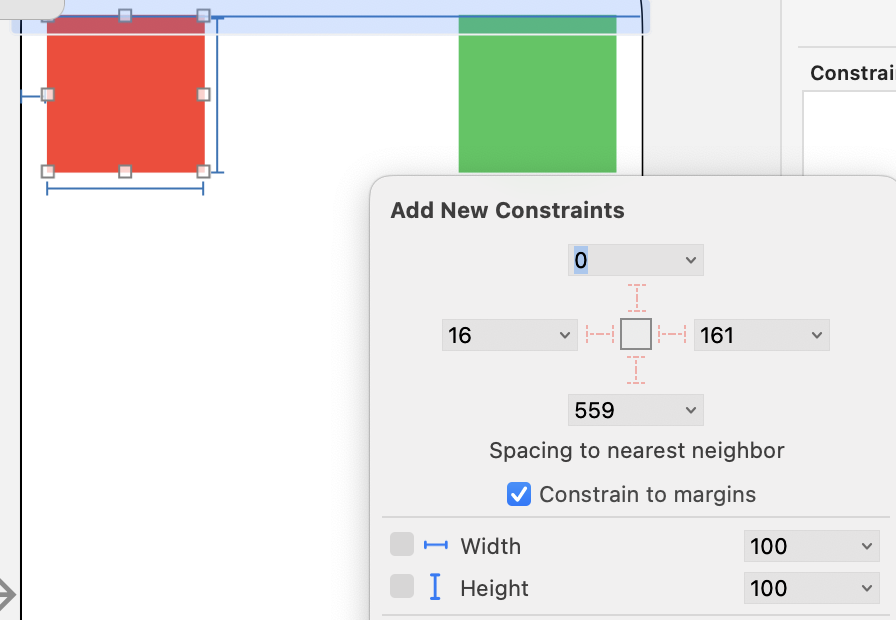
제약을 추가하지 않고, Prototyping으로 위치가 배치될 경우 화면을 돌렸을 때 의도하지 않은 위치로 배치된다.
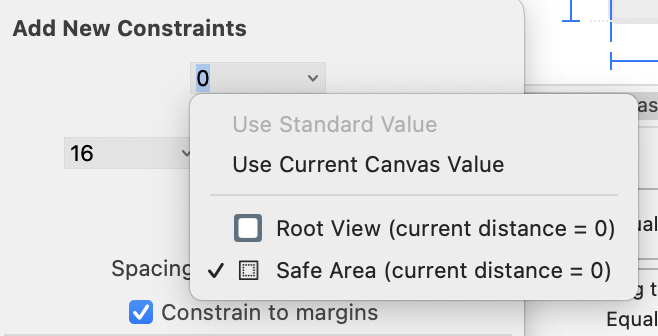
safe area

- 모든 제약은 가장 인접한 대상을 기반으로 표시된다.
- safe area 기준으로 추가하면 시스템 UI와 겹치지 않게 추가할 수 있다.
- 보통 top, bottom은 layout margin을 선택했을 때 root view와 safe area 둘 다 current distance가 동일하게 나오지만, leading 과 trailing은 다르다.

다른 대상을 기반으로 추가하고 싶은 경우

- 드롭바의 화살표를 클릭하면 선택 가능하다.
왼쪽 하단을 기준으로 배치하고 싶은 경우

- leading을 추가한다.
오른쪽 상단을 기준으로 배치하고 싶은 경우

- trailing을 추가한다.
layout Margin

- 해당 옵션을 체크하면 항상
layout margin을 기준으로 제약을 추가한다.- 레이아웃 마진은 뷰의 가독성을 높이기 위해 사용되는 일종의 여백이다.
기본적인 규칙

- 배경이 아니라면, 상단바 영역을 침범해서는 안된다.
- layout margin, 또는 safe area를 기준으로 배치해야 한다.
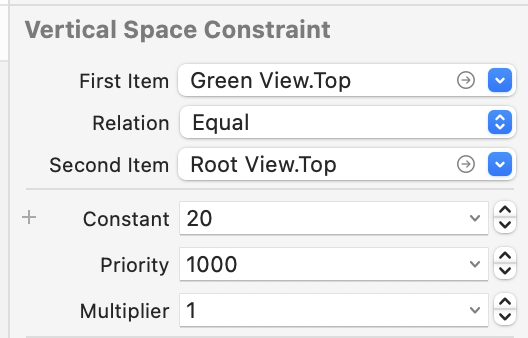
제약 수정

- 제약 공식을 생각하여 수정하면 된다.
item1.attribute1 = multiplier x item2.attribute2 + constant

- item을 바꾸더라도 현재 화면상 배치대로 constant가 업데이트 되므로 반드시 constant값을 확인하고 바꾸어주어야한다.
