Card Modal과 Life Cycle
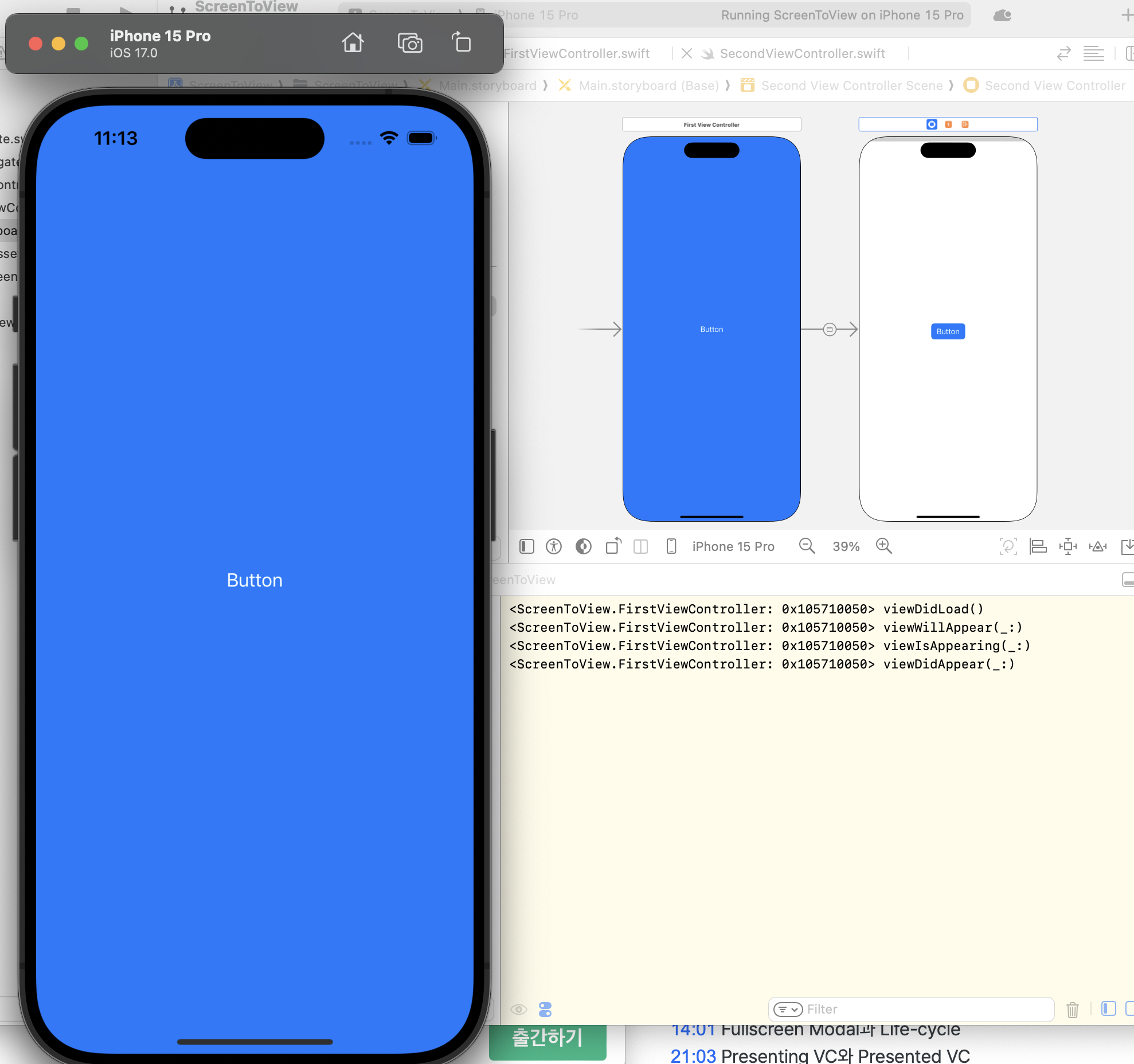
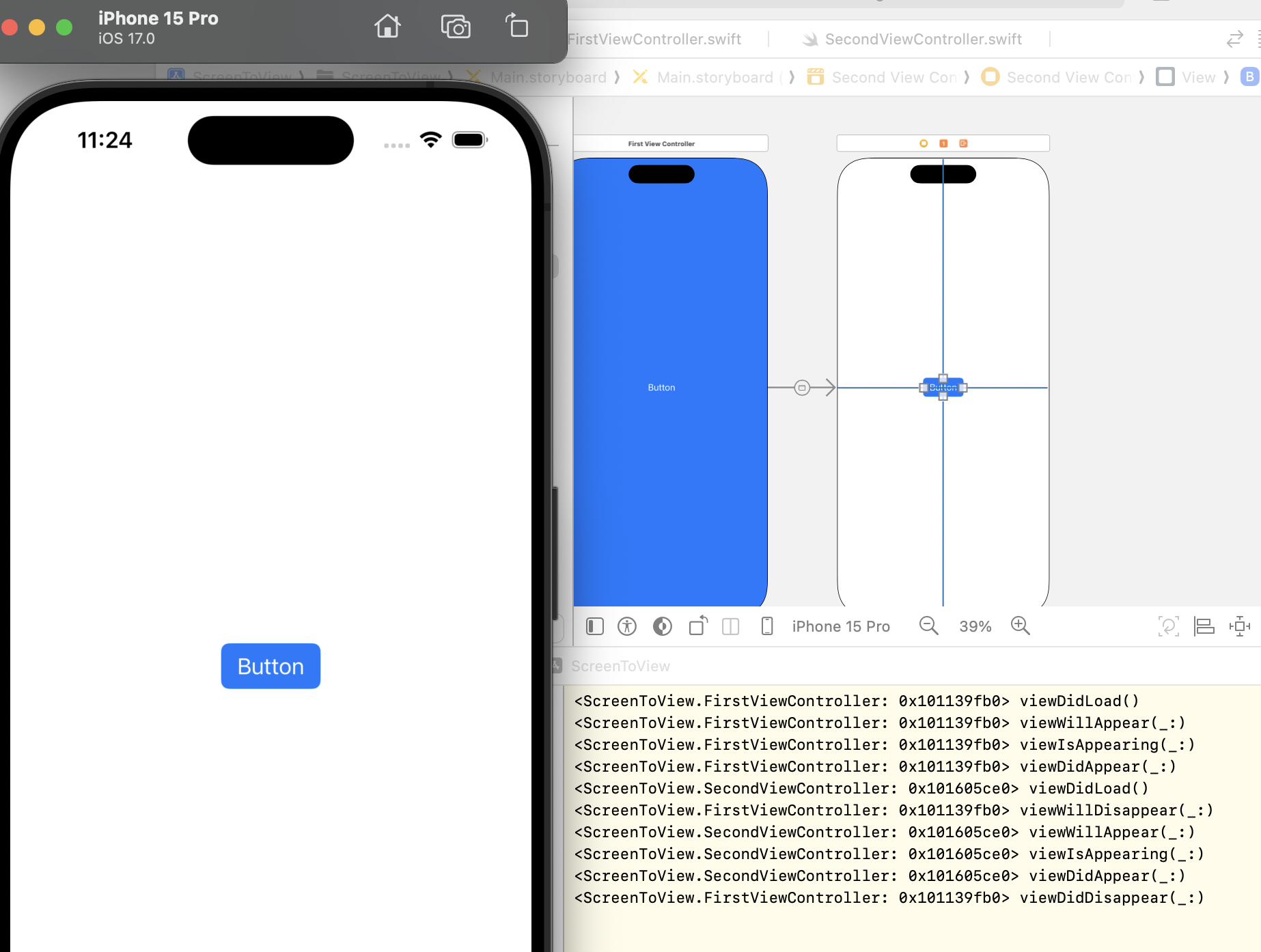
- iOS13 이후 Modal의 기본 설정인 Card Modal을 사용 시 뷰 컨트롤러의 Life Cycle이 어떻게 진행되는지 알기 위해 각 뷰 컨트롤러의 Life Cycle 메소드에 디버그문을 추가해두었다.
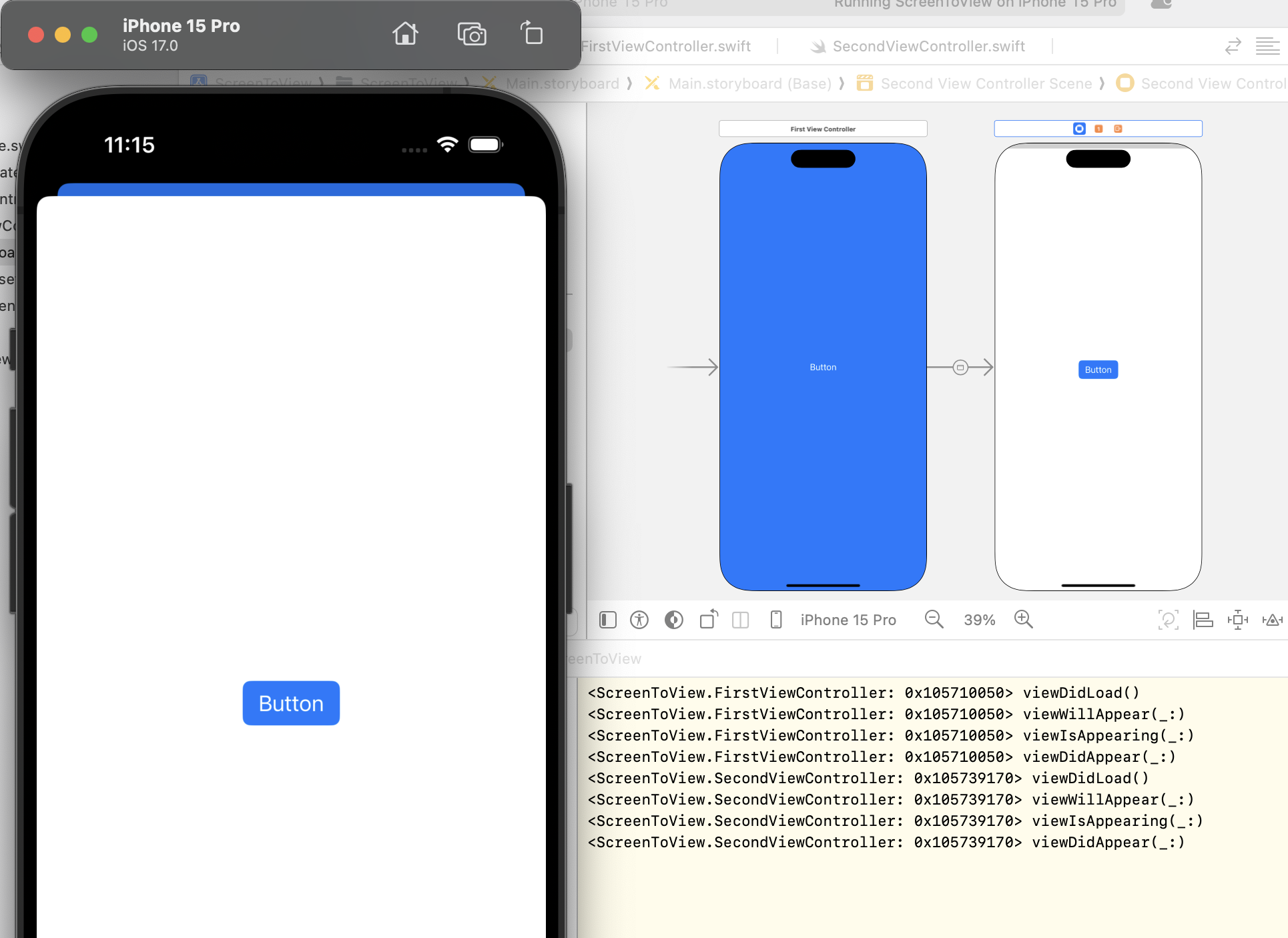
Card Modal scene으로 이동 시

- 기존의 First View Controller는 계층구조에서 삭제되지 않는다.
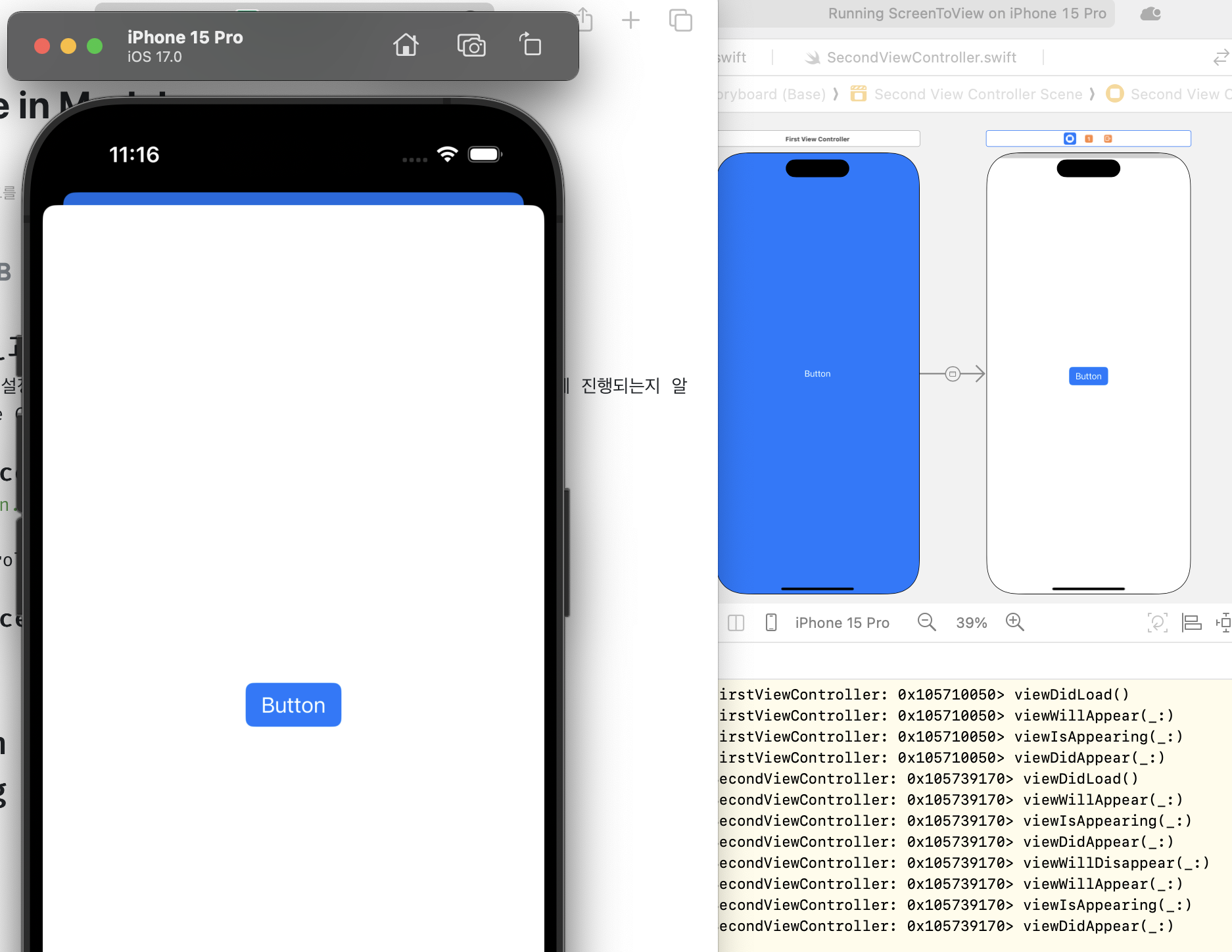
Card Modal scene을 닫다가 말 시

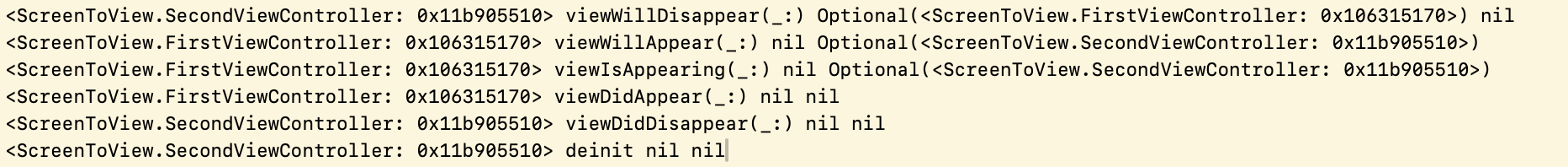
viewWillDisappear(_:)이 호출되다가 다시viewWillAppear(_:)-viewIsAppearing(_:)-viewDidAppear(_:)이 실행된다.
Card Modal scene을 완전히 닫을 시

- Card Modal vc만 deinit 된다.
- First vc는 그대로 계층구조에 남아있기 때문에 별 다른 LifeCycle 메소드는 실행되지 않는다.
FullScreen Modal과 Life Cycle
- iOS13 이전 버전의 기본 설정인 Full Screen Modal을 사용 시 뷰 컨트롤러의 Life Cycle이 어떻게 진행되는지 알아보자.
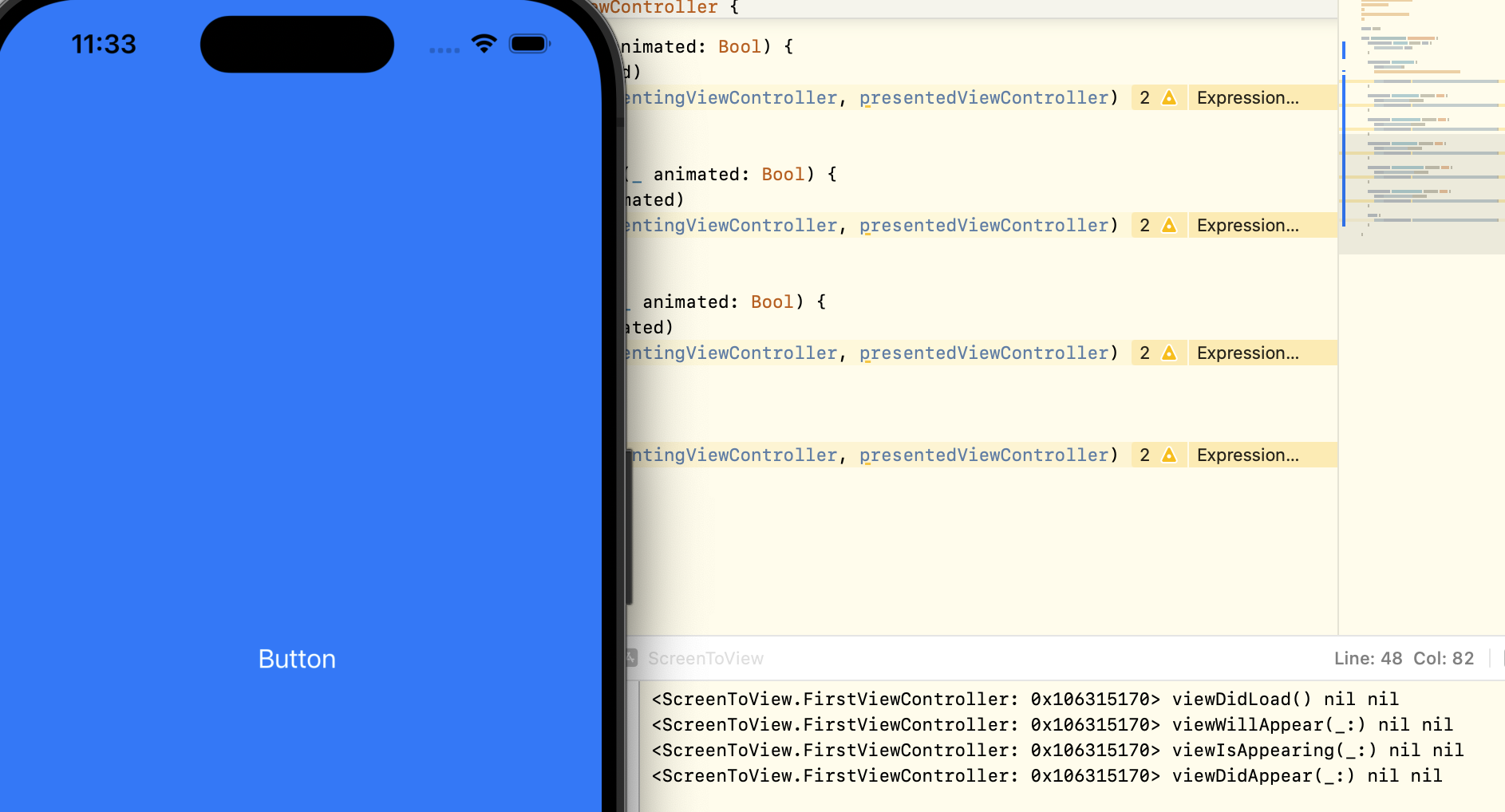
- 인스펙터 창에서 Presentation을 Full Screen으로 변경

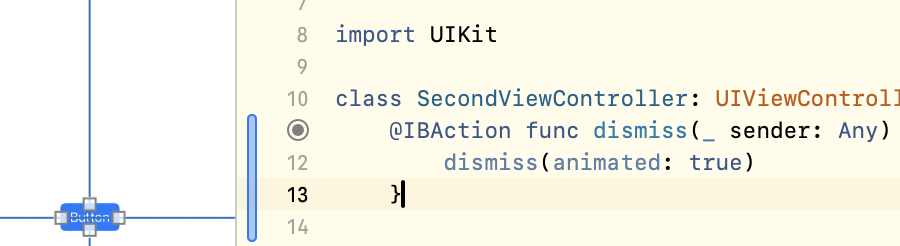
- FullScreen에서는 창을 내리는 기능이 없으므로 버튼을 누를 시 dismiss되도록 구현

FullScreen Modal scene으로 이동 시

- Card Modal과 달리, 기존의 First vc는 Second vc가 메모리에 로드 된 뒤 Disappear된다.
fist vc willDisappear-second vc willAppear-second vc isAppearing-second vc didAppear-first vc didDisappear - First vc가 deinit되지는 않는다.
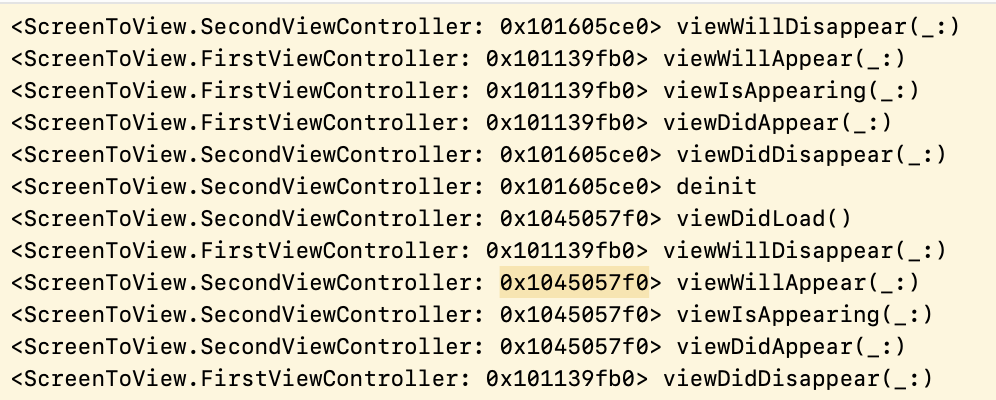
FullScreen Modal scene을 닫을 시

- First vc가 deinit되지 않았기 때문에 viewDidLoad를 제외한 LifeCycle이 실행된다.
- Second vc는 deinit된다.
deinit된 vc는 재사용되지 않는다.

- 메모리 주소가 다름을 확인하자.
- 우연히 메모리 주소가 같은 곳을 다시 사용할 수는 있으나, 동일한 vc가 재사용되지는 않는다.
Presenting vc & Presented vc
- vc끼리 연결하면 1:1 관계가 만들어진다.
- 여기서는 first vc가
Presenting VC, second vc가Presented VC가 된다. presentingViewController와presentedViewController은 자동 추가되는 속성이므로 별도로 선언하고 사용하지 않아도 된다.

- 첫 실행 시 first vc에서는 아무런 연결이 없으므로
presenting vc와presented vc모두 nil로 표시된다.

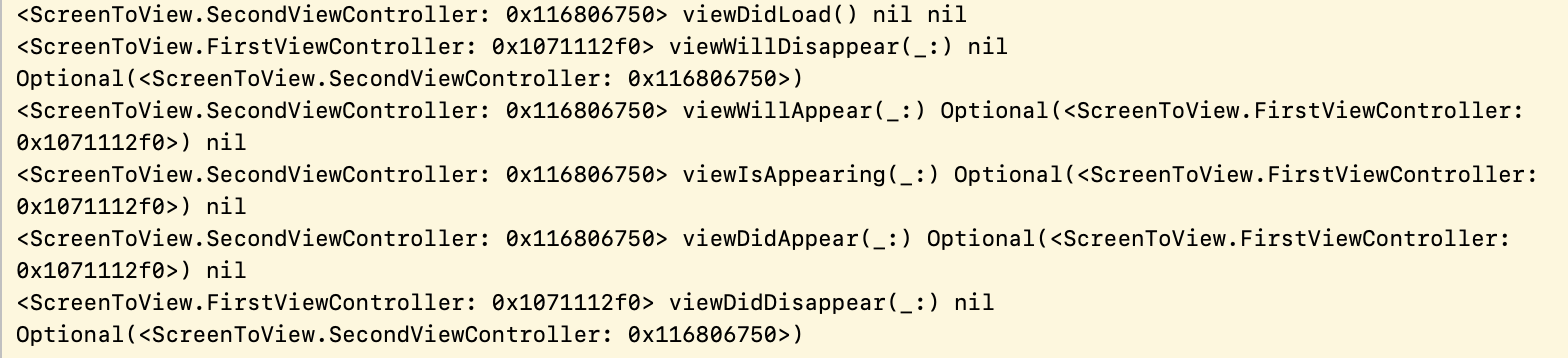
- 다른 vc로 이동 시 1:1 관계가 만들어지므로,
presented vc로 second vc가 출력됨을 확인할 수 있다.

-
second vc를 dismiss 시, second vc가 사라진 후 first vc에서
presenting vc와presented vc모두 nil이 됨을 확인 가능하다. -
루트뷰가 메모리에 올라가고 나서 뷰 계층에 추가되기 전에 뷰컨트롤러의 관계가 생성되는 것을 알 수 있다.
-
루트뷰가 계층에서 제거되는 과정에서 뷰 컨트롤러의 관계가 끊어지는 것을 알 수 있다.
참고: dismiss는 presented vc가 스스로 하는 것이 아니라, presenting vc가 dismiss 하는 것이다.
presentingViewController.dismiss(animated)