캔버스
- 모든 UI는 캔버스의 자식 오브젝트이다.

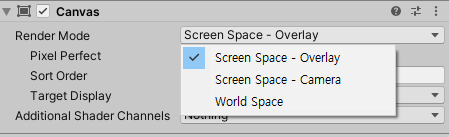
Screen Space - Overlay
- Scene 내의 게임 오브젝트들이 모두 구성된 뒤 그 위에 마지막으로 렌더된다.
- 무조건 UI가 게임오브젝트들보다 위에 표시된다.
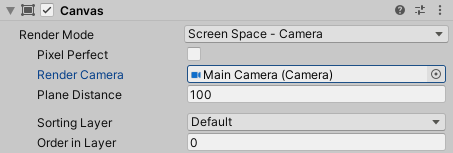
Screen Space - Camera
- 특정 Camera 로부터 Plane Distance 거리만큼 평행하게 떨어진 곳에 캔버스가 그려진다.

- 게임오브젝트가 UI보다 위에 렌더될 수 있다.
- UI 위에 파티클을 뿌리고싶거나 할 때 사용
World Space
- 캔버스 자체가 3D상 좌표를 가지게 됨.
- 캔버스의 transform을 직접 조작 가능
- 주로 증강현실 UI 구현 시 사용
- 오브젝트의 자식으로 넣어 오브젝트를 따라다니는 UI 구현 가능
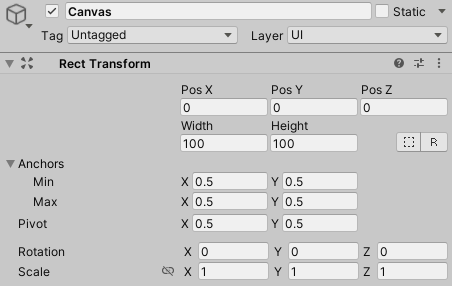
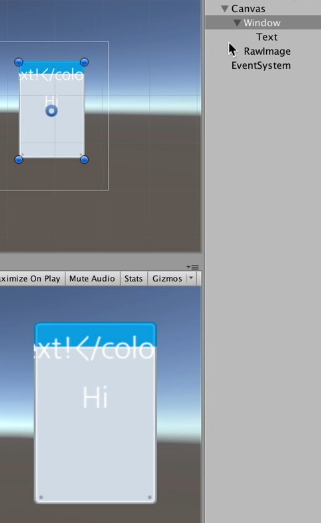
RectTransform + 앵커, 피벗, 포지션


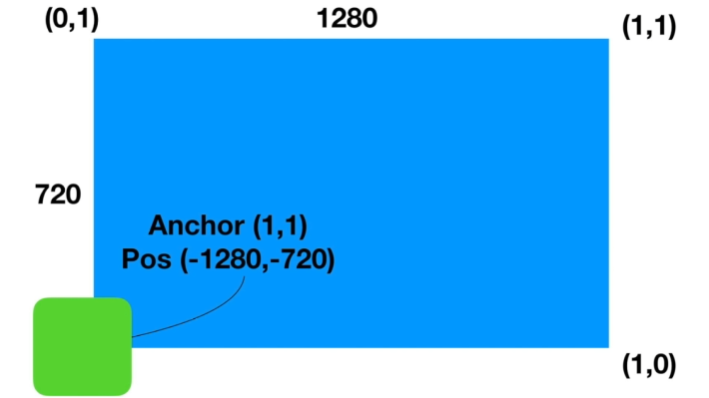
- Anchor : UI 요소의 원점 위치를 정한다.
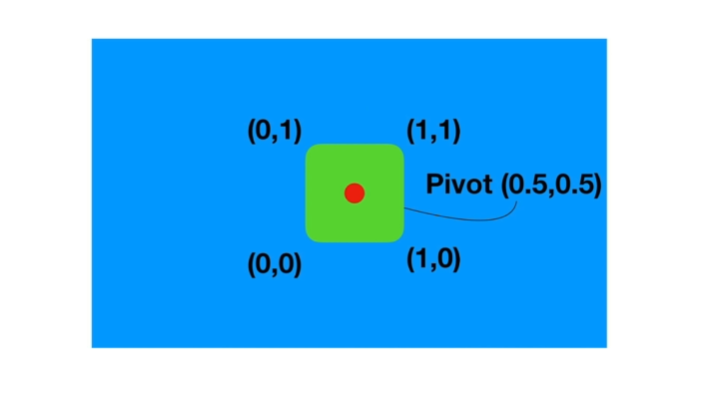
- Pivot : UI 요소 내부의 기준점을 정한다.
- Position : 앵커와 피벗을 기준으로 결정한 좌표

- 0.5 는 중앙
- 같은 position 이더라도, Anchor와 Pivot에 따라서 위치가 달라짐.
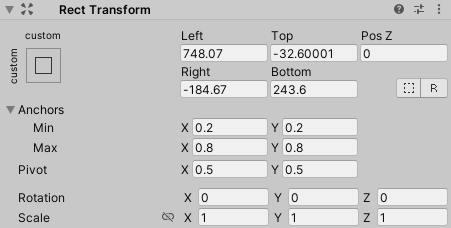
- Anchor의 Min Max 값이 같으면 절대값 모드, 다르면 상대값 모드.
- 상대값: Free Aspect 디스플레이에서 창 크기 변경에 따라 width height 달라짐, 영역을 지정하는 방식이로 배치 방식이 바뀜.
- 좌측 하단: Minimum 점
- 우측 상단: Maximum 점
- Min(0.2, 0.2) Max(0.3, 0.3): 가로세로 상대값
- Min(0.2, 0.3) Max(0.3, 0.3): 가로 상대 세로 절대
- 절대값: 화면 크기가 달라져도 width height 고정됨.
- 상대값: Free Aspect 디스플레이에서 창 크기 변경에 따라 width height 달라짐, 영역을 지정하는 방식이로 배치 방식이 바뀜.

- Left, Top, Right, Bottom은 Anchor 값에 의해 영역이 지정된 뒤에, 안쪽으로 얼마나 밀려들어가는지의 값(px단위)(Padding)
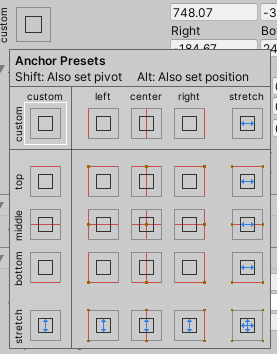
앵커 프리셋

- 기본: 앵커값만 바뀜.
- Alt 누른 경우: Position도 같이 바뀜.
- Shift 누른 경우: Pivot도 같이 바뀜.
- Alt + Shift 가능.
- Alt + stretch: 파란 화살표 방향으로는 상대값 이외 방향은 절대값
UI 비주얼 컴포넌트
- Hierarchy에서 아래쪽에 있을수록 위에 그려짐
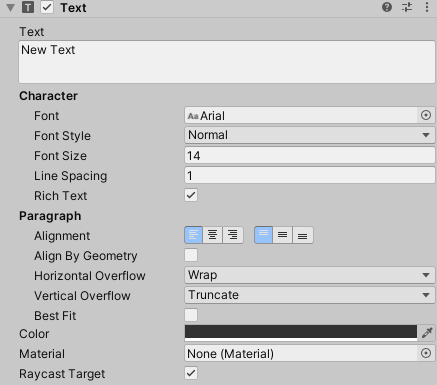
텍스트

- Rich Text: html 코딩 포맷 사용
- Align By Geometry: 글자의 모양에 맞게 정렬
- Best Fit: Text박스의 크기에 맞춰 폰트 크기가 바뀜
- Min, Max를 조정하여 글자가 넘치지 않도록 자동 지정
- Horizon Overflow: 글자가 박스 범위를 가로로 넘어갔을 시
- Wrap: 감싸서 잘라버림
- Overflow: 넘쳐도 내버려둠
- Vertical Overflow: 글자가 박스 범위를 세로로 넘어갔을 시
- Truncate: 잘라버림
- Overflow: 넘쳐도 내버려둠
- Raycast Target: 체크시 레이캐스트 대상에 포함됨. 체크 해제 시 해당 UI 뒤의 오브젝트가 대상이 됨.
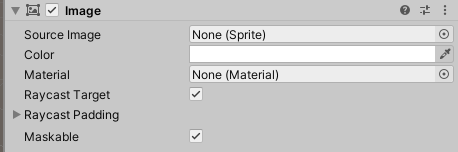
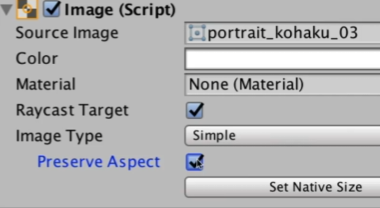
이미지

- Source Image: Sprite 이미지 지원(not Raw)
- 3D 게임이 아닌 2D 게임에서 png 등 이미지 파일을 가져오면 자동으로 Sprite로 임포트되지만, 3D는 수동으로 설정해줘야함.
- Preserve Aspect를 통해 이미지 비율 유지 선택 가능

-
Image Type
-
Sliced : Source Image를 Sprite Renderer에서 자른대로 사용
- 9칸으로 자르면 꼭짓점에 닿은 4부분 제외 늘리면서 사용.
- 모든 사이즈의 프레임을 준비하는 것이 아닌, 이런 식으로 잘라서 늘리는 부분을 정해서 사용

-
Tiled : 이미지를 반복 배치
- Sprite Renderer에서 자르게 되면 Sliced처럼 배치.
- 차이점은 중간 부분을 늘리는 것이 아닌, 여러개를 배치하여 채움.
-
Filled : 슬라이드 구현 시 사용
- Fill Method 등으로 방향 정하기 가능
-
Raw 이미지
- 입력으로 Sprite가 아닌 Texture을 받음(Default)
- 기본 Image와 달리 테두리를 지정할 수 없어 잘 사용하지 않음.
마스크


- 자신의 영역 밖으로 나간 자식 UI를 자신의 영역에 맞춰 잘리게 하는 컴포넌트
- Show Mask Graphic: 해제하면 자기 자신은 보이지 않고 잘린 부분의 자식만 보임.
- 그래픽을 기준으로 자르기 때문에, 그래픽이 투명하면 적용되지 않음
- CF) Rect Mask 컴포넌트 이용 시 그래픽이 없어도 Rect Transform 에 맞춰 자식 오브젝트가 잘린다.
그림자 + 외곽선
Shadow
- Shadow 컴포넌트를 추가하면 그림자가 생긴다.
Outline
- 외곽선 테두리가 생김.
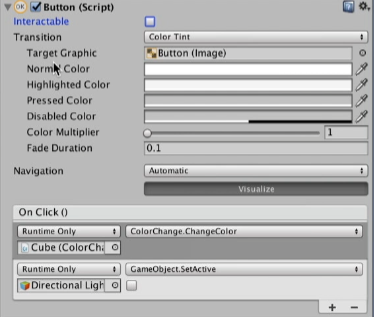
인터렉션 컴포넌트 + Selectable
- 모든 인터렉션 UI 컴포넌트들은 Selectable을 상속
- 클릭 등을 하면 피드백이 옴
- Interactable 필드: 해제되면 동작하지 않음.
- Transition 필드: 인터렉션 가능한 컴포넌트들이 어떻게 피드백 효과를 보일 지 설정 가능
- Color Tint: 컬러만 바꿈
- Sprite Swap: 스프라이트 바꿔줌
- Animation: 애니메이터에 Normal, Highlited, Pressed, Disabled 에 입력한 트리거 파라미터가 있으면 그 트리거 발동.
- Navigation 필드
- Visualize를 체크하면 EventSystem 오브젝트에 First Selected 로 설정한 Selectable 오브젝트가 게임 시작 시 선택된 것을 육안으로 표시함.
- 게임 시작 시 자동으로 선택됨
- Scene에 보이는 노란색 화살표는 넘어가는 순서
- EventSystem이 제어
- Visualize를 체크하면 EventSystem 오브젝트에 First Selected 로 설정한 Selectable 오브젝트가 게임 시작 시 선택된 것을 육안으로 표시함.
버튼

- 버튼 컴포넌트의 그래픽은 이미지 컴포넌트가 담당한다.
- 텍스트 또한 자식 오브젝트인 Text에서 담당한다.
- OnClick()에서는 등록된 오브젝트의 스크립트에서 Public 함수를 설정할 수 있다.
- Highlighted Color: 마우스를 갖다대거나 마지막으로 선택된 버튼이었을 때 표시할 색
토글
- 버튼과 마찬가지로 자식 오브젝트인 Background 와 Label 이 그래픽을 그림
- 체크박스를 선택했을 때 토글 컴포넌트의 Is On이 체크됨
- On Value Changed(Boolean) 리스트에 토글 시 작동되는 메소드 추가 가능
- 메소드의 매개변수를 bool로 받아 실시간으로 메소드가 실행되도록 하는 조합 사용 가능
- Dynamic bool : 유니티 이벤트가 입력값 전달 가능(Is On 자동)
- Static Parameters : 유니티 이벤트가 입력값 전달 X, 유저가 수동으로 입력값 설정 (체크 필드 생김), 실시간으로 Is On을 알 수 없다.
토글 그룹
- ==라디오 버튼
- 하나의 패널 아래 자식 오브젝트로 여러 토글 추가
- 패널 오브젝트에 Toggle Group 컴포넌트 추가
- 각 토글 오브젝트의 Toggle 컴포넌트에서 Group 설정 가능
- 시작 전 Is On을 모두 체크했을 경우 게임 시작 시 자동으로 해제해주지는 않음. (모두 체크된 채로 시작)
- Allow Switch Off: 토글 그룹은 반드시 한개가 선택되어야 하지만, 해당 옵션 선택 시 취소 가능.
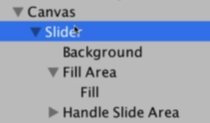
슬라이더

- 그래픽을 그리지 않지만, 그리는 오브젝트의 크기를 통제
- Fill Area는 Fill 될 수 있는 영역
- Fill은 채워진 영역 (Slider에 의해 통제)
- Slider 오브젝트의 컴포넌트에서 Min, Max 값에 따라 상대적으로 설정됨.
- Whole Numbers를 체크하면 정수단위로만 설정
- 체력바나 Mp바로 사용 가능(Interactable 해제)
- Handle Slide Area 오브젝트 삭제
- Handle Slide Area가 없더라도 Interactable이 켜져 있으면 유저가 조작 가능
- Fill Area의 Left Top 등은 핸들에 대한 여백.
- On Value Changed(Single): 슬라이더 값이 바뀌었을때 실행될 메소드 등록 가능
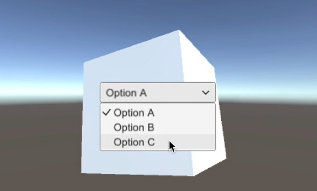
드롭다운

- 여러개의 옵션 중 하나의 옵션 선택 가능
- 마찬가지로 그래픽 자체는 Image 컴포넌트가 그림
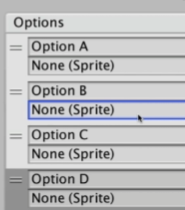
- Options 컴포넌트에서 메뉴 추가 가능

- Sprite를 추가하면 아이콘처럼 왼쪽에 추가됨.
- Value: 선택된 인덱스 값
- On Value Changed(Int32)
- 입력값으로는 인덱스가 들어옴
- 옵션 선택 시 자동으로 등록된 메소드 실행

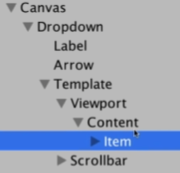
- Template : 드롭다운 패널을 그림
- Item: 옵션들의 버튼을 그림.
- Label: 선택된 옵션을 그림.
- Arrow: 드롭다운 패널의 화살표
스크롤 뷰
- 작은 영역을 드래그하여 큰 뷰의 일부분을 볼 수 있음.
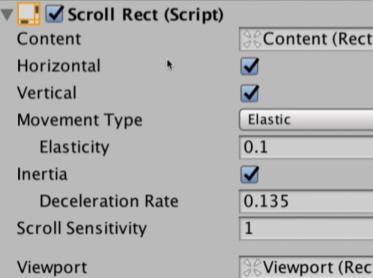
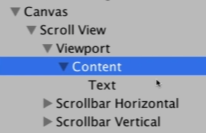
- Scroll Rect는 스크롤 뷰의 대부분을 담당
- ViewPort 크기 조정


- Content의 앵커 프리셋을 통해 Vertical을 상대적으로 설정한 뒤 Scroll View의 Vertical을 해제하면 Horizontal로만 스크롤하도록 할 수 있음.

- Scrollbar 오브젝트를 삭제해도 스크롤은 됨
- 삭제 시 Viewport 의 길이를 수동으로 설정 가능
- Scroll View의 On Value Changed(Vector2)는 자동으로 지금 스크롤링이 되었는지 x,y가 들어옴
- Movement Type을 통해 스크롤링의 느낌을 설정할 수 있음.
- Deceleration Rate: 높을수록 스크롤하다 놓았을때 멈추는 속도가 빨라짐
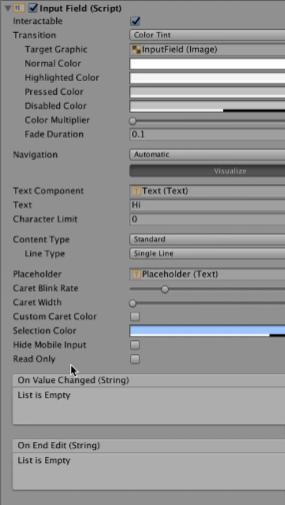
입력 필드



- 플레이어가 직접 입력할 수 있는 텍스트 공간
- 모바일에서도 별도의 API 없이 동작함.
- 입력한 string은 InputField 의 Text 필드에 있음.
- On Value Changed: 입력값의 변경마다 매번 실행됨
OnInputFieldTextChanged(string) - On End Edit: 엔터키를 쳤을 때 실행됨
OnInputFieldTextDone(string)
둘은 실시간으로 처리되기 때문에 static parameters가 아닌 dynamic string을 택해야함 - Placeholder: 입력 전 안내메시지 띄울 수 있는 공간
- InputField-content Type 설정으로 서식 설정 가능
- Standard: 서식 상관X
- Caret Blink Rate: 입력커서 깜박이는 속도
- Hide Mobile Input: 폰 키보드 안 뜨게 하기
- Read Only: 입력불가
- Character Limit: 글자 수 제한
레이아웃 컴포넌트
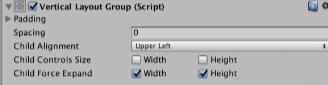
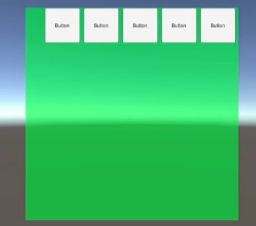
Vertical Layout Group 수직 정렬


- child Force Expand: Button Frame의 모든 영역을 소모하여 배치
- Height 체크 해제 시

- child Controls Size: child Force Expand 체크 상태시 적용할 수 있음.
- Width 체크 시

- Spacing: 간격 삽입
Horizontal Layout Group 수평 정렬

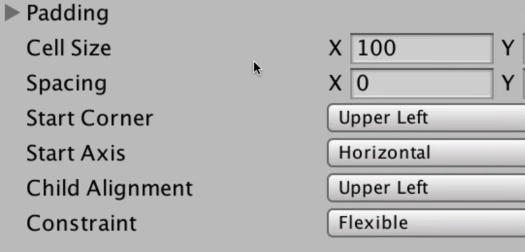
그리드 정렬

- 자식 오브젝트를 바둑판처럼 배열
- 인벤토리 구현
- Cell size: 각 UI 크기 설정
- Start Axis: 늘려놓는 방향
- Vertical : 1234 순이 row 우선
- Horizontal : 1234 순이 col 우선
- Constraint: 행렬 수정
- Flexible
- Fixed Row Count
- Fixed Column Count
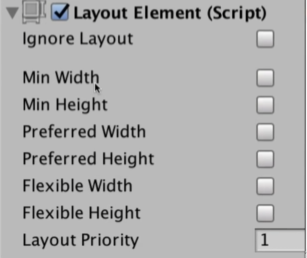
레이아웃 엘리먼트

- 모든 UI 요소가 같을 수는 없다.
- 정렬을 하면서도, 우선 순위를 설정할 수 있는 시스템.
- Min: 최소한 입력된 px만큼 크기를 보장해준다.
- 주의: 300을 입력했다고 300px이 되는게 아니라, 300px보다 작지 않은 사이즈가 되는 것.
- 레이아웃 엘리먼트 우선순위:
- 1) Min
- 2) Preffered (Min값에 의해 반드시 해당값이 되지 않을 수 있음)
- 3) Flexible (남은 여백에서 결정. 여백이 없으면 동작 X.) 남은 여백을 채운다.
- 비율적임. a Image가 1이고 b Image가 2, 남은 여백이 600이라면 a는 200 b는 400
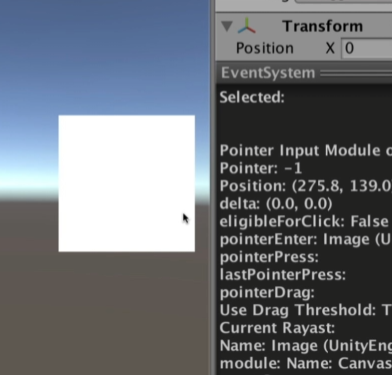
이벤트 시스템 + UI 인터렉션 원리
- Event System : 터치나 클릭과 같은 인터렉션을 활성화
- 각 UI요소에 Raycast Target을 체크 해제해도 동일
=> Raycast를 통해 인지를 하기 때문

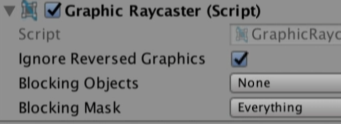
- Graphic Raycaster가 터치한 지점으로 광선을 쏴 광선에 닿은 UI에게 이벤트 발동을 알려줌.

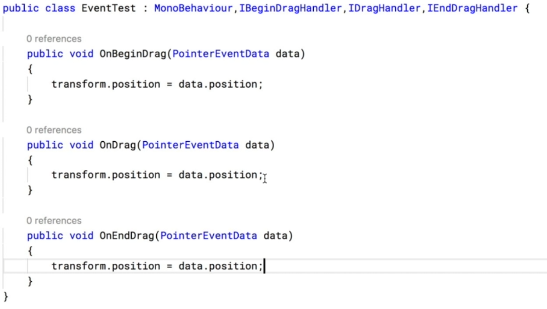
- 스크립트에
using UnityEngine.EventSystems;를 추가한 뒤 해당하는 이벤트시스템의 인터페이스를 상속받으면, 컴포넌트를 별도로 사용하지 않고 스크립트 상에서 제어 가능.