Adaptive Layout
- 모든 환경에서 동작하는 하나의 UI를 개발하는 기술
- 디바이스가 달라도 하나의 UI를 통해 개발
- 뷰 계층과 화면 전환에 영향을 줌
- 아이패드에서 멀티태스킹 화면 전환에도 쓰임
- AutoLayout + Size Class + Trait Collection
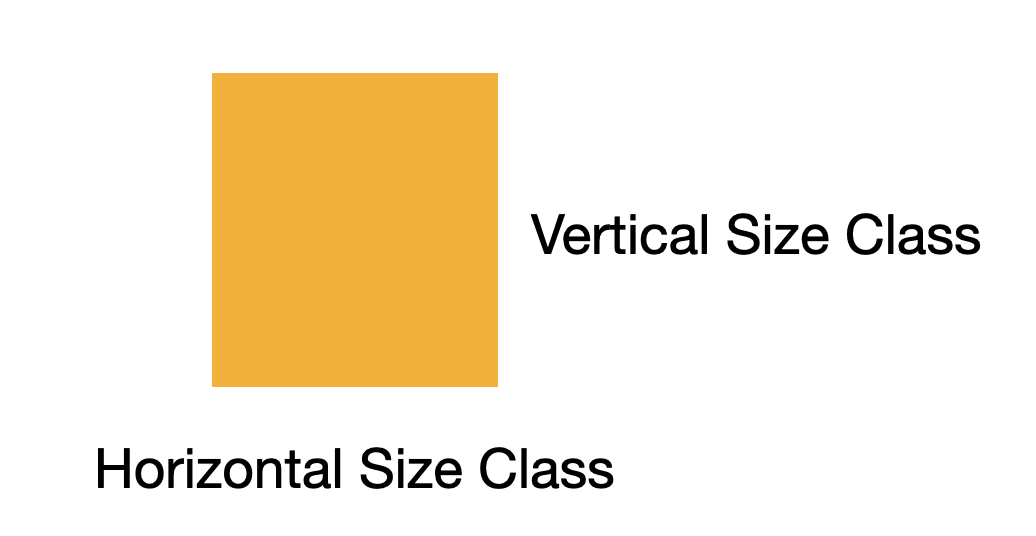
Size Class

- 뷰를 배치할 수 있는 공간의 크기
Regular,Compact- 상대적으로 크면 Regular, 상대적으로 작으면 Compact로 분류
- 수평 사이즈 클래스와 수직 사이즈 클래스를 별도로 지정
- 항상 둘이 같은 건 아니고, 인터페이스 비율에 따라 달라질 수 있음
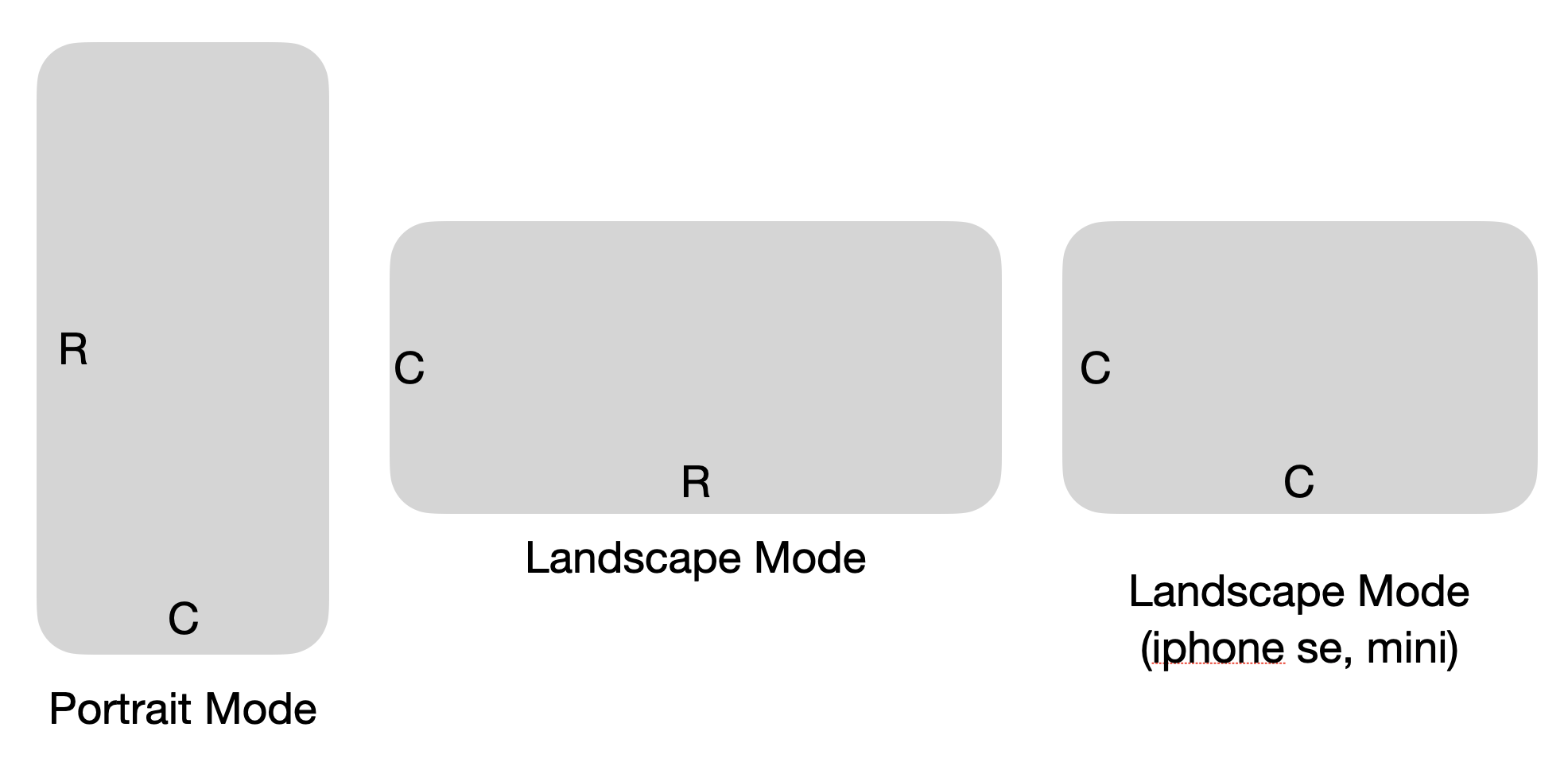
iphone에서의 Size Class

iPad에서의 Size Class
- 풀스크린이면 전부 R (portrait, landscape 상관 X)
- 멀티태스킹은 사용 가능한 너비에 따라 Compact가 되는 경우도 있음.
- 높이는 portrait, landscape에서 모두 R
- landscape에서는 차지하는 너비에 따라 달라짐.
- 정확히 반반 차지일 경우 둘 다 C
- 조금더 많이 차지하는 앱쪽이 R
- 다만 12.9inch 아이패드는 둘 다 R
사이즈 카테고리
Final Size Class
- Compact-Compact
- Compact-Regular
- Regular-Compact
- Regular-Regular
Base Size Class
- Compact-Any
- Compact-Regular에서도 사용하고 Compact-Compact에서도 사용한다는 의미
- Regular-Any
- Any-Regular
- Any-Compact
- Any-Any
- 스토리보드에서 별도로 지정하지 않는 경우 해당 사이즈 클래스를 자동 선택
- iphone에서는 CR
- ipad 풀스크린에서는 RR
- 스토리보드에서 별도로 지정하지 않는 경우 해당 사이즈 클래스를 자동 선택
- 보통 더 구체적으로 설정한 사이즈 클래스를 따라감
Trait Collection
- 세부적인 실행 환경 구분
- Horizontal Size class
- Vertical Size Class
- Display Scale
- User Interface Idiom
- ...
UITraitCollection,UITraitEnvironment
