App_1 : Account
회원가입에 이어 로그인 부분을 구현한다.
모델 작성하기
로그인에 사용할 모델 클래스는 기존 회원가입에서 작성한 Account 부분을 사용하기 때문에, 모델은 따로 작성하지 않았다.
Views 작성하기
로그인의 view에서는, 유저가 입력한 이메일이 서버에 이미 존재하는지, 존재한다면 비밀번호가 같은지를 확인하고 두 속성이 다 일치하면 로그인 성공을, 그렇지 않은 경우에는 에러 메세지를 표시하도록 구현이 필요했다. 또한, 실전에서 로그인 기능은 장고에서 제공하는 authorization 을 이용하여 보안 설정을 하지만, 이번 실습에서는 우선 그 부분은 배제하고 진행한다.
@ settings.py
INSTALLED_APPS = [
# 'django.contrib.admin',
# 'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
# 'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
LogInView
import json
from .models import Account
from django.views import View
from django.http import HttpResponse, JsonResponse
class LogInView(View):
def post(self, request):
data = json.loads(request.body)
try:
if Account.objects.filter(email=data['email']).exists():
user = Account.objects.get(email=data['email'])
if data['password'] == user.password:
return JsonResponse({'message':'SUCCESS'}, status = 200)
return HttpResponse(status=401)
return JsonResponse({'message':'USER_DOES_NOT_EXIST'}, status = 400)
except KeyError:
return JsonResponse({'message':'INVALID_KEY'}, status = 400)
-
로그인도 회원가입과 마찬가지로 역시 유저가 입력 정보를 전송하는 부분이므로, POST 방식으로 처리한다.
-
받는 데이터 형식도 회원가입시와 동일하므로,
json..loads로 body의 정보를 불러오는 처리를 했다. -
수정 전 코드에서는 유저가 전송한 json정보를
user_email과user_pw라는 변수에 저장했다. 하지만, 위와같이 간단한 코드의 경우, 굳이 변수를 설정하지 않아도 된다. 오히려 가독성이 떨어질 수 있을뿐더러, 변수를 지정한다는 프로세스까지 추가가되므로 효율적이지 못하다. 변수가 필요할 때와 그렇지 않을때를 잘 구분해야겠다. -
수정 전의 코드에서는 if문을 사용하지 않고 곧바로 POST로 받은
data['email']을.get으로 가져와서 변수에 대입시키고,existing_user_email.password사용하여data['password']와 같은지를 확인하였다.
하지만 이 방법은data['email']의 password와 같은지를 확인하는 것이 아니라, DB에 존재하는 password 중 match하는 것이 하나라도 있다면 검사를 통과하는 기괴한 코드가 되어있었다..
#수정 전 코드
try:
existing_user_email = Account.objects.get(email = user_email)
try:
existing_user_email.password = Account.objects.get(password = user_pw)
except:
return JsonResponse({'message' : 'pw does not exist'}, status = 401)
-
수정후에는
.filter()를 사용하여 먼저 POST로 받은data['email']과 같은 email을 DB안에서 filter시켜 꺼내왔고,.exists()를 사용하여, 해당 email이 존재할 경우에만.get을 사용하여 값을 꺼내와, user 변수에 대입시켰다. 존재하지 않을 경우에는,status =400으로 응답하도록 설정했다. -
if의 중첩문을 사용하여,
user.password와data['password']가 같을때에만status = 200을 리턴하고, 그렇지 않을 경우에는status = 401(권한없음)을 리턴했다. -
예외처리리는
KeyError를 받도록 했다.KeyError는 dictionary에 key가 존재하지 않을때 생기는 에러로써, 클라이언트가 필요한 정보를 입력하지 않았을때 (이경우에는 email이 공백일때) return된다.
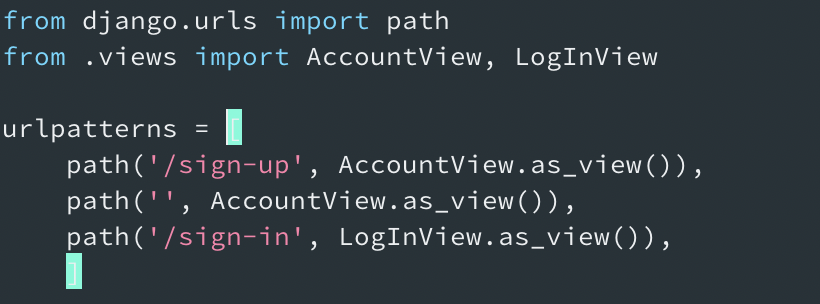
URL 작성하기

- sign-up과 통일성있는 이름을 붙여준다. (log-in대신 sign-in)