Priority
선택적 제약의 표시

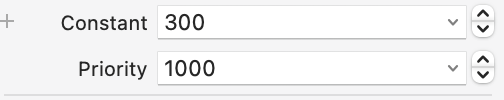
- 모든 제약은 기본적으로 priority가 1000으로 되어있다.
- 우선순위가 1000인 제약을
필수제약이라고 한다. - 1000보다 작은 값으로 설정하면
선택적 제약이 된다.

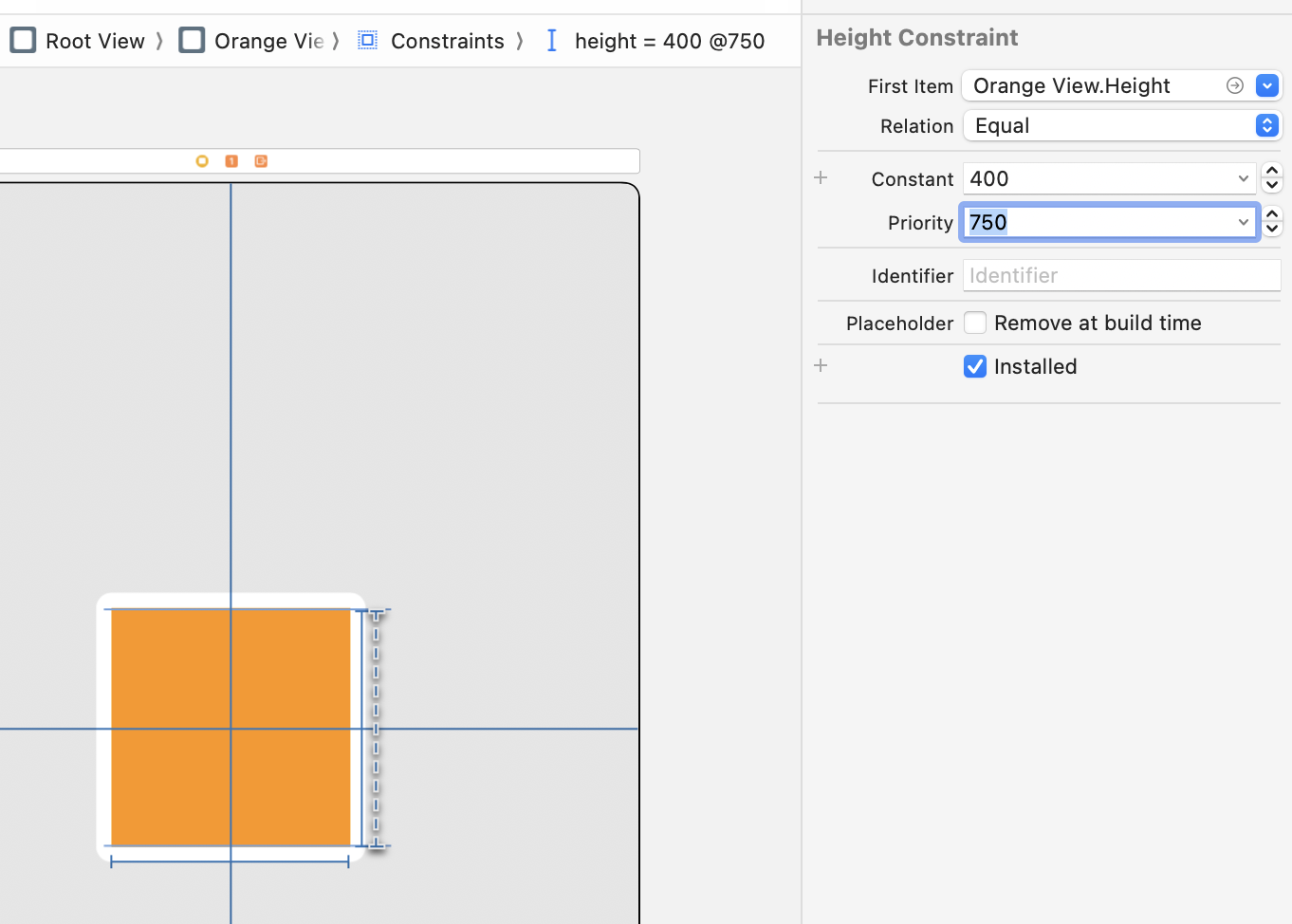
- 제약 뒤에 골뱅이가 붙는다
- 제약이 점선으로 표시된다.

- 다이어그램엔 별도로 표시되지는 않으나, 하단의 목록에는 점선 테두리로 표시됨.
- 우선순위가 1000인 제약을
- 제약의 우선순위의 범위는 1~1000 이다.
우선순위 사용 패턴
1000, 750, 250을 대표적으로 쓴다.
우선순위가 높을수록 우선적으로 적용된다
제약 충돌 시 우선순위

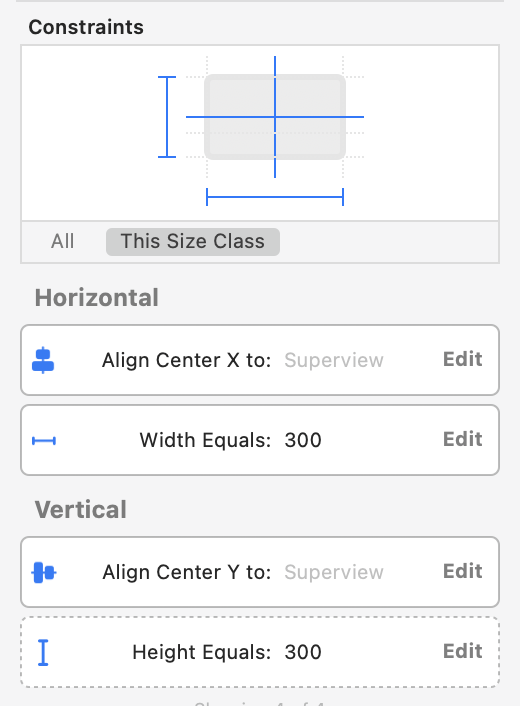
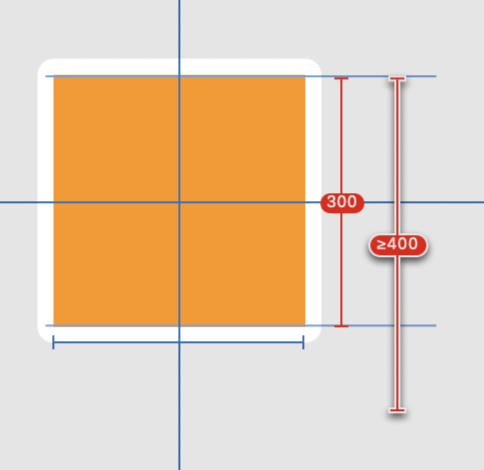
- 높이 제약을 400을 하나 더 추가한 경우 충돌 발생
- 만약 400의 값을 200으로 바꾸면 당연하지만 충돌은 발생하지 않는다.(두 제약 모두 만족)
- 해당 상황에서 실행하면 레이아웃 시스템이 랜덤하게 한 제약만 고르고 나머지는 탈락시킨채로 실행한다. (운이 나쁘면 UI가 망가진다.)
- 조건에 따라서 두 제약을 스위치하고 싶으면 우선순위를 다르게 하면 된다.

- 참고로 priority가 모두 선택적 제약이어도, 우선순위가 높은 순으로 적용된다.
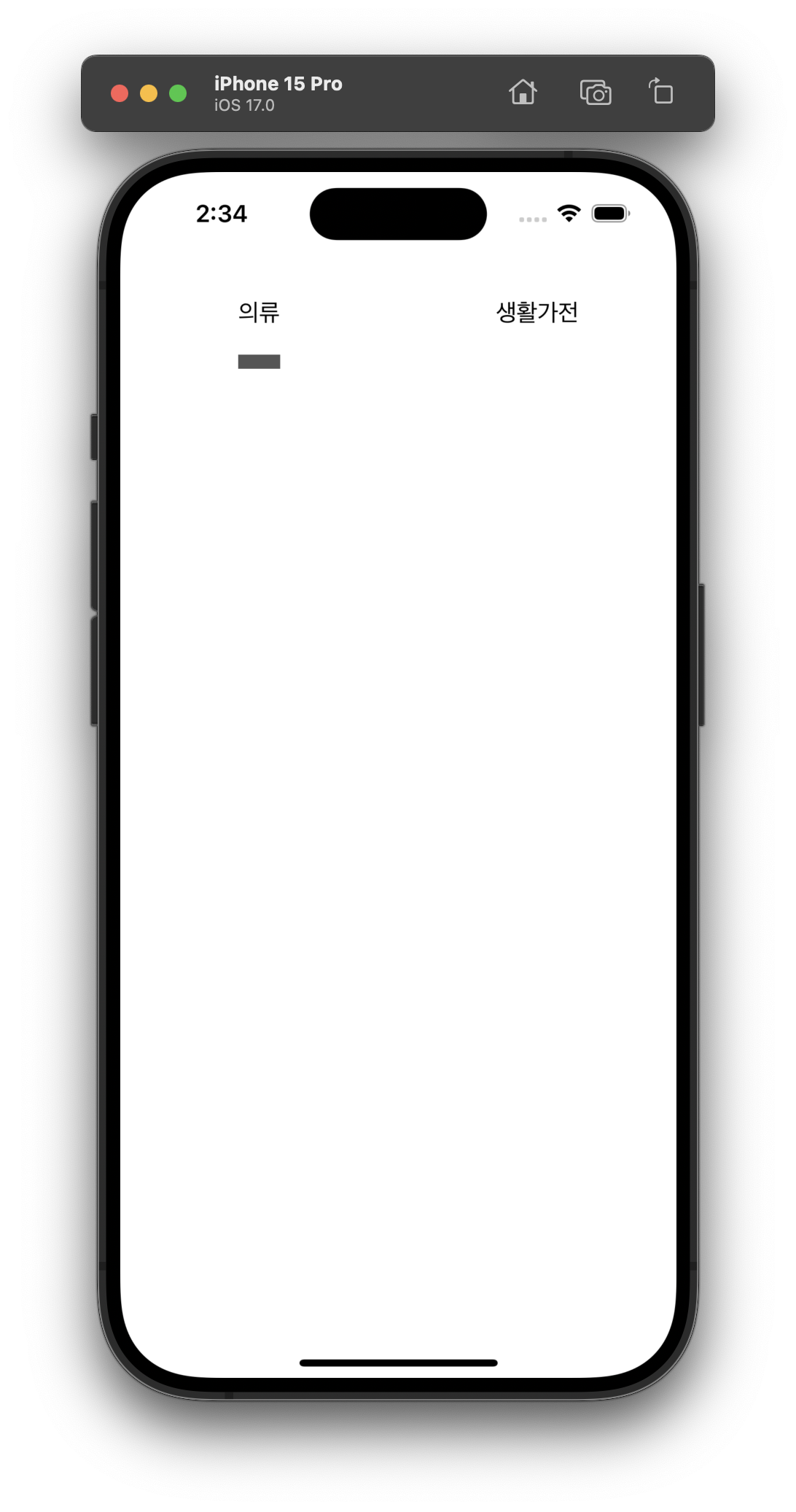
실습: 메뉴 만들기

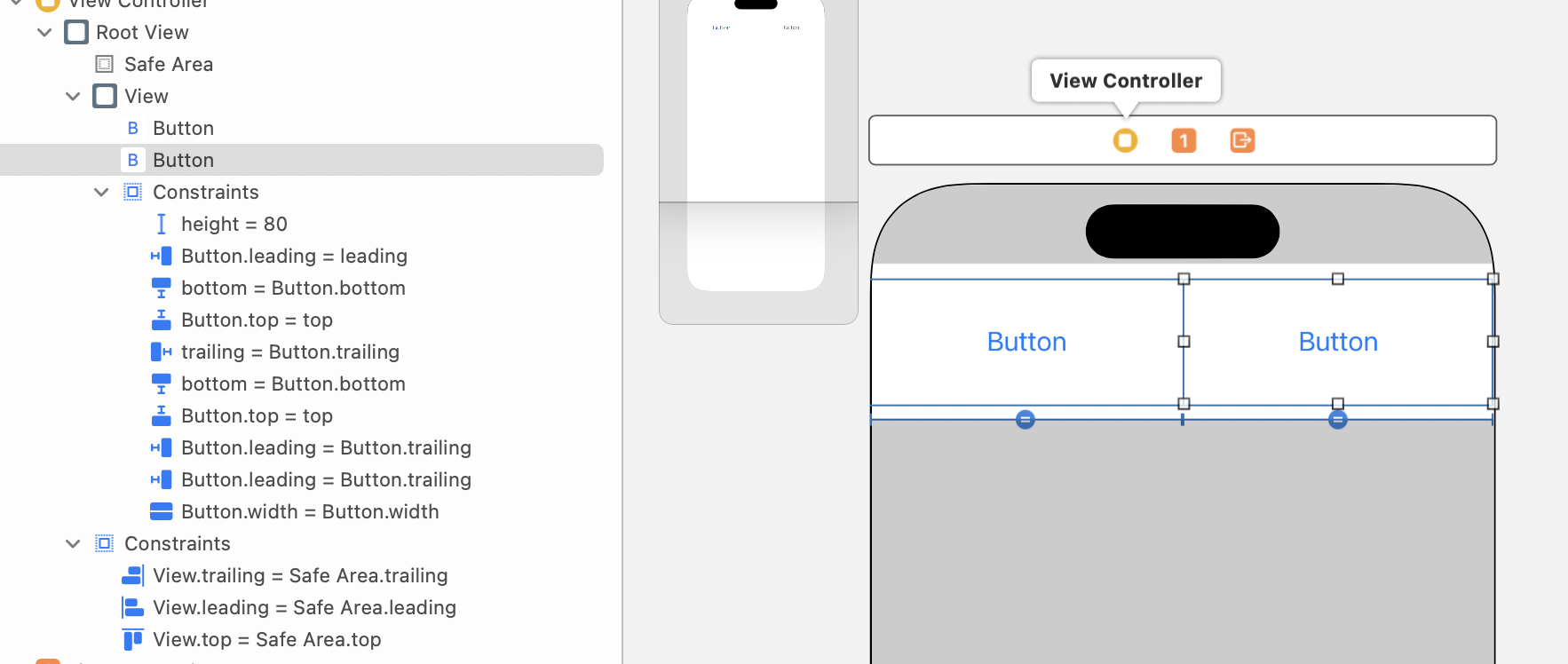
하나의 뷰 안에서 두 뷰가 동일한 너비로 채우도록 하기
- 둘 다 bottom,top,trailing,leading 제약 0
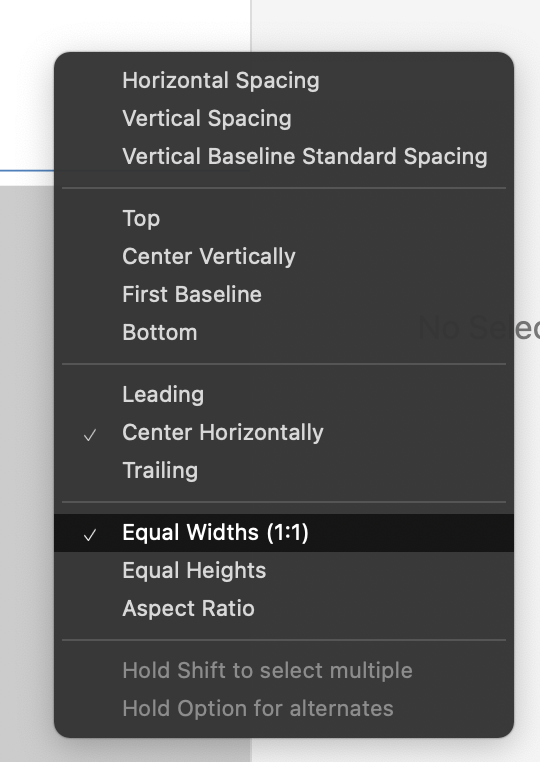
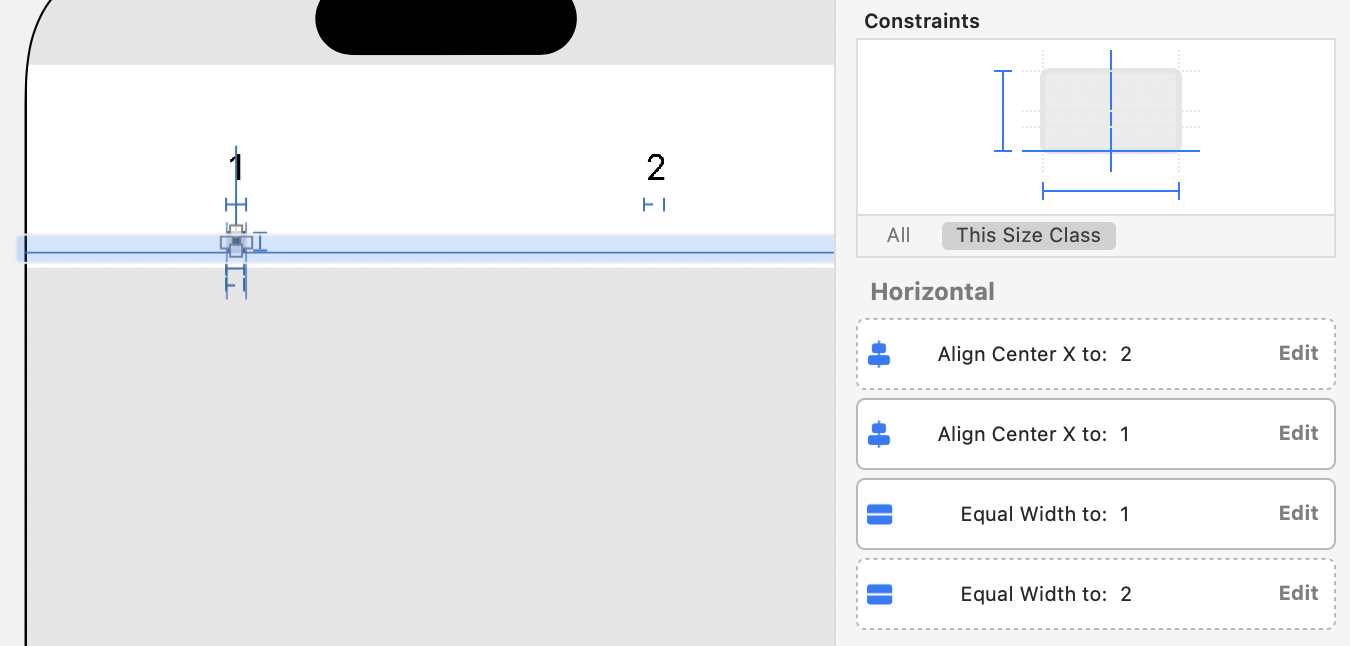
- 두 뷰에 equal width 제약 추가
메뉴 바 제약 추가하기
- 버튼 자체 레이블의 너비에 맞춰 제약을 추가할 순 없으므로 버튼의 텍스트를 없애고 위에 별도의 레이블 추가
- 두 레이블과 메뉴 바 사이 제약 추가

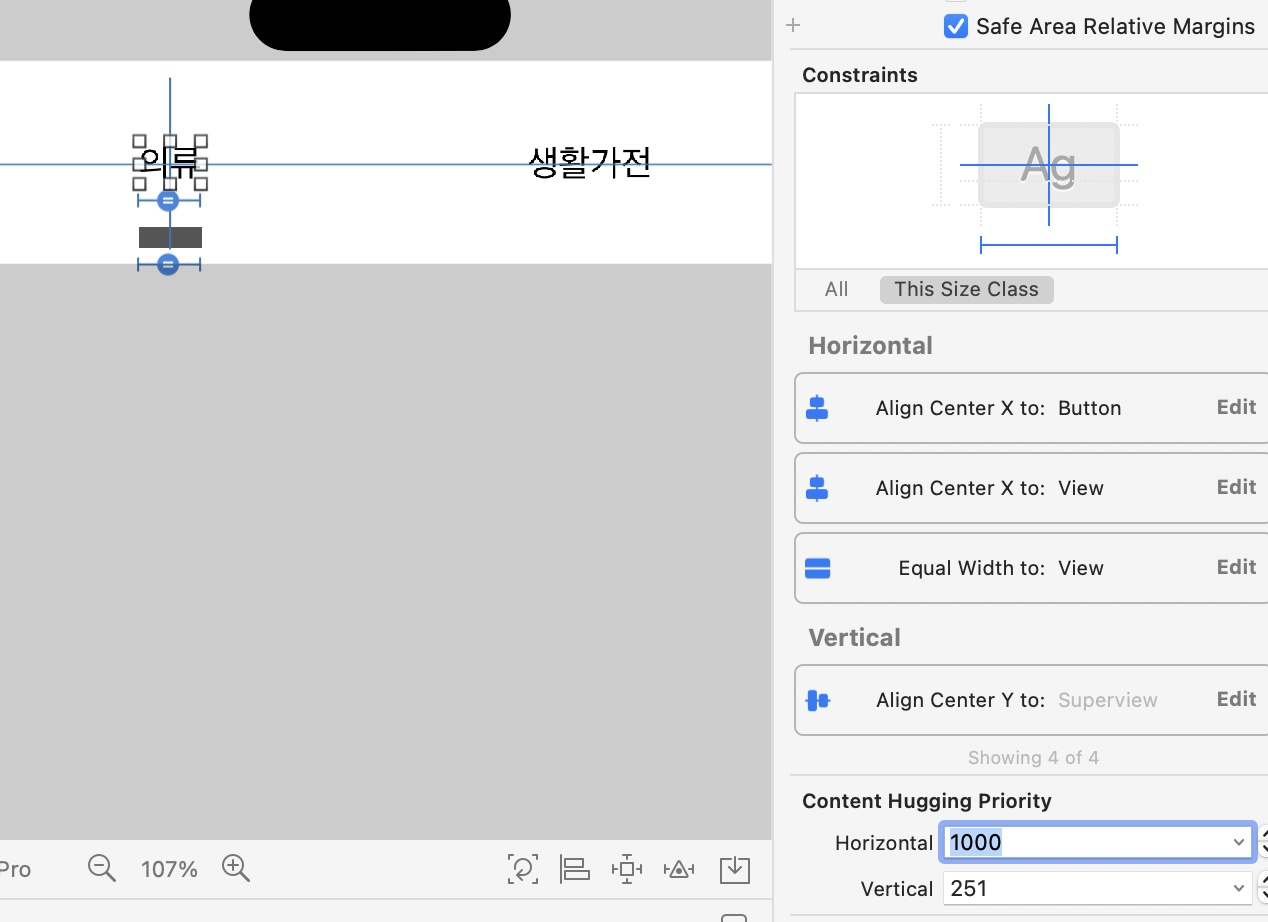
메뉴 바 제약 우선순위 변경

여기서 레이블 둘 다 길이가 비슷해 차이점이 안 보이므로 레이블의 내용을 변경하였다.

제약으로 인해 의류 레이블의 길이가 자동조정되어버린 상태다. 이를 해결하려면 Content Hugging Priority를 손봐주어야 한다.
Content Hugging Priority

- 허용된 공간의 크기가 필요한 것보다 클 때 현재 크기를 유지할 지, 혹은 커질지 정하는 값
- 수가 작을 수록 커질 확률이 높다.
- 이 값이 equal 제약의 값보다 낮기 때문에 왼쪽에 있는 레이블의 크기가 오른쪽에 맞춰 늘어난 것.

- 1000으로 설정하면 어떤 경우에도 늘어나지 않는다.
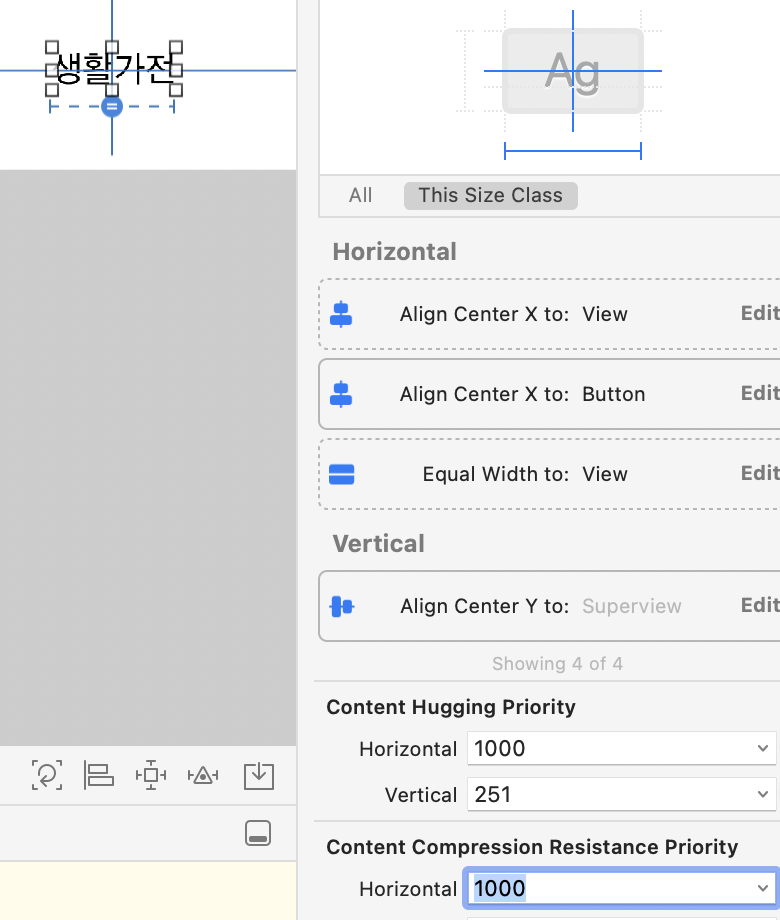
Content Compression Resistance Priority
- 마찬가지로 1000으로 설정하면 어떤 경우에도 줄어들지 않는다.

오른쪽 레이블도 동일하게 해줘야 붉은색으로 뜨는 에러가 사라진다.
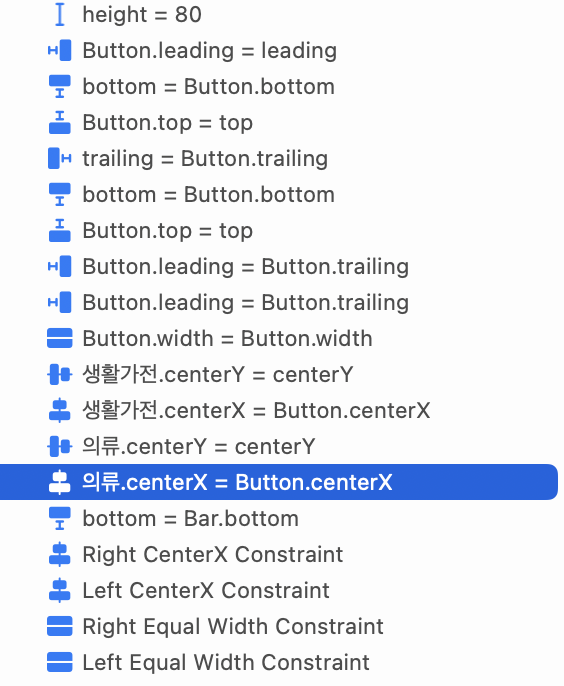
전체 제약

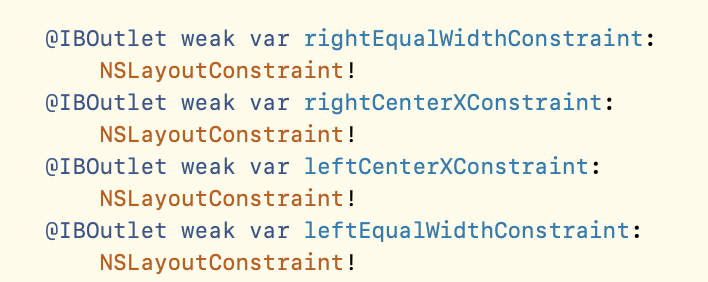
제약 연결

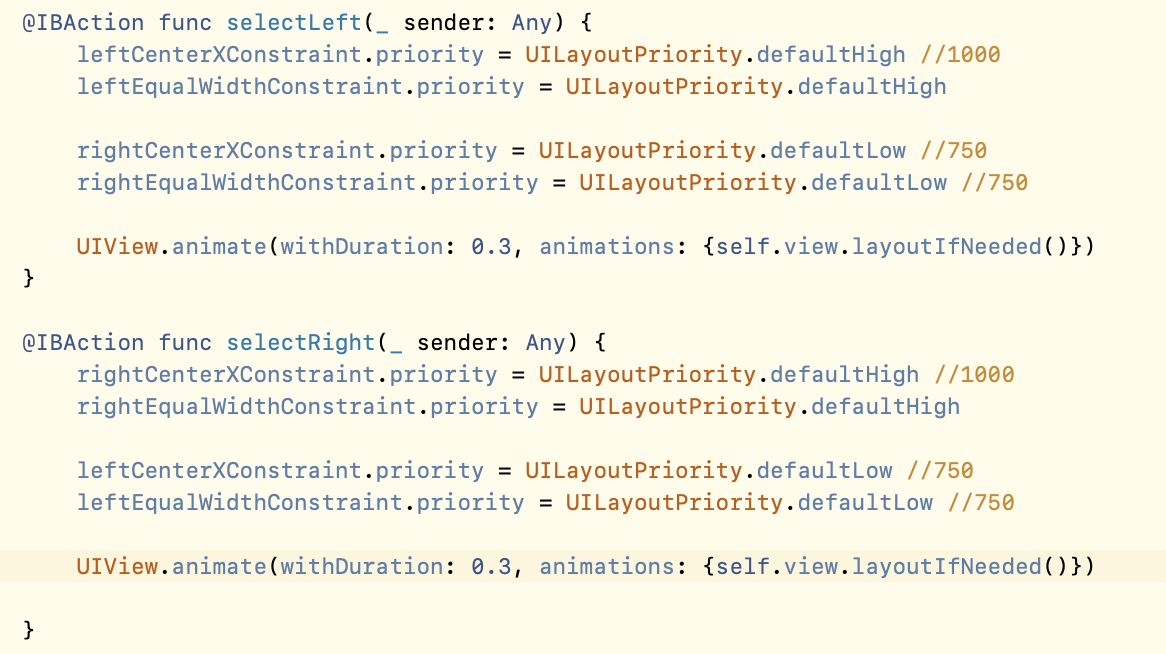
버튼 선택에 따라 제약 우선순위 변경하기

- 동적으로 제약 우선순위를 바꾸어야 한다면
.defaultHigh와.defaultLow만 사용함을 권장한다. (.required사용 시 경고 발생)
결과