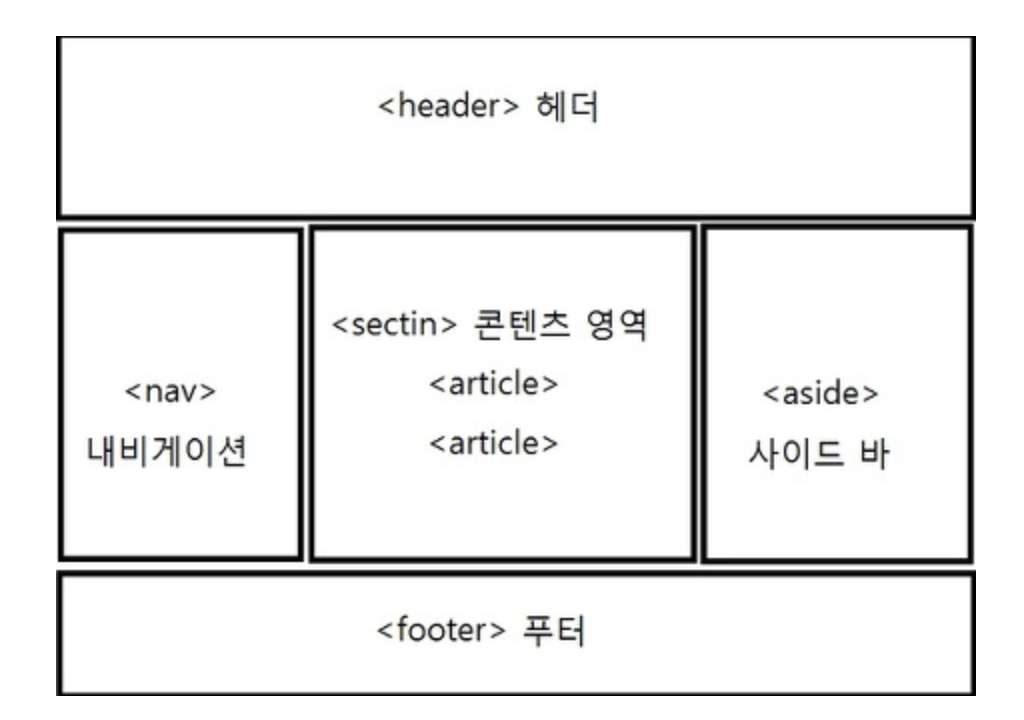
문서 구조를 위한 HTML5 시맨택 태그

header 태그 - 머리말 지정하기
- 사이트 전체의 제목 부분이 될 수도있고, 본문의 제목 부분이 될 수도 있다.
- 주로 페이지 맨 위쪽이나 왼쪽에 삽입한다.
<form>태그를 사용해 검색 창을 넣거나<nav>태그를 사용해 사이트 메뉴를 넣는다.
nav 태그 - 내비게이션 링크
- 같은 사이트 안의 문서나 다른 사이트의 문서로 연결하는 링크를 나타낸다.
- 푸터에 있는 사이트 링크 모음 부분에도 사용된다.
section, article 태그 - 콘텐츠 영역
- 실제 내용을 담는다.
aside 태그 - 본문 이외의 내용
- 주변에 표시되는 기타 내용들을 담는다.
footer 태그 - 제작 정보와 저작권 정보
- 사이트 제작자의 연락처 정보와 저작권 정보를 표시한다.
div 태그
- 주로 콘텐츠를 묶어 CSS를 적용할때 사용한다.
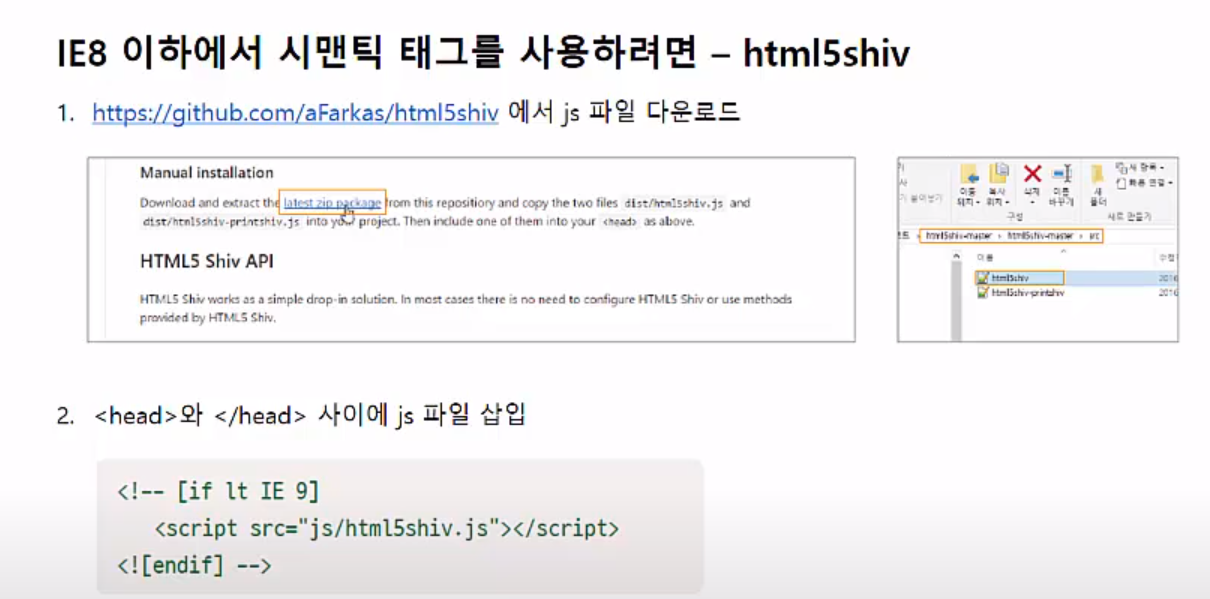
IE8 이하 버전에서 시맨틱 태그 사용법