
css 실무
input checkbox 커스텀
기존 input 요소를 화면에서 숨기고, label 요소를 연결하여 스타일링을 진행해보자.
체크박스 활성화/비활성화 이미지 2장으로 이용하기!

input창, label 창 연결하려면 id와 for 값 주기
input hide 시키고, 가상요소 만들어서 새 체크박스 만들기
<input id="inpHold" type="checkbox" class="input-Hold txt-hilde">
<label for="inpHold" class="label-hold">선택해주세요</label> * label 앞 가상요소 css
.label-hold::before{
display: inline-block;
content:'';
margin-right: 5px;
width: 22px;
height: 22px;
vertical-align: -5px;
background-image: url(images/icon_check_empty.png);
cursor: pointer;
}
* input 체크되었을때,가상요소 css
.input-Hold:checked+.label-hold:before{
cursor: pointer;
background-image: url(images/icon_check.png);
}
* Tab 눌렀을때 포커싱되는 효과 나게 하기
.input-Hold:focus+.label-hold:before{
outline:2px solid #000;
border-radius: 50%;
outline-offset: 5px;
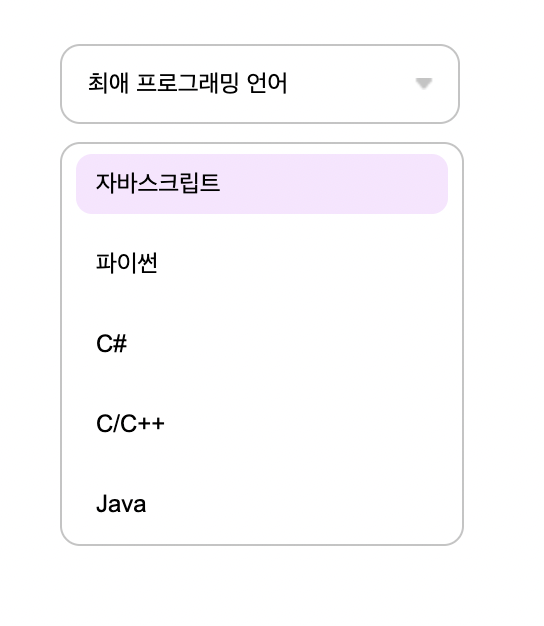
}Select box 커스텀
selectbox도 스타일이 까다롭기 때문에, 차라리 해당 요소를 사용하지 않고 새로 스타일링하는 편으로 제작이 진행된다.
<article class="cont-select">
<h2 class="txt-hide">최애 프로그래밍 언어를 선택해주세요</h2>
<button type="button" class="select-btn">최애 프로그래밍 언어
</button>
<ul class="select-list">
<li><button type="button">자바스크립트</button></li>
<li><button type="button">파이썬</button></li>
<li><button type="button">C#</button></li>
<li><button type="button">C/C++</button></li>
<li><button type="button">Java</button></li>
</ul>
</article> .cont-select{
position: relative;
width: 200px;
margin:100px auto;
}
.select-btn{
width: 100%;
text-align:left;
background-color: #fff;
border: 1px solid #C4C4C4;
border-radius: 10px;
padding: 11px 20px 11px 13px;
font-size: 12px;
font-weight:400;
line-height: 16px;
/* 오른쪽으로 붙었다가 12px 이동함 */
background: url("images/icon-Triangle-down.png") right 12px center no-repeat;
/* 한줄 말줄임 */
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.select-btn:focus{
outline: 3px solid #F8E4FF;
}
.select-btn.on{
background: url("images/up.png") right 12px center no-repeat;
}
.select-btn.on+.select-list{
display: block;
}
/* 버튼에 on 클래스 활성화되었을때, 그 다음 형제인 list 들을 block으로 만들어라 */
.select-list{
display: block;
position: absolute;
top:49px;
left:0;
width: 200px;
background-color: #fff;
border: 1px solid #C4C4C4;
border-radius: 10px;
}
.select-list li{
padding: 5px 7px;
}
.select-list li button{
width: 100%;
text-align: left;
padding: 7px 10px;
font-size:12px;
line-height: 16px;
border:none;
border-radius: 8px;
}
.select-list li button:focus,
.select-list li button:hover{
background-color: #F8E4FF;
}

iR테크닉
디자인적으로는 보이지 않지만 스크린리더나 브라우저를 위해 정보를 전달하는 텍스트를 html 곳곳에 숨겨두는 방법
여러 종류가 있다.용도에 맞게 여러가지 사용할것
1,PC용으로 사용된 이미지내에서 의미있는 텍스트의 대체텍스트를 제공할때
.ir_pm{
display:block;
overflow:hidden;
/* 가로 스크롤 안생기게 */
Font-size:1px;
line-height:0;
/*노파심에 넣어놓는 코드*/
text-indent:-9999px;
/*들여쓰기. 저 화면 밖으로 보내버려*/
}- 스크린리더가 읽을 필요는 없지만 마크업 구조상 필요한 경우
.screen_out {
overflow: hidden;
position: absolute;
width: 0;
height: 0;
line-height: 0;
text-indent: -9999px;
}3.중요한 이미지 대체텍스트로 이미지 off 시 에도 대체 텍스트를 보여주고자 할때. 이미지 로딩중 서버에 문제가 생기거나 하는 경우
.ir_wa{
display:block;
overflow:hidden;
position:relative;
z-index:-1;
width:100%;
height:100%
}.blind {
position: absolute;
clip: rect(0 0 0 0);
/* clip 속성은 요즘엔 잘 안씀 */
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}clip: 잘라내는코드
position:absolute -> 적용되어야만 clip 사용 가능
rect(0,0,0,0) top/left 기준으로 이미지 랜더링
top right bottom left
해당 속성은 최대한 사용 않기
clip-path:inset(50%);
clip: rect(0 0 0 0);.product-search a.search {
overflow: hidden;
position: absolute;
right: 0;
width: 50px;
height: 39px;
background-position: -112px -71px;
text-indent: -9em;
}쿠팡은 대체 텍스트 자체가 없다.
ir 기법에 대한여러가지 이야기가 있다.
sprite 기법
여러가지의 이미지를 하나의 이미지 파일안에 배치하여 이미지로드 부담을 줄이는 방법.
image sprite generator
images/css_sprites.png
섹션별로 쪼개거나 해서 용량 관리하기

민승님 til 정리도 완전 짱인데 썸네일 이미지도 너무 머쪄,,,