Layout Guide
역사
iOS 7
- Flat Design
- Fullscreen Layout
- 이전까지는 앱에서 표시하는 내용이 상태바와 겹칠 일이 없었는데, 이 버전부터 해당 요소를 신경써야하게 되었다.
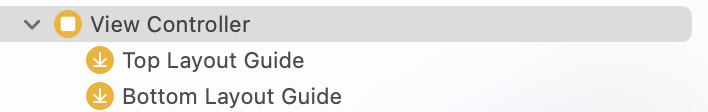
- 이런 문제를 해결하기 위해 Layout Guide(Top, Bottom)가 도입되었다.
iOS 9
- Layout Anchor
- Layout Guide
- 제약을 좀 더 편하게 추가할 수 있도록 함.
- 이전의 Layout Guide도 동일하게 사용
iOS 11
- Safe Area
- 노치와 홈 인디케이터 추가
- 이전의 Layout Guide는 버려짐
개념

- 제약을 추가하기 위해서는 기준점이 존재해야 한다.
- 프레임이나 바운드는 기준점으로 삼을 수 없다.
- x,y,너비,높이 값만 존재
- 따라서 Layout Guide를 추가해 기준점으로 사용.
- 눈에 보이지 않는 사각형 구역
- 보통 바운드와 동일
- 제약을 추가할 때만 사용하므로 뷰 계층과 관련 없음.
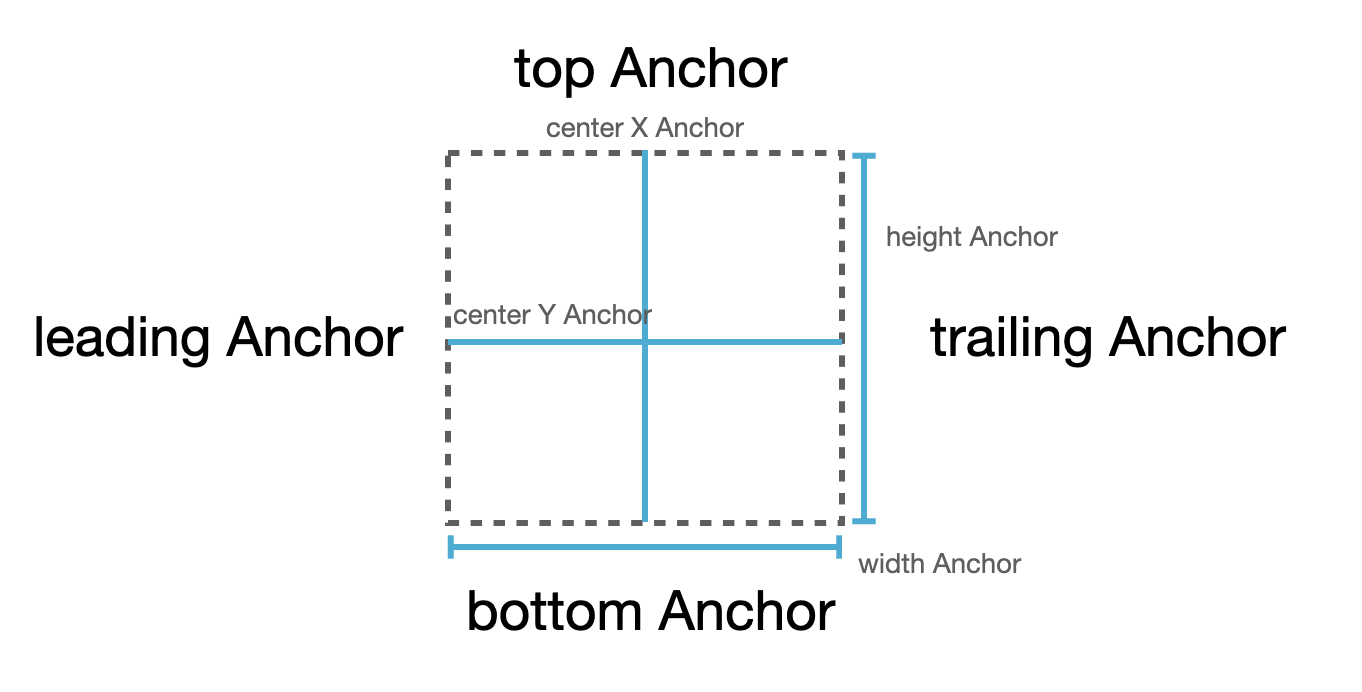
- 엣지를 기준점으로 추가할 때는
leadingAnchor,trailingAnchor,topAnchor,bottomAnchor을 사용 - 수직으로 가운데 정렬 시
centerYAnchor, 수평으로 가운데 정렬 시centerXAnchor사용 - 크기를 맞추고자 할 때
heightAnchor,widthAnchor - 제약을 추가할 때는 Layout Guide 자체가 아니라, 내부에 있는 앵커 중 하나를 골라 이를 기준으로 제약을 추가하는 것.
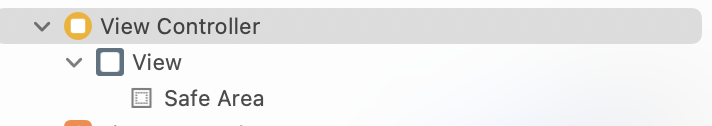
Safe Area
- 풀네임은
Safe Area Layout Guide - 시스템 뷰와 겹치지 않고 안전하게 표시할 수 있는 범위


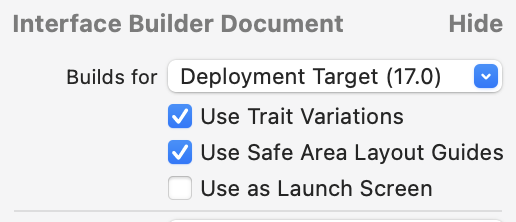
- 이전 버전에서는 Safe Area 가 체크되어있지 않을 수 있으므로 최신 버전 변경 작업 시 꼭 확인해주자.
- 만약 체크 해제되어있을 경우 Layout Guide로 바뀐다.

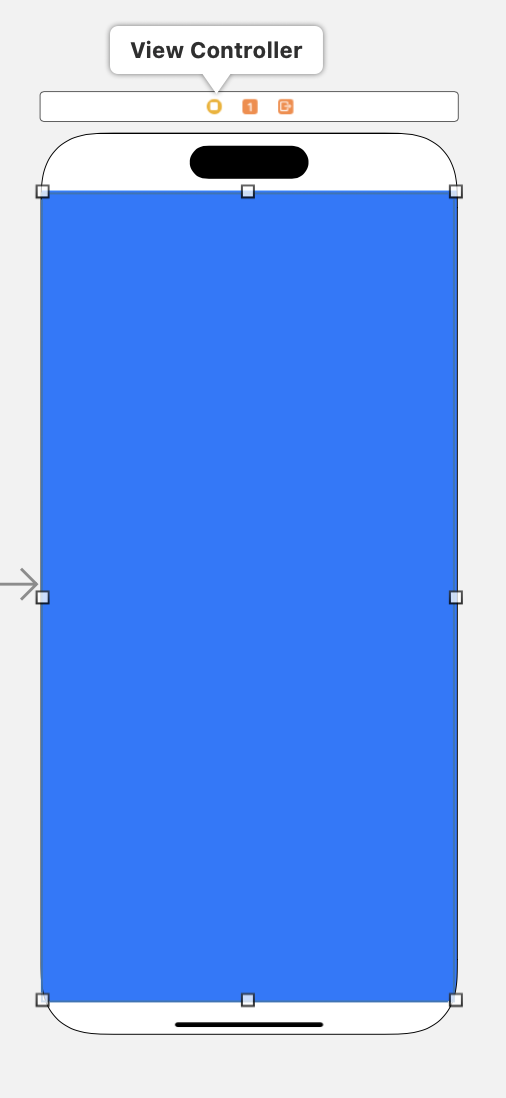
safe Area 기준으로 제약을 0으로 주었을 경우

- 이 범위가 safe Area 범위이다.
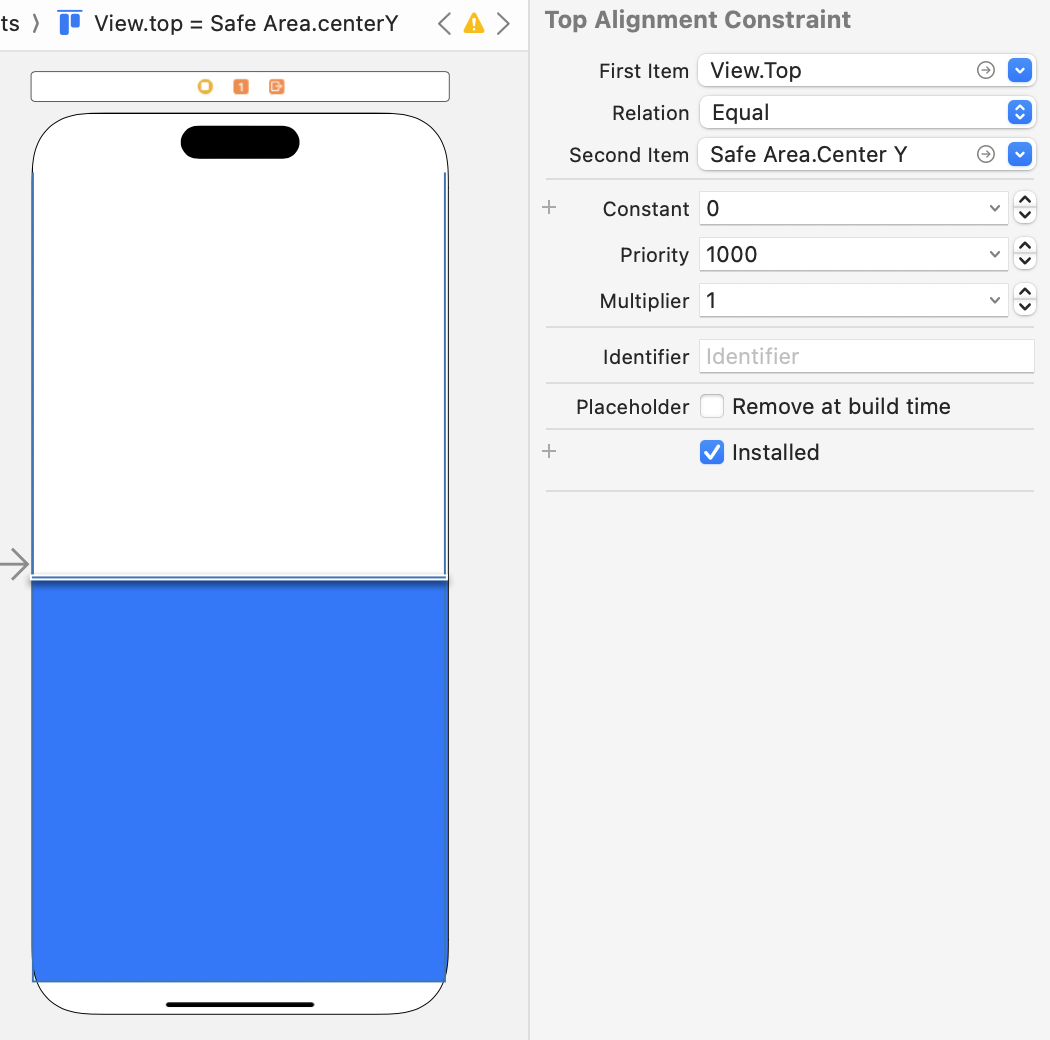
safe Area의 centerY Anchor을 기준으로 제약을 변경했을 경우

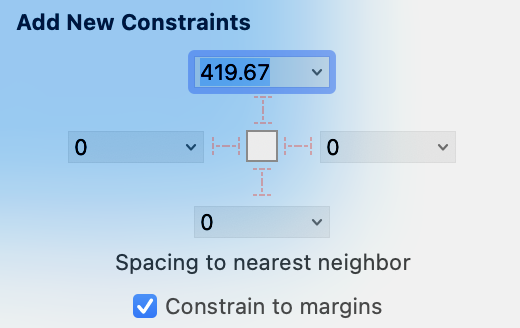
Constrain to margins

- 눈에 보이지 않는 Layout Margin Guide를 기준으로 제약을 추가하는 것.
정리
Layout Guide의 역할
- 시스템뷰와 겹치지 않게 하는 것
- 제약을 위한 기준점을 추가하는 것
