Http (Hyper Text Transfer Protocol)
정의:
서버(Apache, Nginx, Nginx 등)와 클라이언트(브라우저)가 인터넷 상에서 HTML문서를 주고받을 수 있도록 하기 위해 만든 통신 규약을 말하며, Tim Berners Lee가 1991년에 발명하였다.
프론트앤드 서버와 클라이언트간의 통신에 사용되며, 또한 백앤드와 프론트앤드 서버간에의 통신에도 사용된다.

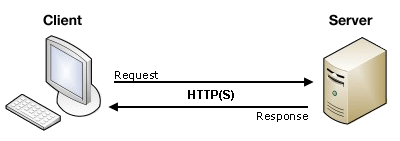
Http통신은 클라이언트가 데이터를 요청(request)하면 그 요청을 처리하여 서버가 다시 클라이언트에게 응답(response)하는 큰 흐름을 따른다.
어떠한 데이터의 형태도 주고받을 수 있다.
특징:
- 무상태 (Stateless) & 비연결성(Connectionless) : 모든 요청과 응답은 이전의 것들과는 상관없이 독립적으로 이루어진다. 즉, 모든 transaction이 단 한번의 응답과 요청 사이클을 가지며, 이 사이클이 끝나면 연결이 끊긴다.
- 따라서, 해당 요청에 필요한 모든 정보를 처음부터 보내야 한다.
- 불특정 다수를 대상으로 하는 서비스에 적합하다.
- 무상태의 단점을 보완하기위해, 최근에는 쿠키, 세션, 로컬 스토리지 등을 사용하여 이전의 상태를 짧은 기간에서 반영구적으로 기억할 수 있게 할 수도 있다.
(응답만 주구장창 보내는 통신방법도 있다.)
Https (Http + Secure)
- ssl/tls에 의해 암호화된 데이터를 주고받는다.
- 주민등록번호, 신용카드번호, 연락처등 민감한 정보를 통신할 때 사용하는것을 권장한다.
form 요소
데이터의 전송 방법을 정의하는 역할을 한다. 두가지 속성, action 과 method, 을 가진다.
1. action :
- 데이터를 어디로 보낼지를, 즉 URL을 지정한다. HTML5이후로 필수 지정하지 않아도 되기에, 더이상 사용하지 않는다.
2. method : 데이터를 어떻게 보낼지를 정의한다.
서버에게 요청의 종류를 알려주기 위해서 사용한다. status와method는 꼭 개발자가 정해야 한다.
-
GET (..select, fetch) : 서버로부터 데이터를 가져올때 사용한다.
- 우리가 웹사이트를 방문할 때 마다, get 요청이 이루어지고 있으며, 요청이 성공하면, 응답으로 사이트가 나타난다.
- Html, css, json, xml 등 대부분의 종류의 데이터를 가져올 수 있다.
- URL의 길이가 제한되어있다. (3000자정도)
- get을 사용하면 응답시 정보가 URL에 노출된다. 따라서, 민감한 정보를 통신할 때는 post를 쓴다.
-
POST (..add, insert) : 클라이언트가 서버에 데이터를 새로 추가할 때 사용한다.
- 로그인 기능, 블로그 글쓰기 등은 POST를 사용한 예이다.
- 민감한 정보 (비밀번호, 신용카드번호 등) 을 submit할때도 사용한다.
- POST로 전송된 정보는 북마크 할 수 없다. (one-time action)
-
PUT (..update) : 서버에 이미 존재하는 데이터를 업데이트 할 때 사용한다.
-
DELETE : 서버의 데이터를 삭제할 때 사용한다.
-
OPTIONS : 해당 엔드포인트가 어떤 http메소드를 서포트 하는지 모를때, 메소드 정보를 요청하기 위해 사용.
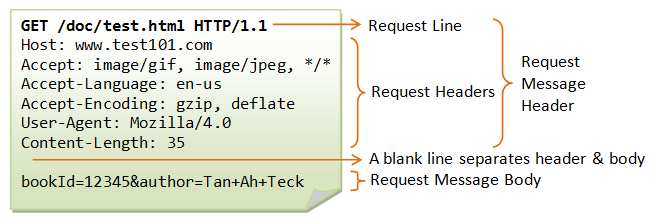
Http Request Message의 구조
크게 3부분으로 구성된다.

-
start line(request line) : Http request의 첫 라인으로써, 3 부분으로 구성된다
- HTTP Method:
GET,POST등 action을 정의. - Request target: request가 전송되는 uri (endpoint)
- HTTP Version
GET /search HTTP/1.1 - HTTP Method:
-
headers : request에 대한 meta정보를 담고 있으며, key:value 값으로 되어있다.
-
Host : 요청이 전송되는 target의 host url: 예를 들어, google.com
-
User-Agent : 요청을 보내는 클라이언트의 대한 정보: 사용하는 웹 브라우저와 버전, OS 등
-
Accept : 해당 요청이 받을 수 있는 응답(response) 타입.
(조건부 요청을 허용: (accept-, If-), 모든 요청 허용:(/)) -
Connection : 해당 요청이 끝난후에 클라이언트와 서버가 계속해서 네트워크 컨넥션을 유지 할것인지 아니면 끊을것인지에 대해 지시하는 부분. (Keep-alive or cancel)
-
Content-Type : 해당 요청이 보내는 메세지 body의 타입. 예를 들어, JSON을 보내면 application/json.
-
Content-Length :메세지 body의 길이.
-
HTTP/1.1 404 Not Found- empty line: 요청에 대한 meta 정보가 전송되었음을 알린다.
- body:
- 해당 request의 실제 메세지/내용이 들어있다.
- XML 이나 JSON 데이터가 들어갈 수 있다.
GET은 body가 대부분 없다.

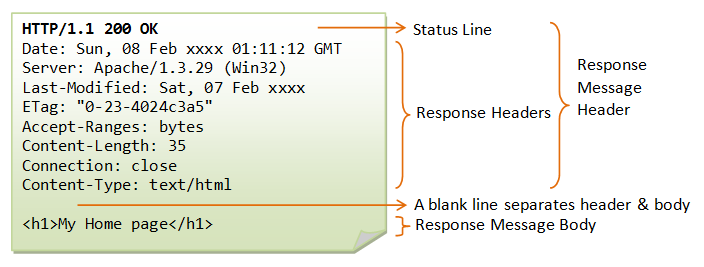
Http Response Message의 구조
기본적인 구조는 request와 비슷하다.

- status line : response의 상태를 간략하게 나타내며, 3부분으로 구성되어 있다.
+ HTTP 버젼- status code : 응답 상태를 나타내는 코드
- status text : 응답 상태의 설명 (ex: Not Found)
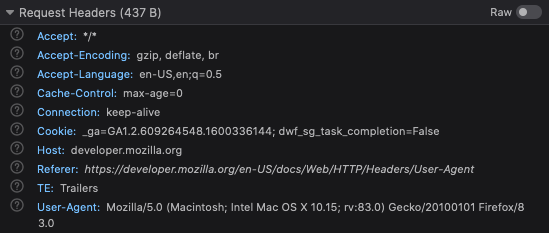
- headers :
+ response의 header와 동일하다- response에서만 사용되는 header 값이 있다 (예: User-Agent가 없고, Server가 있음).
- empty line
- body : 실제 응답하는 데이터를 나타낸다. status 2XX의 경우, 존재하지 않는 경우가 많다.
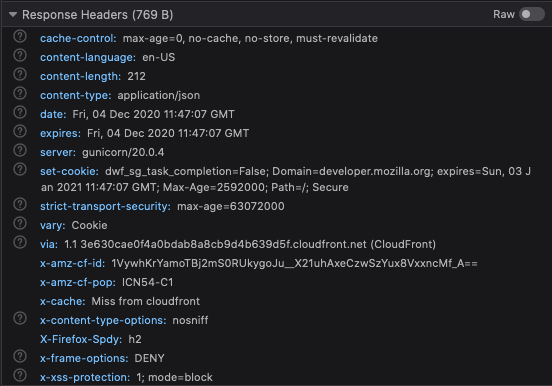
response header의 예시:

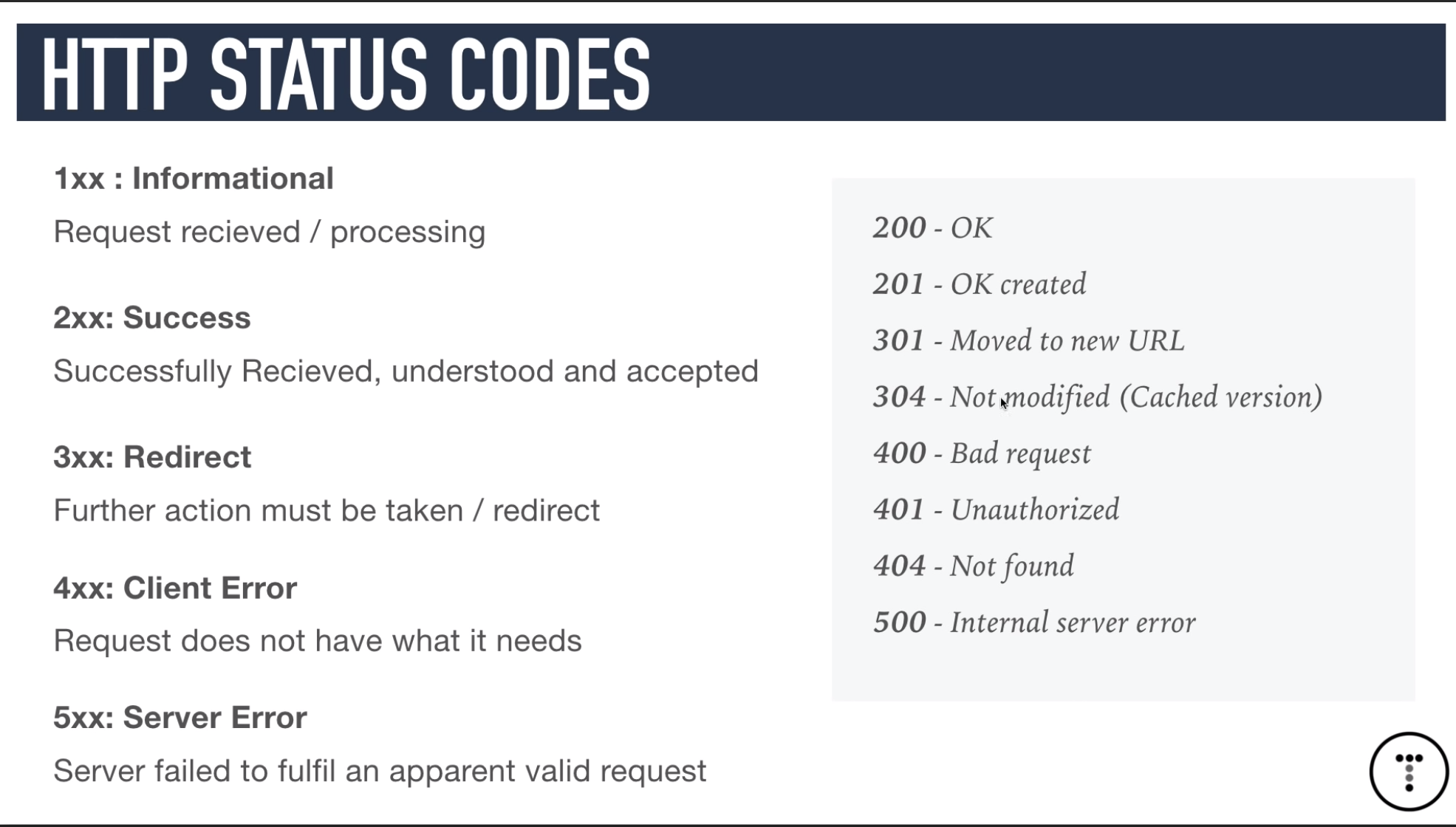
Http status code:
- HTTP요청이 성공적으로 이루어 졌는지의 상태를 코드로 알려준다.
- 크게 5개의 그룹 (1xx ~ 5xx)으로 나누어 지며, 각각의 그룹밑에 더욱 세분화 되어 있다.
- 세분화 정보: https://www.restapitutorial.com/httpstatuscodes.html

- 404 : HOST는 정확한데, target이 틀렸을때 나온다.
Http2 :
Http1.1 에서 업그레이드된 버전으로, 2015년에 등장했다.
이전 버전에 비해서 더욱 빠르고 효율적이며 secure한 특징을 가진다.
서버 ~ 백엔드 API ~ 프론트 ~ 클라이언트
유저가 로그인 기능을 사용하고자 할 때, 프론트에게 입력한 정보를 전달한다. 프론트는 이 정보를 백엔드에 전달하고, 백엔드api가 원격호출로 http요청을 서버에 보낸다. 서버에 저장된 해당 기능의 함수가 http요청에 따라 호출되고, 다시 백엔드가 이 정보를 받아 처리를 하여 프론트에게, 그리고 프론트가 클라이언트에게 응답해 준다
참고링크:
Http의 정의: https://developer.mozilla.org/en-US/docs/Learn/Forms/Sending_and_retrieving_form_data
Http동작과 메세지 형식: https://gmlwjd9405.github.io/2019/04/17/what-is-http-protocol.html
REST API 설계 가이드: https://sanghaklee.tistory.com/57
헤더 세부 설명: https://goddaehee.tistory.com/169
동영상:
Traversy Media: https://youtu.be/iYM2zFP3Zn0