인터페이스 빌더에서 오토레이아웃 구현하기
인터페이스 빌더에서 오토레이아웃 제약을 설정하는 방법에는 크게 세가지
1. 뷰와 뷰 사이에 ctrl키 누르고 드래그하는 방식
2. 스택, 정렬, 핀 그리고 리졸브를 사용하는 방식
3. 인터페이스 빌더가 제약 설정하는 방식
1. 컨트롤-드래그 제약(Control-Dragging Constraints)
- 두 뷰 사이의 제약을 생성하기 위해, 뷰 중 하나를 클릭한 뒤
ctrl키를 누른 상태에서 다른 뷰로 드래그 - 인터페이스 빌더는 오토레이아웃을 적용하려는 아이템과 드래그 방향에 기반해 선택가능한 제약 조건을 지능적으로 제공
- 만약 수평으로 드래그했다면, 뷰 사이에 수평적인 공간을 설정할 선택권과 수직적으로 뷰를 정렬할 선택권을 얻게 됨.
- 만약 수직으로 드래그 했다면, 수직적인 공간을 설정할 선택권과 수평적으로 뷰를 정렬한 선택권을 얻게 됨.
- 두 제스처 모두 뷰의 상대적 크기와 같은 다른 옵션도 포함.
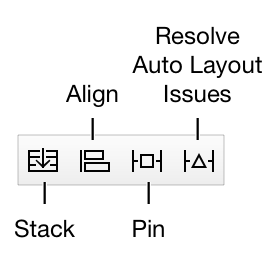
2. 스택, 정렬, 핀 그리고 리졸브 툴 사용(Using the Stack, Align, Pin and Resolve Tools)

스택 툴(Stack Tool)
- 스택뷰를 재빠르게 생성
- 레이아웃에서 하나 혹은 그 이상의 아이템을 선택한 후, 스택툴을 클릭
- 인터페이스 빌더는 스택뷰에 선택된 아이템을 추가하고, 스택을 콘텐츠의 최근 피팅 사이즈에 맞게 크기를 재설정.
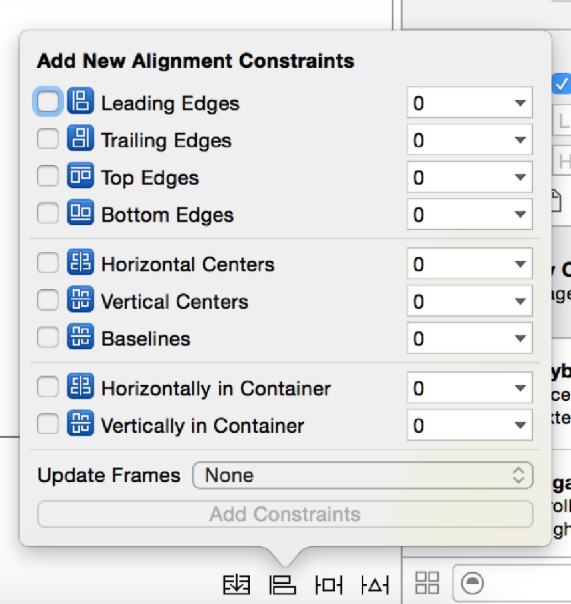
정렬 툴(Align)

- 제약은 어떠한 오프셋(서로에 맞게 정렬되어 있는 엣지 또는 센터)도 갖지 않음
- 제약이 추가될 때, 어떠한 프레임도 업데이트되지 않음
- 제약을 생성하기 전에 모든 설정을 변경할 수 있음
- 보통 두 개 혹은 그 이상의 뷰를 정렬 툴을 사용하기 전에 선택
- 수평적 혹은 수직적으로 컨테이너 내에 있는 제약은 하나의 뷰에 추가 가능
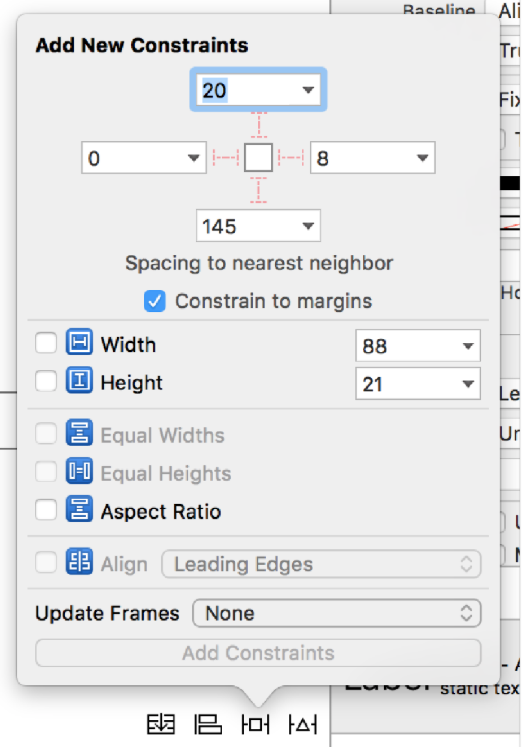
핀 툴(Pin Tool)
- 뷰의 이웃과 연관된 뷰의 위치 또는 그 크기를 재빠르게 정의
- 고정되기 원하는 아이템의 위치나 크기를 선택하고 핀 툴을 클릭
- 인터페이스 빌더는 여러가지 옵션을 가진 팝오버뷰를 제공

- 팝오버의 윗 부분은 선택된 아이템의 리딩, 위, 트레일링, 또는 아래 엣지를 가장 가까운 곳에 고정할 수 있도록 함
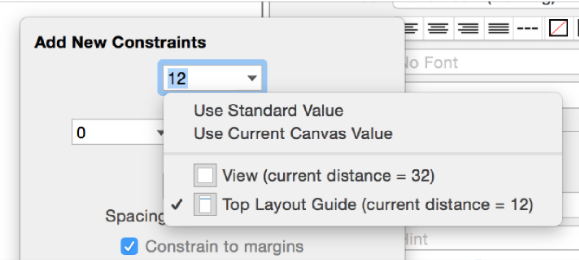
- 관련된 숫자는 현재 캔버스에 있는 아이템 사이의 공간커스텀 공간에 입력해줄 수도 있고 어떤 뷰가 제약되어야 하는지를 설정하거나 기본 공간을 선택하기 위해 더 보기 삼각형을 클릭할 수도 있음
- “여백 제약하기(Constrain to margins)” 체크박스는 슈퍼뷰가 슈퍼뷰의 여백 또는 엣지를 사용하는 것을 제약할 것인지의 여부를 결정

- 팝 오버의 아래 부분은 아이템의 너비 또는 높이를 설정할 수 있게 해줌
- 너비와 높이 제약은 다른 값으로 변경해줄 수 있지만, 현재 캔버스 크기를 기본값으로 함
- 화면 비율 제약은 아이템의 현재 화면 비율을 사용하지만, 이 값을 변경해주고 싶다면 일단 생성한 후에 제약을 다시 살펴보고 편집해줘야 함
- 일반적으로, 고정할 하나의 뷰를 선택
- 두 개 혹은 그 이상의 뷰를 선택할 수 있고 뷰에 모두 같은 너비 또는 높이를 줄 수도 있음
- 한번에 여러 개의 제약을 생성할 수도 있으며 제약을 추가함에 따라 프레임을 업데이트 가능
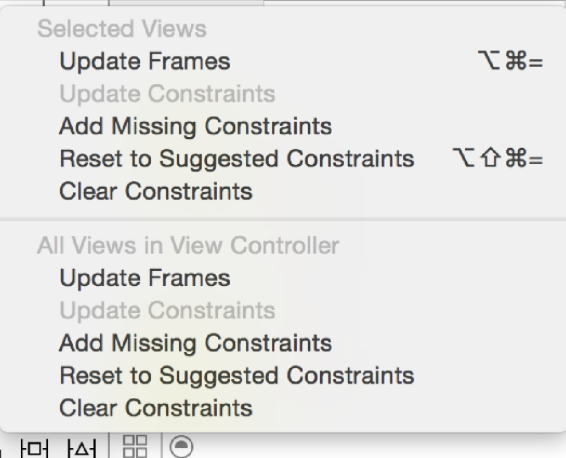
리졸브 툴(Resolve Tool)
- 오토레이아웃 문제 해결을 위한 도구
- 일반적인 오토레이아웃의 문제를 고치는 몇 가지 옵션을 제공
- 메뉴 절반 위의 옵션은 현재 선택된 뷰에 한해 영향
- 절반 아래의 옵션은 씬(scene)에 있는 모든 뷰에 영향

- 현재 제약에 기반한 뷰 프레임이나 캔버스에 있는 뷰의 현재 위치에 기반한 제약을 업데이트때 이 툴을 사용
- 빠진 제약을 추가
- 제약을 삭제하거나 인터페이스 빌더에 의해 추천된 제약 묶음에 뷰를 재설정
3. 인터페이스 빌더의 제약 생성(Letting Interface Builder Create Constraints)
- 인터페이스 빌더 스스로 제약 몇 가지 혹은 전부를 생성 가능
- 인터페이스 빌더는 캔버스에 있는 뷰의 현재 크기와 위치에 맞는 최선의 제약을 추론
- 간격에서 작은 차이가 상당히 다른 레이아웃 결과를 초래
- 인터페이스 빌더가 모든 제약을 생성하게 하기 위해,
오토레이아웃 문제 해결 툴(Resolve Auto Layout Issues tool)>추천 제약으로 재설정(Reset to Suggested Constraints )을 클릭 - 인터페이스 빌더는 선택된 뷰(또는 씬(scene)에 있는 모든 뷰)에서 요구되는 모든 제약을 생성
<다른 방법>
몇 가지 제약은 직접 추가해준 다음 오토레이아웃 문제 해결 툴(Resolve Auto Layout Issues tool) > 빠진 제약 추가하기(Add Missing Constraints)을 클릭
- 모호하지 않은 레이아웃을 필요로 하는 제약을 추가
- 선택된 뷰나 씬(scene)에 있는 모든 뷰에 제약을 추가 가능
생성된 제약 찾기
- 캔버스에 있는 제약 보기
- 도큐멘트 아웃라인에서 그룹화된 제약 목록 보기
- 크기 인터페이스에서 제약 보기
1. 캔버스에 있는 제약 보기(Viewing Constraints in the Canvas)

I-bars (양 끝에 T모양이 있는 선)
- 공간의 크기
- 이 공간은 두 아이템 사이의 거리, 아이템의 높이와 너비를 나타냄
일반선(양 끝에 아무것도 없는 직선)
- 엣지가 정렬된 부분
- 인터페이스 빌더는 두 개 혹은 그 이상의 뷰의 리딩 엣지를 정렬하는 데 일반선을 사용
- 아이템 사이에 0 포인트 공간을 갖는 두 아이템을 연결하는 데 사용하기도 함
실선
- 필수적 제약을 나타내는 데 사용 (우선도=1000)
점선
- 선택적 제약을 나타내는 데 사용 (우선도 < 1000)
빨간 선
- 오류가 있는 제약에 영향을 받은 아이템을 나타냄
- 모호한 레이아웃을 갖거나 만족스럽지 않은 레이아웃을 갖는 아이템의 경우도 빨간 선으로 나타남
- 더 많은 정보를 알고 싶다면,
인터페이스 빌더 아웃라인 뷰(Interface Builder’s outline view)에 있는내비게이터 또는 더 보기 화살표 문제(the issues navigator or the disclosure arrow)
주황선
- 제약의 영향을 받는 아이템 중 하나의 프레임이 현재 제약에 기반할 때 올바른 위치에 있지 않음을 나타냄
- 인터페이스 빌더는 프레임의 계산된 위치를 점선으로 나타나는 윤곽선으로 나타내기도 함
오토레이아웃 문제 해결 툴>프레임 명령 업데이트를 통해 계산된 위치로 아이템을 이동해줄 수도 있음
파란선
- 명확하고 만족스러운 레이아웃을 갖는 제약의 영향을 받는 아이템과 아이템 프레임이 오토레이아웃 엔진에 의해 계산된 올바른 위치에 있는 경우
등호 뱃지
- 인터페이스 빌더는 두 아이템에게 같은 너비 또는 같은 높이를 주는 제약을 각 아이템에 분리된 막대로 보여줌
- 두 막대에는 등호 표시가 있는 파란색 뱃지가 있습니다.
더 크거나 같은 뱃지 그리고 더 작거나 같은 뱃지
- 인터페이스 빌더는 모든 제약을 그 안에 >= 또는 <= 표기가 있는 작은 파란 뱃지를 통해 더 크거나 같은 또는 더 작거나 같은 관계를 나타내는 모든 제약을 표기
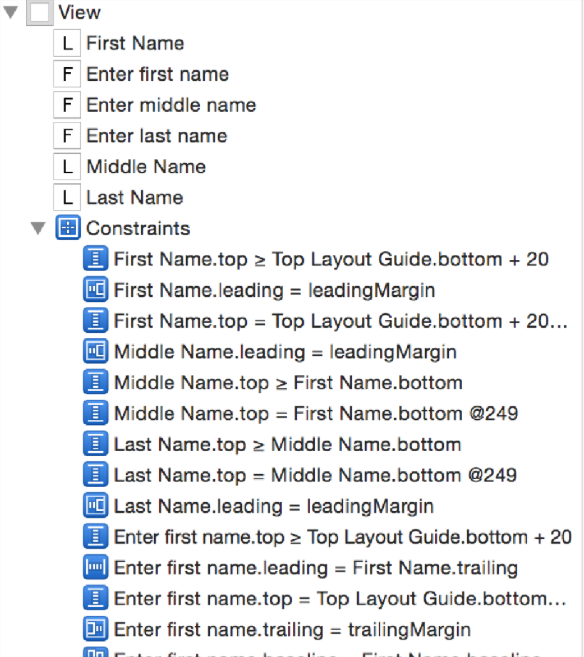
2. 도큐멘트 아웃라인 제약 목록(Listing Constraints in the Document Outline)
- 인터페이스 빌더는 제약을 포함하는 뷰 아래에 제약을 그룹화하여 도큐멘트 아웃라인의 모든 제약을 나열
- 제약은 제약에 두 아이템을 모두 포함하는 가장 가까운 뷰에 묶여있음
- 이에 따라, 각 뷰는 자기 자신과 서브뷰를 포함하며 위 그리고 아래 레이아웃 가이드는 씬(scene)의 루트뷰에 포함

- 제약이 아웃라인에 퍼질 수 있다고 하더라도, 대부분의 제약은 씬(scene) 루트뷰 아래에서 끝남
- 만약 모든 제약을 찾고자 한다면, 뷰 계층 전체를 확장
- 제약은 의사 코드를 사용하여 열거
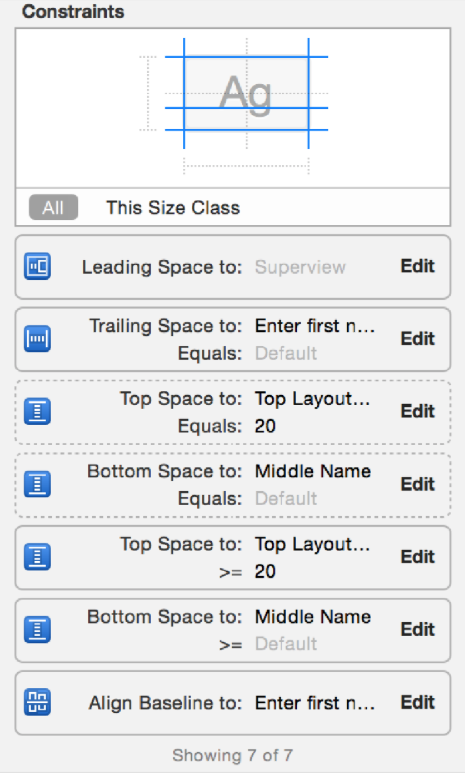
3. 사이즈 인스펙터에서 제약 찾기(Finding Constraints in the Size Inspector)
- 사이즈 인스펙터는 현재 선택된 뷰에 영향을 받는 모든 제약을 나타냄
- 필수적 제약은 실선으로 나타나며 선택적 제약은 점선
- 설명은 제약에 관한 중요한 정보
- 항상 영향을 받은 속성과 제약에 있는 다른 아이템을 포함
- 또한 관계와 상수값 그리고 곱하는 수와 비율도 포함

제약 편집하기
- 사이즈 인스펙터
- 속성 인스펙터
1. 사이즈 인스펙터
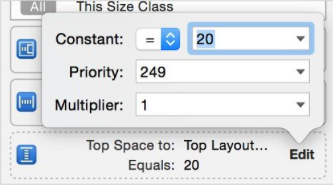
- 사이즈 인스펙터에서 생성된 제약을 확인하고, "Edit" 버튼을 눌러 제약을 바로 수정

- 더 많은 변경이 필요한 경우, 제약을 더블 클릭으로 선택하여 속성 인스펙터를 열 수 있음
2. 속성 인스펙터
캔버스나 문서 아웃라인에서 제약(constraint)을 선택하는 경우, 속성 인스펙터를 통해 제약의 모든 속성을 살펴볼 수 있음

- 제약 방정식의 모든 값들, 즉
첫 번째 항목(first item),관계(relation),두 번째 항목(second item),상수(constant)및배수(multiplier)가 포함됩니다. - 속성 인스펙터는 제약의 우선도와 식별자도 보여줌
- 제약을
플레이스홀더(placeholder)로 체크할 수도 있음 - 플레이스홀더가 체크된 제약들은 설계시점(design time)에만 존재하고 애플리케이션 실행 시에는 레이아웃에 포함되지 않음
- 플레이스홀더 제약 추가는 주로 실행시점에서 동적으로 제약을 추가할 경우에 사용
- 인터페이스 빌더에서 경고나 에러를 제거할 수 있습니다.
- 상수, 우선도, 배수, 관계, 식별자 및 플레이스홀더 속성을 자유롭게 수정하는 것이 가능하나, 첫 번째 및 두 번째 항목의 경우 속성 수정에 제한이 따름
- 첫 번째와 두 번째 항목을 서로 바꿀 수도 있음(필요에 따라, 배수와 상수를 도치).
- 항목의 속성 또한 변경할 수 있으나, 항목 자체를 바꾸는 것은 불가능
- 전혀 다른 항목으로 제약을 옮기고 싶은 경우, 제약을 삭제한 후, 새로운 제약으로 대체해야 함
출처: 야곰
