설치
- node.js 검색 -> 버튼 아무거나 설치
재설치 해도 상관없으니 최신버전으로
실행 npm run serve -> 왼쪽에 npm -> serve클릭해도 실행 됨- node.js 설치한 이유는 npm이용하고 싶어서
npm 각종 라이브러리를 편하게 쓸 수 있게 도와준다.
visual studio
설치 후에 터미널에 -> npm install -g @vue/cli 입력
부가기능 설치
extensions 버튼(네모난 것들)
Vetur, html, css, vue 3 Snippets 설치
이렇게 했는데 안되면 yam 1.22 설치(윈도우는 재시작해야함)
프로젝트 생성
터미널 -> vue create (프로젝트명) -> 하위 폴더에 생김
폴더명에 vue떠여함
메인 페이지 App.vue
- App.vue 여기서 코드짜면 된다.
html -> template / js -> script / css -> style- npm run serve -> localhost:8080링크가
나오고 클릭하면 메인페이지나옴
프로젝트 구조
- App.vue -> index.html (App.vue에서 모든걸 관리함)
- node_modules -> 프로젝트에 쓰는 라이브러리들
- src -> 소스코드 다 담는 곳, public -> html파일, 기타파일 보관
- package.json 라이브러리 버전, 프로젝트 설정 기록
데이터 바인딩


- template -> HTML, CSS
- js - html 넣을수있다
- 원래 document.getElementById().innerHTML = ??
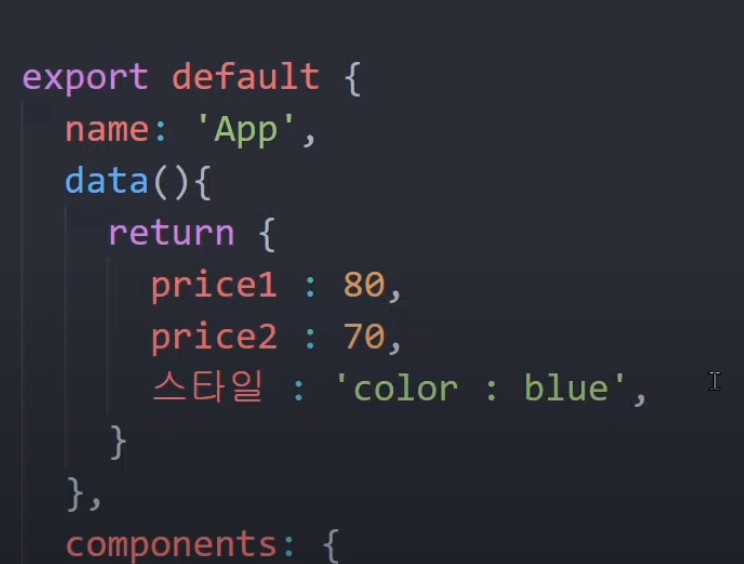
- data() {return
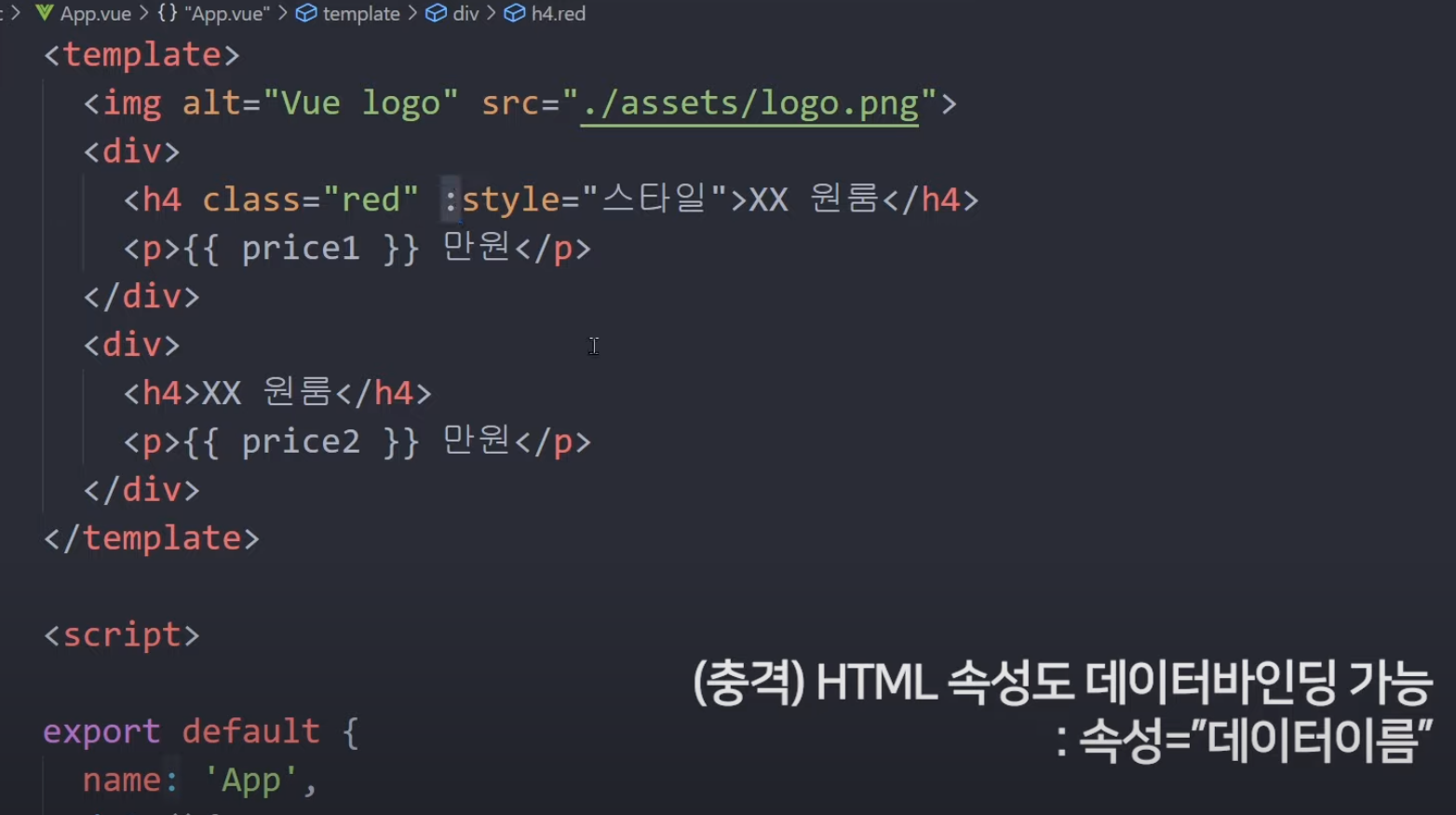
} 이런식으로 짧게 사용- 밑에 price1을 위에 {{ price1 }} 사용하게되면 적용된다.
:style 은 앞에 : 사용하면 된다.
데이터 바인딩 쓰는 이유
- 쇼핑물쪽에서 고정이 아닌 변경되는 값이 있다고 하면
html에서 하드코딩 해놓으면 나중에 변경이 어렵기 때문- 실시간 자동 랜더링 기능을 사용하려면 그렇게 해야한다.
- 느려지는걸 방지, 사이트 부드럽게 만들기 위해서
- 굳이 바뀌지 않는 값은 안해도된다.예) 가게이름


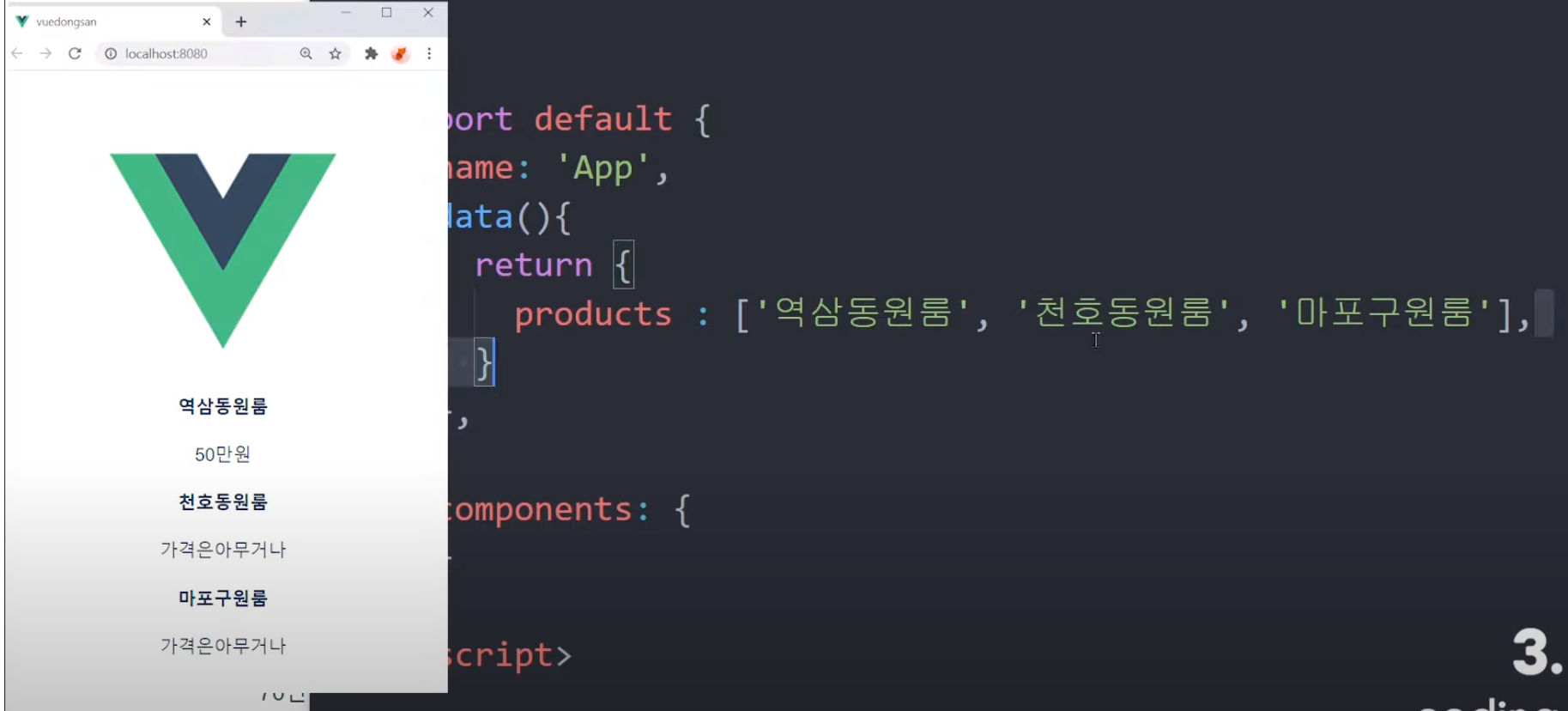
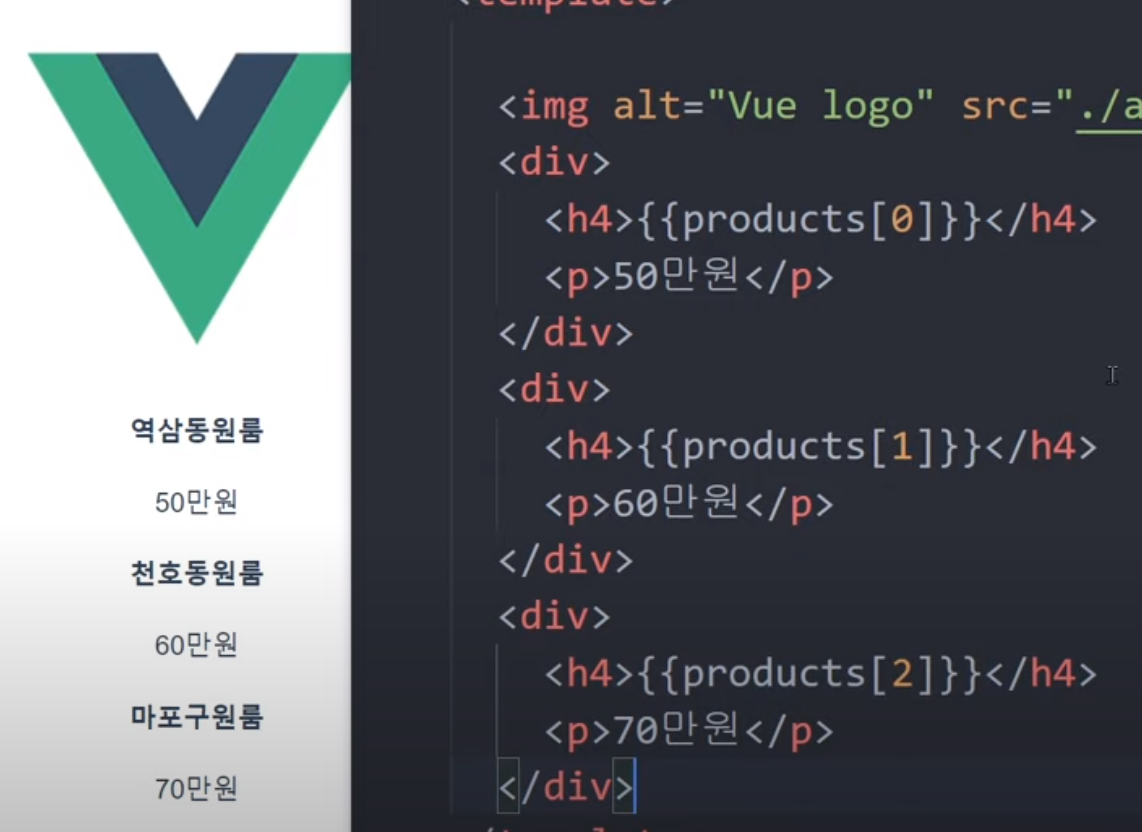
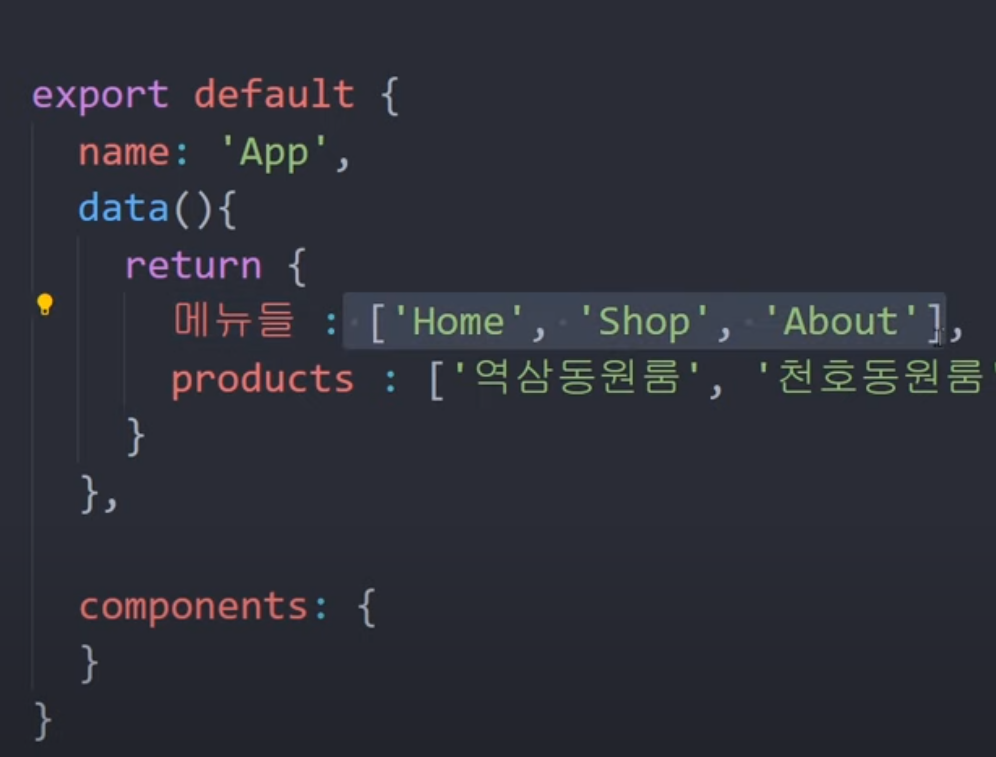
배열을 사용해서 대입이 가능하다.
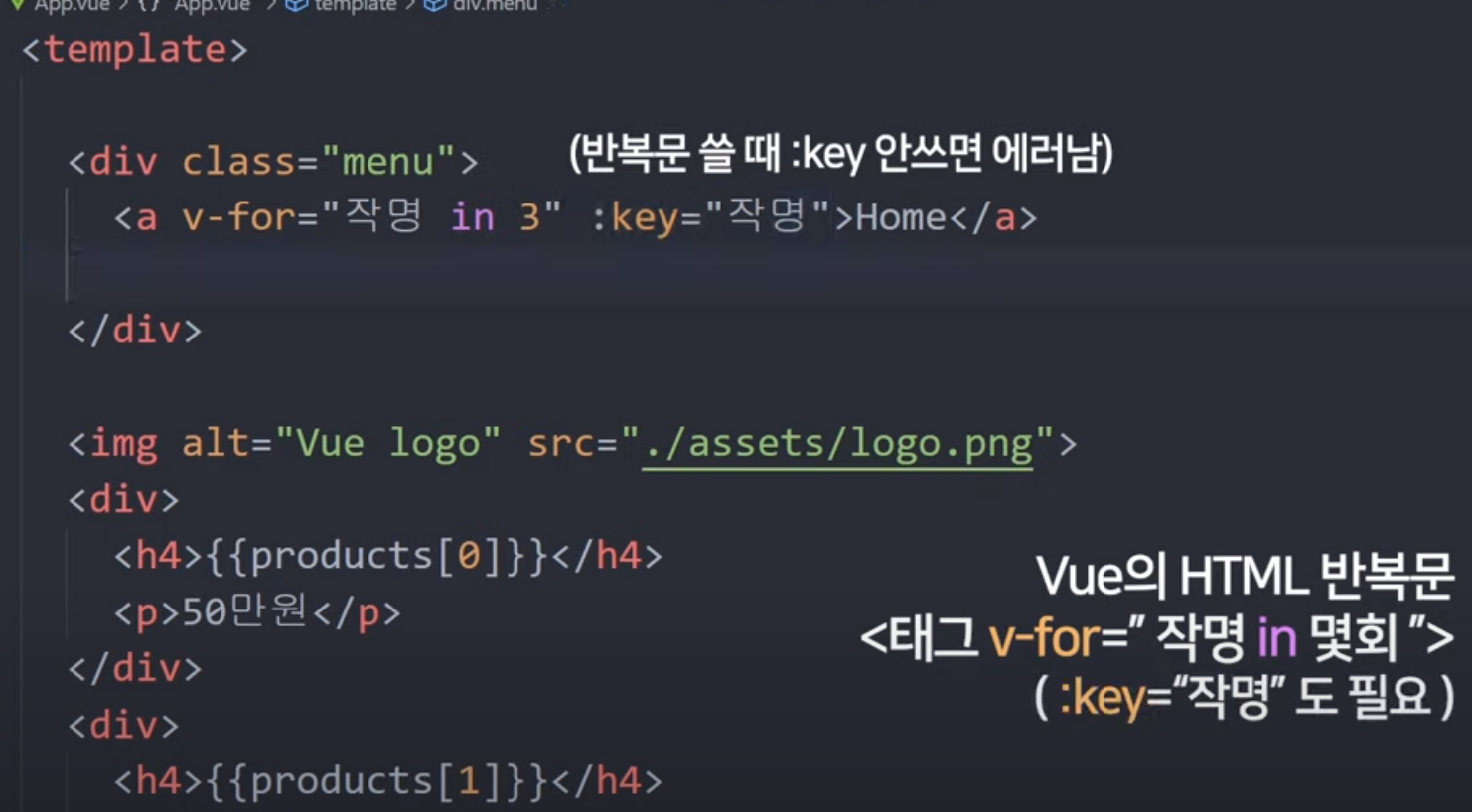
v-for 반복문
반복적인 코드를 사용할 때
key를 사용하지 않으면 에러가 난다.
v-for = "작명 in 3 -> 3번망큼 반복
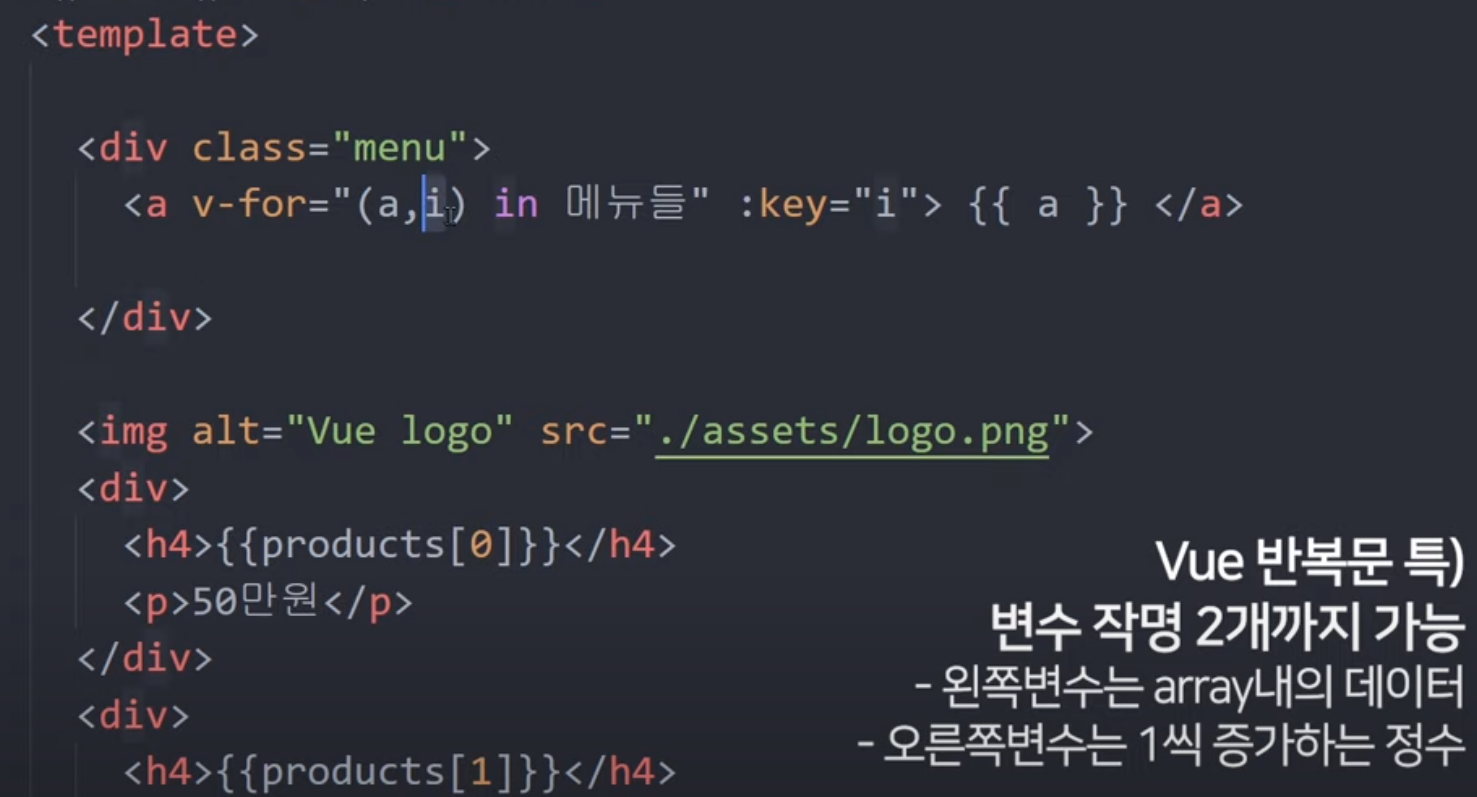
v-for 반복문 다른방법



- v-for = "작명 in 배열 값 :key="" {{ 작명 }} -> 반복문 돌린 결과
- key 유니크 하게 변하는 값은 key에 넣으면 됨
- v-for = "a, i in 배열 값 {{ 작명 }} -> 2개까지 가능
- :key="i" a, i 둘중하나 사용가능
- 메뉴들 배열로도 가능
div 반복되는 값에 v-for문 사용
이벤트 핸들러로 만들기





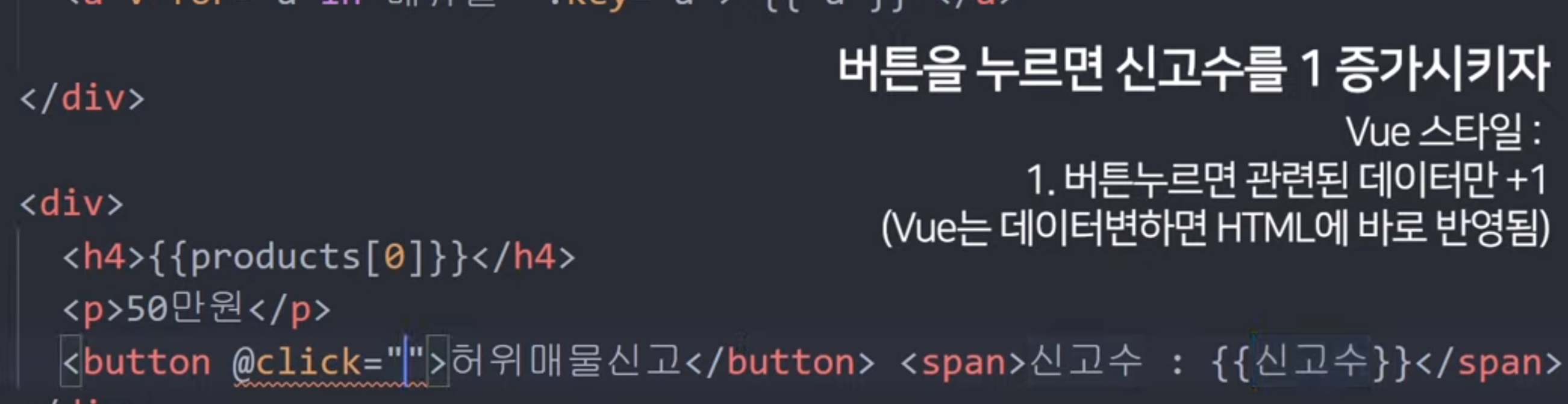
- button v-on:click="자바스크립트"
- button @click 줄여서 사용가능 -> v-on @
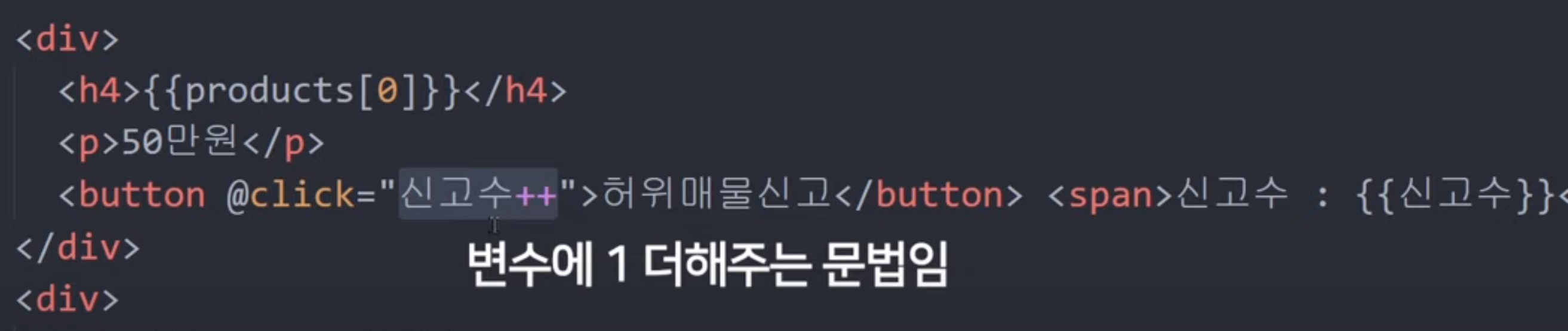
- click = "신고수++" -> 1씩증가 sapn: {{신고수}}
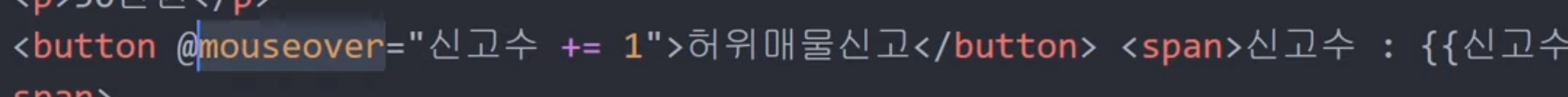
@mousover, @ctrl + space 누르면 여러가지 사용 가능하다.- 함수 쓰는이유는 많은 코드를 한번에 축약 시킬 수 있기 때문
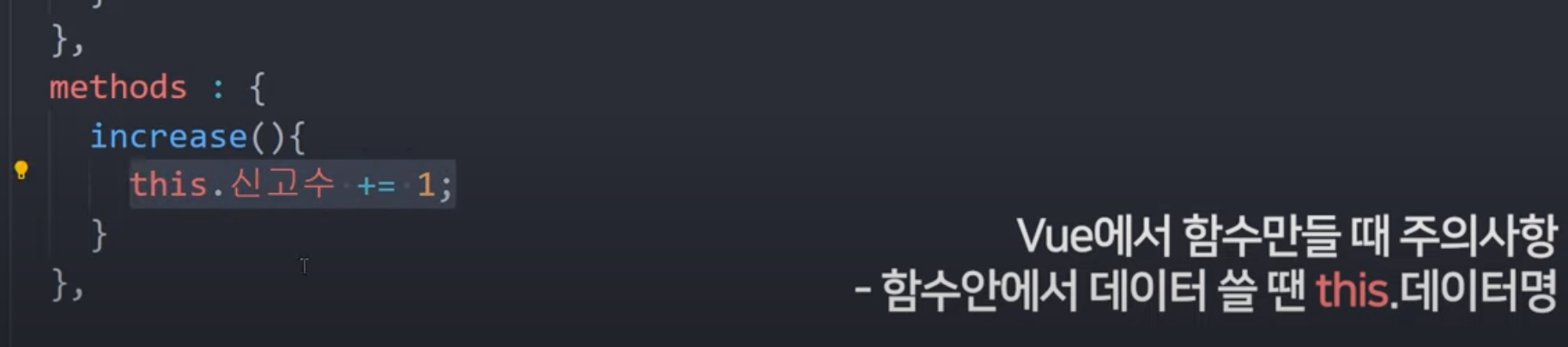
- methods: 함수만드는공간 -> this.신고수 써야 오류가 안남
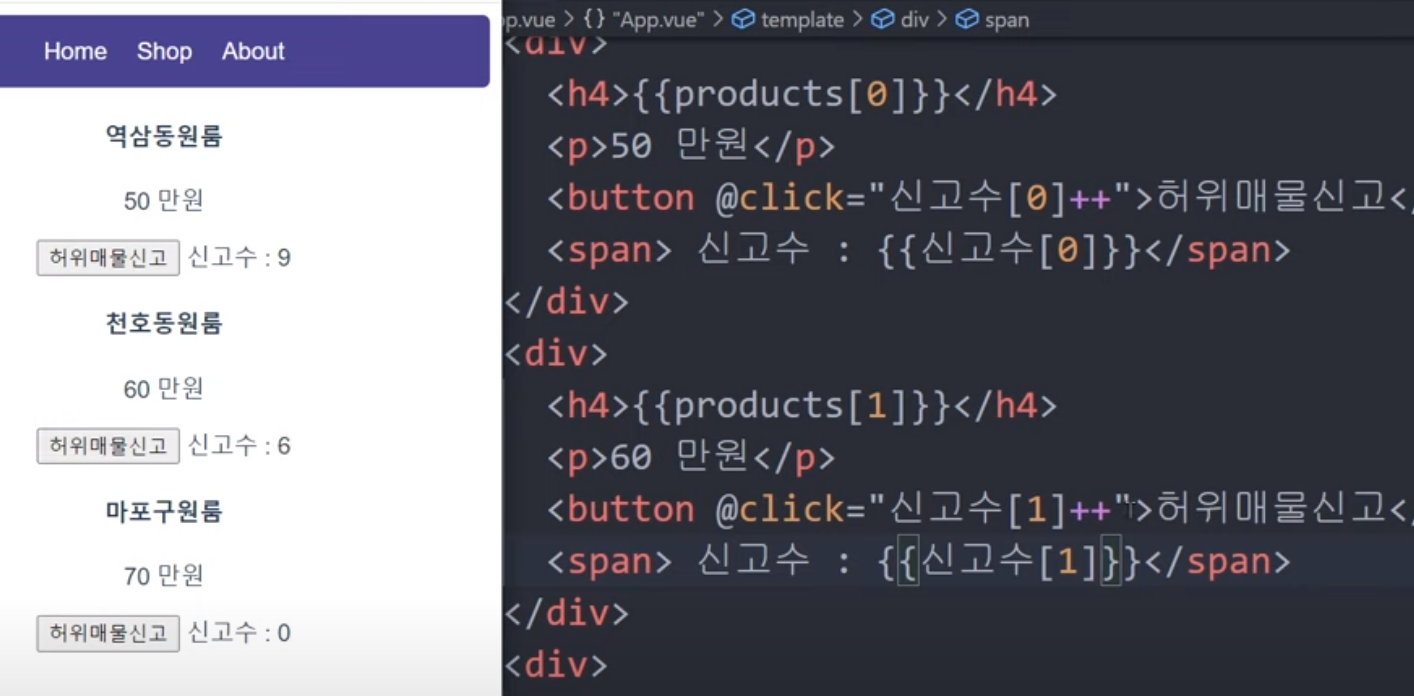
- @click = "신고수[0]++" 해당된 것만 신고수 오름
- 밑에 함수 이용해서 각각 증가 할수 있게 함
모달창 만들기






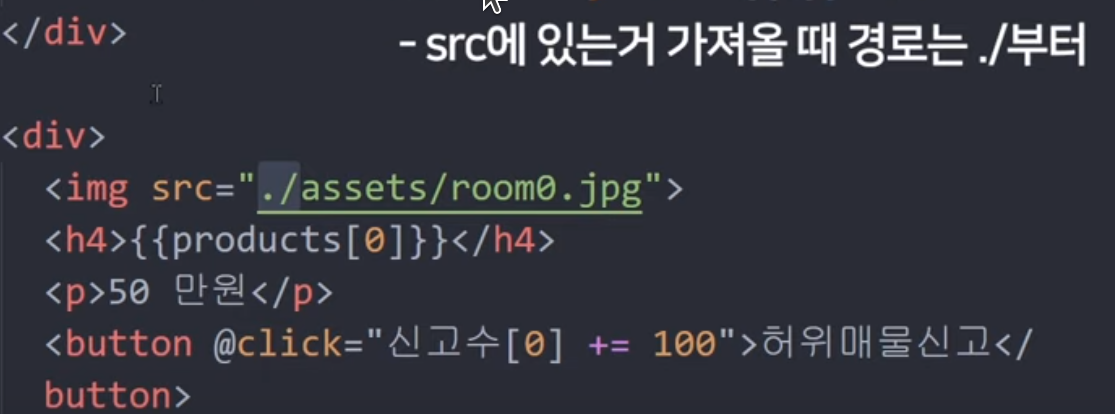
img src="./ 으로시작" -> assets에 집어넣기
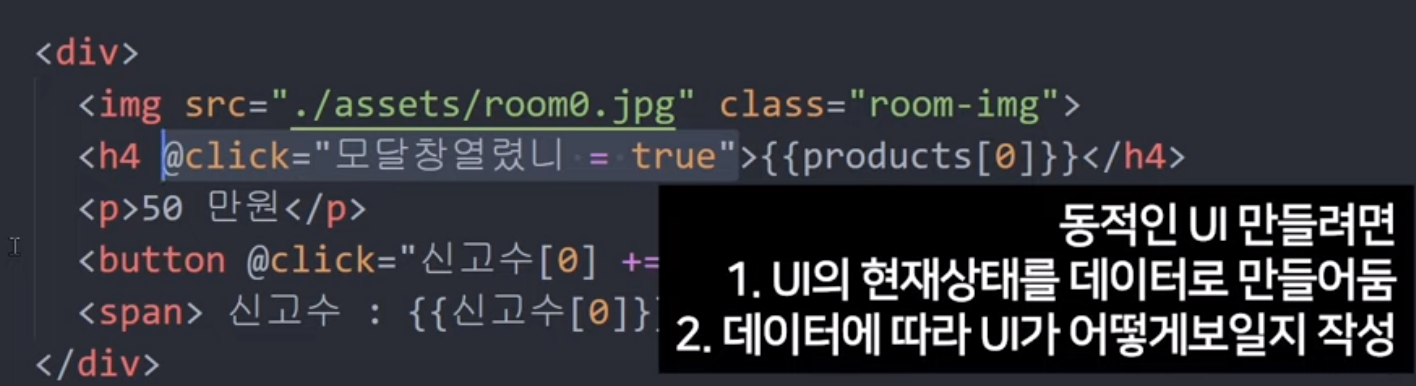
img옆에 class = "클래스명" -> style에서 조정
css -> App.style부분에서 수정하면 됨
모달창 -> 안내문 같은 느낌
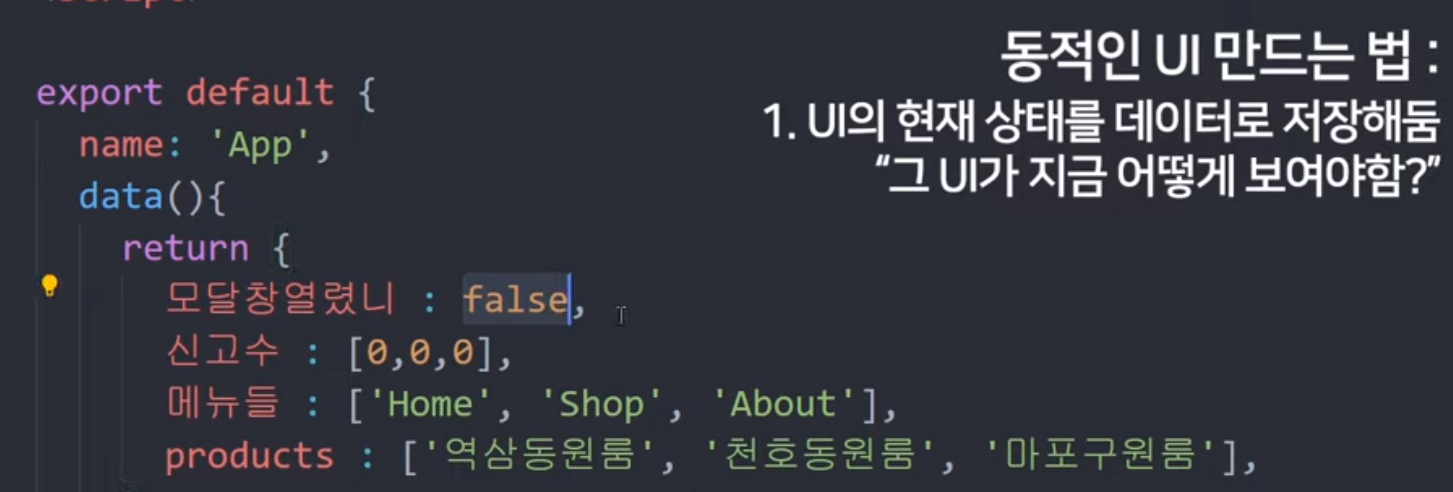
1. UI의 현재 상태를 데이터로 저장해둠
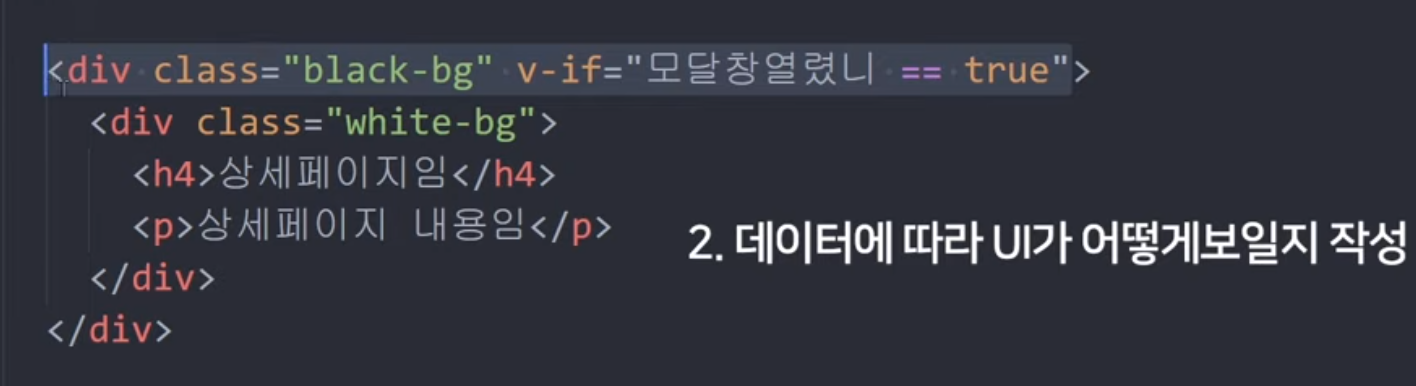
2. 데이터에 따라 UI가 어떻게 보일지 작성
- 모달창: true열렸을 때, false 닫혔을 때
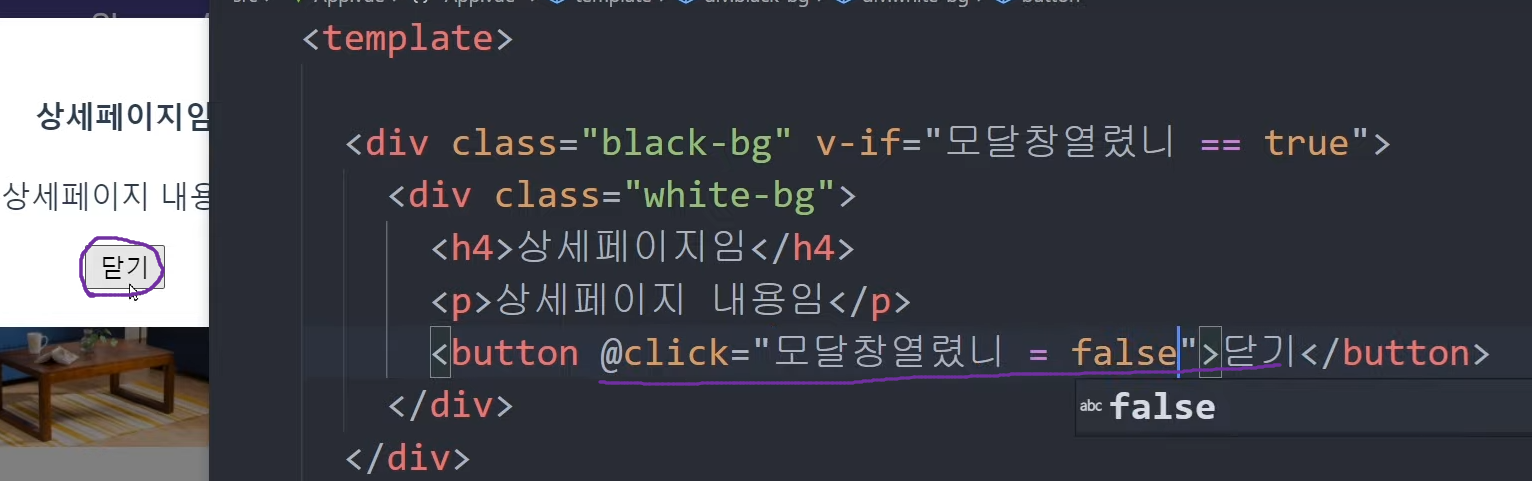
- v-if="모달창" == true 열림 false 닫힘(참일 때만 보여준다.)

button 부분에 false로 만들면 닫아짐
상품목록 만들기

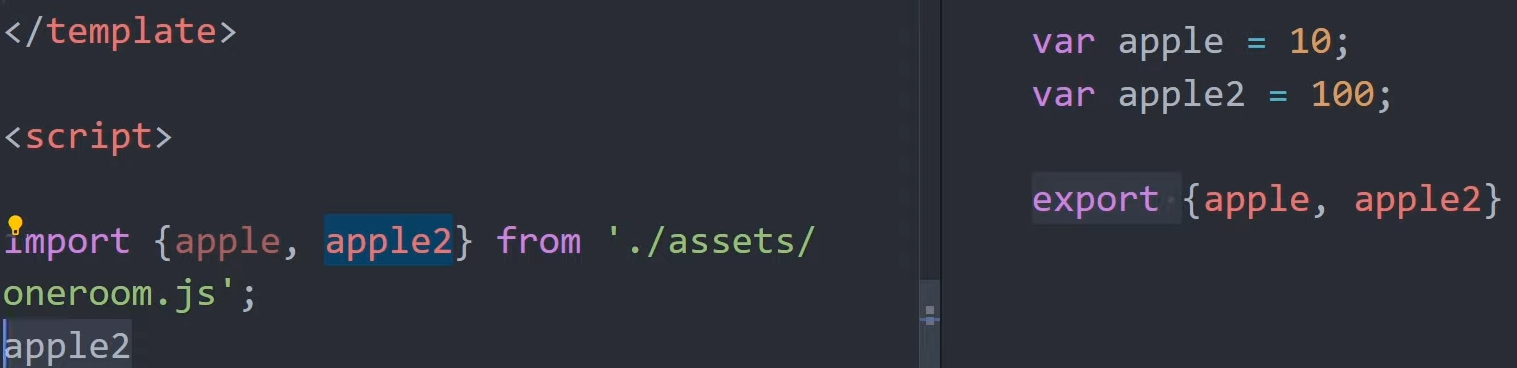
import 작명 form '주소'
js에서 export{apple, apple2} -> App.vue, inport하면 사용가능

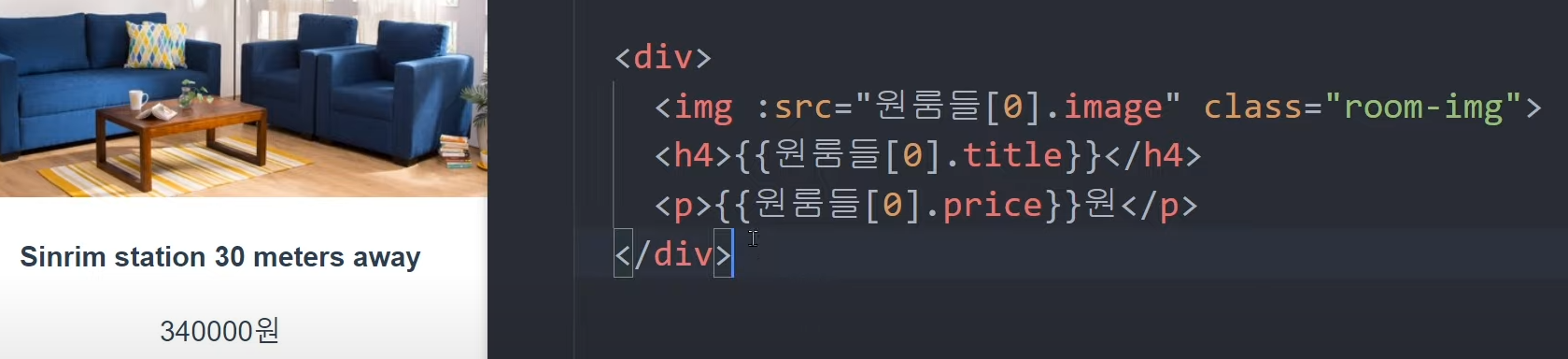
js에 원룸들[0].title 가져오면 값이 적용 됨
이미지는 :src 붙여주기
