Loops in JavaScript
if you can make a code using some programming languages, you definitely use a loop statement. However, How much do you know about loop statements?
Today we are going to talk about a loop statement!

What is a loop statement?
A loop statement is a control structure that allows you to repeatedly execute a block of code as long as a specified condition evaluates to true.
All kinds of loops
In plain javascript, there are three loop statements.
for, while, do ... while
Of course there are a few functions that can be replaced a loop statement in javascript.
for ... in, for ... of
There are higher-order functions that can iterate over array.
forEach,
1. for Loop
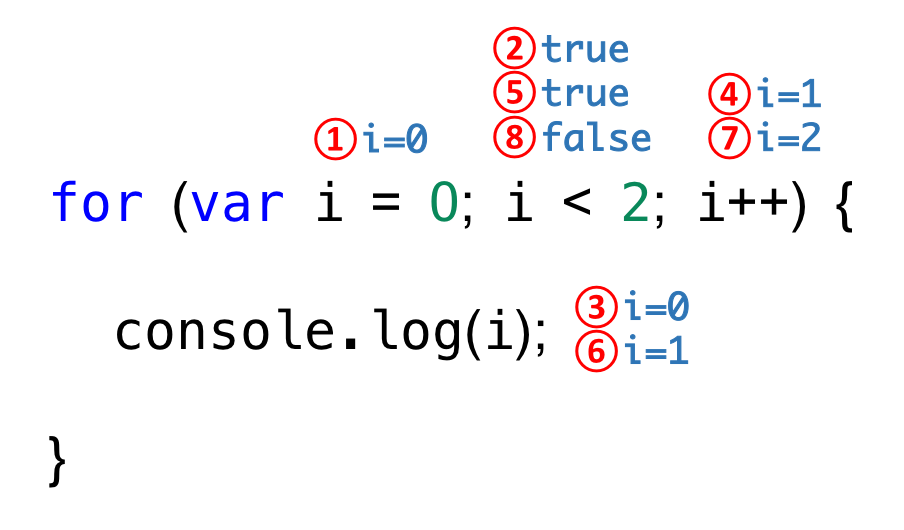
This is commonly used form of a for loop.
for (initialization; condition; increment) {
// code to be executed
}- Initialization: Executed once before the loop starts.
- Condition: Checked before each iteration; if true, the loop continues; if false, the loop stops.
- Increment: Executed after each iteration.

- At the beginning of the loop, the variable declaration statement executes only once.
- after that, a conditional statement executes in order.
- If the conditional statement above is true, the code block executes.
- After that, the variable "i" is increased.
- A conditional statement executes again.
repeat same logics above until the loop stops.
2. while Loop
The while loop executes a block of code as long as the specified condition evaluates to true. it is usually used when the repetition count is unclear.
3. Do ... while Loop
The do..while loop guarantees the code block before the condition is tested. Therefore the code block executes at least once.
4. break and continue Statements
These are control statements used within loops.
- break Statement: Terminates the loop entirely.
- continue Statement: Skips the current iteration and continues with the next one.
// Using break
for (let i = 0; i < 5; i++) {
if (i === 3) {
break;
}
console.log(i); // Outputs 0, 1, 2
}
// Using continue
for (let i = 0; i < 5; i++) {
if (i === 3) {
continue;
}
console.log(i); // Outputs 0, 1, 2, 4
}Now we are going to know about loop replacement statements.
The for...in and for...of loops in JavaScript are used for iterating over different types of collections, but they serve different purposes and behave.
5. for ... in
The for...in loop enumerates properties in the prototype chain that have their [[Enumerable]] attribute set to true.
The for...in loop iterates over the enumerable properties of an object.
const person = { fname: "John", lname: "Doe", age: 25 };
console.log('toString' in person) // true
for (let key in person) {
console.log(key + ": " + person[key]); // Outputs "fname: John", "lname: Doe", "age: 25"
}
6. for ... of
Summary for Iteration Protocol!
- the iterable protocol : An object is considered iterable if it implements a method whose key is Symbol.iterator.
Objects that conform to the iterable protocol can be used in for...of loops, spread syntax.
ex) Array, String, Map, Set. not Object!- the iterator protocol : An iterator is an object that provides a next() method.
The for...of loop iterates over the values of iterable objects such as arrays, strings, maps, sets.
const numbers = [1, 2, 3, 4, 5];
for (let number of numbers) {
console.log(number); // Outputs 1, 2, 3, 4, 5
}Differences between them
Actually, it is highly recommeneded not to use the for ... in loop for arrays. Instead, use the for ... of or the forEach loop.
That's beacuse the array is also object type. so the array can have its propertys.
but commonly the array is for in order data. therefore, it can approch its elements by index.
const arr = [1, 2, 3]
array.customProperty = "I am a custom property";
for (let key in array) {
console.log(key); // "0", "1", "2", "customProperty"
}
console.log(arr.length) // 3
for (let value of array) {
console.log(value); // "1", "2", "3"
}
array.forEach(value => {
console.log(value); // "1", "2", "3"
});