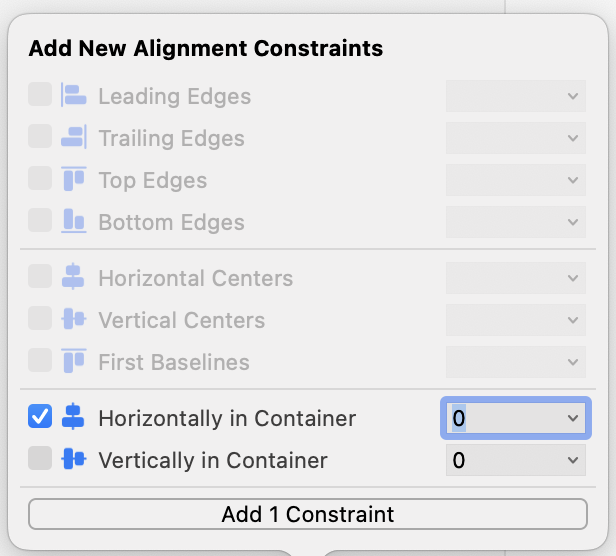
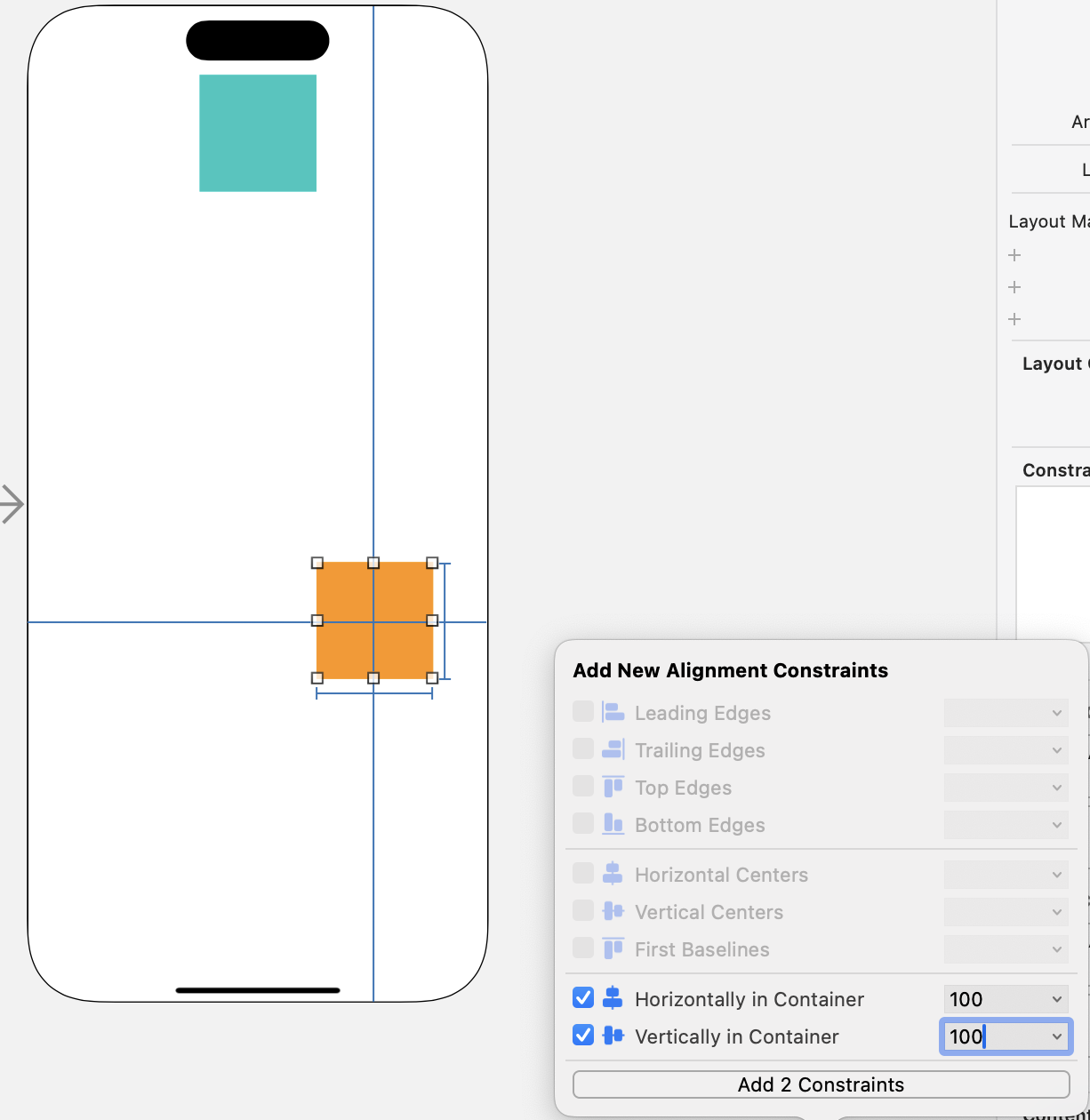
CenterX, CenterY

Horizontally in Container: Center X를 Container와 constant 기반으로 동일하게 배치Vertically in Container: Center Y를 Container와 constant 기반으로 동일하게 배치- superview 기준으로 정렬하고 싶다면
캔버스메뉴에서 - safe area를 기준으로 정렬하고 싶다면
ctrl+drag에서 설정하는 것이 효율적이다. - 제약을 편집할 때는 constant 값에 유의하자.(자동으로 의도한대로 변경되지 않는다)

- constant 값을 입력하게 되면 offset으로 사용된다.
- constant 값을 음수로 입력하면 중앙 기준 좌측, 상단쪽에 표시된다.
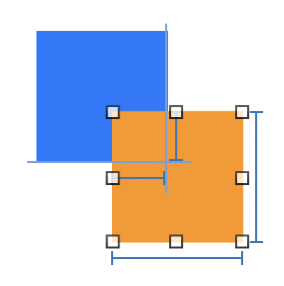
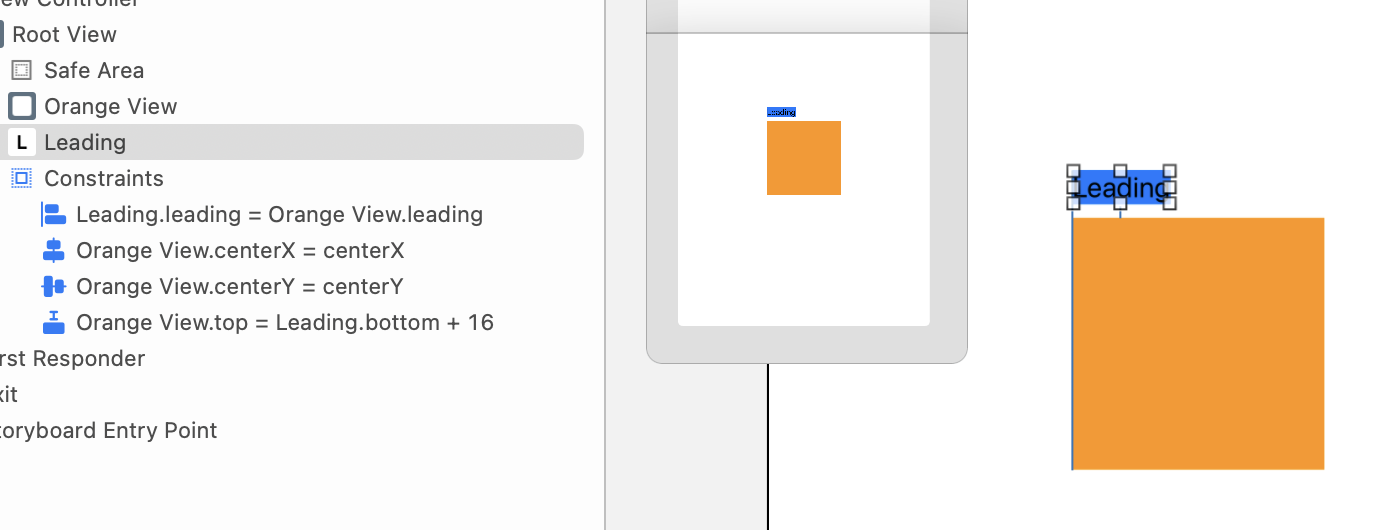
Align 제약으로 두 뷰를 정렬하기

- 다른 뷰를 기준으로 제약을 추가할 때 기준이 되는 뷰를
Anchor view라고 한다.


너비, 높이를 자동으로 계산하는 뷰

- 텍스트 레이블 등이 그렇다
- 너비 높이 제약을 추가하지 않아도 폰트 크기를 기반으로 최소한의 크기로 설정한다.
