SF Symbol
Apple Human Interface Guidelines > SF Symbols
Dark Mode
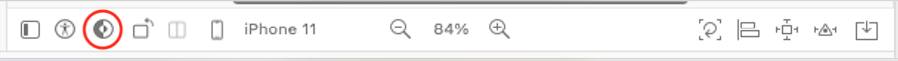
 위 부분을 누르면 다크모드에서의 UI를 설정할 수 있다.
위 부분을 누르면 다크모드에서의 UI를 설정할 수 있다.
1-1. COLOR
system 색상이나 label color를 사용하면 다크모드에서 자동으로 반전된다.
하지만 그 외의 custom color를 선택하면 다크모드에서도 변하지 않는다.
1-2. Custom 컬러로 다크모드 적용하기
1) 원하는 색상을 color palette에 저장한다 (drag & drop)
2) category - Assets
3) 왼쪽 하단의 + - Color Set
4) Appearances를 Any, Light, Dark 모드로 변경
5) Any Appearance, Light 를 클릭하여 팔레트에 저장해둔 색상을 불러온다.
6) Color Set의 이름을 저장
7) 스토리보드로 돌아가서 imigeView - Tint - 저장한 Color Set 선택
2-1. Vector Image
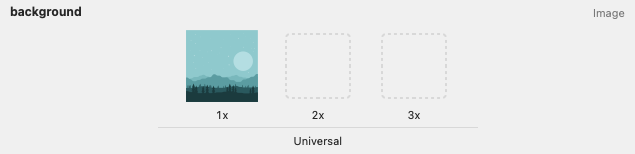
Assets 카테고리에서 1x, 2x, 3x 각각의 이미지를 업로드 했다면, 벡터 이미지를 이용해 더 간편하게 적용할 수 있다.
1) pdf image file 준비
2) Assets에서 1x로 불러온다
3) Resizing - Preserve Vector Data 에 체크하기
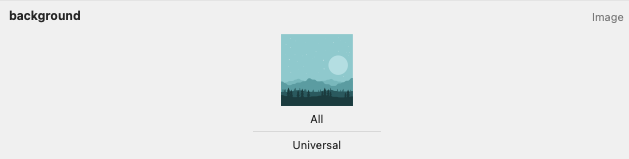
4) Scales - Single Scale로 변경하기


2-2. 다크모드에서 이미지 변경 적용하기
Appearances - Any, Light, Dark 에서 벡터 이미지 첨부