CSS와 박스 모델

블록 레벨 요소
예) <div> , <p> 등등
인라인 레벨 요소
- 줄을 차지하는 않는 요소이다.
- 화면에 표시되는 콘텐츠 만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다.
예) <img>, <strong> 등등
인라인-블록
- inline-block 은 말 그대로 inline의 특징과 block의 특징을 모두 가진 요소입니다.
- 줄바꿈이 이루어지지 않는다. (inline 특징)
- block처럼 width와 height를 지정 할 수 있다.
- width와 height를 지정하지 않을경우, inline 처럼 컨텐츠 만큼 영역이 잡힌다.
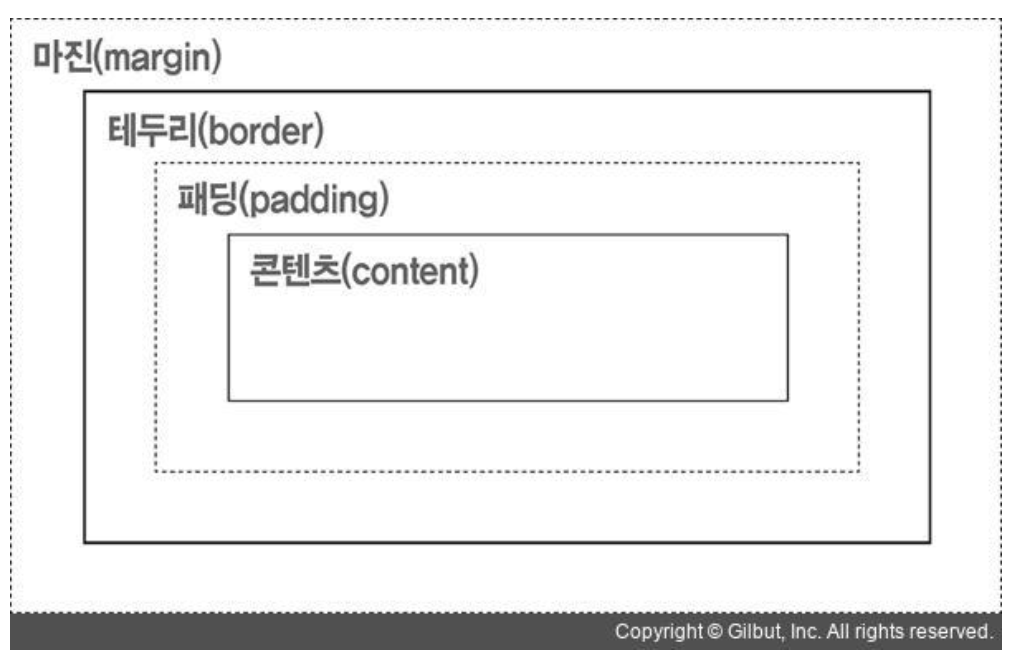
박스 모델
실제 콘텐츠 영역, 패딩, 박스의 테두리(border),그리고 마진등의 요소로 구성된다.
개발자 도구 창에서 박스 모델 확인할수있다.

width, height 속성
실제 콘텐츠 영역의 크기 지정한다.
auto : 박스 모델의 너비와 높이 값이 콘텐츠 양에 따라 자동으로 결정된다. 기본 값
<크기> : 너비나 높이 값을 px,cm 같은 수치로 지정한다.
<백분율>: 박스 모델을 포함하는 부모요소를 기준으로 너비나 높이 값을 %로 지정합니다. 창의 크기에따라 바뀐다.
기본형:
width: 크기, 백분율, auto
height: 크기, 백분율, autodisplay 속성
블록 레벨 요소를 인라인 레벨 요소로 서로 바꿀수있다.
block: 해당 요소를 블록 레벨로 지정한다.
inline: 블록 레벨 요소를 인라인 레벨로 지정한다.
inline-block: 요소를 인라인 레벨로 배치하면서 내용에는 블록 레벨 속성을 지정한다.
none:해당 요소를 화면에 표시하지않는다.
화면에서 공간도 차지하지 않는다.
기본형:img{
display: block;
}테두리 관련 속성들
border-style 속성
- 기본 값이 none -> 화면에 테두리 표시안된다.
- 테두리를 그리기 위해서는 맨 먼저 테두리 스타일부터 지정한다.
solid: 실선으로 표시한다.
dotted: 점선으로 표시한다.
dashed: 선으로된 점선으로 표시한다.
기본형: box{
border-style: none, solid, dotted, dashed;
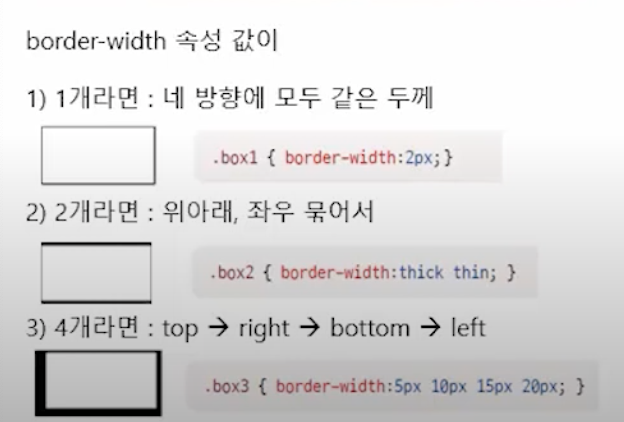
}border-width 속성
테두리 두께 지정할수있다.
기본형:box{
border-width: thin, medium, thick;
}
border 속성
- 테두리 스타일과, 두께, 색상 등을 묶어 표기할수있다.
- 순서는 상관없다.
기본형: p{
border: 2px solid balck;
}border-radius 속성
박스 모서리 부분을 둥글게 처리할수있다.
가로 반지름 크기와 세로 반지름 크기를 함께 지정할수있다.
숫자가 커질수록 점점 둥글게된다.
기본형:
border-radius: 크기, 백분율, 크기 크기;
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-left-radiusborder-radius: 30px 일때

border-radius: 100px 일때