Date Picker

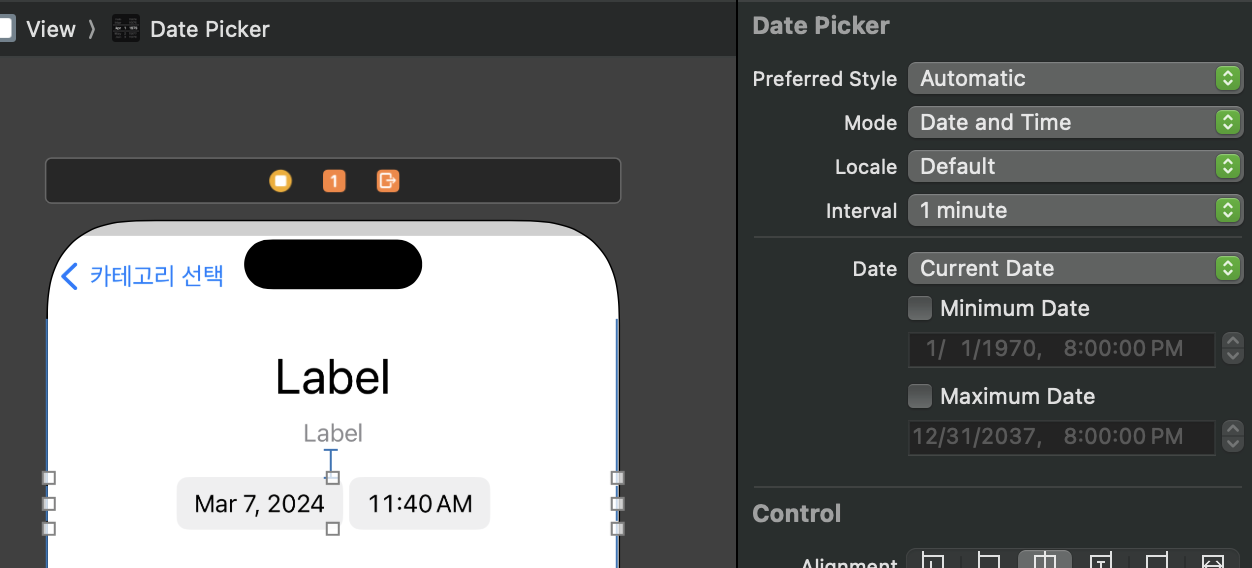
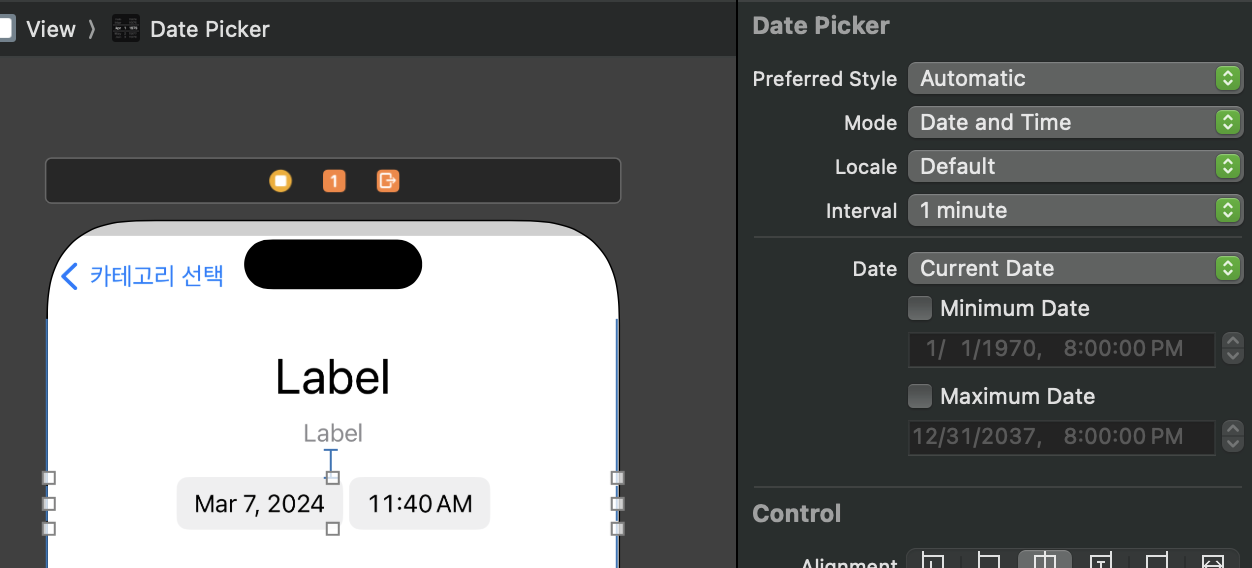
Preffered Style
Automatic

Wheels

Compact

- 버튼 방식으로 바뀐다.
- 날짜나 시간을 누르면 선택 가능한 팝업이 표시된다.
Inline

Mode

- Time: 시간만 선택
- Date: 날짜만 선택
- Date and Time: 날짜와 시간 선택
- Count Down Timer: 타이머 형식
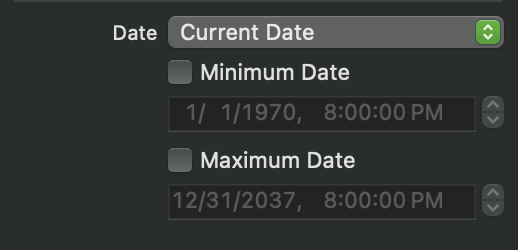
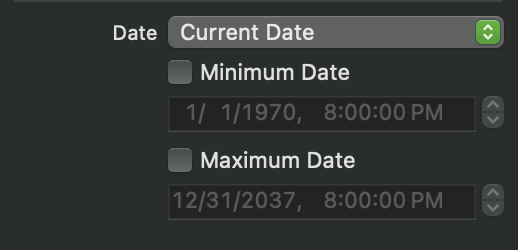
Date

- 기본적으로 선택되어 있는 날짜를 설정하는 기능
- Current Date로 하면 항상 오늘(현재)가 선택된다.
- 다른 날짜로 하고 싶다면 Custom을 선택하고 설정한다.
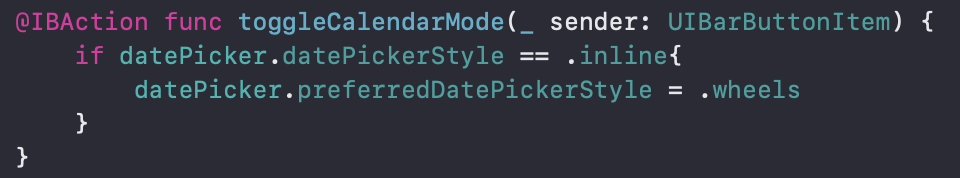
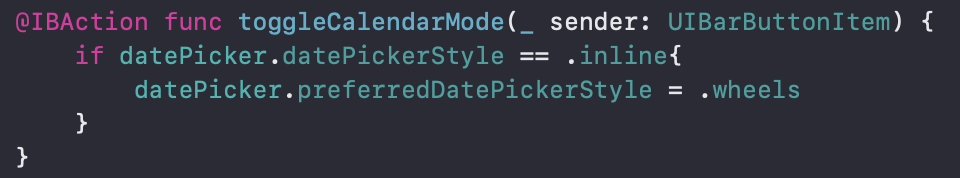
datePicker 코드에서 스타일 바꾸기

datePicker.preferredDatePickerStyle = .wheels
datePickerStyle은 읽기 전용 프로퍼티이기 때문에 설정해줄 수 없다.preferredDatePickerStyle을 통해 바꿔줄 수 있다.
- preferred인 이유는, 상황에 따라 해당 스타일이 적용되지 않는 경우도 있기 때문이다.
datePicker 코드에서 날짜 입력받기

datePicker.date.days(from:)
datePicker.date로 날짜에 접근할 수 있다.