inline-block을 쓰는 이유와 불편한점, 이점을 알아보겠다

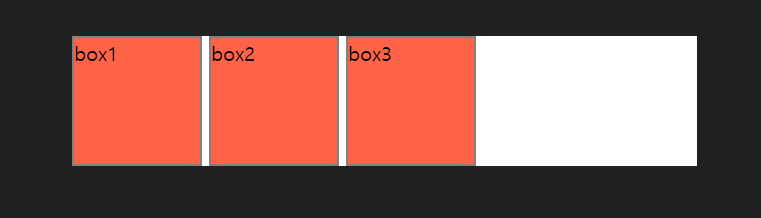
display: inline-block;효과를 주면 가로배치가 잘 되지만 보다시피 공백이 생긴다
이 공백은 왜 생기는 것일까?
1. inline
인라인 이라는 개념을 알아야 한다
인라인 이라는것은 우리가 사용하는 텍스트를 이야기한다
이 텍스트는 기본적인 방향이 가로 방향이다
2. 공백은 왜 생길까
<p>
apple
banna
green
</p>
저 영문자가 코드라고 생각을 해보자
나는 그저 줄바꿈을 했을뿐인데 내가 원하는 줄바꿈은 안되고 띄워쓰기 한것마냥 공백이 생긴다
html은 그저 마크업을 하는 프로그램이지 꾸미는 요소가 아니다
화면이 나올때 글자가 나오고 공백이 생기고 글자가 나오고
이런식으로 랜더링이 된다
이것과 같이 위에 박스들도 공백이 생기는것이다
3. 해결법
1. font-size
body {
background-color: #212121;
}
p {
color: white;
}
.grid {
width: 500px;
margin: 0 auto;
background-color: white;
font-size: 0;
}
.div {
width: 100px;
height: 100px;
background-color: tomato;
border: 2px solid gray;
display: inline-block;
font-size: 16px;;
}저 박스는 인라인, 즉 텍스트와 같은 요소니까 부모요소를
font-size를 0으로 준 다음 자식요소에 font-size를 다시 설정하면 된다
2. margin
중간 박스에
margin: 0 -숫자;를 사용하면 양옆에 마진이 사라지면서 붙게된다
4. 사용이유
이럼에도 불구하고 사용되는 이유는 자유롭기 때문이다
특히 가운데 정렬이 무지하게 쉽다
부모에게 text-align: center 속성을 주면 자식요소가 잘받아서 중앙정렬이 된다
또한 widht 값이 없어도 알아서 값이 잡힌다
즉, 자유도가 높게 디자인을 만들어 낼수가있다
