
Collection View
- 바둑판 배열로 그리드가 있는 뷰다.
- TableView와 달리, 추가하면 처음부터 셀이 같이 추가된다.

dataSource

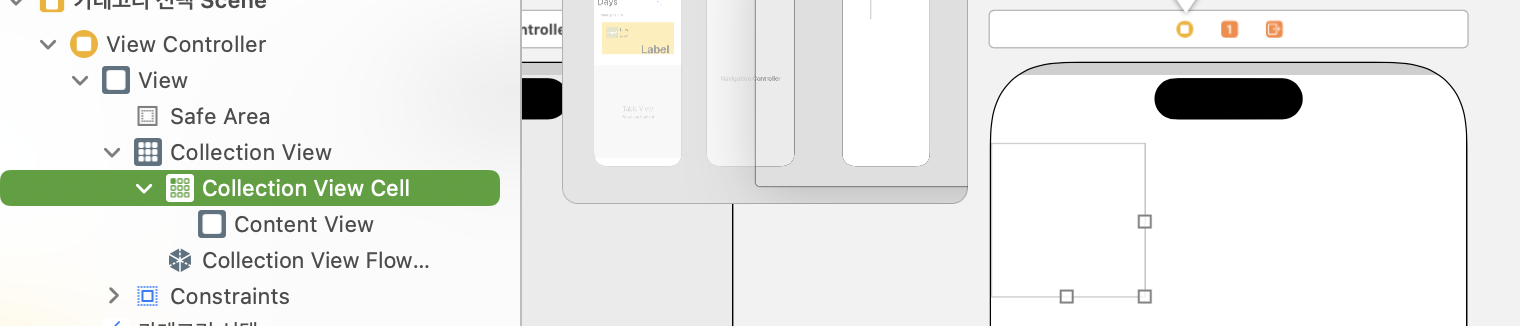
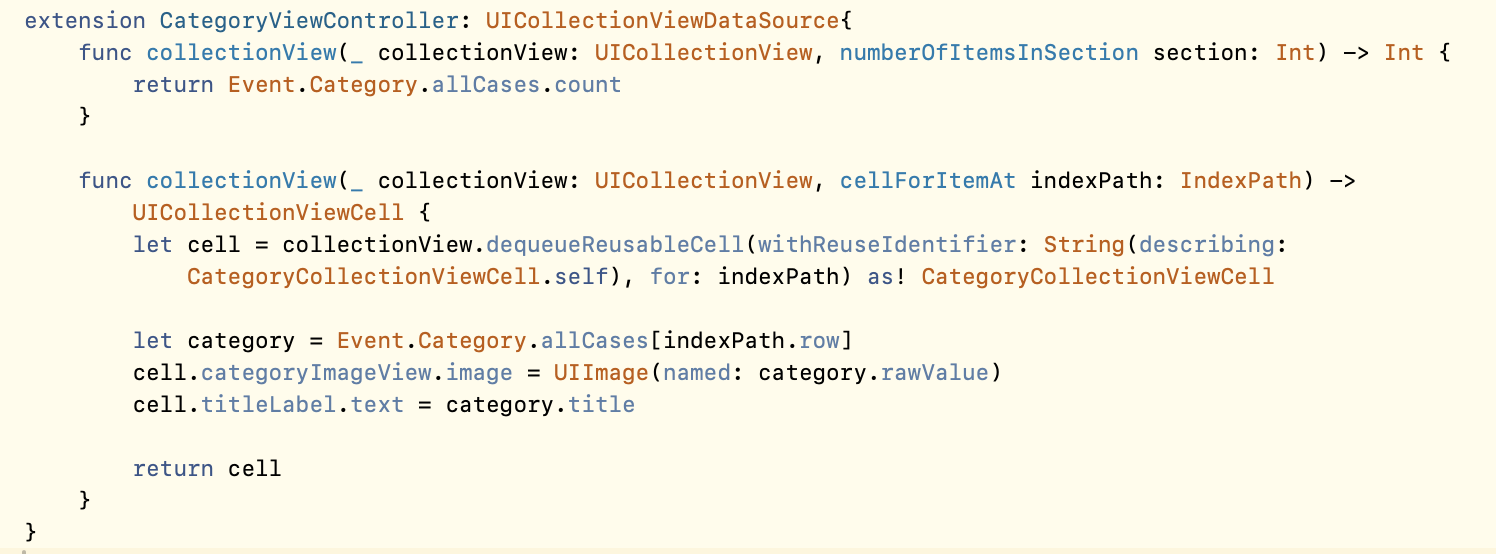
- 테이블뷰와 동일하게 컬렉션뷰를 아웃렛으로 연결하고, dataSource와 delegate를 연결해주고 구현하면 된다.
.rawValue는 이넘케이스의 이름을 String으로 리턴해준다.indexPath.row대신indexPath.item을 사용한다.- 동작은 같지만 그..읽는 의미가 다르다고 하더라
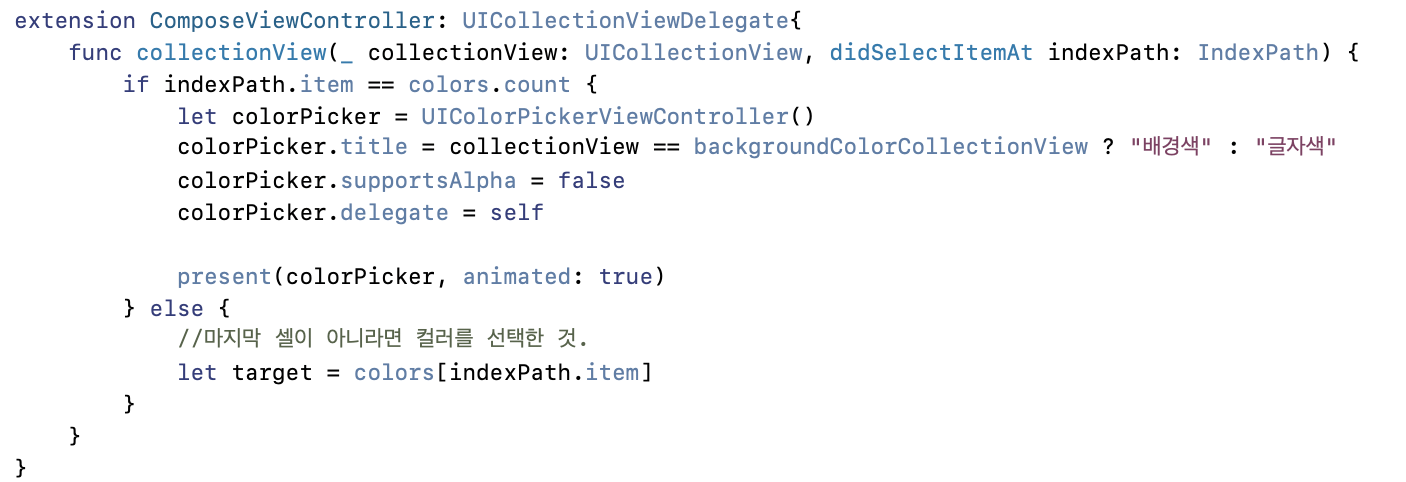
delegate

indexPath.row대신indexPath.item을 사용한다.
Case Iterable

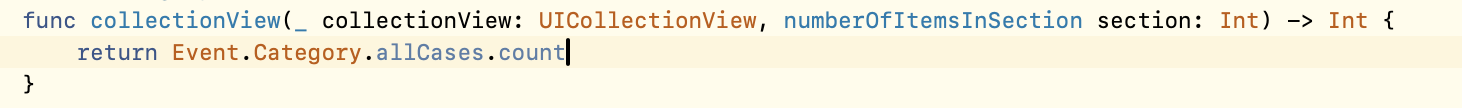
- enum에서 해당 프로토콜을 채용하면 모든 케이스를 리턴해주는 배열이 자동으로 추가된다.
.allCases

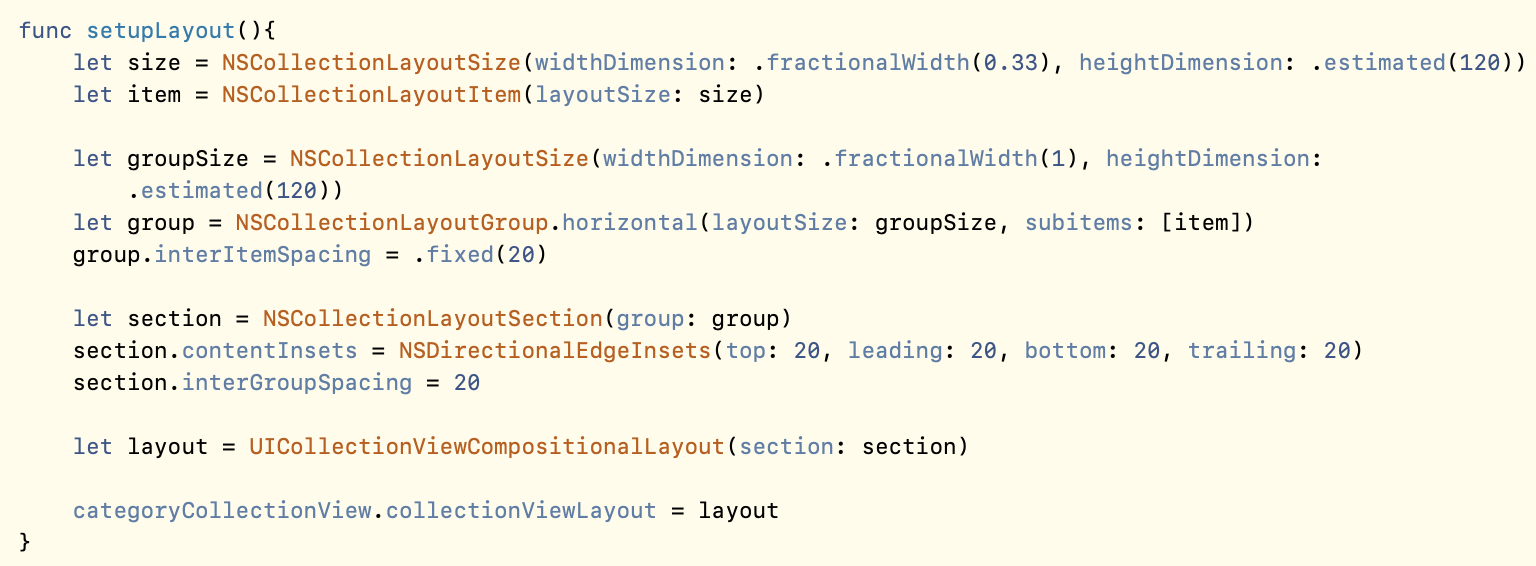
Compositional Layout
- 그리드 뷰를 설정할 때 사용하는 방법

- fractionalWidth(0.33)을 통해 각 아이템이 1/3의 공간을 차지하도록
셀 선택 시 뷰 이동할 때 데이터 전달 방법

- sender가 cell 임을 인지하자.