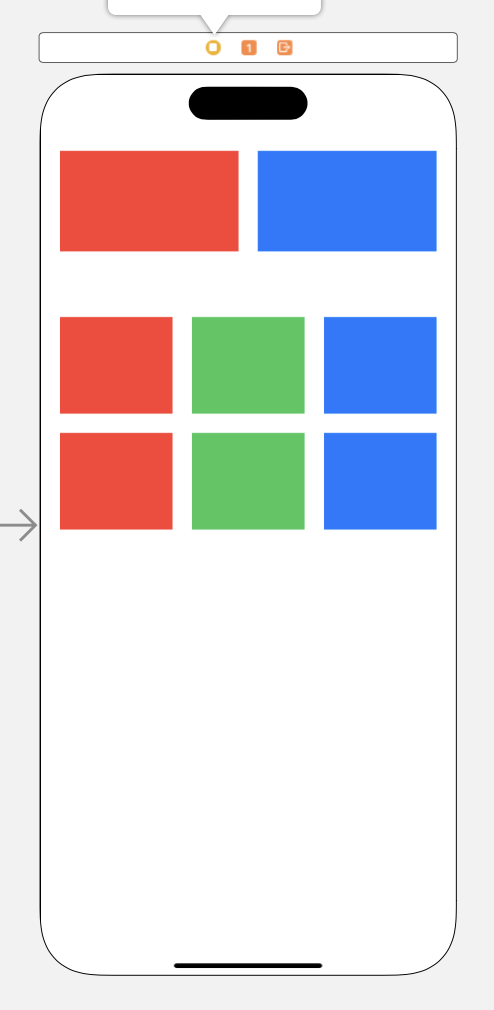
나란히 여러 뷰를 배치하기

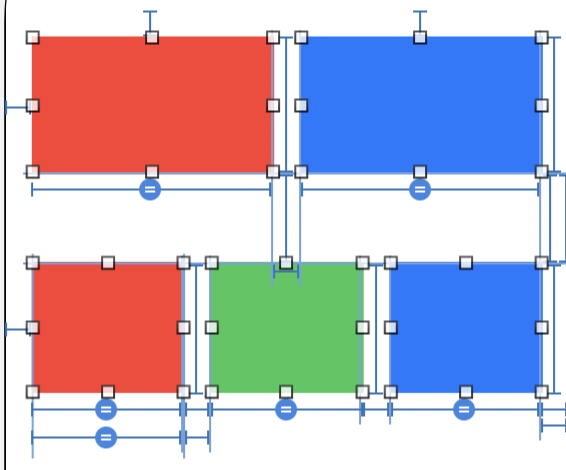
trailing,leading,top,height,equal width제약을 준다.- 그러나, 뷰를 추가할수록 제약의 수가 늘어나며, 나란히 하는 방향을 수평에서 수직으로 바꿀 경우 제약을 아예 삭제 후 다시 등록해야 하는 번거로움이 발생한다.
스택뷰



- 수평, 수직 배치를 쉽게 할 수 있다.
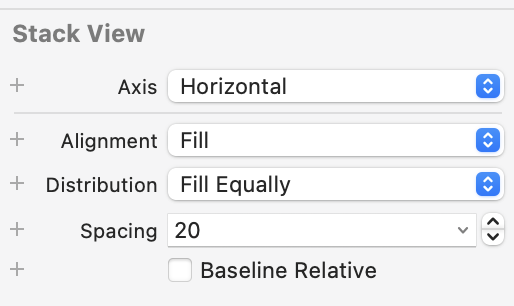
- 스택 뷰로 감싸면, 인스펙터 뷰에서의 fill 방식, spacing만 설정하고 스택 뷰 자체에 제약을 주면 끝난다. 즉, 안에 있는 뷰에 제약을 추가하지 않는다.
- 가로, 세로 방향으로 배치를 바꾸려면 스택 뷰에서 속성 하나만 바꾸며 토글하면 되기 때문에 이에 용이하다.


- Axis를 vertical로 바꾸면 된다.
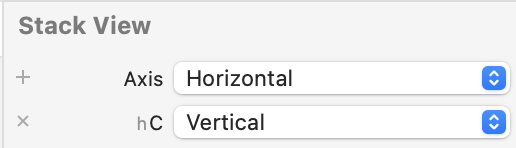
- +를 눌러 Variation 을 추가하고 Axis를 Horizontal로 변경하면 portrait(세로) 모드에서는 가로배치로, 그리고 가로 모드에서는 세로배치로 변경된다.
- 동적인 배치에 용이하다.