CSS 포지셔닝과 주요 속성들
box-sizing 속성
박스 모델 너비 의 기준을 지정한다.
- CSS를 이용해 여러 박스 모델을 화면상에 배치하려면 박스 모델의 너비 값을 정확히 계산해야한다.
- width 값을 계산하기 어렵다면 box-sizing:border-box;로 지정해 박스 모델 너비를 알기 쉽게 바꾸어 놓는것도 좋은방법이다.
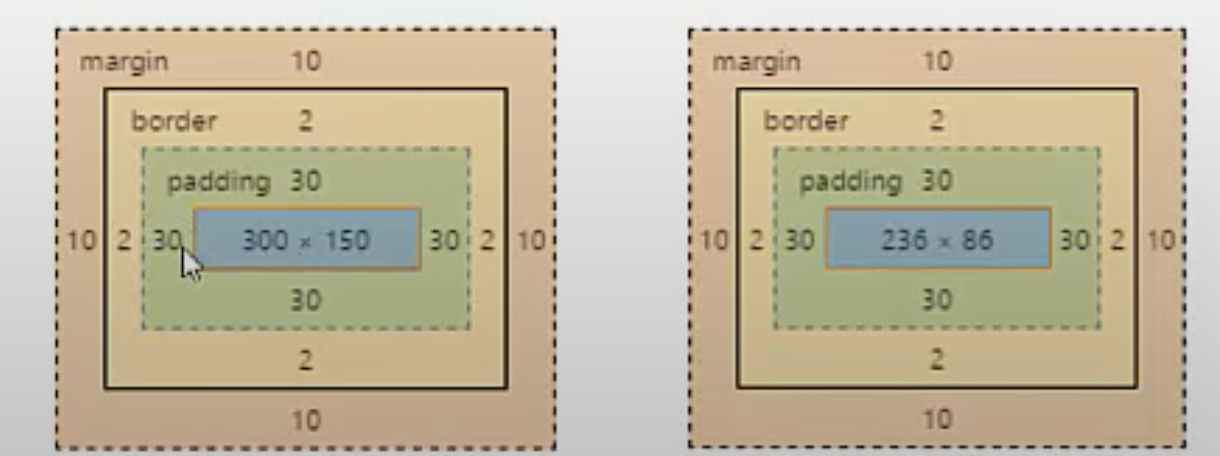
content-box: width속성 값을 콘텐츠 영역 너비 값으로 사용한다. 기본값
border-box: width속성 값을 콘텐츠 영역에 테두리까지 포함한 박스 모델 전체 너비 값으로 사용한다.
<style>
div {
float:left;
margin-right:20px;
}
.box1 {
box-sizing:content-box; /* 콘텐츠 영역 기준 */
width: 300px; /* 콘텐츠 영역 너비 300px */
height: 150px; /* 높이 */
margin: 10px; /* 마진 */
padding: 30px; /* 패딩 */
border:2px solid red; /* 테두리 */
}
.box2 {
box-sizing:border-box; /* 테두리까지(박스 전체) 기준*/
width: 300px; /* 박스 모델 전체 너비 */
height: 150px; /* 박스 높이 */
margin: 10px; /* 마진 */
padding: 30px; /* 패딩 */
border: 2px solid red; /* 테두리 */
}
</style>
<body>
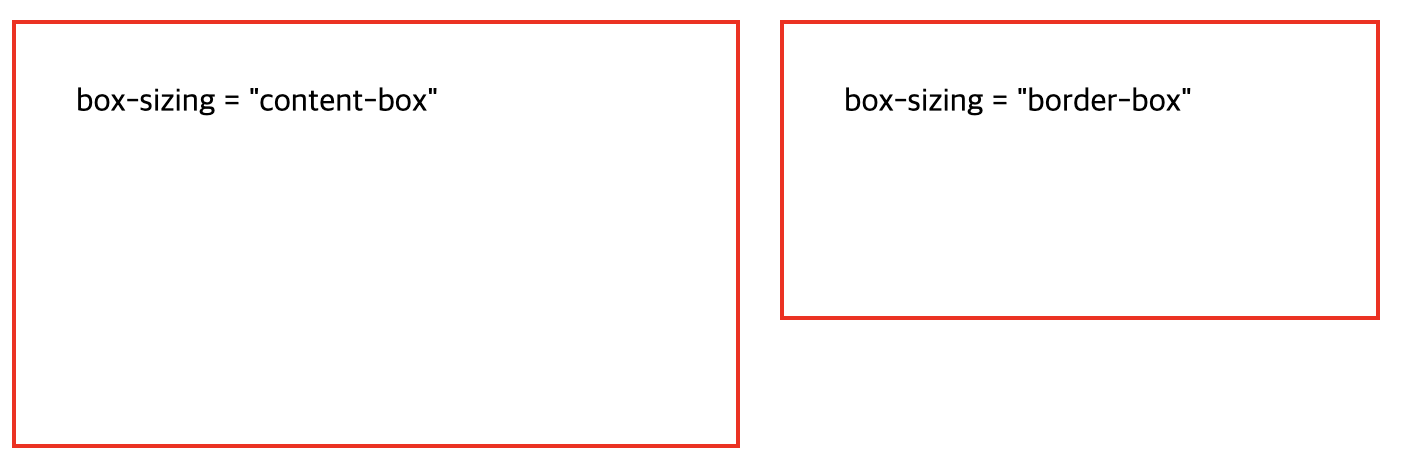
<div class="box1"> box-sizing = "content-box" </div>
<div class="box2"> box-sizing = "border-box"</div>
</body>

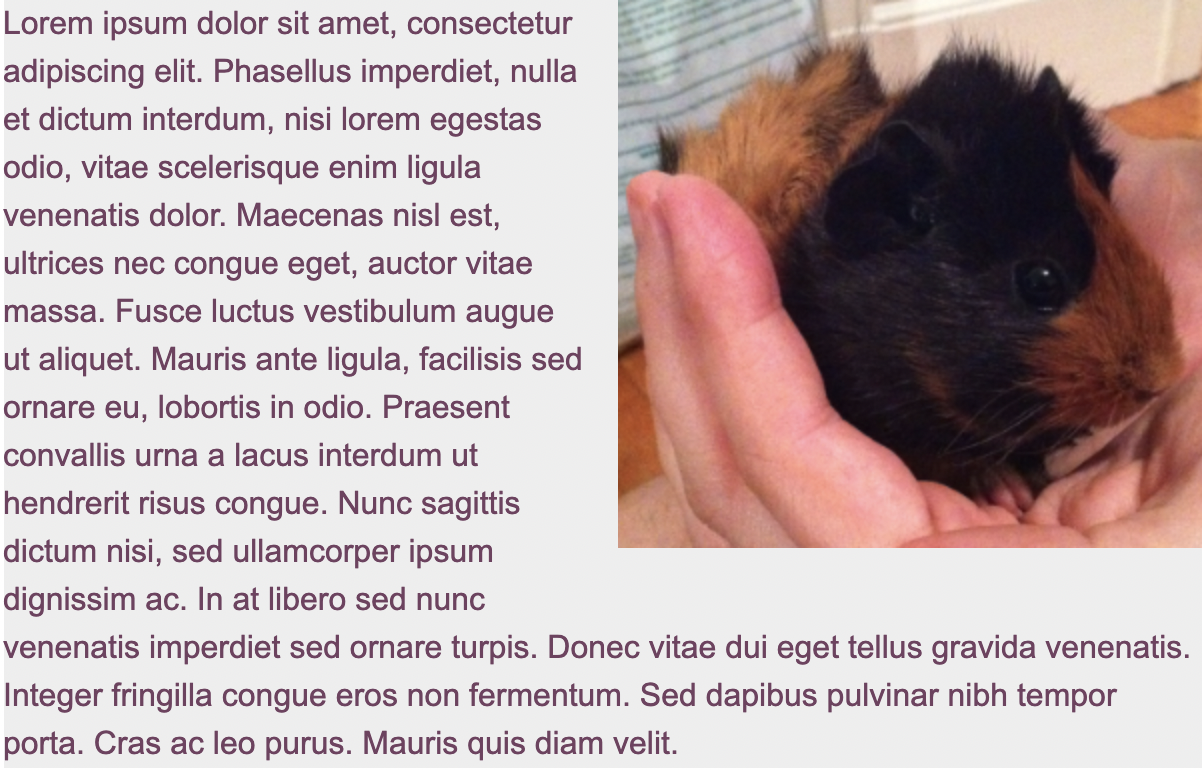
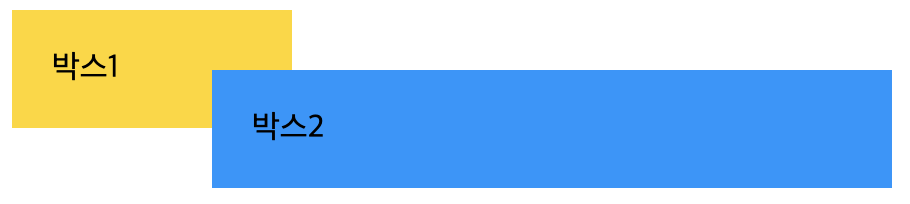
float 속성
요소를 왼쪽이나 오른쪽에 떠 있게 만든다.
css에서 정렬하기 위해 사용되는 속성이다.
left: 해당 요소를 문서의 왼쪽으로 배치한다.
right:해당 요소를 문서의 오른쪽으로 배치한다.
none: 좌우 어느 쪽으로도 배치하지 않는다.
기본형:
float: left, right, none
ex)
img{
float: rigth;
}
position 속성
웹 문서 안에 요소들을 배치하기 위한 속성이다.
- static: 요소를 문서의 흐름대로 배치한다. 기본값.
- relative: 고정되어 있지 않고 다른 요소에 의해 바뀔수있다.
- absolute: 문서의 흐름과는 상관없이 원하는 위치에 요소를 배치한다.
- fixed : 문서의 흐름과는 상관없이 원하는 위치에 요소를 배치 고정한다.
relative

absolute

visibility 속성
특정 요소를 화면에 보이거나 보이지 않게 설정하는 속성이다.
visible: 화명네 요소를 표시한다. 기본값
hidden: 화면에 요소를 감춘다. 크기는 그대로 유지하기 때문에 자리에는 남아있다.
collapse: 표의 행, 열, 행그룹, 열그룹 등에서 지정하면서 서로 겹치도록 조절한다.display:none과 hidden의 차이점:
hidden:요소는 감추지만 자리는 남아있다.
none: 자리도 사라진다.
