0. 원인
처음 css 할때부터 가로배치에 대한 스트레스를 너무 많아 받았다...
언젠가 내가 이걸 파헤치겠다 라는 생각을 했는데 정리를 싹한다
각각의 컨텐츠들은 추후에 더 자세히 글을 작성할것
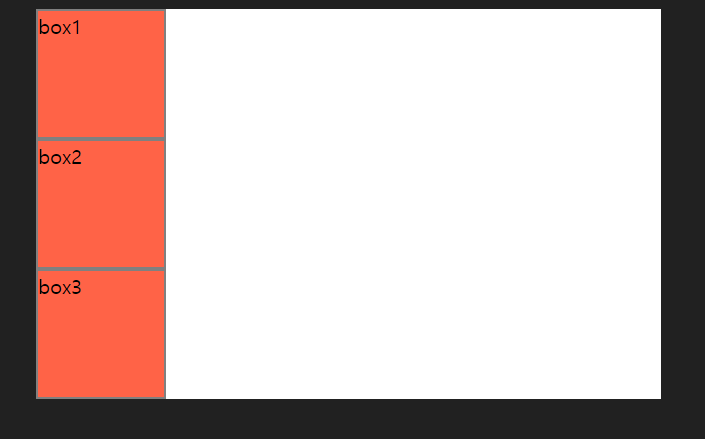
0. 박스 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>연습용</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="grid">
<div class="div item1">box1</div>
<div class="div item2">box2</div>
<div class="div item3">box3</div>
</div>
</body>
</html>body {
background-color: #212121;
}
.grid {
width: 500px;
margin: 0 auto;
background-color: white;
}
.div {
width: 100px;
height: 100px;
background-color: tomato;
border: 2px solid gray;
}

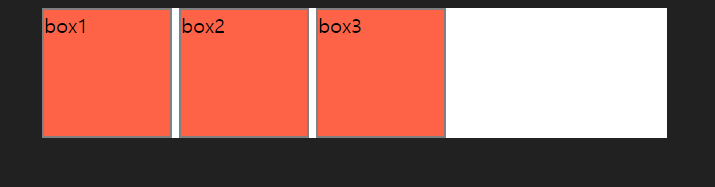
1. inline-block
body {
background-color: #212121;
}
.grid {
width: 500px;
margin: 0 auto;
background-color: white;
}
.div {
width: 100px;
height: 100px;
background-color: tomato;
border: 2px solid gray;
display: inline-block;
}
장점 : 자유로운 스타일과 움직임 가능
단점 : inline이 적용이 되기 때문에 공간이 빔, font-size를 0으로 주면 되긴 하지만 좋은 방법은 아님
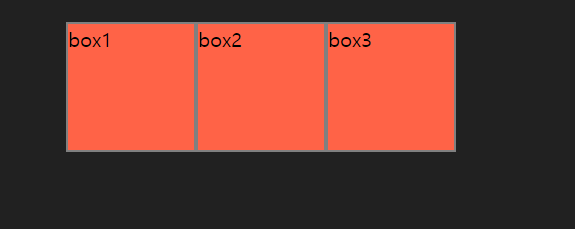
2. float
body {
background-color: #212121;
}
p {
color: white;
}
.grid {
width: 500px;
margin: 0 auto;
background-color: white;
}
.div {
width: 100px;
height: 100px;
background-color: tomato;
border: 2px solid gray;
float: left;
}
장점 : 빈공간이 없음
단점 :
1. 부모 요소가 자식의 높이를 받아주지 못한다 해결법은 over-flow : hidden을 사용하면 된다
2. 애초에 이걸 위해서 만들어진 속성이 아님
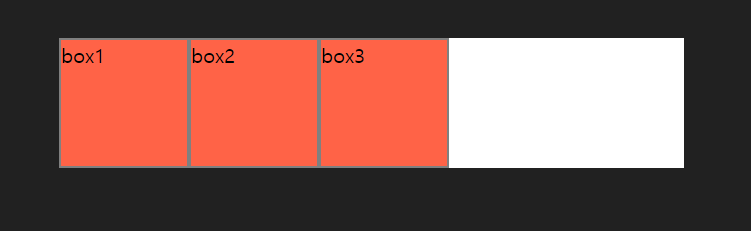
3. flex
body {
background-color: #212121;
}
p {
color: white;
}
.grid {
width: 500px;
margin: 0 auto;
background-color: white;
display: flex;
}
.div {
width: 100px;
height: 100px;
background-color: tomato;
border: 2px solid gray;
}

장점 : 자유로운 배치
단점 :
1. 부모요소가 무조건 필요함
2. 호환성이 좋지 않음
4.Grid
body {
background-color: #212121;
}
p {
color: white;
}
.grid {
width: 500px;
margin: 0 auto;
background-color: white;
display: grid;
grid-template-columns: 100px 100px 100px;
}
.div {
width: 100px;
height: 100px;
background-color: tomato;
border: 2px solid gray;
}

장점 : 박스 하나를 세세하게 만질수가 있음
단점 : 코드를 하나 더 써야함
