지난 시간, Auto Layout와 Alignment를 통해서 가로모드 전환 시 자동으로 따라오게 만들었다.
하지만 중앙에 위치하지 않거나 기준점을 잡기가 어려운 버튼, 라벨이 많은 경우 가로모드에서 세로모드와 동일하게 구현하기는 어렵다. 이런 경우에는 Stack View를 이용한다.
임베딩의 3가지 방법
1. library에서
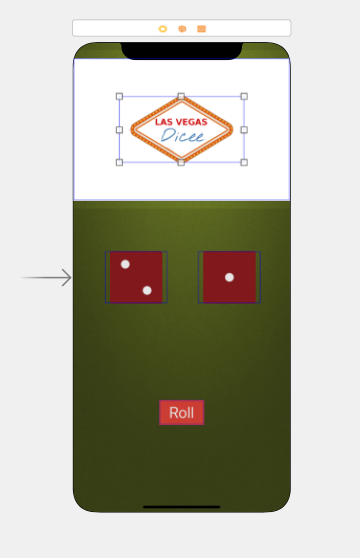
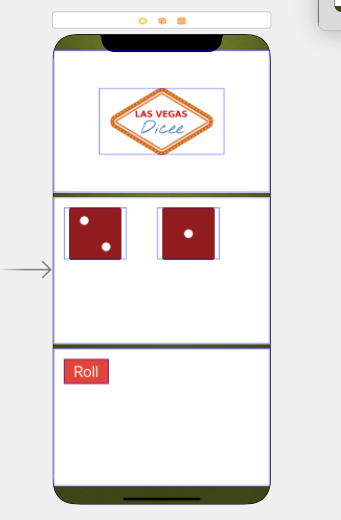
library - uiview 검색 - 삽입 후 분할하고자 하는 부분의 크기만큼 설정 - View Controller에서 금방 만든 uiview로 원하는 아이콘을 하위로 넣어준다. 

하얀색 부분이 새로 분할한 uiview 부분이다.
2. Editor에서
임베딩을 하는 또 다른 방법으로는 Editor에서 하는 방법이다.
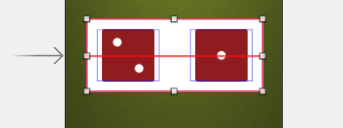
두 개의 주사위를 선택한 후 메뉴의 Editor - Embed in - View 를 클릭한다. 다음과 같이 주사위 부분이 임베드 된다. 
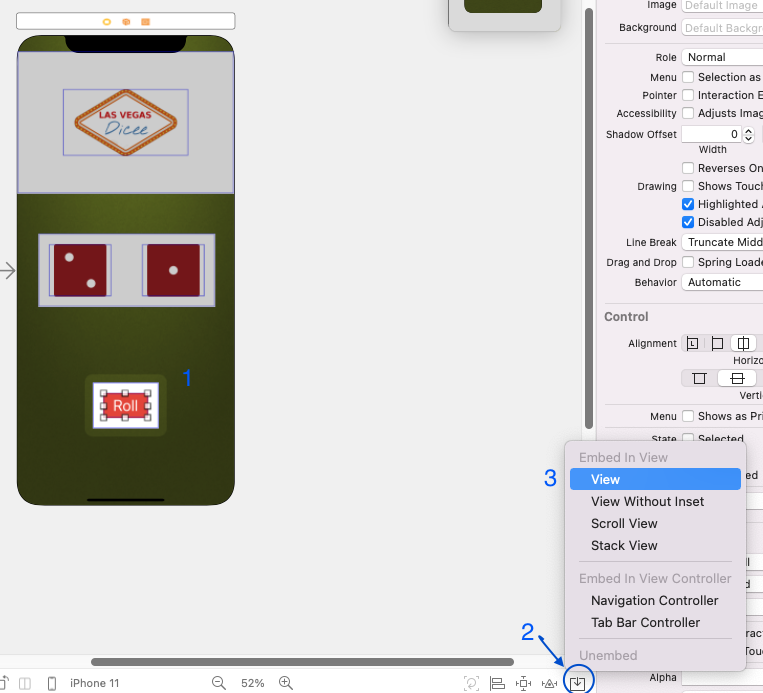
3. Embed In 아이콘 통해서
개인적으로는 이 방법이 제일 간편하게 느껴졌는데, 다음의 사진과 같이 원하는 버튼을 선택한 후 Embed In 아이콘을 활용해 임베딩 하는 것이다.

Stack View
임베딩을 한 상태에서 align을 해주게 되면 x, y 축에 대해서 모호하다는 오류가 발생한다. 이를 해결하기 위해 stack view 기능을 배워보자.
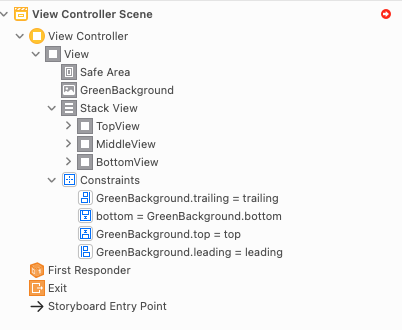
임베딩 했던 uiview 부분을 다음 사진과 같이 설정한 후, 
Top, Middle, Bottom view를 모두 선택하여 Embed In 아이콘 - Stack View 를 눌러준다. 그러면 상위 카테고리가 생긴다.