노드 js와 mongo DB를 연동하는 연습을 해보고 정리해보려고 한다.
화면은 간단하게 Bootstrap을 사용했고
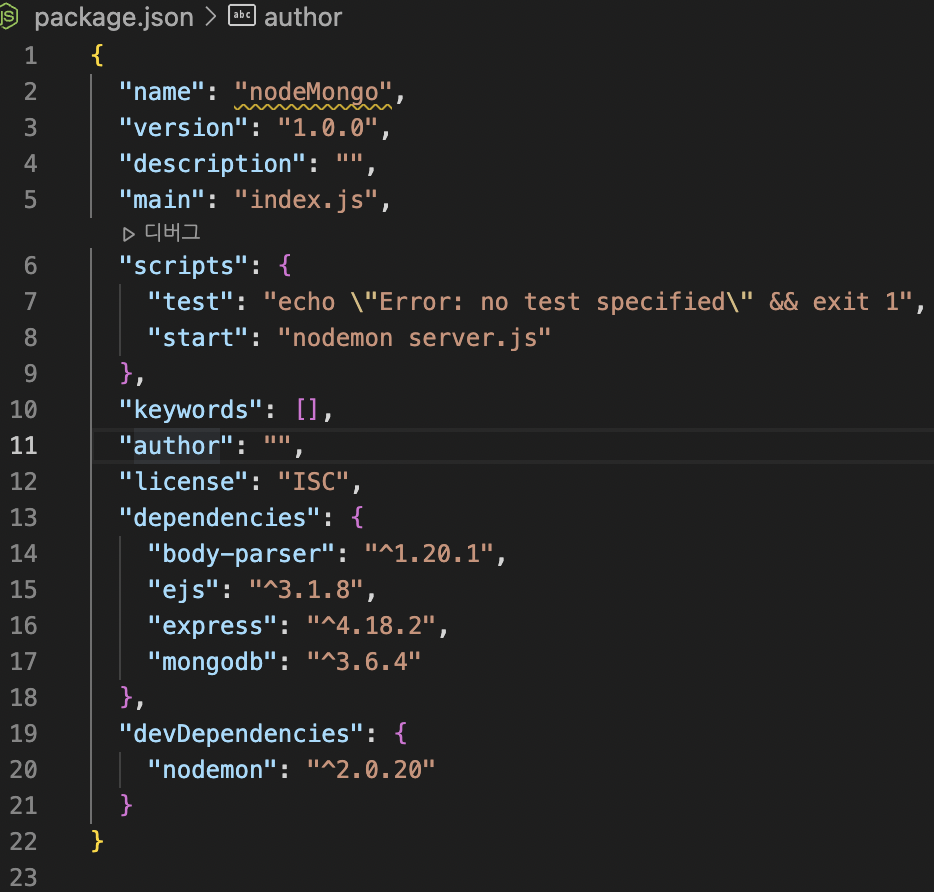
서버를 구성하는데는 express를 사용했다
파일 분할

ejs 파일의 경우 템플릿엔진이기 때문에 views안에 기본적으로는
들어가 있어야 작동이 된다
ejs는 html파일에서 동적으로 정보를 주고 받을 수 있게 해주며 js문법을 작성할 수 있다

body-parser 의 경우 post의 req.body의 data를 편리하게 추출하게 해준다
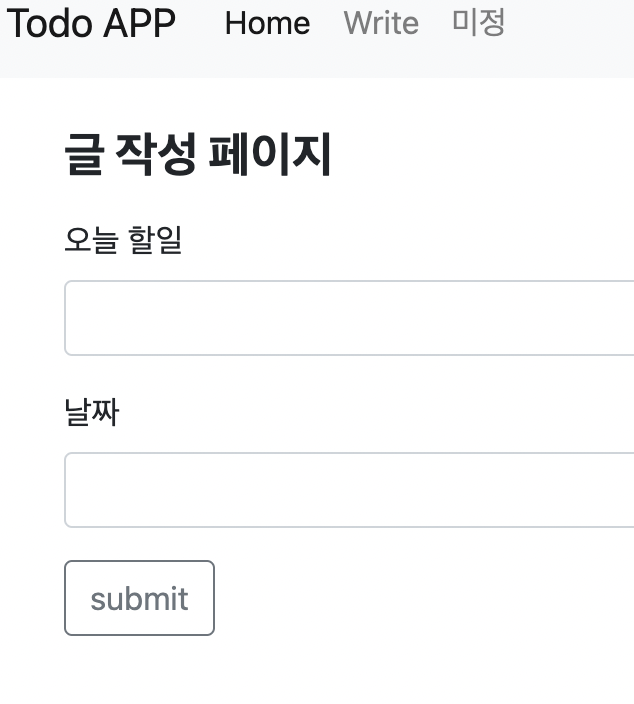
write.html

부트스트랩을 사용해서 간단히 navbar를 만들었습니다.
form형식으로 할일과 날짜를 전달했습니다
<input type="text" class="form-control" name="title"/>
<!--name에 적힌 명으로 input 데이터가 전달이 된다!-->list.ejs
ejs와 AJAX를 사용해서 서버와 동적으로 요청 응답하고 그리고 새로고침 없이 이벤트를 할 수 있게 설계했다
<ul class="list-group">
<% for (var i =0; i<posts.length; i++) { %>
<li class="list-grout-item">
<h4><%= posts[i].title%></h4>
<p><%= posts[i].date %><p>
<button class="delete" data-id="<%= posts[i]._id%>">삭제</button>
</li>
<% } %>
</ul>
<!--여기에 AJAX CDN으로 가져와서 작성하기!-->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js" ></script>
<script>
$('.delete').click((e) => {
var id = e.target.dataset.id // target은 실제 누른 요소임!
var clickThis = $(this) // 우리가 클릭한 button을 뜻함
$.ajax({
method: 'DELETE',
url: '/delete'
data: {_id: id}
// 이 url로 저 method방식으로 data를 전달한다!
}).done((result)=>{
console.log("성공")
clickThis.parent('li').fadeOut()
}).fail((xhr,textStatus,errorThrown)=>{
console.log(textStatus)
})
}
</script>ejs방식은 데이터를 적어주는 곳은 <%= %>,
for문 등을 작성할 때는 <% %> 로 적어준다.
ajax방식의 경우 $ 표시가 핵심!
/delete로 갔을때 성공 status를 준다면 done으로 가서 그 안에 코드를 실행하고
실패시 fail로 가서 그 안에 코드를 실행한다!
server.js
app.set('view engin', 'ejs') // 템플릿 엔진을 적어주는 거고 기본 위치는 views안에 있다
app.use(bodyParser.urlencoded({extended: false}))
let db;
const MongoClient = require('mongodb').MongoClient
MongoClient.connect('몽고 어플리케이션 연결 적어주기', (err,client)=> {
if (err) {return console.error(err)}
db = client.db('todoapp')
app.listen(8080,()=> {
console.log('servier is 8080 running'))
})
app.get('/write', (req,res)=> {
res.sendFiel(__dirname + '/write.html')
})
app.get('/',(req,res)=> {
res.sendFile(__dirname + '/index.html')
)
qpp.post('/add', (req.res)=> {
res.sendFile(__dirname + 'send.html')
db.collection('counter').findOne({name: 'postLength'}, (err,result) => {
let totalLength = result.totalPost
db.collection('post').insertOne({_id: totalLength+1, title: req.body.title, date: req.body.date}, ()=> {
db.collection('counter').updateOne({name: 'postLength'}, {$inc: {totalLength: 1}}, (err, count) =>{})
})
})
})
app.get('/list', (req,res)=> {
db.collection('post').find().toArray((err,result)=> {
res.render('list.ejs', {posts: result})
})
})
app.get('/delete', (req,res) => {
req.body._id = parseInt(req.body._id)
db.collection('post').deleteOne(req.body, (err,result)=> {
res.status(200).send({message: "success"})
})
})팁
var express = require('express')
var app = express();
app.use(express.json())
app.post('/profile', function(req, res) => {
console.log(req.body)
})body-parser를 사용하지 않아도 express안에 req.body를 가공하는 라이브러리가 포함되어있긴하다