
자주 사용하는 대표적인 제약 패턴을 알아보자.
Fullscreen Background
배경으로 위치 제약을 추가할 때 여백이 보이지 않아야한다.


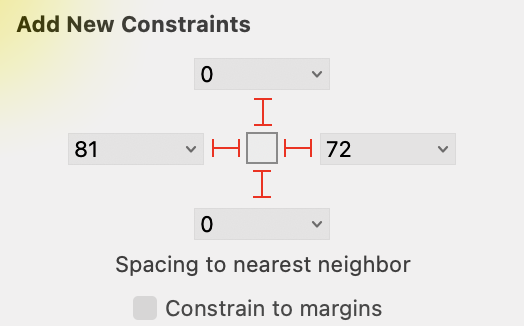
Constrain to margins체크 해제Root View선택leading,trailing,top,bottom모두 0
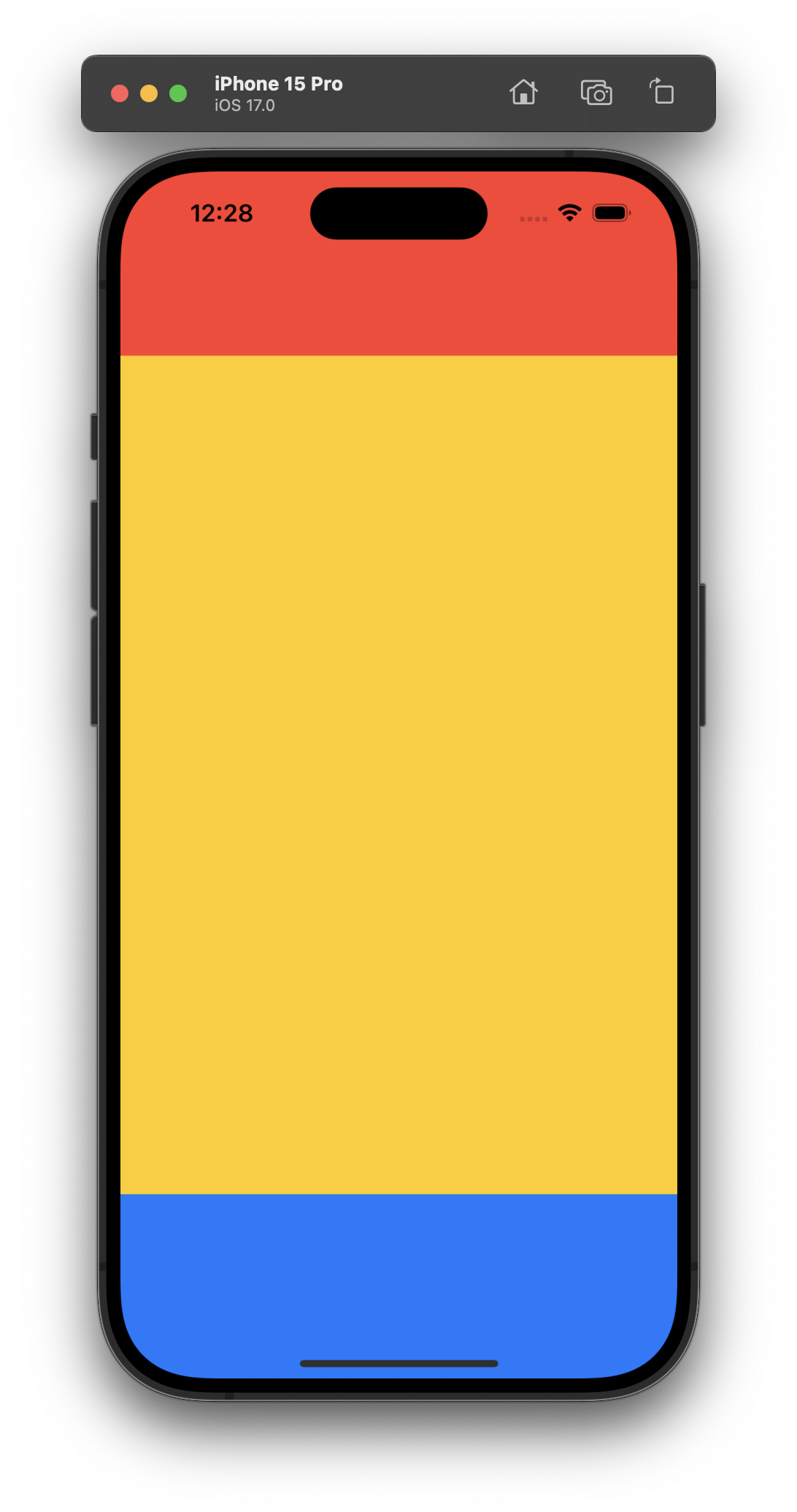
3-Part Layout
제목 표시 부분,본문,탭 혹은 커스텀 툴바가 있는 레이아웃
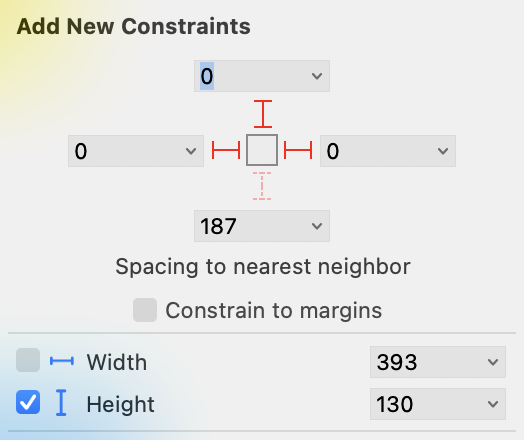
제목 부분

leading,top,trailing: Root View 기준 0Height고정값 설정Constrain to margins해제
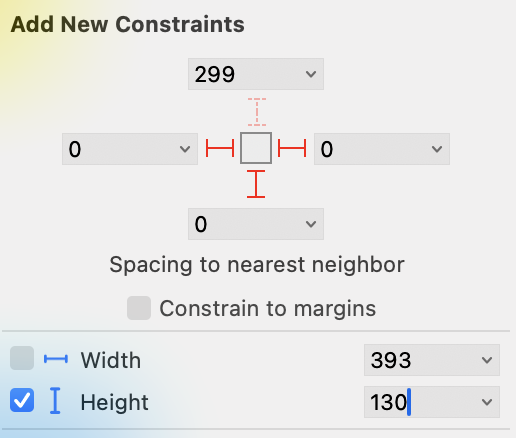
하단 탭 혹은 커스텀 툴바

leading,bottom,trailing: Root View 기준 0Height고정값 설정Constrain to margins해제
본문

leading,trailing: Root View 기준 0bottom,top: 다른 뷰 기준 0Constrain to margins해제

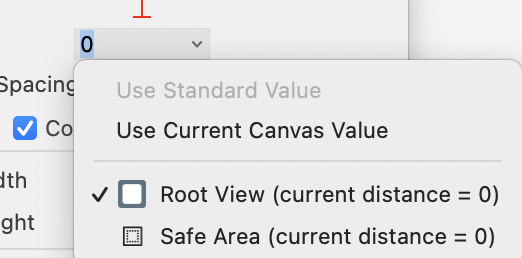
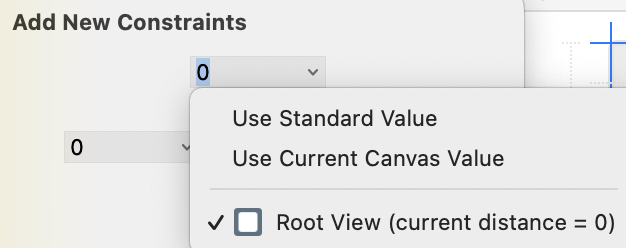
Standard Value, Current Canvas Value

Standard Value: 대상이 Safe Area면 사용 불가. 기본 여백을 의미. 상하보단 좌우 여백이 더 큼.- 텍스트와 같은 뷰는 standard value를 사용하는 것이 가독성에 좋음
Current Canvas Value: 캔버스에 있는 값을 constant로 사용
