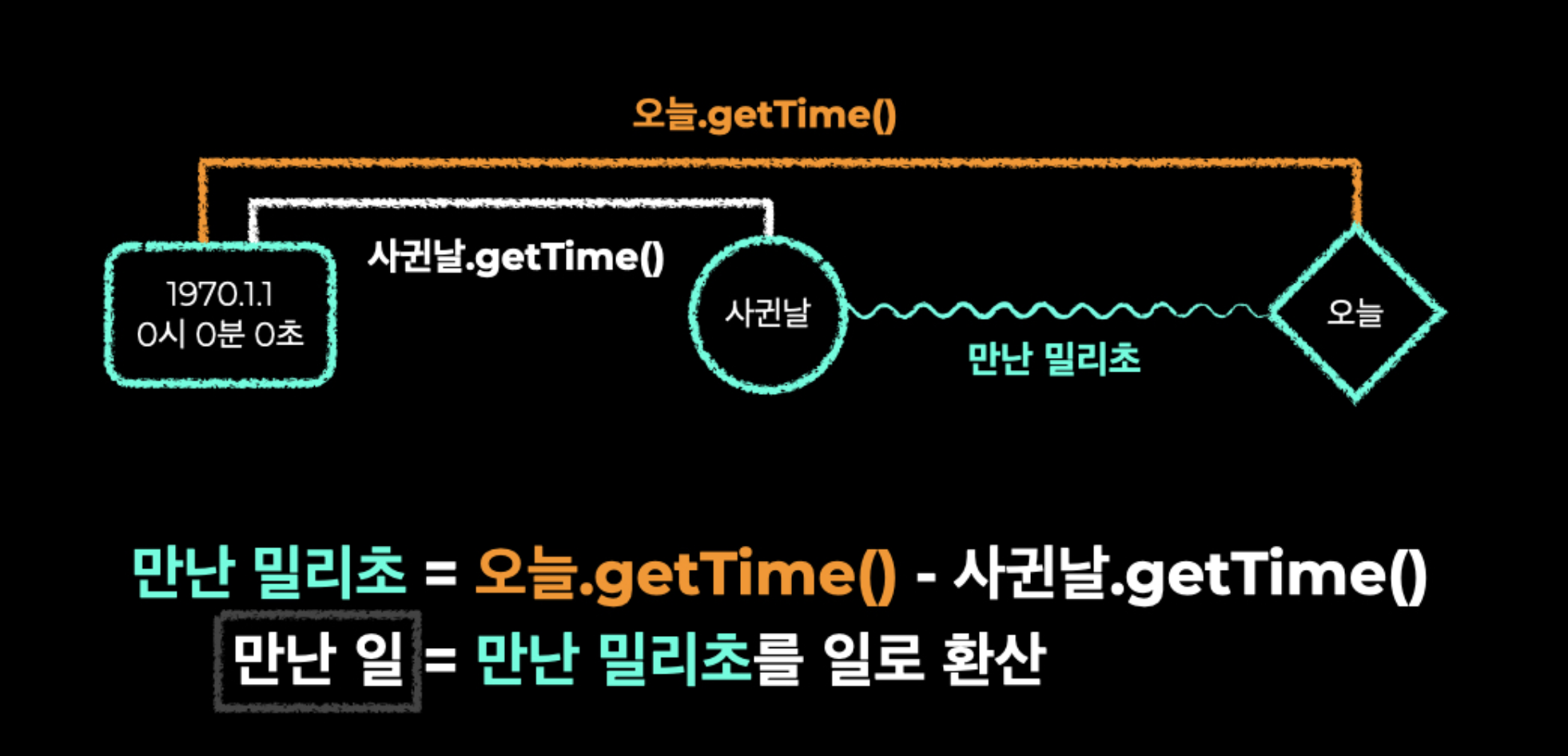
1970년 1월 1일 00:00:00을 기준으로 흐른 시간을 밀리초로 표시하는 메서드 .getTime()
1) 오늘이 몇일째인지?

var now = new Date();
var start = new Date('2020-06-30');
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
// ms(밀리세컨드)니까 1000, 60초가 1분, 60분이 한시간, 24시간 이니까 24//
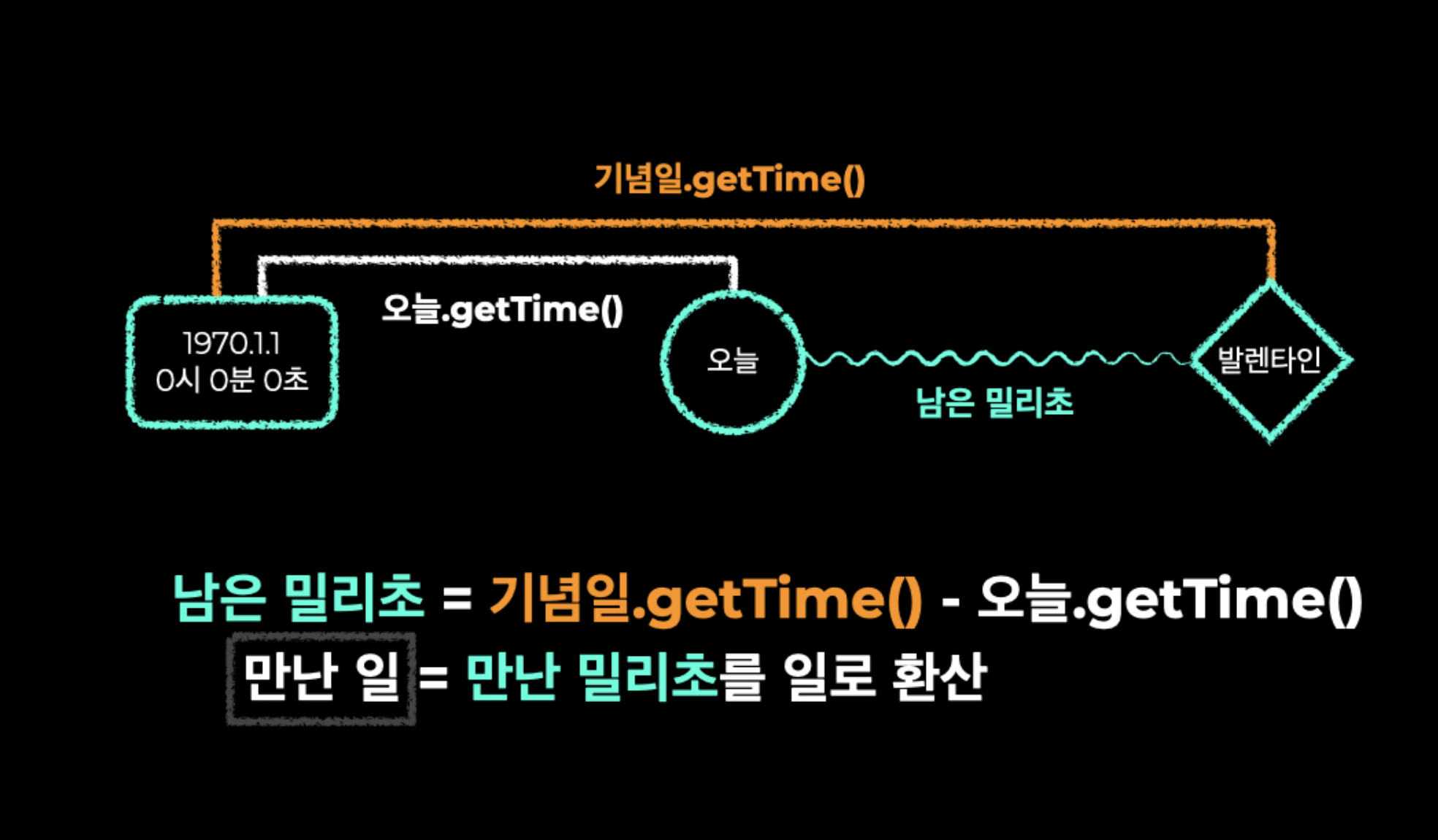
$('#love').text(day + '일째');2) 기념일까지 몇일이 남았는지?

var valentine = new Date('2021-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
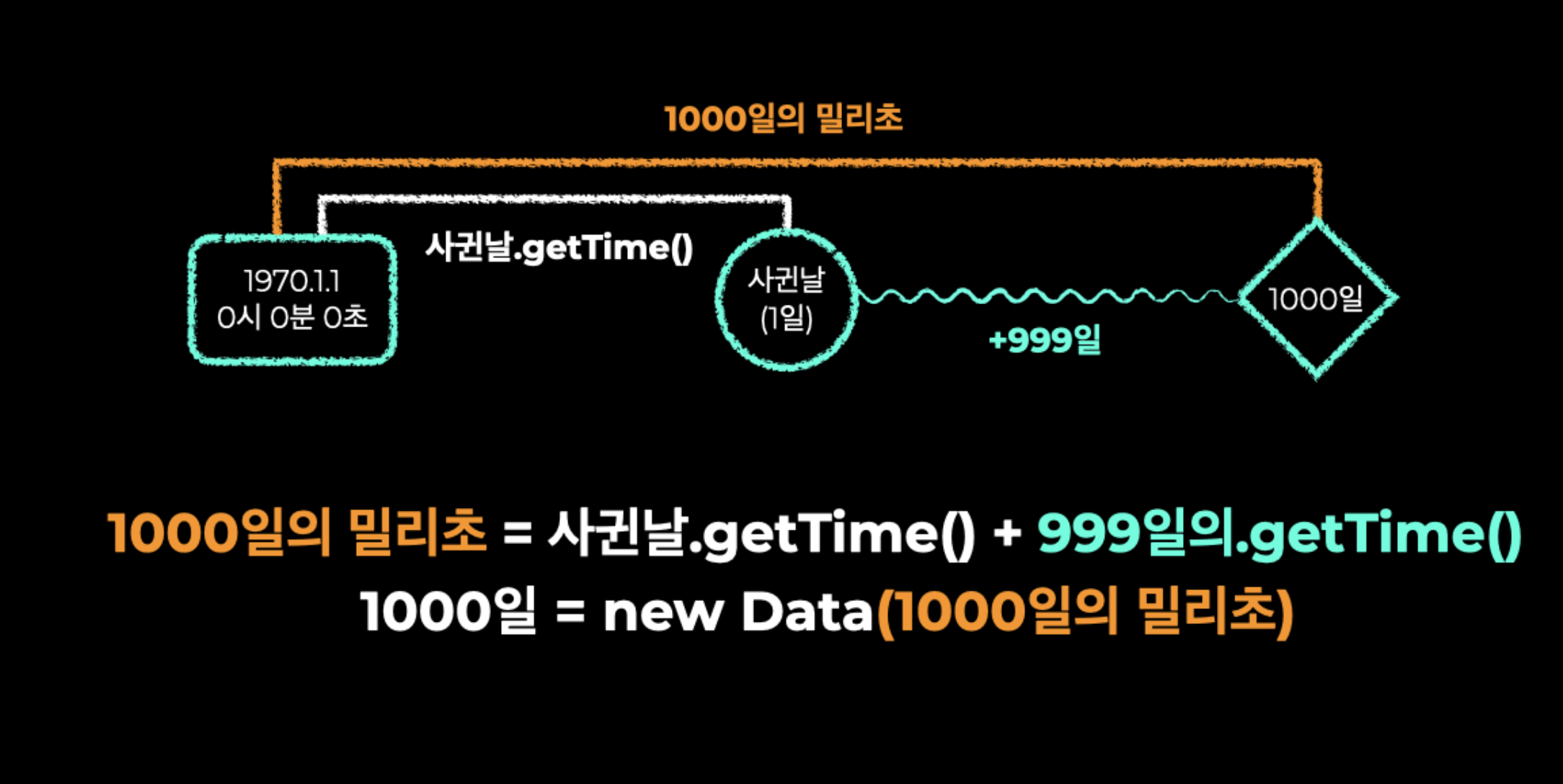
$('#valentine').text(day2 + '일 남음');3) 천일은 언제니?

var ms = start.getTime() + 999 * (1000 * 60 * 60 * 24);
var thousand = new Date(ms);
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);4) 오늘부터 천일까지 얼마나 남았니?
var timeDiff3 = thousand.getTime() - now.getTime();
var day3 = Math.floor(timeDiff3 / (1000 * 60 * 60 * 24) + 1);
$('#thousand').text(day3 + '일 남음');
