MVC는 Model, View, Controller의 줄임말이다.
IOS에서는 여러가지 디자인 패턴을 제시하고 있는데, 그 중 대표적인 디자인 패턴 중 하나라고 말할 수 있겠다.
이러한 아키텍쳐들을 선택하는 이유는 여러가지가 있는데, 유지보수나 협업같은 경우 원활한 의사소통을 이룰 수 있다. 코드들이 간결해야 디버깅 때 에러도 잘 잡을 수 있고, 명확한 이해가 가능할테니까.
항상 코드는 내 얼굴이다, 그러니까 이쁘게 작성하는 법을 배워야한다고 생각한다. (멘토님께서도 그러셨지만)
사실상 MVC 패턴에서 controller의 비중이 커서 코드가 늘어지는 경우들이 많아 유지보수가 힘들어지는 상황도 온다고 한다. 아직 나는 대규모의 프로젝트는 해본 적이 없어서 감은 오지 않는다.
(600줄만 넘어가도 불안불안할 것 같지만)
여기서 파생되는 여러 패턴들이 나오는데 MVP, MVVM 등등.
이게 더 좋아보이니 이걸 쓰자. 할 수 있겠지만,
MVC에서 다 파생되어 나온 디자인 패턴들이기때문에 기본부터 제대로 아는 것이 중요하다.
MVC 모델 자체도, 전통적으로 사용했던 역할과 다르게 현재 역할이 조금씩 변화하고 있다. apple에서도 MVC 모델을 권장하지만, 예전 모델과는 또 다른 아키텍쳐를 제공한다.
서론이 길어졌으니 일단 MVC 패턴에서 각각 하는 역할이 뭔지부터 살펴보자.
MVC 역할
Model
- 데이터에 관련한 로직들을 담당
View
- 사용자들에게 보여지는 UI를 담당
Controller
- Model, View의 동작 관리 (버튼 클릭시 액션 등)
controller->view, controller->model로의 처리는 가능하나 그 역은 성립하지 않는다.
물론, view에서 이벤트 처리를 위해 controller에게 처리를 해달라고 부탁할 수 있는데, 이는 model도 같은 이유로.
view는 대체적으로 delegate를 써서 controller에게 신호를 보내고, model은 notification 등을 사용한다고 한다. (view->controller, model->controller 는 디자인패턴에 어긋나는 행위)
model과 view는 각각 독립적이므로 서로의 정보를 알아서도, 알려고 해서도. 주고받을수도 없다.
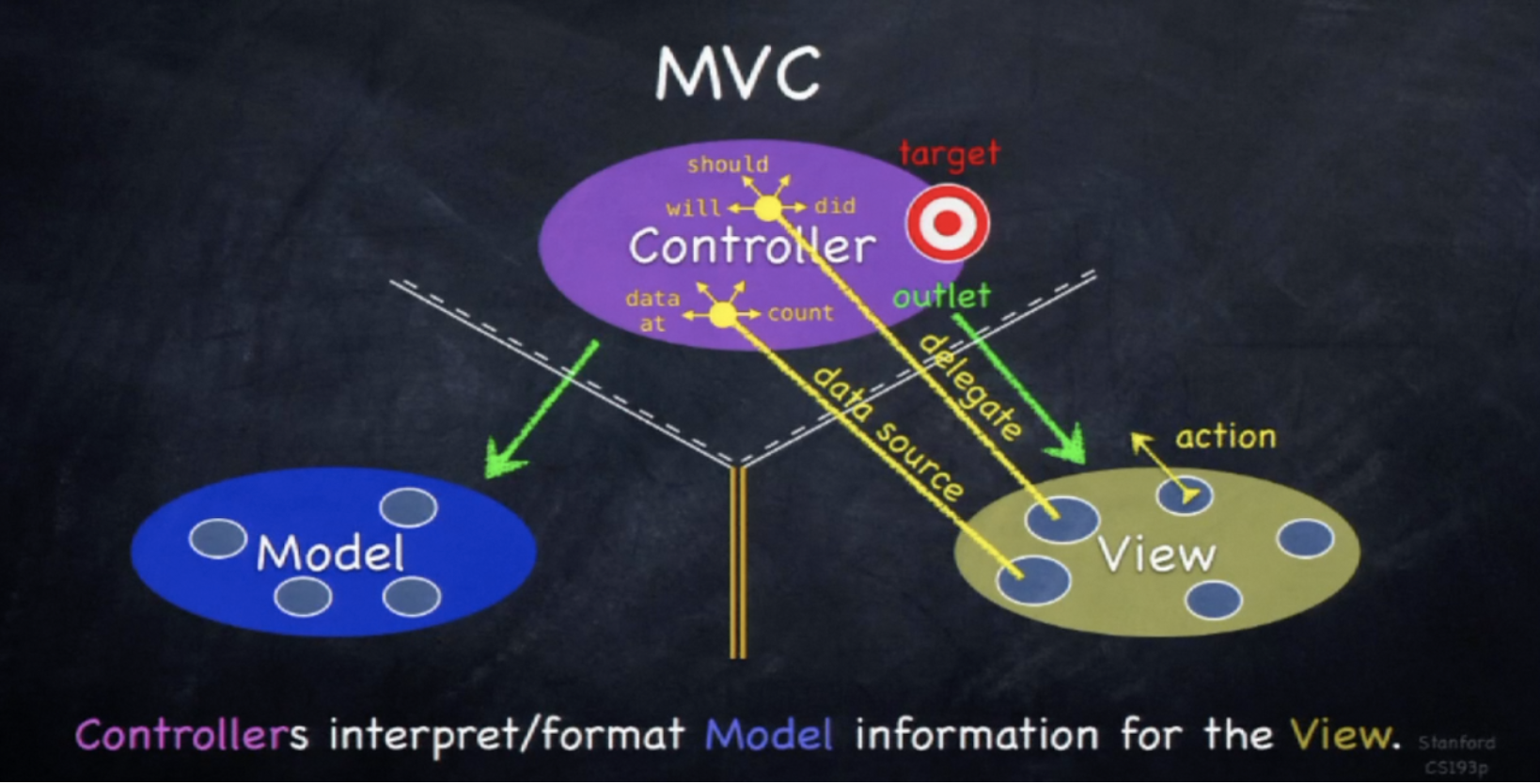
아래는 stanford youtube 강의에서의 mvc 설명 중 이해를 돕는 화면이다.
그럼에도, view와 controller간의 역할이 명확하지 않게 돌아가게 된다. (controller에서 해야할 일들이 많기 때문)
이 역할을 좀 더 명확히 분리시키고, 분담을 위한 응용화한 것이 MVVM 패턴이라고 할 수 있겠다.
한 앱 프로젝트를 하면서, 코드가 많이 길어지는 상황은 아직 접해보지 않았다.
그렇지만 view controller에서 모든 일들을 처리하는 상황들이 점점 생겨나고 있는데,
이런 경우 그냥 MARK: - 로 분리시켜 내가 찾고자 하는 곳으로 간다.
최적화를 위해 controller마다 중복되는 행위들은 따로 struct나 class로 묶거나,
싱글톤, 제네릭을 사용하기도 하는데
코드 자체가 많이 더럽다는 생각을 했다. (UI설정이나 액션 함수나 네트워크 설정이나.. 거의 controller에서 하게 만들었으므로)
더 열시미 공부하자 . .!!!!