window.kakao.maps.LatLng is not a constructor
v2 script load 완료 후 지도를 그리는 메서드를 호출하면 위 에러가 나온다.
받은게 없는데 호출하기 때문에 error 가 나온 것이다.
window.kakao.maps.load 에 new kakao.maps.Map contructor 를 호출하는 부분을 콜백함수로 넣으면 해결된다..
v3 스크립트를 동적으로 로드하기위해 사용한다.
스크립트의 로딩이 끝나기 전에 v3의 객체에 접근하려고 하면 에러가 발생하기 때문에
로딩이 끝나는 시점에 콜백을 통해 객체에 접근할 수 있도록 해 준다.
비동기 통신으로 페이지에 v3를 동적으로 삽입할 경우( ex> react, vue )에 주로 사용된다.
v3 로딩 스크립트 주소에 파라메터로 autoload=false 를 지정해 주어야 한다.
kakao.maps.load(callback)
<script type="text/javascript" src="http://dapi.kakao.com/v2/maps/sdk.js?autoload=false"></script>
<script type="text/javascript">
kakao.maps.load(function() {
// v3가 모두 로드된 후, 이 콜백 함수가 실행됩니다.
const map = new kakao.maps.Map(node, options);
});
</script>
// Parameters
// callback Function근데 왜 되는지 어떤 블로그에서도 설명하지 않아 찾아보았다.
처음 생각으로는 mapScript.src 에서 설정한 script 가 load 되었을 때 load event 가 발생하고
onLoadKakaoMap 함수가 호출되는데 왜 없다고 나오는지 이해할 수 없었다.
하지만 script 를 하나만 받아오는 것이 아니었다. 실제 개발자 도구 network tab 을 확인해보면
//dapi.kakao.com/v2/maps/sdk.js?appkey... script 를 받은 이후
kakao.js 라고 표시된 script 를 받고 있었다.
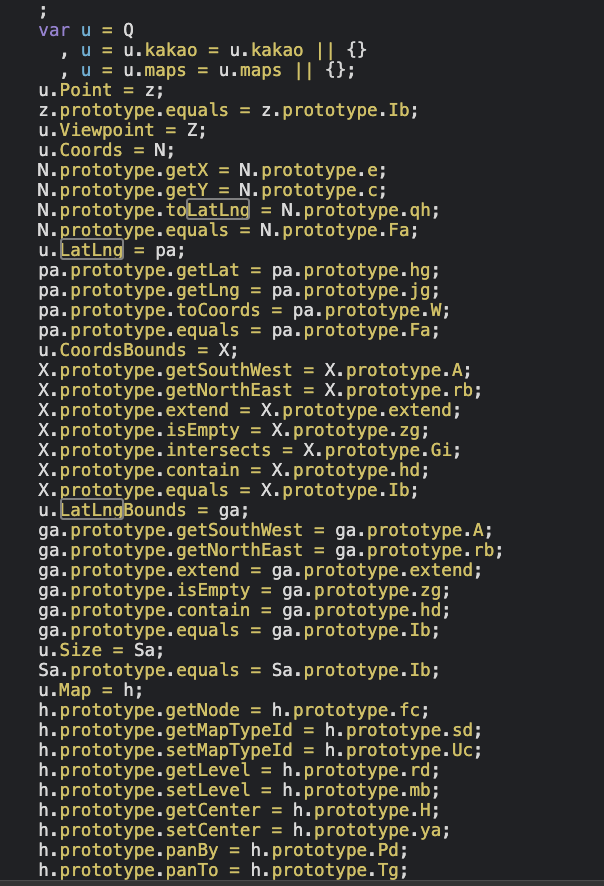
kakao.js 를 살펴보니 map 을 그리는데 사용하는 메서드들이 모여있는 js 파일이었다.

결국 kakao.js 가 load 되었을 때 메서드를 호출해야 하기 때문에 window.kakao.maps.load 함수에
메서드를 호출하는 로직이 들어가야 한다.
import React from "react";
import styled from "styled-components";
declare global {
interface Window {
kakao: any;
}
}
const MapContainer = styled.div`
width: 100%;
height: 50%;
`;
export default function MapTest() {
const mapScript = document.createElement("script");
mapScript.async = true;
mapScript.src = `//dapi.kakao.com/v2/maps/sdk.js?appkey=${process.env.REACT_APP_KAKAO_MAP_APP_KEY}&autoload=false`;
document.head.appendChild(mapScript);
const onLoadKakaoMap = () => {
window.kakao.maps.load(() => {
const mapContainer = document.getElementById("map");
const mapOption = {
center: new window.kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3, // 지도의 확대 레벨
};
new window.kakao.maps.Map(mapContainer, mapOption);
});
};
mapScript.addEventListener("load", onLoadKakaoMap);
return <MapContainer id="map"></MapContainer>;
}

이틀동안 머리 쥐어뜯었는데 덕분에 해결했습니다! 감사합니다.