이번에는 API와 서버리스 함수를 사용해서 어떻게 하면 쉽게 애플리케이션을 만드는지 배웠다
역시 하루만에 이해는 불가능해서 3일에 거쳐서 계속 책을 보고 반복해보고
왜 이때 이렇게 바뀌는지 찾아보면서 공부했다
서버리스 함수
우리가 서버를 관리할 필요가 없게 해주는 녀석이다!
그래도 어디에 들어갔을때 어떤 이벤트가 나오게 해라는 우리가 만들어야한다!!
Amplify에서 서버리스 함수 사용법
- 처음 실습 했던거 처럼 프로젝트에 amplify init을 한다
- amplify add function 으로 서버리스 함수를 amplify 프로젝트내에 추가한다!
나는 NODEJS 와 Express를 선택했다
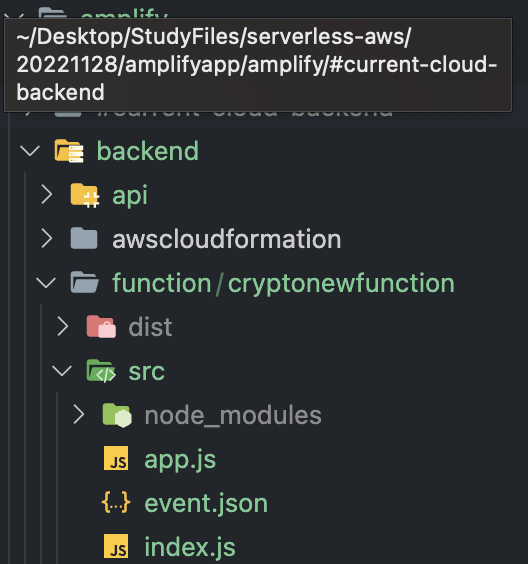
이러면 amplify의 Backend 내부에 함수가 생기고 src파일이 생긴다!!

index.js
export.handler라는 부분이 있는데
이것은 함수 호출의 시작 지점으로 함수가 호출되었을때 실행되는 코드!
exports.handler = (event, context) => {
console.log(`EVENT: ${JSON.stringify(event)}`);
return awsServerlessExpress.proxy(server, event, context, 'PROMISE').promise;
};return 에 적힌 awsServerlessExpress.proxy는 이벤트나 콘텍스트 및 경로가 app.js에서 실행중인 익스프레스 서버로 전달되는 위치입니다!
app.js
여기는 경로를 추가해주는 파일이다!
axios를 따로 src파일에 설치해서 다른 외부 url에서 가져오는것도 가능하다
app.get('/coins',(req,res) => {
const coins = [
{name: 'BitCoin', price_usd:'100'},
{name: 'CitCoin', price_usd:'200'}
]
res.json({ coins })
})
Amplify에서 서버리스함수와 리액트 연결해줄 REST api 사용법
바로 우리 클라이언트 앱과 서버리스 함수를 직접 연결할 수는 없다
그렇기에 HTTP요청으로 호출할 수 있게 REST API를 추가해보자
amplify add api
이때 GraphQL 말고 REST로 선택하기!
이제 api 이름등을 설정하면 끝난다!
실습 내용 핵심
리액트 src내 app.js에서 Amplify 서버리스 함수를 호출하고 싶다면 API를 불러서 호출해준다
import {API} from 'aws-amplify'
const data = await API.get('cryptonewapi',`/coins?start=${start}&limit=${limit}`)먼저 import 해오고
await으로 데이터 받을때까지 기다린 후 저장하고 필요한 곳에서 사용하면 된다!
피드백
axios해서 다른 url에서 가져와서 적용하는 방법이 지금 오류가 났는데 이건 코드문제인거 같다ㅜ
AWS랑 점점 더 친해지고 있고 확실히 AMPLIFY를 80%이상 마스터한다면 웹은 쉽게 만들거같다