Virtual Dom
탄생 배경
Virtual DOM은 Real DOM의 가벼운 사본과 같다.
Real DOM은 Browser에서 생성되는 Document Object Model을 가리키는 용어이며, Virtual DOM과 구분하기 위해 이 용어를 사용한다.
Real DOM(DOM)
DOM은 Document Object Model의 약자로, 뜻을 그대로 풀자면 문서 객체 모델을 의미한다.
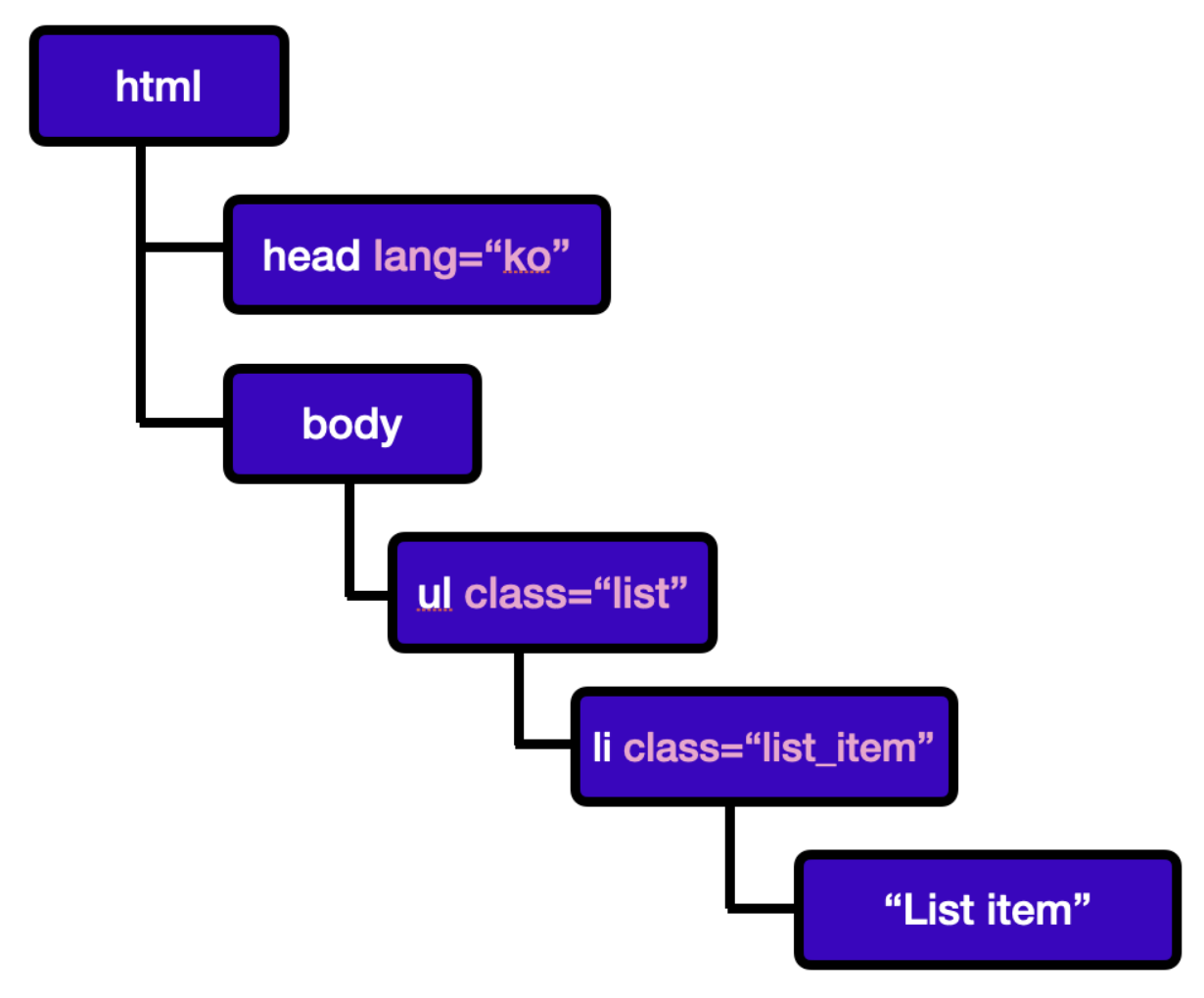
여기서 객체란 브라우저가 JavaScript와 같은 스크립팅 언어가 <html>, <head>, <body> 와 같은 태그들에 접근하고 조작할 수 있도록 문서를 트리 구조로 객체화한 것을 의미한다.
DOM은 브라우저가 HTML 문서를 조작할 수 있도록 트리 구조화한 객체 모델이다.

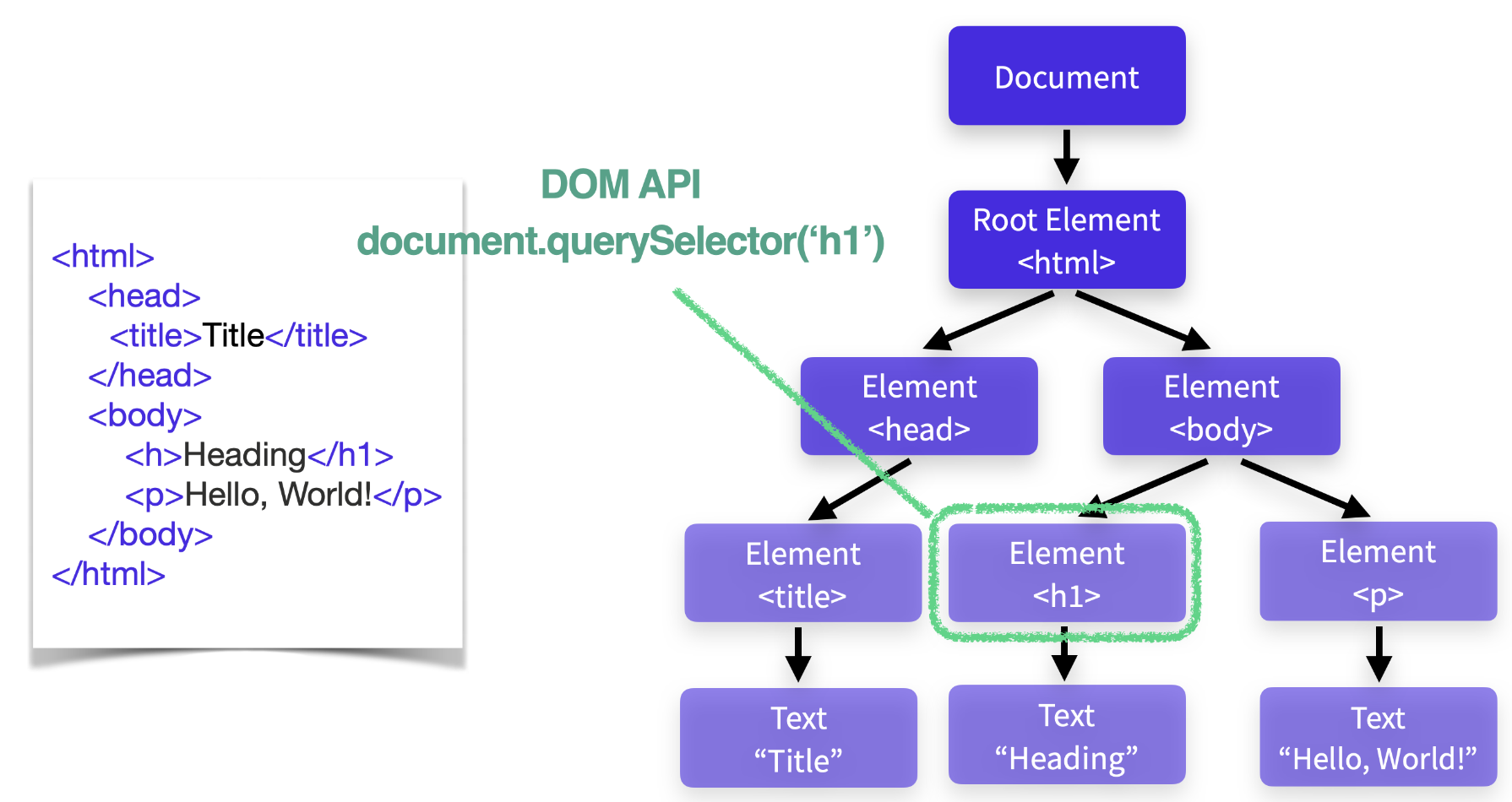
DOM 객체는 트리 구조로 되어 있다.
따라서 위 이미지의 왼쪽과 같은 HTML 문서가 있을 때 이를 브라우저에서 읽는다면 이미지의 오른쪽과 같은 DOM이 생성된다.
그리고 querySelector, addEventListener 와 같은 DOM API를 통해 문서의 요소들을 조작할 수 있다.
DOM의 조작 속도가 느려지는 경우
DOM은 계층적 트리 구조로 구성되어 있다.
자료구조 중에서도 특히 트리는 저장된 데이터를 효과적으로 탐색 하기 위해 사용되므로, 빠른 자료 탐색 성능이 장점인 자료구조라고 볼 수 있다.

그렇기 때문에 트리 구조로 된 DOM은 JavaScript와 같은 스크립팅 언어가 접근하고 탐색하는 속도가 빠르기 때문에 변경 및 업데이트 속도 또한 빠르다고 할 수 있다.
그러나 DOM이 변경되고 업데이트가 된다는 것은 결국 브라우저의 렌더링 엔진 또한 리플로우(Reflow) 한다는 것을 의미한다.

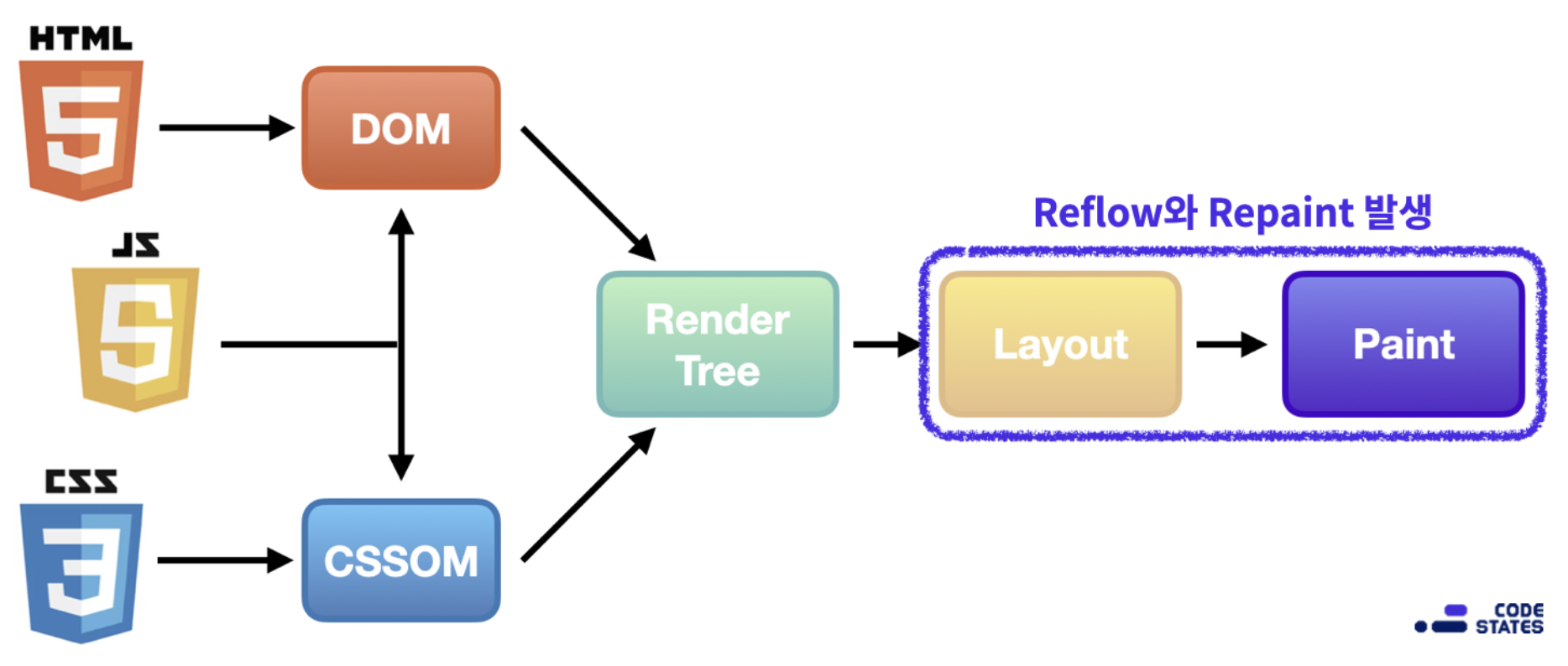
1. 브라우저는 렌더링 과정에서 DOM 트리 와 CSSOM 트리 를 토대로 Render 트리 를 생성
2. 각 요소가 배치될 공간을 계산(Layout)
3. 계산한 뒤 이를 화면에 그려낸다. (Paint)
만약 DOM이 변경된다면 업데이트된 요소와 그에 해당하는 자식 요소들에 의해 DOM 트리를 재구축하게 된다.
그 과정에서 이에 대한 레이아웃 재연산을 수행하는 리플로우, 그리고 이를 화면에 그려내는 Repaint 과정을 거치게 된다.
이때 변화가 필요 없는 부분도 변경되면서 잦은 리플로우 발생으로 인해 성능을 떨어뜨리는 문제를 야기하게 되었다.

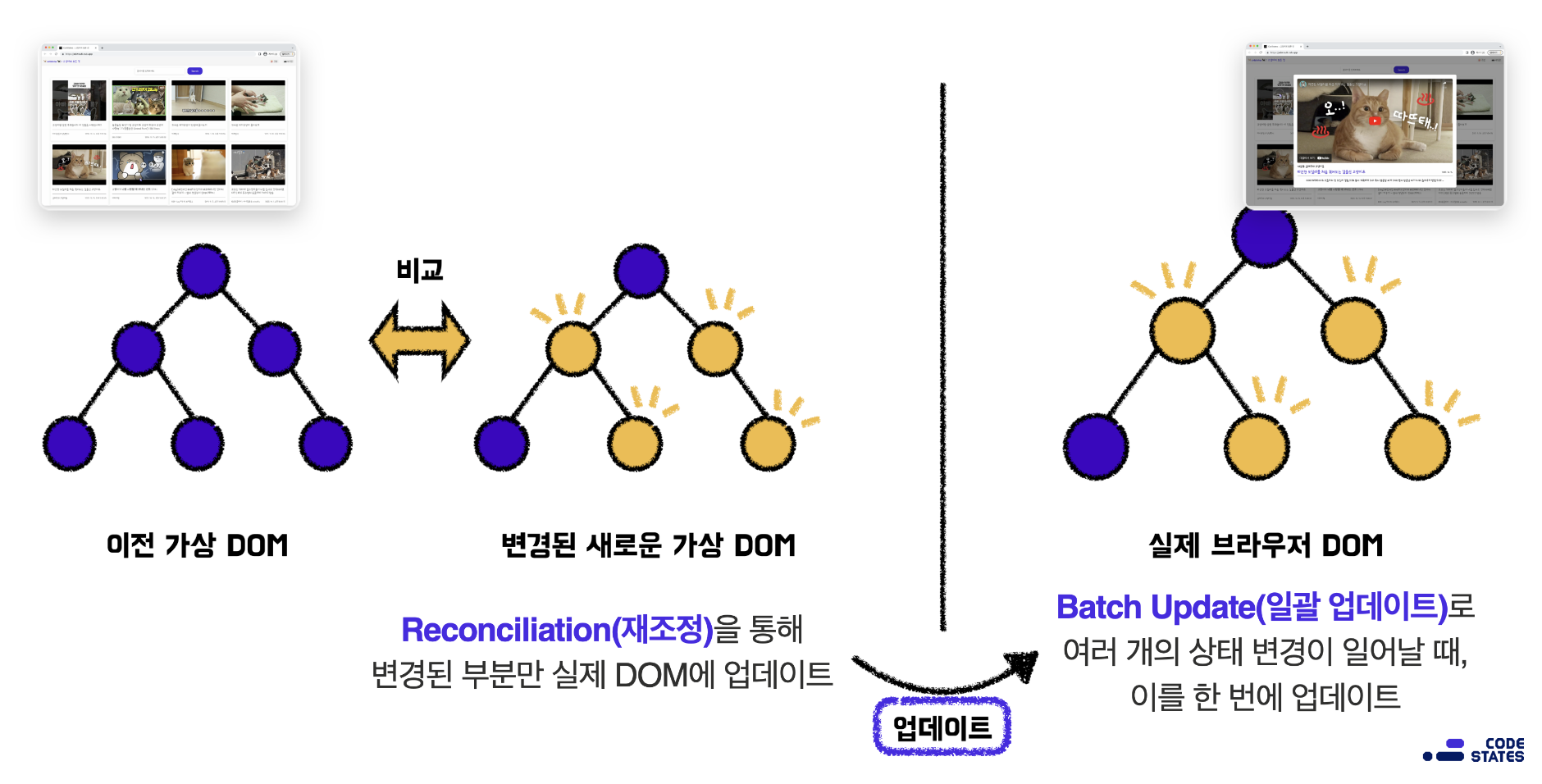
위 이미지와 같이 6개의 콘텐츠가 있는 화면에서 단 1개의 콘텐츠만 변경되어야 한다고 가정했을 때, 나머지 5개의 콘텐츠는 신경쓰지 않고 해당 콘텐츠만 변경되어야 하지만, 실제 DOM을 조작하는 경우 해당 콘텐츠만 변경될 뿐만 아니라 나머지 콘텐츠도 다시 그리게 될 수 있다.
대부분의 모던 웹에서는 많은 양의 DOM 조작이 이루어지기 때문에 리플로우로 인한 비효율적인 업데이트가 빈번하게 발생할 가능성이 있다.
이러한 경우 극단적인 예로 프레임 드랍(Frame Drop) 과 같은 치명적인 UX 문제가 발생할 수 있다.
프레임 드랍은 웹 애플리케이션에서 프레임 레이트(Frame Rate)가 떨어져 화면이 버벅대거나 부드럽게 표시되지 않는 것을 의미한다. 이는 사용자 경험을 저하 시키고, 애플리케이션의 성능을 떨어뜨릴 수 있으며, 특히 DOM 조작이 빈번하게 일어날 때 더욱 발생할 가능성이 높다.
결국 바뀐 부분만 비교해서 그 부분만 렌더링을 하자 라는 아이디어를 기반으로 React의 Virtual DOM이 등장하게 되었다.
Virtual DOM 이란?

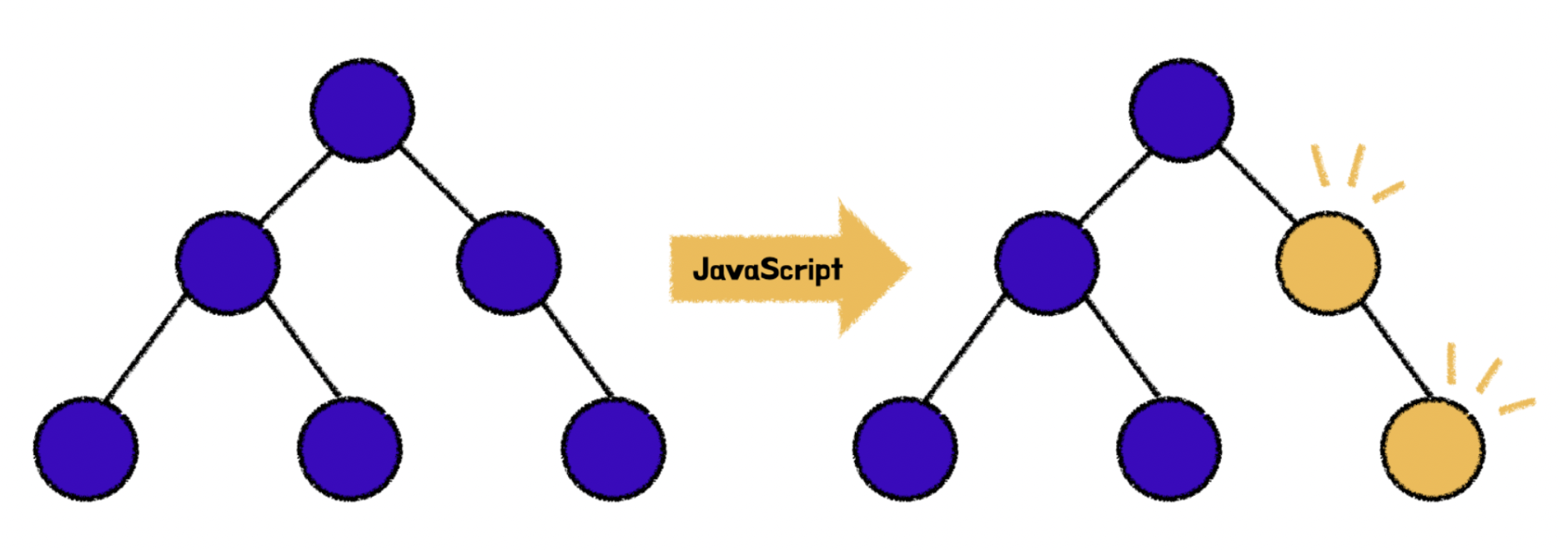
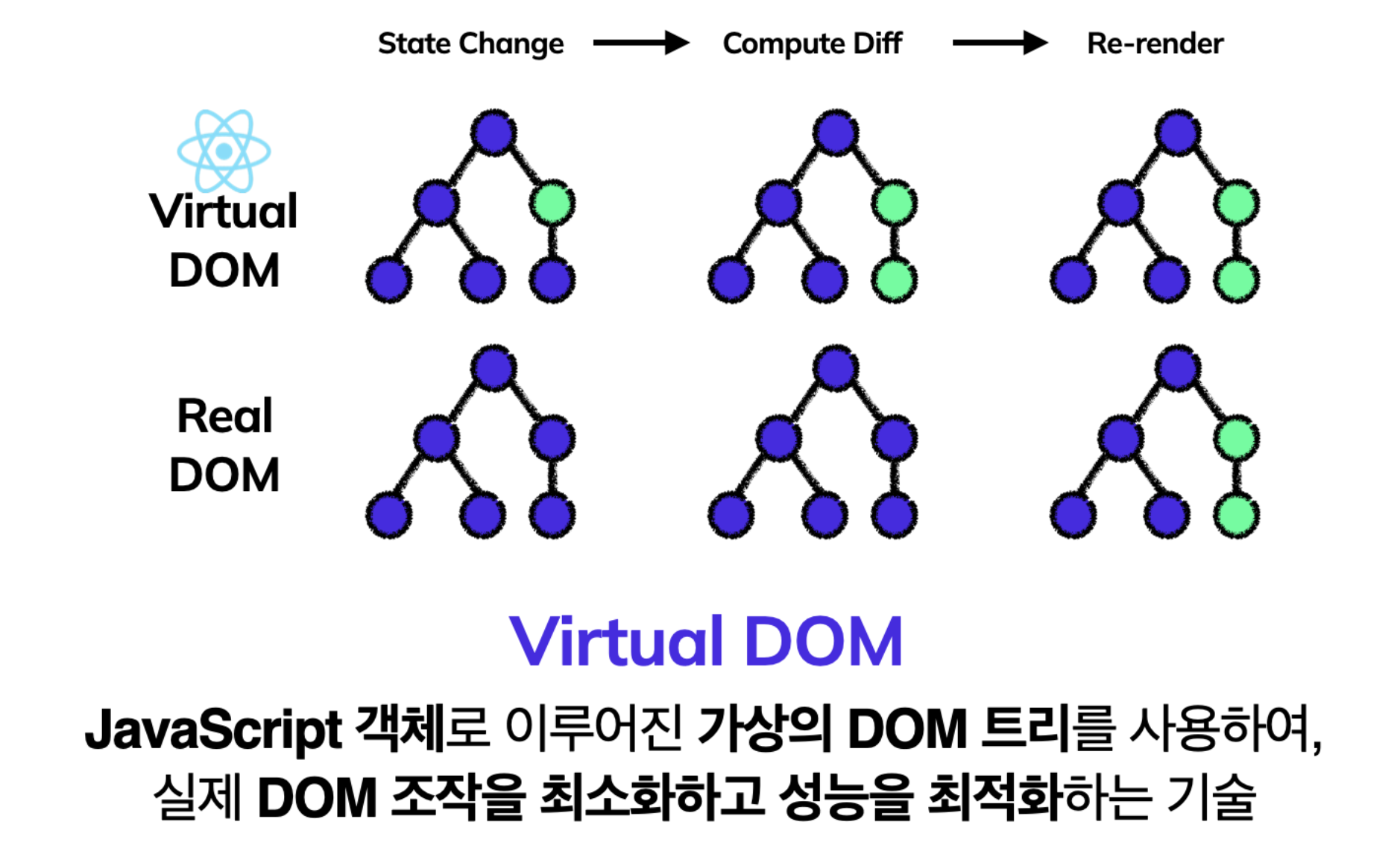
가상 DOM은 실제 DOM과 동기화되어, 상태가 변경될 때 마다 가상 DOM을 새로 생성하여 이전 상태와 비교한다.
그리고 변경이 필요한 부분만 실제 DOM에 반영하여 업데이트함으로써, 전체 UI를 다시 그리지 않아도 된다.
React에는 DOM 객체에 대응하는 가상의 DOM 객체가 있다. 상대적으로 무거운 DOM에 비하여 React의 가상 DOM 객체는 자바스크립트 객체로 이루어져 있기 때문에 실제 DOM 객체와 동일한 속성을 가지고 있음에도 훨씬 가벼운 사본 이라고 표현할 수 있다.
다만, 가상 DOM 객체는 말 그대로 가상이기 때문에 비교를 위해 사용되며 실제 DOM 객체처럼 화면에 표시되는 내용을 직접 변경하는 것은 아니다.
Virtual DOM의 형태

const vDom = {
tagName: "html",
children: [
{ tagName: "head" },
{ tagName: "body",
children: [
tagName: "ul",
attributes: { "class": "list"},
children: [
{
tagName: "li",
attributes: { "class": "list_item" },
textContent: "List item"
}
]
]
}
]
}가상 DOM은 추상화된 자바스크립트 객체의 형태를 가지고 있다.
Virtual DOM의 동작 과정

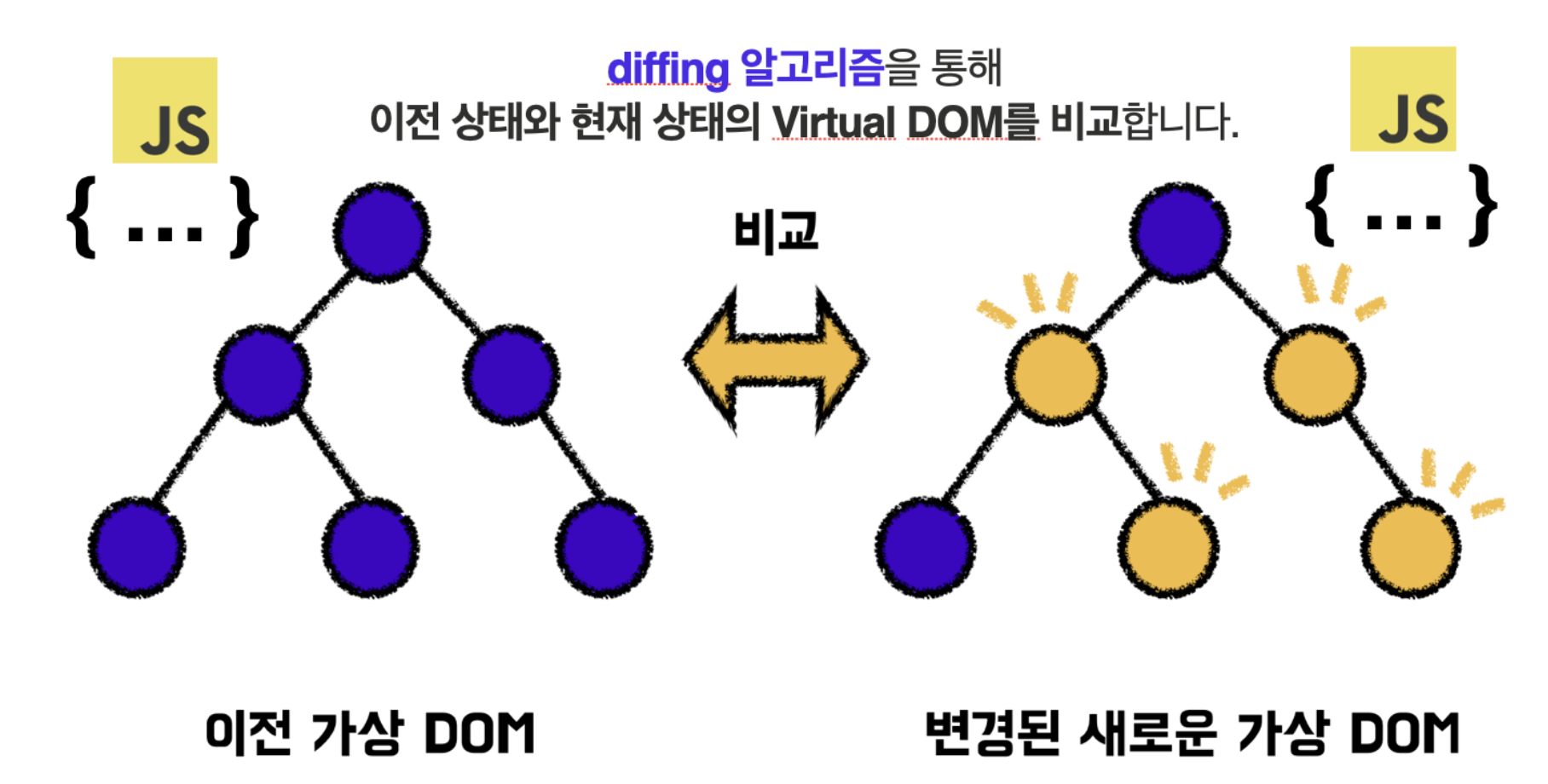
리액트는 상태를 변경하는 작업(e.g. 이벤트)이 일어났을 때, 가상 DOM에 저장된 이전 상태와 변경된 현재 상태를 비교한다.
이 비교 과정에서 React는 Diffing 알고리즘 을 사용하여 변경된 부분을 감지한다.
따라서 React에서 상태를 변경하는 경우에는 Diffig 알고리즘에서 이를 감지할 수 있도록 직접 할당이 아닌 setState 와 같은 메서드를 활용해 상태를 변경한다.

그리고 가상 DOM과 변경된 새로운 가상 DOM을 비교하여 변경이 필요한 부분만 실제 DOM에 반영하여 업데이트한다.
이를 재조정(Reconciliation) 이라고 한다.
성능을 최적화하고 불필요한 리랜더링을 최소화할 수 있다.
