확실히 기본부터 배우니까 내가 아는 줄 알았던 것도 잘 모르고 있던걸 깨닫게 되었다
html 마스터를 위해서 꼭 알아야하는 table과 form에 대해서 작성해보려고 한다
수업결과


수업 때 배운 내용
table
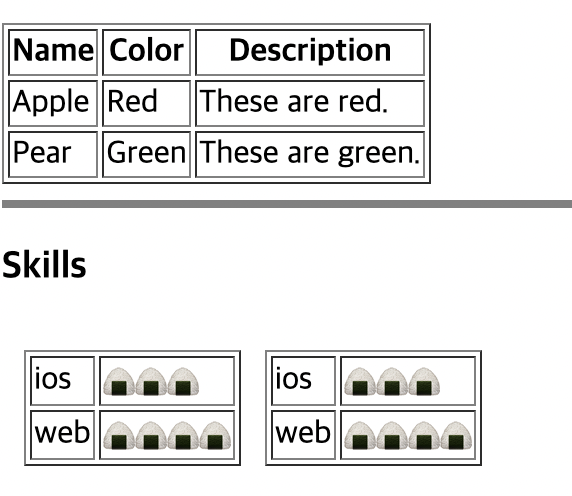
첫번째 사진에 있는 틀이 바로 table태그로 만든 녀석들이다
table이란 열과 행으로 데이터를 감싸서 목록형태로 보여주는 것을 말한다!
<table>
<thead>
<th>Name</th>
<th>Color</th>
<th>Description</th>
</thead>
<tbody>
<tr>
<td>Apple</td>
<td>Red</td>
<td>These are red.</td>
</tr>
<tr>
<td>Pear</td>
<td>Green</td>
<td>These are green.</td>
</tr>
</tbody>
</table>전체 코드를 안보고 다시한번 간단히 작성해봤다.
-
thead 태그로 감싸게 되면 그건 목록의 대표들을 감싸는 태그가 된다
1-1. thead안에 th로 작성하게 되면 다른 글자보다 bold하게 나타난다 -
tbody는 실제 목록의 리스트를 나열한 것이다.
2-1. tr은 행을 나타내고 td를 감싸고 있다 (table row라는 뜻)
2-2. td는 리스트 하나하나를 말하며 table data이다.
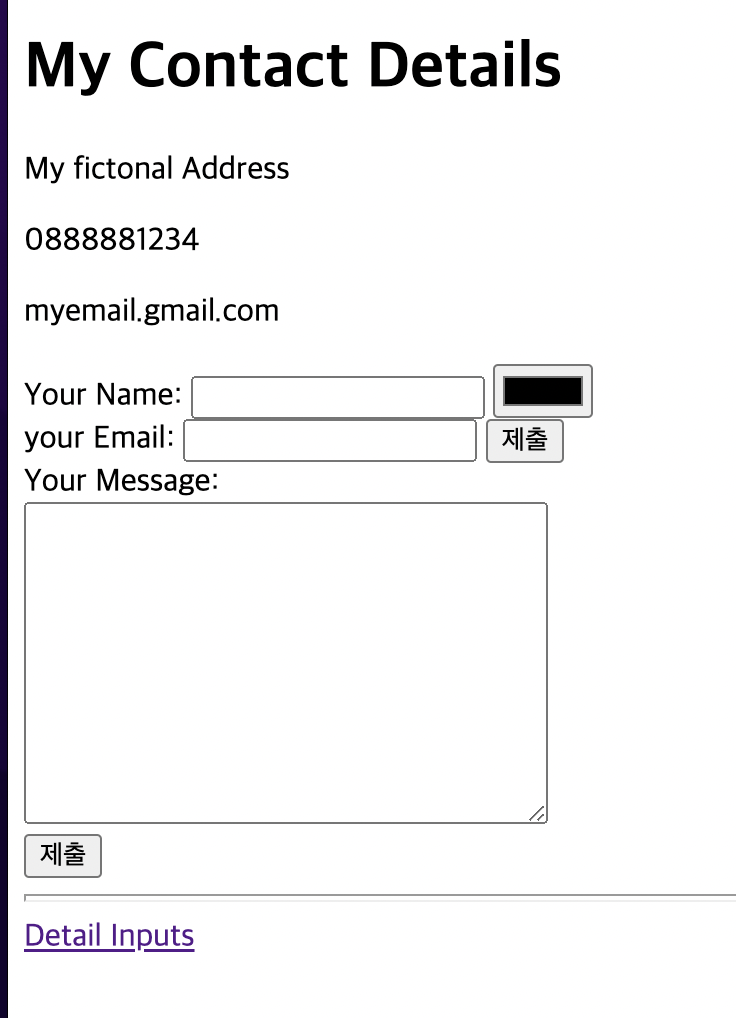
form
<form action="detail.html">
<label>Your Name: </label>
<input type= "text">
<input type= "color">
<br>
<label>Your Email: </label>
<input type= "email">
<input type= "submit">
<br>
<label>Your Message: </label><br>
<textarea name="yourMessage" rows="10" cols="30"></textarea> <br />
<input type= "submit">
</form >form의 경우 html에서 적은 데이터를 전송할 때 자주 쓰인다.
로그인이나 이메일로 보내기 등을 할때 주로 쓰인다.
form의 흐름을 살펴보자
form에는 이라는게 있는데 이걸 누르게 되면 form안에
내용이 form에 있는 action="detail.html"로 넘어가게 됩니다.
input에 몇가지 제약을 걸수가 있는데 이거는 아래에 자세히 적겠다
이번에 제대로 알게 된 내용
table을 적는 방식을 제대로 몰랐었다
tr로 틀을 만들고 그 안에 td를 적어서 한 줄씩 만드는 방식인데
이번 수업을 통해 3번이상 다양하게 작성해보면서 이해했다
form의 경우 input을 작성 할 때 type에 따라 제약을 걸 수 있다는 것과 그게 은근 많다는 것을 알게 되었다
<input type="password">
<input type="email">
<input type="checkbox">셀프 피드백
html 기초에 대해서 제대로 배웠던 3일이었다
지금까지 html으로 화면 구성하는 방법을 배웠으니까
간단한 로그인 페이지를 하나 만들어서 깃허브에 올려봐야겠다ㅋㅋ