구름 쿠버네티스 과정을 듣고 난 후 스스로 할 수 있는 토이프로젝트를 고민해보다가
AWS로 풀스택 어플리케이션을 만들어보자 라는 생각이 들어
바로 책을 구입하고 시작해봤다!
=> 이 풀 스택 서비스를 도커와 쿠버네티스로 지속적인 관리를 자유롭게 할 수 있다면 회사가 원하는 인재상에 걸맞을 거 같아서 이번 12월 초까지 계속 만들어볼 예정이다!
현대적인 서버리스 철학
서비스형 함수 (function as a service)Faas 의 등장으로 프론트엔드 개발자 진입장벽 낮춤
비지니스 로직 작성에 중점!!
서버리스 애플리케이션의 특성
- 운영책임감소
- Faas로 구현하기로 했을때 걱정해야하는것은 실행되는 코드뿐임 그리고 업데이트 유지관리 등은 알아서
- 관리형 서비스의 중용
- 관리형 서비스는 서버가 원활하게 확장되며, 운영 따로 필요하지 않고 가동시간 관리도 필요없음
Amplify
CLI, 클라이언트라이브러리, 툴체인, 웹 호스팅 플랫폼의 조합
목적 - 개발자가 풀스탭 웹이나 모바일 앱을 클라우드상에서 쉽게 구축하고 배포하게 해줌
Amplify CLI
개발자들이 aws에 어플리케이션을 구축할수 있는 쉬운 방법을 제공
cli를 사용하여 프론트엔드 환경에서 직접 클라우드 서비스들을 생성, 수정, 삭제할수있습니다
aws 서비스 이름대신 카테고리 이름 접근 방식 사용
=> Amazon S3 -> storage,
Amazon Cognito -> auth
Amplify 클라이언트
aws서비스들과 상호작용해야하는 자바스크립트 어플리케이션에서
사용하기 쉬운 API를 제공하기 위해 특별 제작된 라이브러리
=> JS, Android, IOS에서 사용가능
AWS AppSync
그래프QL을 사용하여 어플리케이션이 모든 데이터 소스 , REST API 또는 마이크로 서비스와 쉽게 상호작용할수있도록하는 관리형 API 계층
마이크로서비스아키텍처로 작업에 접근하는 좋은 방법은 모든 요청을 받아서
백엔드 서비스로 전달하는 일관된 API Gateway계층을 제공하는 것!
그럼 프론트 개발 쉬워짐
그래프QL의 경우 API 게이트웨이를 만들기 좋은 추상화를 제거
쿼리(조회), 뮤테이션(생성,수정),서브스크립션(실시간 데이터)의 세가지 작업 형태로 API와 상호작용하기 위한 일관된 규격을 정의
Amplify CLI 설치하기
-
npm install -g @aws-amplify/cli 를 설치하기!
-
amplify configure 로 새로운 사용자 만들고CLI를 설정!
여기서는 지역과 생성할 사용자 이름을 정의하면 브라우저에서 AWS로
넘어가서 사용자 생성한다! -
사용자 생성하고 마지막에 나온 Access key와 Secret Key 기억하고 CLI에 값 붙여넣기
React버전을 낮춰라! - 오류 해결 방법
이 책에 나온 방법으로 해봤는데 AWS.config(config) 가 계속 먹지 않아서
방법을 매일 찾아봤더니 결국 이틀만에 알아냈다!!
REACT 버전이 안 맞아서 호환이 안되었다!!
npm install react@17.0.2
npm install react-dom@17.0.2
REACT 만든 후에 이처럼 버전을 낮추자!
코드 부분
index.js
import React,{ StrictMode } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import {Amplify} from 'aws-amplify';
import config from './aws-exports';
Amplify.configure(config);
ReactDOM.render(
<StrictMode>
<App />
</StrictMode>,
document.getElementById('root')
);
app.js
import React from 'react'
import './App.css';
import { withAuthenticator} from '@aws-amplify/ui-react';
import '@aws-amplify/ui-react/styles.css'
const App = () =>{
return (
<div>
<h1>Hello World!</h1>
</div>
);
}
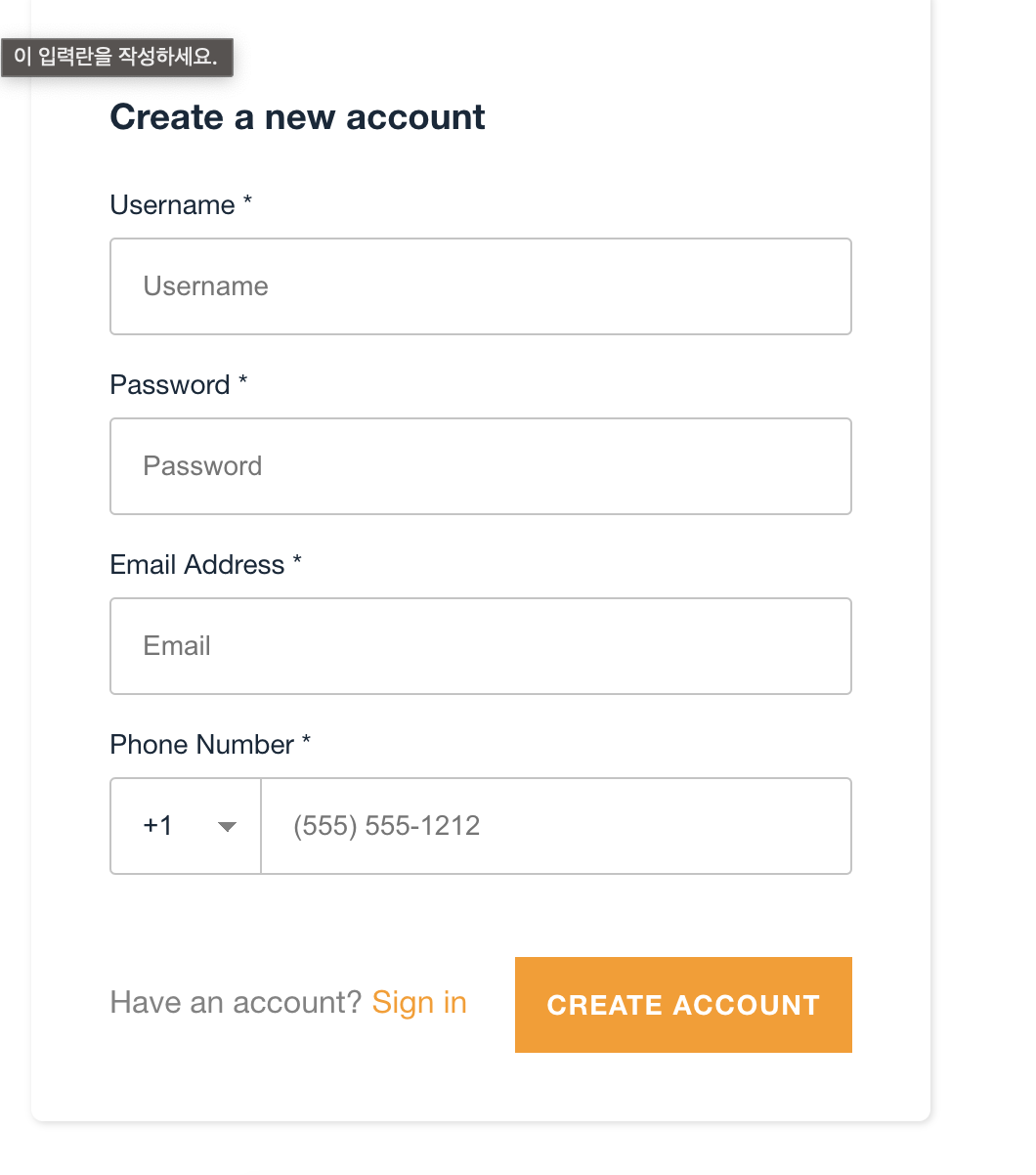
export default withAuthenticator(App);결과 부분

셀프 피드백
솔직히 완벽하게 이해하지는 못했지만 저 오류를 찾아보려고 노력하면서
Amplify가 서버리스로 풀스택을 쉽게 만들어주는구나를 확실히 이해했다
오류를 찾을때 좀 더 왜 오류가 났는지 깊이있게 찾아보자!