지금까지 노션에 기록해왔는데 오늘부터 노션보다 글 공유가 쉬운 벨로그에 기록해야겠다. 👨🏻💻 리마인드 시킬 겸 하루하루 공부한 것을 기록하는 TIL(Today I Learned)를 작성하려고 한다.
9월 13일 오늘부터 TIL(Today I Learned) 스타트!
웹의 동작 과정
사용자가 특정 웹 사이트를 request를 하면 서버에서 response를 하는데 response 결과를 우리가 웹 브라우저를 통해 볼 수 있다. 웹 브라우저는 서버에 요청을 보내고 응답 받은 html 파일을 그려준다.
html 파일만 서버에서 응답해주는 것은 아니고 json 형태의 데이터를 받는 경우가 더 많다. 그 이유로는 예를 들어 인스타그램을 하는데 사진을 클릭이나 좋아요 버튼을 누를 때마다 refresh가 된다면 사용자 UX(사용자 경험)가 좋지 않을 것이다. 따라서 json 형태나 xml 형태로 api 통신을 하는데 요즘은 json을 많이 이용하는 추세다.
로그인 폼 만들기
<h1>로그인 페이지</h1>
<form action="" method="post">
<p>ID: <input type="text" name="id" /></p>
<p>PW: <input type="password" name="password" /></p>
<button type="submit">Submit</button>
</form>form은 input 태그에 적은 값을 name 속성 변수에 담아 서버에 요청을 보낼 수 있다. form의 action은 submit 할 때 특정 url로 요청하는 속성이다. method는 http method로 여러가지가 있는데 html에서는 get과 post 두 가지가 있다. get을 사용하면 url에 ?id=xx&password=pw123처럼 password가 노출되는데 이는 보안상 위험하기 때문에 로그인 기능에는 post를 사용한다.
css 적용
css는 적용 방법이 3가지가 있다.
1. 외부의 css 파일을 불러오는 방법(외부 스타일시트)
2. html의 head 태그 사이에 style이라는 태그를 생성해 css를 적용시키는 방법(내부 스타일시트)
3. 태그의 style 속성을 이용하는 방법(인라인 스타일)
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--외부 스타일시트-->
<link rel="stylesheet" type="text/css" href="mystyle.css">
<!--내부 스타일시트-->
<style>
.test {
background-color: black;
color: white;
}
</style>
</head>
<body>
<!--내부 스타일시트-->
<div class="test">안녕하세요.</div>
<!--인라인스타일-->
<div style="color:green;">반갑습니다.</div>
</body>
</html>Bootstrap 라이브러리
css를 일일이 구현해서 하는 것은 엄청나게 시간이 많이 소요되기 때문에 이미 구현해놓은 css를 불러서 사용할 수 있다. Bootstrap 사이트에 들어가보면 다양한 예제와 문서들이 있기 때문에 참고하면 좋을 것 같다.
javascript 적용
- 내부 자바스크립트 코드
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript Apply</title>
<script>
function hey() {
alert('안녕하세요');
}
</script>
</head>
<body>
<button onclick="hey()" type="button">버튼</button>
</body>
</html>- 외부 자바스크립트 파일
example.js (파일 경로: /static/example.js)
<script>
function hi() {
alert('안녕');
}
</script><html>
<head>
<meta charset="UTF-8">
<title>JavaScript Apply</title>
<script src="/static/example.js"></script>
</head>
<body>
<button onclick="hi()" type="button">버튼</button>
</body>
</html>jQuery
HTML의 요소들을 Javascript으로 조작이 가능하다.
하지만 Javascript만 사용하면 코드가 복잡하고 브라우저간 호환성 문제를 고려해야 하기 때문에 jQuery라는 라이브러리가 등장했다.
예를 들어 id 속성 값이 'element'인 태그를 보이지 않게 한다고 하면
<script>
document.getElementById('element').style.display = 'none';
</script>이러한 자바스크립트 코드를
<script>
$('#element').hide();
</script>이렇게 간단하게 작성할 수 있다.
jQuery 파일을 사용하기 앞서 jQuery CDN을 import 해야 한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>HTTP method-GET
GET은 데이터 조회(Read)를 요청할 때 사용한다.
이외에도 POST, DELETE, PUT, PATCH도 있지만 지금은 GET에 대해 기록하려고 한다.
https://movie.naver.com/movie/bi/mi/basic.naver?code=185614
?를 기준으로 나뉘는데 앞부분이 서버 주소, 뒷부분이 영화 번호라고 할 수 있다.
서버 주소: https://movie.naver.com/movie/bi/mi/basic.naver?code=185614
영화 정보: code=185614
GET 방식으로 데이터 전달 방법
https://search.naver.com/search.naver?ie=utf8&query=sparta
ie=utf8 ➡️ 인코딩 정보
query=sparta ➡️ 검색어
'code'라는 이름으로 영화번호를 주고 받는 것은!
프론트엔드 개발자와 백엔드 개발자가 정해놓은 약속이라고 할 수 있다.
Ajax
Ajax 기본 골격
<script>
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})
</script>type: "GET" ➡️ GET 방식으로 요청
url: 요청할 url
data: 요청하면서 함께 줄 데이터 (GET 요청 시 비워둠)
success: 성공하면, response 변수 값에 서버의 결과 값을 담아서 함수를 실행
Ajax 예제
공공데이터에서 RealtimeCityAir ➡️ row ➡️ MSRSTR_NM, RealtimeCityAir ➡️ row ➡️ IDEX_MVL을 반복문을 통해 가져오고 미세먼지 수치가 70보다 낮은 구를 출력하는 예제다.
<script>
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function(response){
let rows = response['RealtimeCityAir']['row']
for(let i = 0; i < rows.length; i++){
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
if(gu_mise < 70){
console.log(gu_name, gu_mise)
}
}
}
})
</script>출력 결과
중구 67
용산구 68
성북구 -99
도봉구 67
강북구 68
노원구 -99
강남구 -99
서초구 69
jQuery로 img src 변경
<img id="img-cat" />img 태그의 src를 변경하려고 한다.
<script>
$('#img-cat').attr('src', '이미지 경로');
</script>
위 코드와 같이 attr을 사용하면 변경할 수 있다.
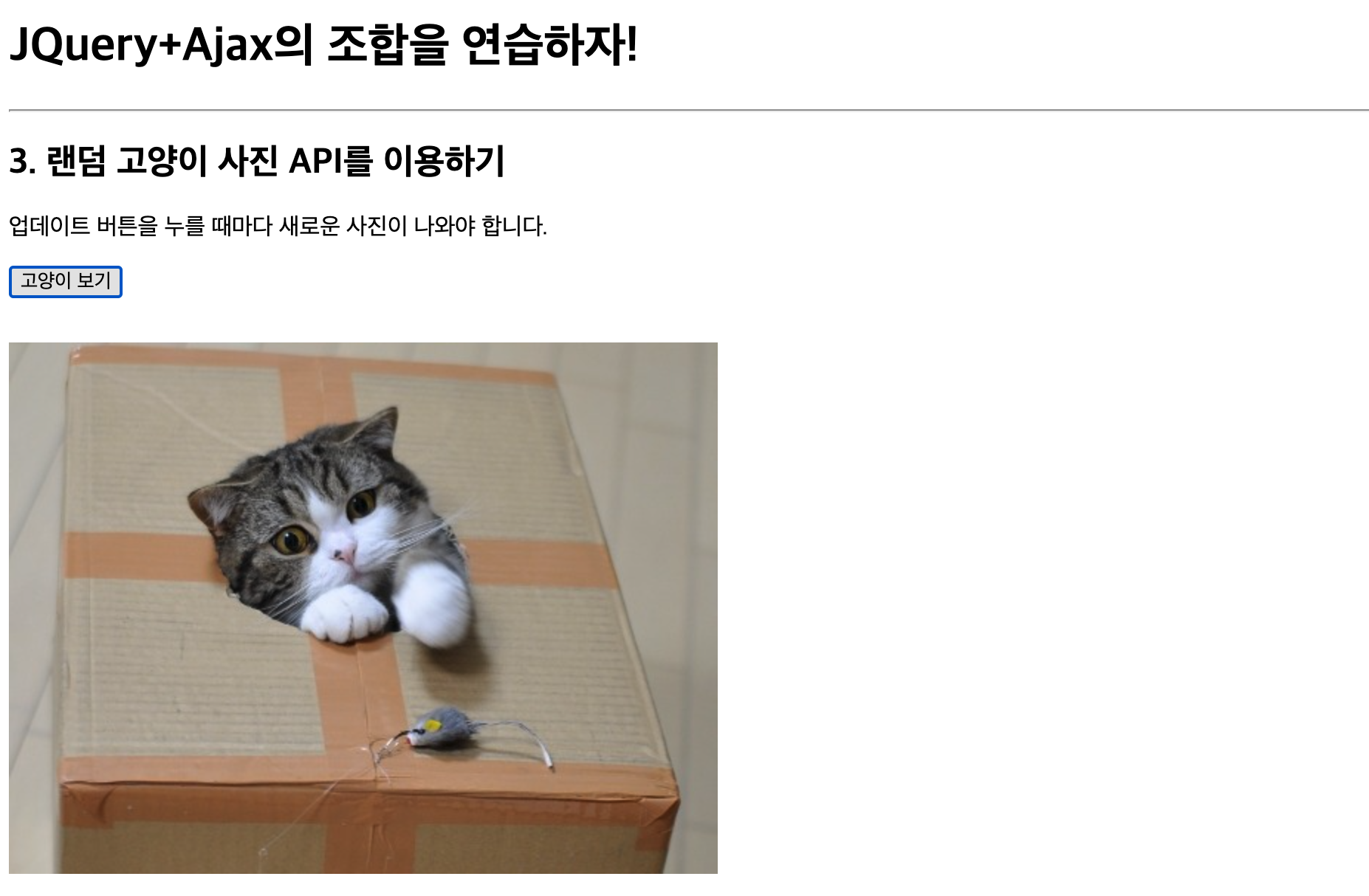
예제
위 링크에서 url이라는 키를 가져와서 버튼을 클릭했을 때 img 태그의 src에 적용시킬 것이다.
<div>
<button onclick="q1()">고양이를 보자</button>
<div>
<img id="img-cat" src="" />
</div>
</div><script>
function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function (response) {
$('#names-q1').empty()
let imgUrl = response[0]['url'];
$('#img-cat').attr('src', imgUrl);
}
})
}
</script>이처럼 attr을 사용해서 img 태그의 src 속성 값을 변경할 수 있다.


MongoDB & Robo 3T
MongoDB

🌱 MongoDB는 무엇일까?
MongoDB 사이트에서는 MongoDB를 "필요한 쿼리 제공 및 인덱싱을 활용해 원하는 수준의 확장성과 유연성을 제공하는 문서 데이터베이스"라고 정의하고 있다.
MongoDB는 대표적인 NoSQL 중 하나인데 데이터베이스는 RDBMS(관계형 데이터베이스)와 NoSQL(Not Only SQL)로 나뉜다.
이 둘의 차이는 개인 노션 사이트에 적어두었는데 링크를 공유한다.
RDBMS vs NoSQL
Robo 3T

🌱 Robo 3T는 무엇일까?
Robo 3T는 설치형 오픈소스 몽고DB 관리 툴이다.
MongoDB만 사용하기 위해서는 CLI(Command Line Interface) 환경에서 사용해야 하는데, Robo 3T를 사용하면 GUI(Graphic User Interface)로 사용할 수 있게 해준다.
맥 환경에서 Robo 3T를 설치했을 때 실행 시 오류가 발생할 수 있는데 이때 마우스 우클릭 ➡️ 열기 ➡️ 확인 하면 정상적으로 실행된다.