그동안은 상태를 다루기 위해 컴포넌트 안에서 상태 변경 로직이 복잡하게 얽혀있는 경우가 많았다 🥲
예를 들면 최상단에 있는 부모의 상태를 자식이 쓰기 위해 아래 컴포넌트로 주고, 아래 컴포넌트로 주고 ...
아이고 복잡해 😶🌫️ 그러던 와중 오늘 Redux 라는 것을 배웠다
Redux 에 대해 알아보자!
🖥 Redux

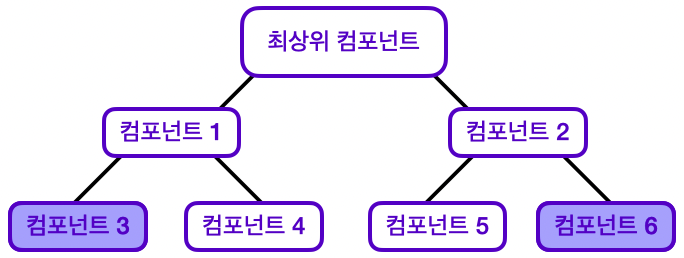
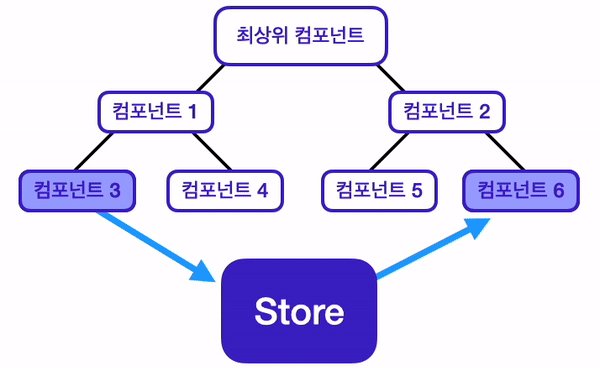
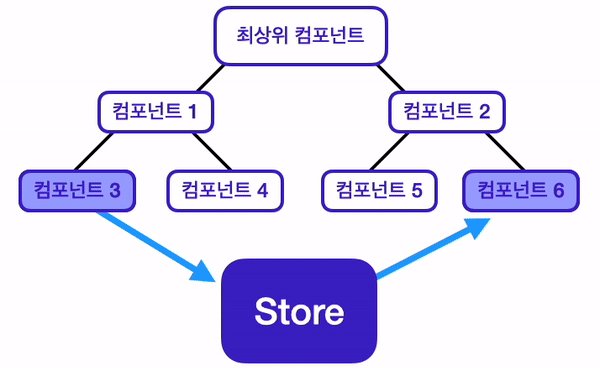
만약에 컴포넌트3 에서 쓸 상태 와 컴포넌트6 에서 쓸 상태 가 있다고 해보자.
그렇다면 이 상태를 쓰기 위해서는 최상위 컴포넌트에 위치시키는 것이 적절하다.
하지만 이런 상태 배치는 다음과 같은 이유로 다소 비효율적 이라고 느껴질 수 있다.
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2 도 상태 데이터를 가진다.
- 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 한다.
- 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해진다.
- 컴포넌트 구조가 바뀐다면 지금의 데이터 흐름을 완전히 바꿔야할 수도 있다.

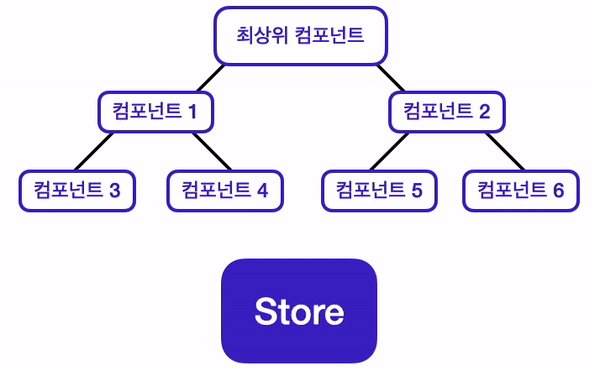
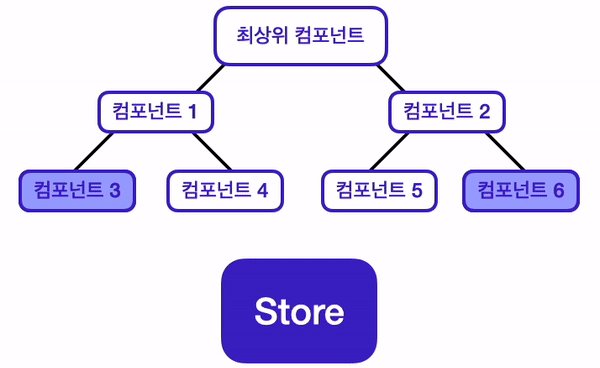
이러한 문제를 해소하기 위해 만들어진 것이 바로 Redux 이다.
상태들을 Store 에 저장하고 상태가 필요한 컴포넌트들에게 전달하면 얼마나 효율적인가?
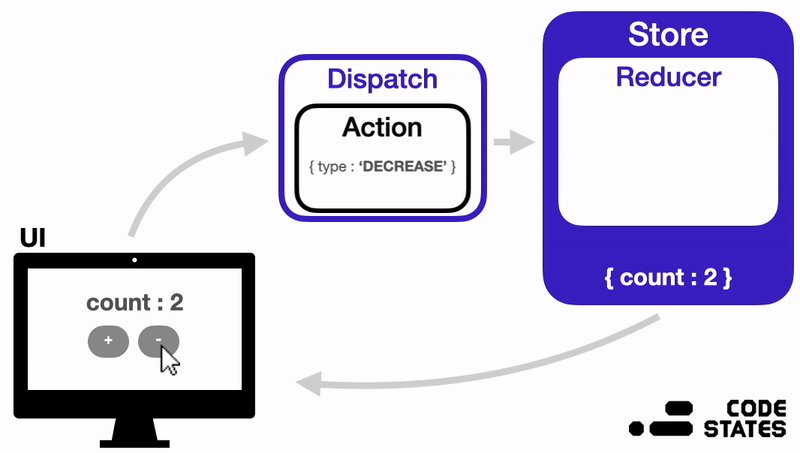
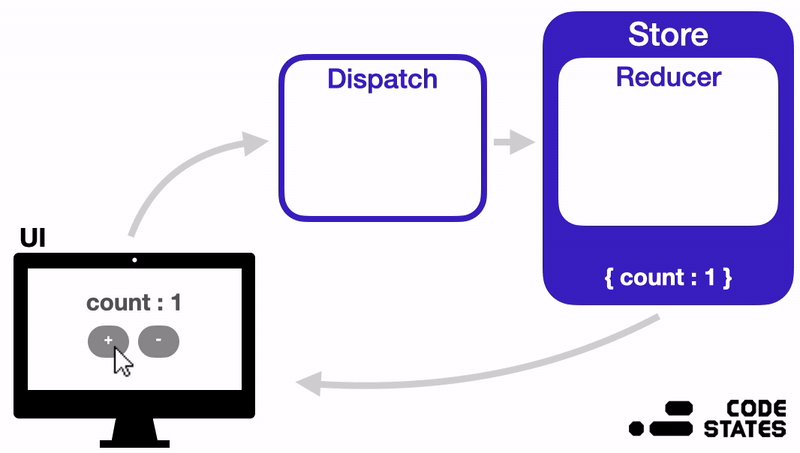
🖥 Redux의 구조

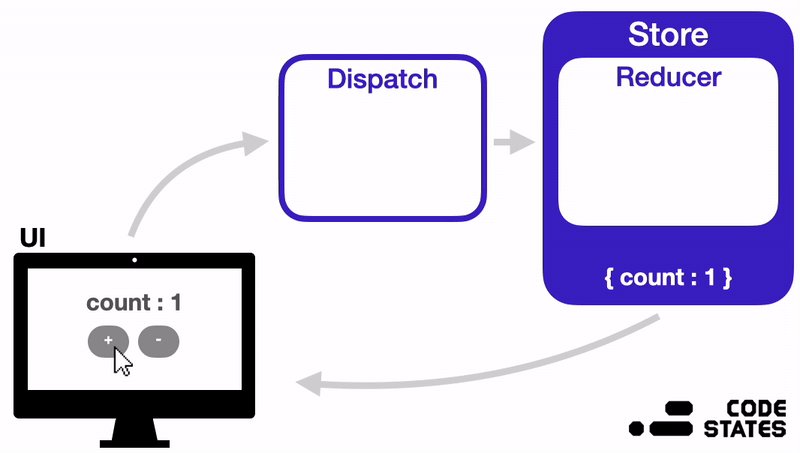
Redux는 다음과 같은 순서로 상태를 관리한다.
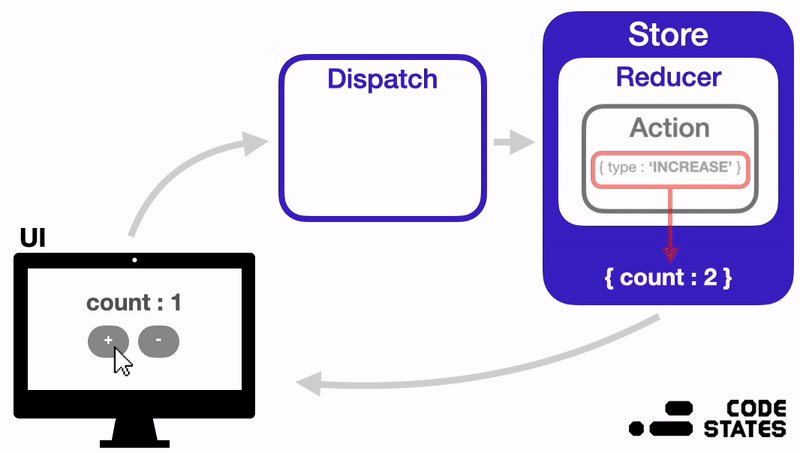
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해준다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
- 상태가 변경되면, React는 화면을 다시 렌더링 한다.
📍
Action→Dispatch→Reducer→Store순서로 데이터가 단방향으로 흐른다.
🖥 Redux 실습
설치
npm install redux react-reduxStore
Store 는 상태가 관리되는 오직 하나뿐인 저장소 역할을 한다.
Redux 앱의 state가 저장되어 있는 공간이다.
아래의 코드와 같이 Store를 생성할 수 있다.
// index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const reducer = () => {};
const store = createStore(reducer);
root.render(
<Provider store={store}>
<App />
</Provider>
);import { Provider } from 'react-redux'Provider는 store를 손쉽게 사용할 수 있게 하는 컴포넌트 이다.- 해당 컴포넌트를 불러온 다음에, Store를 사용할 컴포넌트를 감싼 후 Provier 컴포넌트의 props로 store를 설정해주면 된다.
import { legacy_createStore as createStore } from 'redux'- redux에서
createStore를 불러와야 한다.
- redux에서
- 전역 상태 저장소
store를 사용하기 위해서는 App 컴포넌트를 Provider로 감싼 후 props로 변수 store를 전달해줘야 한다. - 변수 store에
createStore메서드를 통해 store를 만들어준다. - createStore에 인자로
Reducer 함수를 전달해줘야 한다. - 여기까지가 전역 변수 저장소를 설정하는 방법이다.
Reducer
Reducer 는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수 이다.
Reducer 는 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문에 순수함수여야 한다.
// index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const count = 1; // 초기값
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
};
const store = createStore(counterReducer);
root.render(
<Provider store={store}>
<App />
</Provider>
);만약 여러개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성된다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }여기서 type은 필수로 지정해줘야 한다.
해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이다.
대문자와 Snake Case로 작성한다.
필요에 따라 payload 를 작성해 구체적인 값을 전달한다.
보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다.
이러한 함수를 액션 생성자(Action Creator) 라고 한다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}// index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// Action Creator
export const increase = (num) => {
return {
type: 'INCREASE',
paypoad: num++,
};
};
export const decrease = (num) => {
return {
type: 'DECREASE',
paypoad: num--,
};
};
const count = 1; // 초기값
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
};
const store = createStore(counterReducer);
root.render(
<Provider store={store}>
<App />
</Provider>
);Dispatch
Dispatch 는 Reducer로 Action을 전달해주는 함수 이다.
Dispatch의 전달인자로 Action 객체가 전달된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다.
그 중에서 크게 useSelector(), useDispatch() 이 두 가지의 메서드를 자주 사용한다.
useDispatch()
useDispatch() 는 Action 객체를 Reducer로 전달해주는 Dispatch 함수를 반환하는 메서드이다.
위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch() 를 사용해서 만든 것이다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5// App.js
import React from 'react';
import './style.css';
import { useDispatch } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const dispatch = useDispatch(); // useDispatch의 실행 값를 변수에 저장해서 dispatch 함수를 사용한다.
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
<h1>{`Count: ${1}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}useSelector()
useSelector() 는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드이다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러온다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1// App.js
import React from 'react';
import './style.css';
import { useDispatch, useSelector } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const dispatch = useDispatch();
/* useSelector의 콜백 함수의 인자에 Store에 저장된 모든 state가 담긴다. 그대로 return을 하게 되면 Store에 저장된 모든 state를 사용할 수 있다. */
const state = useSelector((state) => state);
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
그러면 이렇게 count 값이 변경되는걸 볼 수 있다.
🖥 Redux의 세 가지 원칙
1. Single source of true
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 뜻이다.
즉, Redux에는 데이터를 저장하는 Store 라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로 React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없다는 의미이다.
즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.