추석 연휴이지만 졸업을 앞둔 졸업예정자가 쉴 틈이 어디 있어!!!
🙃🙃🙃
사실 연휴라고 쉬면 마음이 붕 뜰 것 같아서 다시 컴퓨터 앞에 앉았다..😂(우는 거 아님)

정적 웹페이지
정적 웹페이지는 서버에 저장되어 있는 HTML, CSS, JS, 이미지 파일로 구성되어 있는 화면을 그대로 보여주는 것이다. Netlify라는 웹사이트에서 정적 웹페이지 만든 거를 그대로 드래그 & 드랍 하기만 하면 배포가 된다. 정적 웹사이트를 만들어 배포를 쉽게 해보고 싶은 사람들은 이 사이트를 추천한다.
동적 웹페이지
동적 웹페이지는 상황에 따라 서버에 저장되어 있는 HTML에 데이터를 추가 및 가공을 해서 화면을 보여주는 것이다. 이전에 올렸던 TIL에서 Flask, Ajax, mongoDB를 활용해서 멈춰있지 않고 db가 변경되면 화면도 변경되는 이런 구조도 동적 웹페이지에 속한다고 볼 수 있다. 또 예를 들면 지니의 실시간 차트도 사용자가 많이 스트리밍 하는 순위로 화면이 구성되기 때문에 동적 웹페이지로 볼 수 있다.
Client-Side Rendering (CSR)

자바스크립트에 데이터를 포함해서 보낸 후, 클라이언트 쪽에서 HTML을 완성하는 방법이다.
클라이언트가 웹 서버에 HTML 문서를 요청할 때 웹 서버는 데이터가 없는 HTML 및 static 파일을 반환한다.

HTML 및 static 파일들이 로드 되면서, 또한 클라이언트는 서버에 데이터를 요청하고 자바스크립트로 뷰를 컨트롤한다. 서버는 데이터를 반환해 그것이 화면 상에 나타나게 된다.
CSR은 데이터가 없는 빈 HTML 및 static 파일들만 받아오고, 데이터는 깡통인 HTML 문서와 여러 static 파일들이 로드 된 이후에 요청해서 받아오는 방식으로 진행된다.
Server-side rendering (SSR)

서버 쪽에서 템플릿 HTML에 데이터를 끼워넣어 완성된 형태의 HTML을 보내주는 방법이다.
CSR과 다르게 SSR은 서버가 데이터까지 전부 삽입하여 완성 된 HTML을 반환한다. 렌더링 속도는 CSR 보다 SSR이 더 빠르다.
HTML 템플릿 엔진의 종류는 이곳을 참고하면 된다. 내가 사용해본 템플릿 엔진은 DTL(Django Template Language), Thymeleaf이다. Flask는 Jinja2 템플릿 언어를 사용하므로 이제부터 알아보고자 한다.
복합적인 방법
클라이언트 쪽에서 Ajax 요청을 보내서 서버에서 데이터를 받아와 HTML을 완성하는 방법이다.
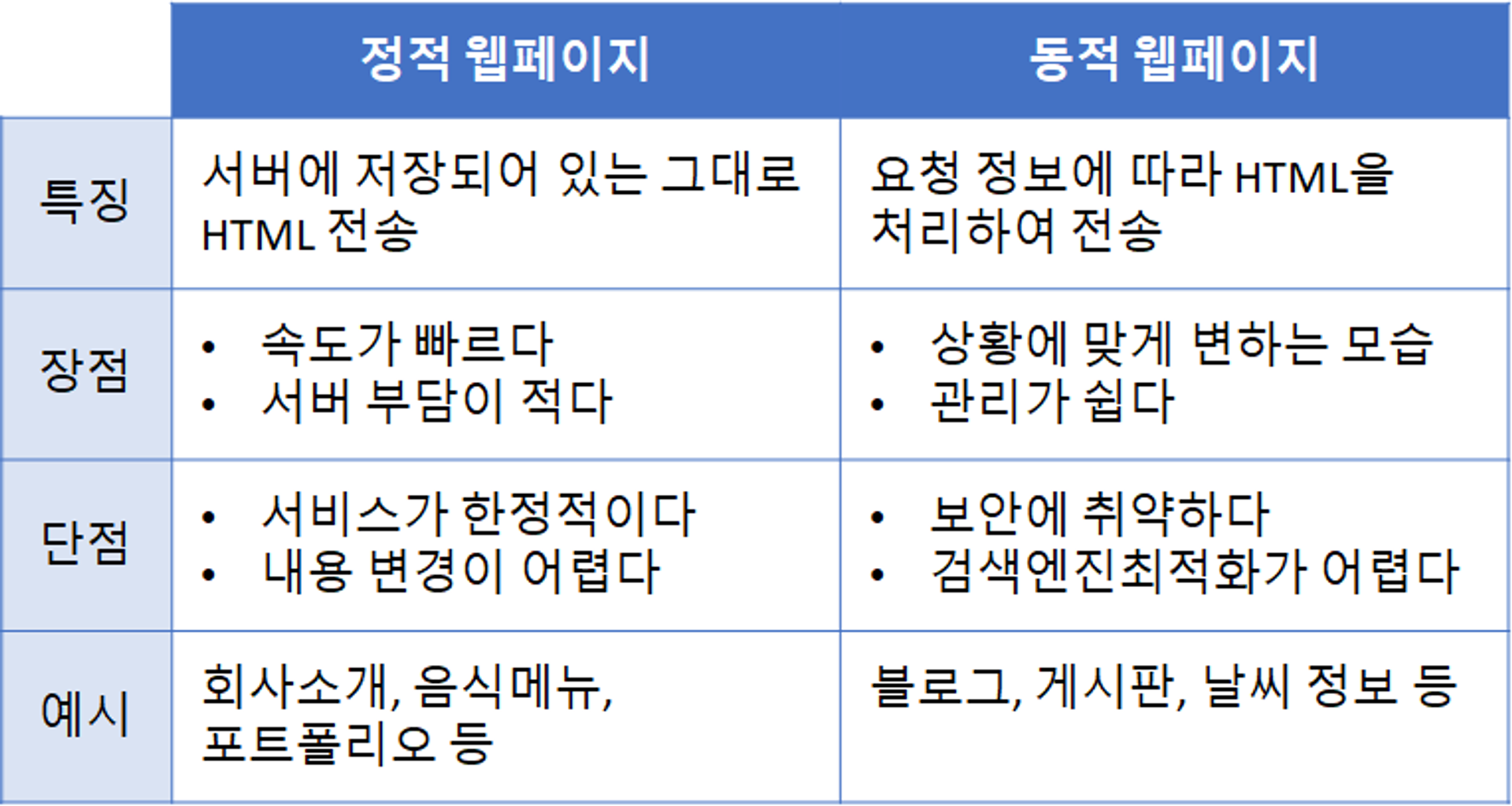
정적 웹페이지와 동적 웹페이지 비교
정적 웹페이지는 추가적인 통신과 연산이 필요 없기 때문에 속도가 빠르고 서버에 부담이 적은 반면, 내용에 대해 추가, 수정, 삭제 등 변경이 필요할 때 HTML 자체를 수정해야 하기 때문에 다시 내렸다가 올려야한다. 따라서 번거롭다는 단점이 있다.
동적 웹페이지는 한 페이지에서 상황, 시간, 사용자 요청에 따라 다른 모습을 보여줄 수 있다는 장점이 있지만 그 만큼 상대적으로 보안에 취약하고 모습이 그에 맞게 변하기 때문에 SEO(검색 엔진 최적화, Search Engine Optimazation)가 어렵다.
SPA (Single Page Application)
SPA는 서버로부터 처음에만 페이지를 받아오고 이후부터는 동적으로 페이지를 구성해 새로운 페이지를 받아오지 않는 웹 애플리케이션을 뜻한다.
실제로 페이지가 하나인 건 아니고 SPA의 특징 때문에 이런 이름이 붙어졌다.
.png)
전통적인 웹 페이지와 SPA의 그림이다.
두 그림을 보면 최초 접속에서는 둘 다 요청 후 HTML을 받아오는 부분까지는 같지만 다음 페이지 이동 시 서버에서 요청하는 부분이 다르다는 것을 알 수 있다.
전통적인 웹에서는 페이지 이동 후에 서버에 요청을 하면 서버가 HTML 파일을 만들어서 클라이언트에게 보내주고 브라우저가 HTML을 반영해 보여주기 전에 새로고침이 일어난다.
SPA에서는 페이지 이동 시 서버에 AJAX로 요청하고 서버는 페이지 이동 시 변경되는 부분만 JSON으로 받아온다. 브라우저의 자바스크립트에서 받은 JSON을 토대로 DOM에 변경된 부분만 렌더링 된다.
이 때 SPA는 HTML 렌더링을 서버가 하는 게 아닌 클라이언트가 받은 JSON을 토대로 하기 때문에 CSR 방식으로 렌더링 한다고 말한다.
SPA 장점
- 자연스러운 사용자 경험 (UX)
- 필요한 리소스만 부분적으로 로딩 (성능)
- 서버의 템플릿 연산을 클라이언트로 분산 (성능)
- 컴포넌트별 개발 용이 (생산성)
SPA 단점
- JavaScript 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느리다. (Webpack의 code splitting으로 해결 가능)
- 검색엔진최적화(SEO)가 어려움 (SSR로 해결 가능)
- 보안 이슈 (프론트엔드에 비즈니스 로직 최소화)
MPA (Multi Page Application)
MPA는 여러 개의 페이지로 구성된 Application이다.

그림은 전통적인 웹 페이지의 라이프 사이클과 같다.
MPA는 SSR 방식으로 렌더링한다. 새로운 페이지를 요청할 때마다 서버에서 렌더링 된 정적 리소스(HTML, CSS, JS)가 다운로드 된다. 페이지를 이동하거나 새로고침 하면 페이지를 다시 렌더링한다.
MPA 장점
- SEO 관점에서 유리
- 첫 로딩이 매우 짧다.
MPA 단점
- 새로운 페이지를 이동하면 깜빡인다. (UX)
- 페이지 이동 시 불필요한 템플릿도 중복해서 로딩 (성능)
- 서버 렌더링에 따른 부하
참고
홍승의 “CSR, SSR, Spa, MPA? 상사한테 혼나기 전에 알아야하는 것.” Medium, HAHUS, 1 Sept. 2021, https://blog.hahus.kr/csr-ssr-spa-mpa-ede7b55c5f6f.
SeungJun, We. “웹 Spa(Single Page Application) 에 대해서.” Medium, IOTRUST : Team Blog, 24 June 2020, https://medium.com/iotrustlab/%EC%9B%B9-spa-single-page-application-%EC%97%90-%EB%8C%80%ED%95%B4%EC%84%9C-ba9e26ad1cc5.
Hanamon.kr, https://hanamon.kr/spa-mpa-ssr-csr-%EC%9E%A5%EB%8B%A8%EC%A0%90-%EB%9C%BB%EC%A0%95%EB%A6%AC/.