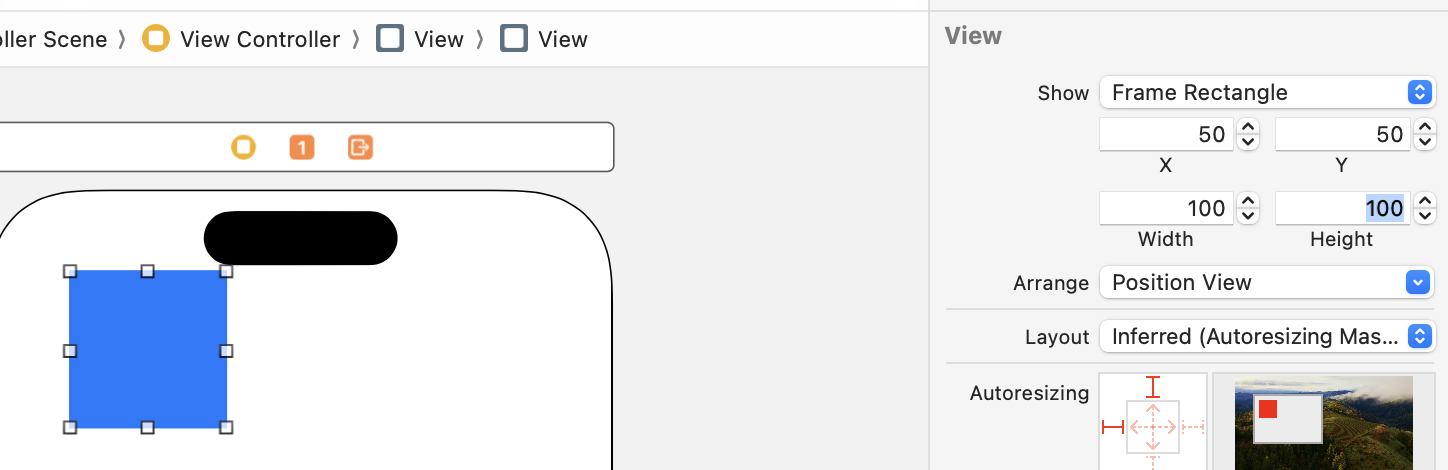
frame

frame-based layout에서는 여기에서의 크기와 위치가디자인 타임과런타임 프레임이다.prototyping 제약: 뷰를 추가하고 나서 autoLayout을 지정해주지 않을 시, 프레임 기반으로 위치를 자동으로 잡아주는 방식- autoLayout을 지정해줄 경우 인스펙터에서 입력한 해당 값들은 디자인 타임에만 적용된다.
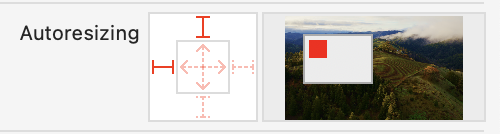
Autoresizing mask

- 왼쪽에서 클릭하여 설정 가능
바깥쪽 실선
- 기본적으로 탑과 레프트가 체크되어있는데, 뷰의 왼쪽, 위쪽 여백을 현재 값으로 고정한다는 의미이다.
- 현재값: 위에 view에 입력된 디자인 타임 값 (
fixed margin) - 고정되어있지 않을 시 여백의 크기가 런타임 때 달라지는 것 (
flexible margin)
안쪽 실선
- 활성화 시 뷰의 크기가 고정되지 않고 달라짐
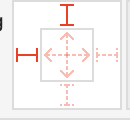
Autoresizing mask 기본 패턴
- 왼쪽 마진을 고정하고 싶은 경우

- 오른쪽 마진을 고정하고 싶은 경우

- 헤더를 만들고 싶은 경우

- 화면 전체를 채우고 싶은 경우

의의
- UI수정에 필요한 시간이 짧고, 제약을 일일이 추가하기에는 시간이 오래 걸린다.
- UI를 임시로 만들거나, 디자인이 확정되지 않았을 땐 효율적이다.
