App_2 : comment
다음은 유저가 사진에 코멘트를 남길 수 있도록 하는 부분을 구현한다.
코멘트작성은 회원가입, 로그인처럼 단순한 계정에 관련된 기능으로 보기는 어렵다. 따라서, 새로운 app을 생성해주었다.
$ django-admin startapp comment
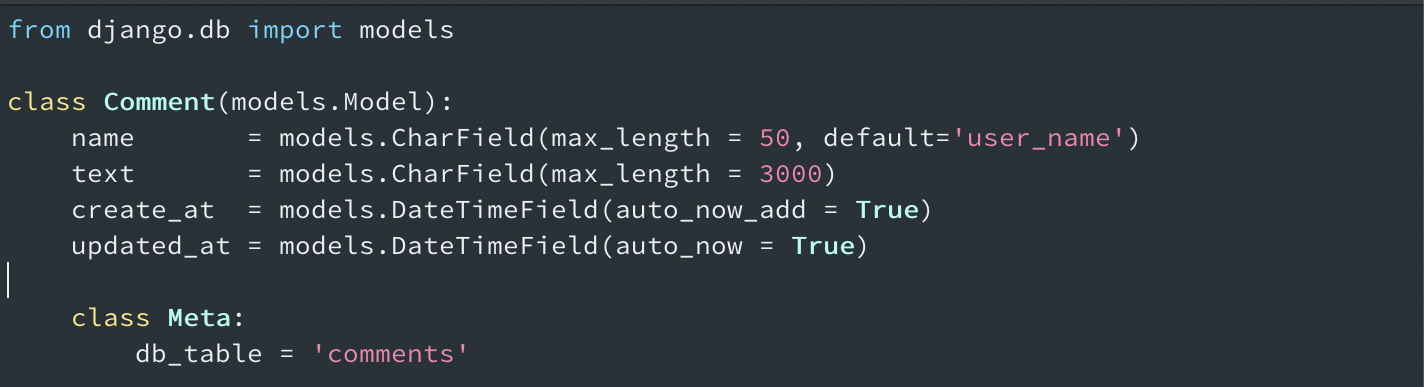
모델 작성하기
코멘트 작성시 필요한 정보는 name(또는 email)과 코멘트에 해당하는 text 부분이다. 따라서 아래와 같은 2가지 field를 작성하였다.

- class Meta란? 데이터베이스의 테이블이름을 설정해주는 부분이다. Meta를 따로 지정하지 않으면,
<앱이름>_<클래스이름(lowercase)>로 설정된다 예: comment_comment
바뀐 테이블 명은 db에서 직접 확인할 수 있다.
> sqlite3 db.sqlite3 # 생성한 모델이 있는 디렉토리에서 실행!!
SQLite version 3.30.0 2019-10-04 15:03:17
Enter ".help" for usage hints.
> sqlite> .tables
comments django_migrations # accounts가 추가된것을 볼 수 있다.
django_content_type django_session # 나머지는 장고에서 default로 만든 columns- 화면에 표시해줄 name 과 text 를 속성으로 지정하였다.
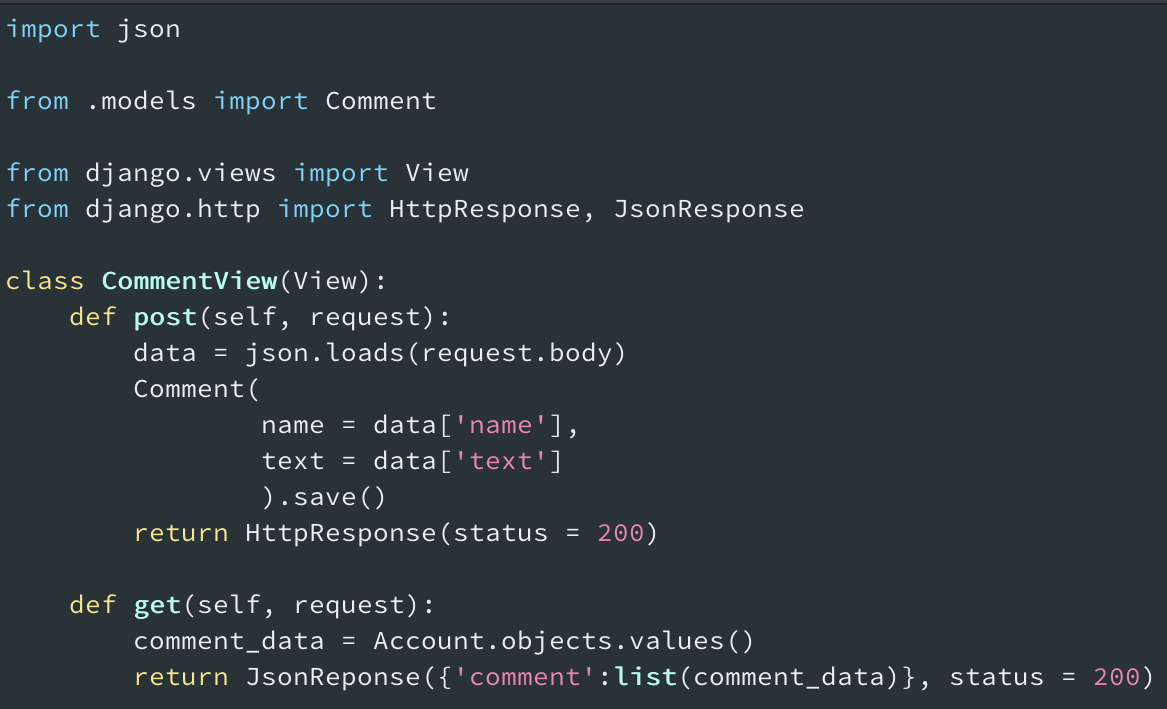
View 작성하기
POST
회원가입 view와 같은 형태로 작성하였다.
현재시점에서는 로그인한 유저가 글을쓰는 기능이 구현이 안되있으므로, 여기서 입력한 name은 account와는 독립적인 데이터이다. 나중에는 이 부분도 구현이 필요하다.
GET
클라이언트가 작성한 코멘트를 확인할 수 있도록, GET을 구현하였다.

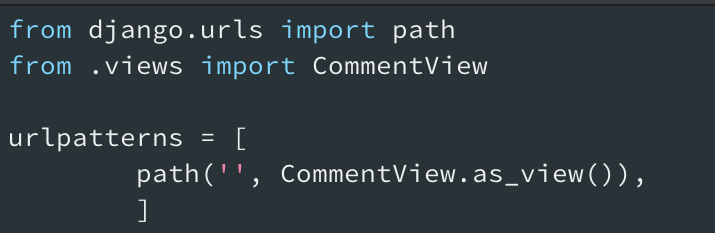
URLs 작성하기
회원가입, 로그인과 마찬가지로 views 모듈을 import하여, 경로 입력시 해당 view로 direct해주도록 설정했다.