NSLayoutConstraint
- NSLayoutConstraint 인스턴스 생성 제약조건
오토레이아웃 방정식
view1.attr1 = view2.attr2 * multiplier + constant
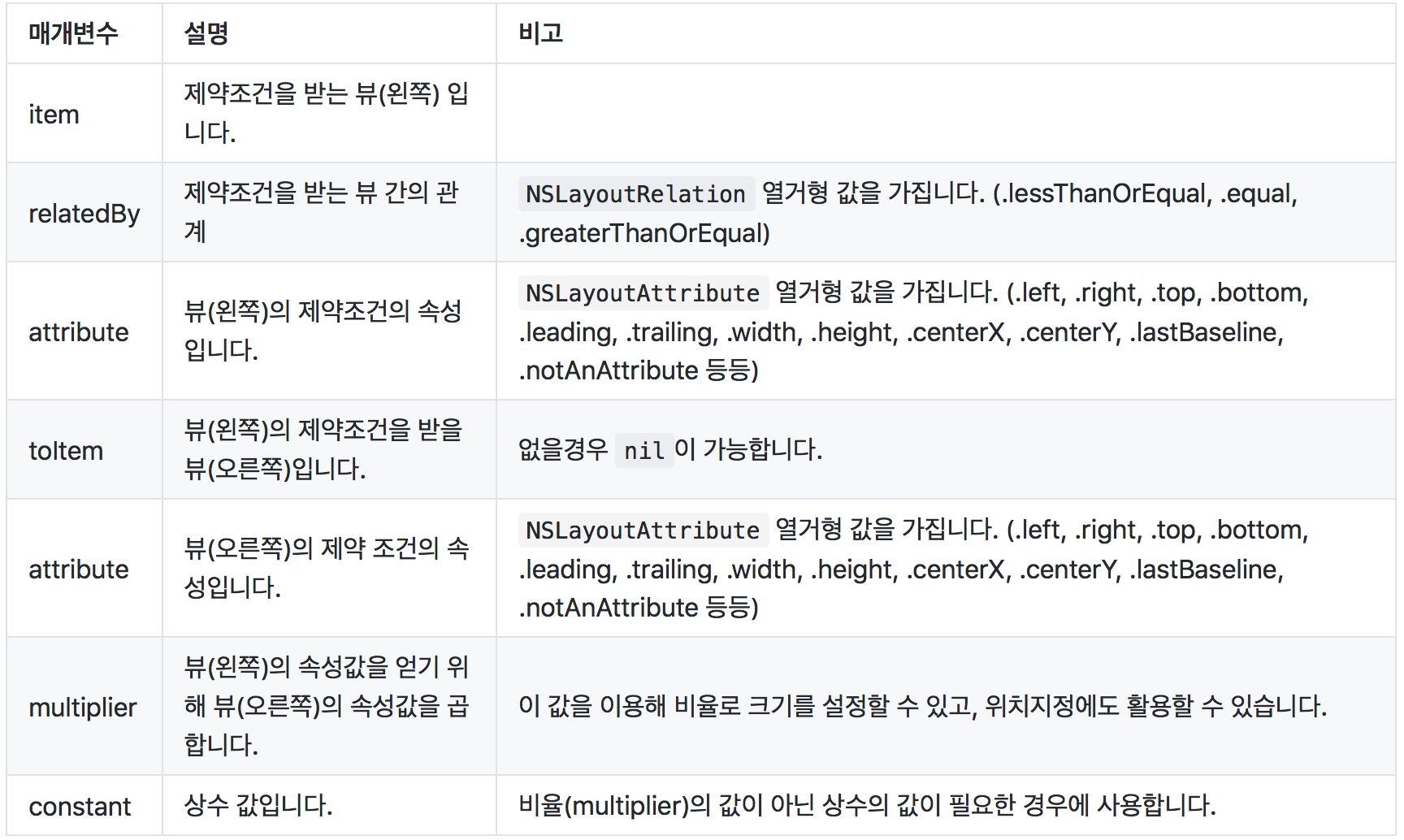
item.attribute = toItem.attribute * multiplier + constant

Visual Format Language

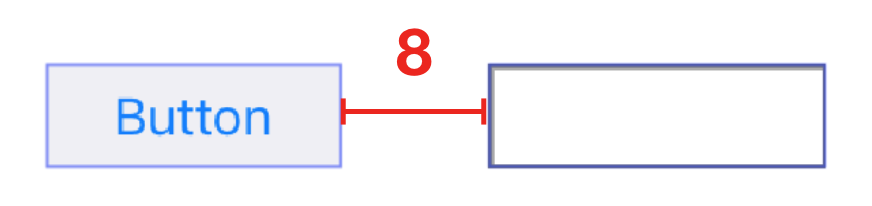
button과 textField에 기본간격(Standard Space, iOS 11 현재 8포인트)에 제약을 주기 위해 NSLayoutConstraint 인스턴스를 생성하는 코드

NSLayoutConstraint(item: button,
attribute: .right,
relatedBy: .equal,
toItem: textField,
attribute: .left,
multiplier: 1.0,
constant: 8.0) H:[button]-8-[textField] 또는 H:[button]-[textField]
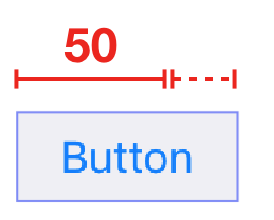
button의 너비가 50보다 크거나 같도록 넓이 제약(Width Constraint)을 줄 수 있는 NSLayoutConstraint 인스턴스 생성 코드

NSLayoutConstraint(item: button,
attribute: .width,
relatedBy: .greaterThanOrEqual,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1.0,
constant: 50.0)H:[button(>=50)]
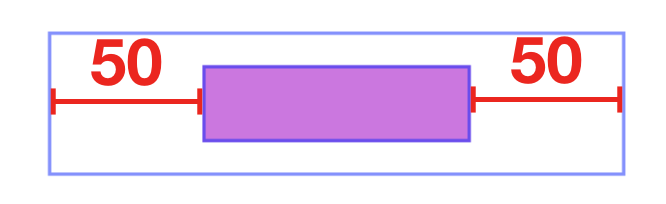
purpleBox가 superView를 기준으로 왼쪽(Leading) 간격은 50포인트, 오른쪽(Trailing) 간격은 50포인트로 설정 (Connection to Superview)

NSLayoutConstraint(item: purpleBox,
attribute: .left,
relatedBy: .equal,
toItem: self.view,
attribute: .left,
multiplier: 1.0,
constant: 50.0)
NSLayoutConstraint(item: purpleBox,
attribute: .right,
relatedBy: .equal,
toItem: self.view,
attribute: .right,
multiplier: 1.0,
constant: -50.0)H:|-50-[purpleBox]-50-|
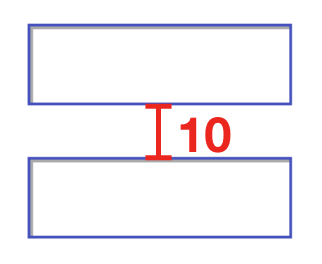
topField와 bottomField의 세로 사이의 간격을 10포인트로 설정(Vertical Layout)

NSLayoutConstraint(item: topField,
attribute: .bottom,
relatedBy: .equal,
toItem: bottomField,
attribute: .top,
multiplier: 1.0,
constant: -10.0)V:[topField]-10-[bottomField]
maroonView와 blueView의 간격 없음 (Flush Views)

NSLayoutConstraint(item: maroonView,
attribute: .right,
relatedBy: .equal,
toItem: blueView,
attribute: .left,
multiplier: 1.0,
constant: 0.0)H:[maroonView][blueView]
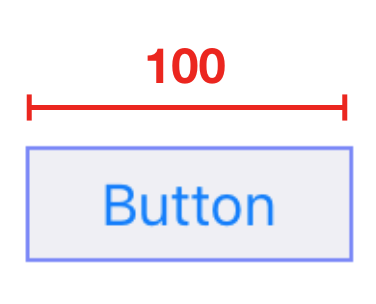
button의 너비는 100포인트이고 우선도는 20으로 설정 (Priority)

NSLayoutConstraint(item: button,
attribute: .width,
relatedBy: .equal,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1.0,
constant: 100.0).priority = UILayoutPriority(rawValue: 20)H:[button(100@20)]
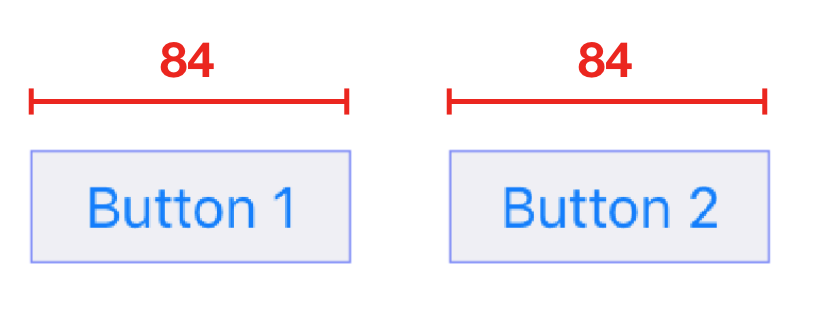
button1과 button2의 너비 값이 같도록 제약을 생성 (Equal Widths)

NSLayoutConstraint(item: button1,
attribute: .width,
relatedBy: .equal,
toItem: button2,
attribute: .width,
multiplier: 1.0,
constant: 0.0)H:[button1(==button2)]
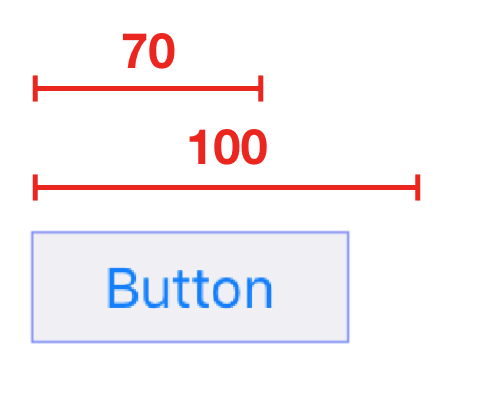
flexibleButton의 너비 값이 70포인트보다 크거나 같고 100포인트보다 작거나 같도록 제약을 생성 (Multiple Predicates)

NSLayoutConstraint(item: flexibleButton,
attribute: .width,
relatedBy: .greaterThanOrEqual,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1.0,
constant: 70.0)
NSLayoutConstraint(item: flexibleButton,
attribute: .width,
relatedBy: .lessThanOrEqual,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1.0,
constant: 100.0)H:[flexibleButton(>=70,<=100)]
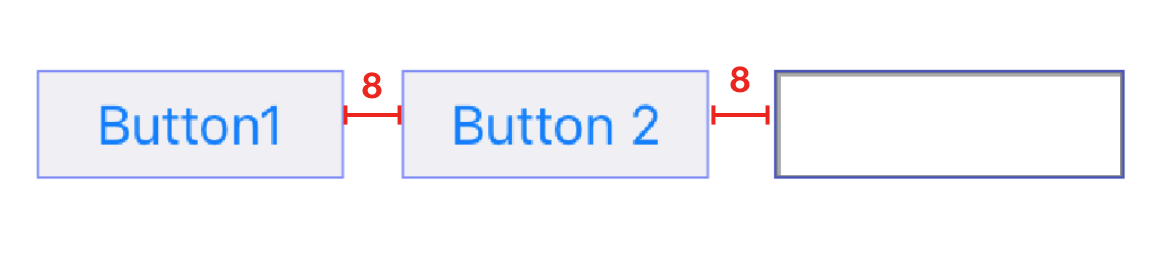
button1, button2, textField와 superView의 간격은 표준 간격(8포인트)이며 textField의 너비 값은 20포인트보다 크거나 같도록 제약을 생성 (A Complete Line of Layout)

// button1
NSLayoutConstraint(item: button1,
attribute: .left,
relatedBy: .equal,
toItem: self.view,
attribute: .left,
multiplier: 1.0,
constant: 8.0)
// button2
NSLayoutConstraint(item: button2,
attribute: .left,
relatedBy: .equal,
toItem: button1,
attribute: .right,
multiplier: 1.0,
constant: 8.0)
// textField
NSLayoutConstraint(item: textField,
attribute: .left,
relatedBy: .equal,
toItem: button2,
attribute: .right,
multiplier: 1.0,
constant: 8.0)
NSLayoutConstraint(item: textField,
attribute: .width,
relatedBy: .greaterThanOrEqual,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1.0,
constant: 20.0)
NSLayoutConstraint(item: textField,
attribute: .right,
relatedBy: .equal,
toItem: self.view,
attribute: .right,
multiplier: 1.0,
constant: -8.0)H:|-[button1]-[button2]-[textField(>=20)]-|
출처: 야곰
