가로-세로 회전했을 때 배경화면 trailing 하기
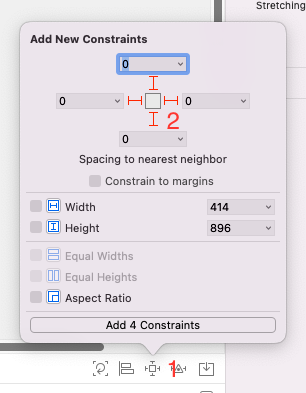
Add new constraint

-
Add New Constraints메뉴로 들어가서 가로,세로,위,아래가 점선으로 되어 있는 부분을 실선으로 눌러준다. 그리고 Add 4 constraints 를 누르고 적용시킨다. -
적용하면 controller에 constraint 항목이 생긴다.


가로로 돌려도 배경이미지도 따라서 회전하게 된다.
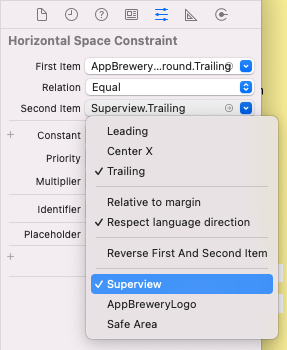
Super View
-
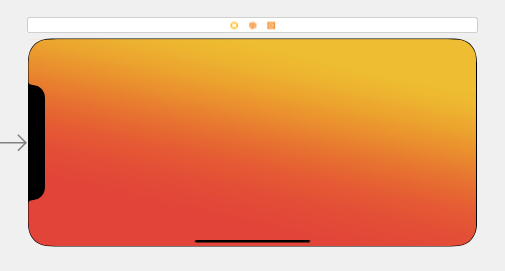
하지만 여전히 배경화면이 꽉 차지 않는다! 이는 safe area값이 설정되어 있기 때문이다.
-
이는
View Controller-Contraints-Background.trailing-Superview로 변경해준다.
-
마찬가지로 leading 파트도 동일하게 적용해주면 다음과 같이 배경화면이 꽉 차게 된다.

cf. Superview : view - Background 에서 설정된 배경화면의 크기와 동일하다.
: trailing, leading 모두 safearea를 따라가던것을 superview로 바꿔주는 과정이다.
특정 이미지로부터의 거리 고정하기
- 특정 이미지로부터 얼만큼 떨어져있다고 고정하고 싶으면 Add New Constraints 메뉴에서 아래화살표를 누른 다음, 기준점이 되는 이미지를 선택해줄 수 있다.

Auto Layout 정리
constraint를 설정하게 되면, view controller에서 constraint 항목이 생긴다. (Pinning) 아래, 위에 조금씩 남는 부분은 safe area 값이 설정되어 있기 때문인데, trailing과 leading 항목에서 각각 safearea로 설정되어 있던 Second item 항목을 SuperView 로 바꿔준다.
Alignment
- 배경화면 회전을 끝냈으니 이제 로고 이미지도 함께 회전하도록 설정해보자.
align하고싶은 이미지를 클릭해서 alignment 메뉴 버튼을 누르고 horizental, vertical 모두 0으로 설정한 뒤 누른다.
그러면 constraints 카테고리에 이미지에 대한 controller가 생긴다.


- align은 x,y축을 화면의 가로, 세로 각 가운데에 있다고 여기고, (0,0)으로 세팅한다면 세로화면이든 가로화면이든 이미지나 버튼이 가운데에 있을 수 있도록 하는 것이다.
cf) Pinning
pin은 edge로부터의 거리를 말하는 것이다. (align과 pin 기능을 함께 써서, 버튼이 항상 가운데에 있으면서 + bottom으로부터 30만큼 올라와 있도록 설정할 수 있다.