View
- 버튼, 이미지뷰, 텍스트뷰 등등 모두
UIView다.
역할
1. 데이터 출력
- View의 내용은
Content라고 한다. - View의 영역을
Frame이라고 한다.- Frame 내/외부 모두 Content 표시 가능
- View는 이벤트 발생마다 Content를 다시 표시해야 하는데, 이를 위해
Bitmap Cash를 사용- Content가 변하지 않을 시,
Bitmap Cash를 기반으로 재사용 OnDemand Drawing Model: 시스템 자원을 적게 사용하고 Content를 빠르게 그리는 장점- 다시 그리고 싶다면
SetNeedDisplay호출
- Content가 변하지 않을 시,
2. 이벤트 처리
- 뷰는 터치 이벤트 처리 가능
- 직접 처리하거나, super View로 전달.
- 뷰는 이벤트 처리 가능 여부로 구분된다.
컨트롤: 처리 가능 뷰
- 터치 이벤트
- Tap
- Double Tap
- Flicking
- Panning
- Long Press
3. 뷰 계층 관리
- 계층 구조에서 위에 있는 뷰를
superView, 아래 있는 뷰를subView라고 한다.- superView는 항상 하나 밖에 없다. 즉, 뷰는 둘 이상의 다른 계층에 존재할 수 없다.

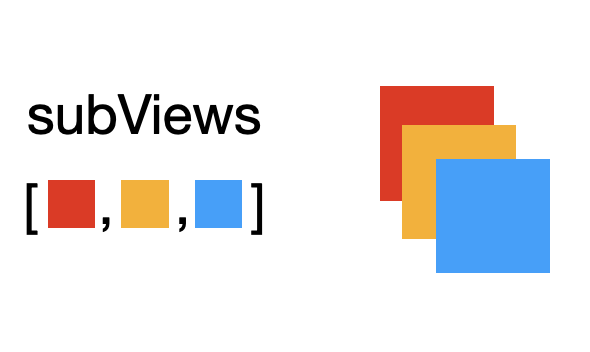
- 뷰는 서브뷰를 배열로 관리한다.
- 서브뷰가 저장된 순서 = 화면에 표시된 순서
- 배열 마지막에 있는 서브뷰일수록 위에 표시된다.
- 슈퍼 뷰의 프레임이 업데이트 되면 서브 뷰도 업데이트 된다.
- 슈퍼 뷰의 알파값이 업데이트 되면 서브 뷰도 동일하게 업데이트된다.
좌표체계
좌상단이 (0,0)
- →로 갈수록
+x - ↓로 갈수록
+y
단위는 point
content 출력시 뷰의 로컬 좌표를 사용- 뷰의
위치와크기를 지정할 때는 슈퍼뷰의 로컬 좌표를 사용
Frame = 뷰의 위치(origin) + 크기(size)
var frame: CGRect
struct CGRect {
var origin: CGPoint
var size: CGSize
}
struct CGPoint {
var x: CGFloat
var y: CGFloat
}
struct CGSize{
var width: CGFloat
var height: CGFloat
}frame vs bounds
frame
- 슈퍼뷰의 로컬좌표에서 뷰의
위치와크기저장
bounds
- 현재뷰의 로컬좌표에서 뷰의
크기만 저장 - origin: 0, size = frame 크기
- 보통 frame을 주로 씀
뷰를 만드는 방법
storyboard

- 그냥 라이브러리에서 View를 추가하고 위치나 크기를 조정하면 된다.
code
1. frame을 만든다.
let frame = CGRect(x: 50,y: 50,width: 100,height: 100)2. frame을 기반으로 UIView를 생성한다.
let frame = CGRect(x: 50,y: 50,width: 100,height: 100)
let v = UIView(frame: frame)여기까지만 하면 UIView가 생성될 뿐, 화면에 표시되지는 않는다.
3. 루트뷰에 만든 UIView를 추가한다.
let frame = CGRect(x: 50,y: 50,width: 100,height: 100)
let v = UIView(frame: frame)
view.addSubview(v) // view 속성을 통해 루트뷰에 접근4. 속성 변경 방법
let frame = CGRect(x: 50,y: 50,width: 100,height: 100)
let v = UIView(frame: frame)
v.backgroundColor = UIColor.systemBlue // 배경색 속성 변경
view.addSubview(v) 기본적으로 Attribute Inspector의 속성 이름과 코드에서 이름이 동일하므로 참고하면 된다.
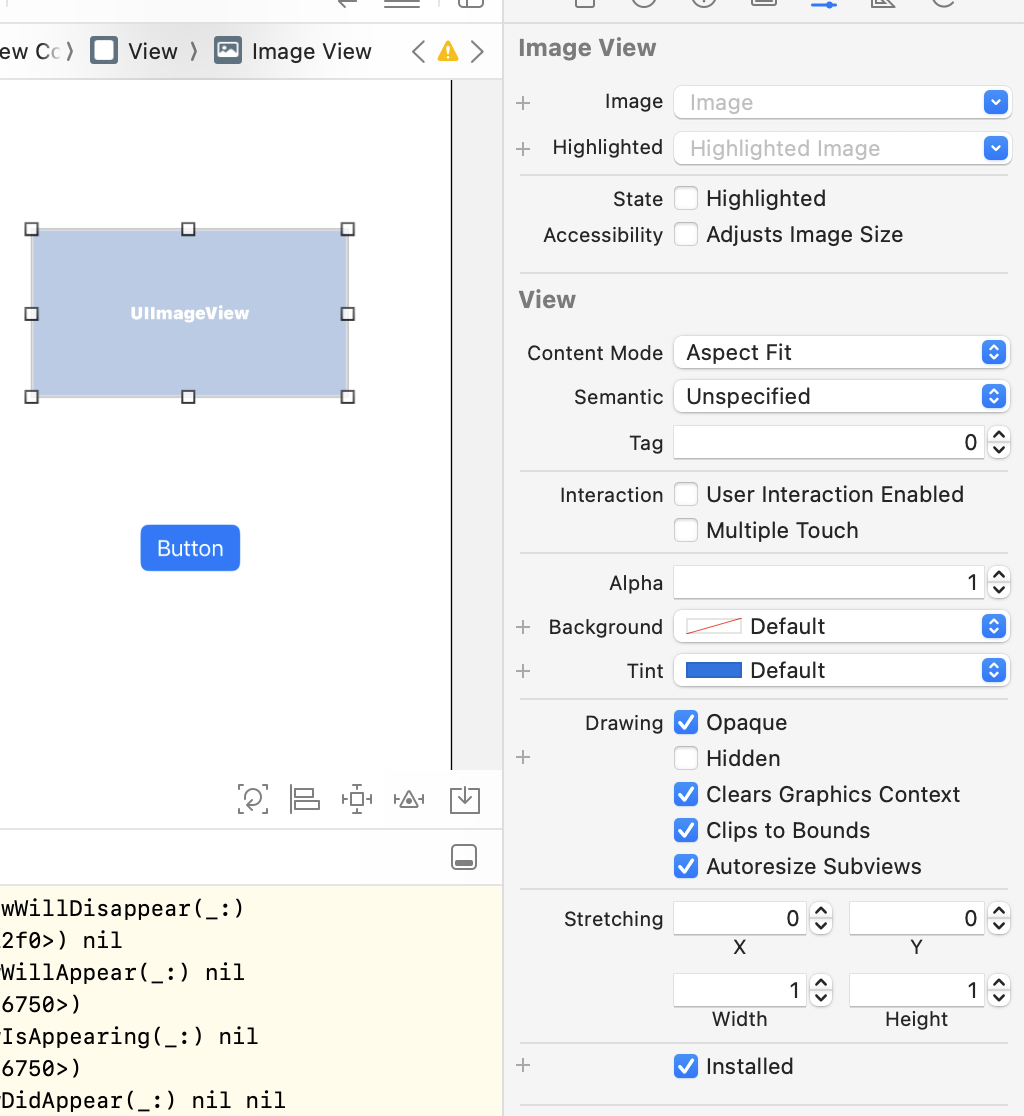
Attribute Inspector 구조

- View 파트에는 공통적인 UIView 속성이 표시되고, View의 종류에 따라 상단에 개별적 속성이 표시된다.
