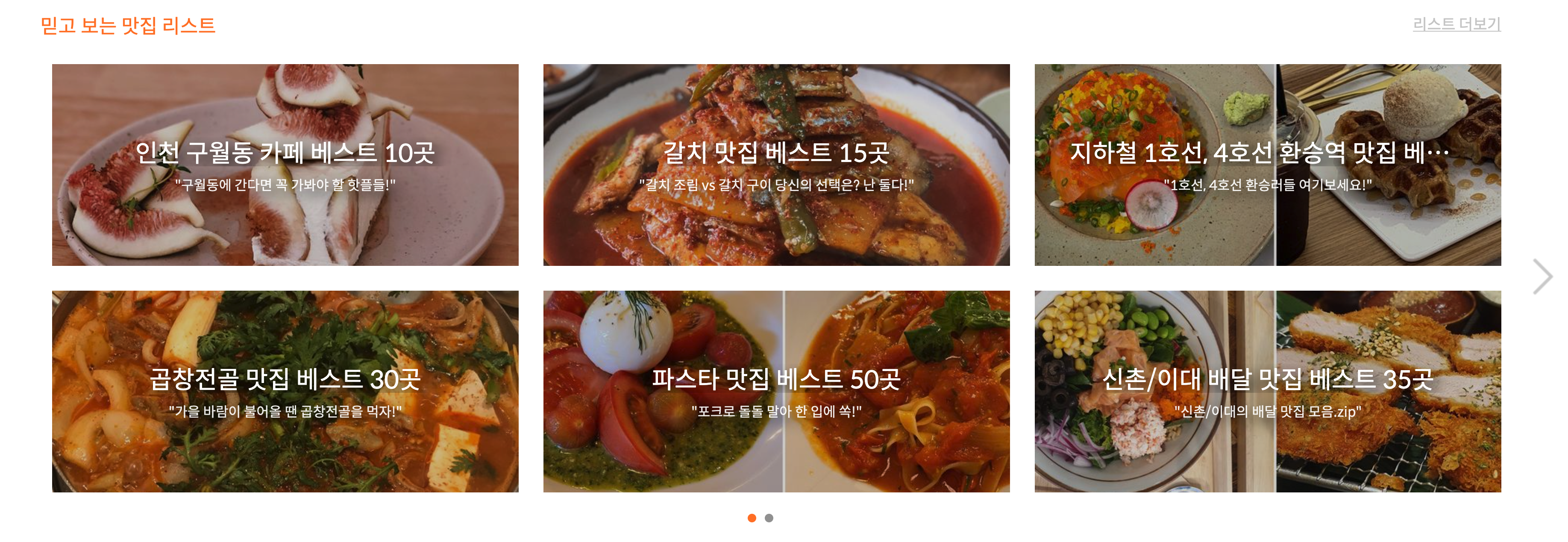
망고플레이트처럼 요즘은 슬라이드 기능을 많이 사용한다. 모바일 사용이 많아짐에 따라 슬라이드 기능이 필요해진 것 같다.

이 기능을 직접 하나하나 코드를 입력해서 사용하면 정~~~말 오랜 시간이 걸릴 것으로 예상한다. (내 기준인가..? 😂)
그래서 다른 사람이 만들어 놓은 slick 라이브러리를 사용하고자 한다. slick 이외에도 keen-slider, SwiperJs, bxSlider 등이 있다. 그 중에서 나는 slick을 사용해보기로 했다.
사용하기에 앞서 slick.css와 slick.js의 CDN을 import 해야 한다.
slick.css CDN
<head>
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
// Add the new slick-theme.css if you want the default styling
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
</head>slick.js CDN
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>slick.js를 사용하기 앞서 1.7버전 이상의 jQuery가 필요하고 jQuery CDN 보다는 뒤에, 그리고 body 태그를 닫기 전에 slick.js CDN을 추가한다.
예제
<div class="slider">
<div class="el">1</div>
<div class="el">2</div>
<div class="el">3</div>
<div class="el">4</div>
<div class="el">5</div>
</div>1부터 5까지 5개의 요소에 슬라이드 효과를 주는 코드를 작성했다.
function slide() {
$(function () {
// Uncaught TypeError: Cannot read property 'add' of null” 오류 -> slick을 여러번 불러와서 발생
// .not('.slick-initialized')로 하면 오류가 안 난다.
// $('.slider').not('.slick-initialized').slick({
$('.slider').slick({
slide: 'div', //슬라이드 되어야 할 태그 ex) div, li
infinite: true, //무한 반복 옵션
slidesToShow: 3, // 한 화면에 보여질 컨텐츠 개수
slidesToScroll: 1, //스크롤 한번에 움직일 컨텐츠 개수
speed: 100, // 다음 버튼 누르고 다음 화면 뜨는데까지 걸리는 시간(ms)
dots: true, // 스크롤바 아래 점으로 페이지네이션 여부
autoplay: true, // 자동 스크롤 사용 여부
autoplaySpeed: 5000, // 자동 스크롤 시 다음으로 넘어가는데 걸리는 시간 (ms)
pauseOnHover: true, // 슬라이드 이동 시 마우스 호버하면 슬라이더 멈추게 설정
vertical: false, // 세로 방향 슬라이드 옵션
arrows: true, // 옆으로 이동하는 화살표 표시 여부
prevArrow: $('#btn_prev'), // 이전 화살표 모양 설정
nextArrow: $('#btn_next'), // 다음 화살표 모양 설정
dotsClass: "slick-dots", //아래 나오는 페이지네이션(점) css class 지정
draggable: true, //드래그 가능 여부
responsive: [ // 반응형 웹 구현 옵션
{
breakpoint: 1500, //화면 사이즈 1500px 보다 작을 시
settings: {
slidesToShow: 2
}
},
{
breakpoint: 800, //화면 사이즈 800px 보다 작을 시
settings: {
slidesToShow: 1
}
}
]
});
})
}slick 라이브러리에는 여러가지 속성을 가지는데 내가 적은 거 이외에도 더 있기 때문에 slick 사이트를 참고하면 된다.
prevArrow: $('#btn_prev'),
nextArrow: $('#btn_next'),
이전 화살표 모양, 다음 화살표 모양을 설정하는 속성이다. 디폴트로 설정되어 있는 화살표를 사용하기 싫다면 내가 직접 버튼을 만들어 지정할 수 있다. 셀렉터를 사용해 버튼을 지정하면 된다.
$(document).ready(function () {
slide();
});DOM이 생성되면 슬라이드 기능이 작동되게 한다.
일반적으로 브라우저가 HTML을 보여주기 위해서는 먼저 문서 구조를 만들고 만들어진 문서 구조 위에 디자인을 입히는 형식을 취한다. 이 과정에서 디자인이 입혀지지 않은 상태로 문서 구조가 만들어진 시점에 실행되는 이벤트가 바로 ready()이다.
<style>
.slider {
margin: 200px auto;
width: 80%;
height: 200px;
background-color: darksalmon;
display: flex;
align-items: center;
}
.el {
margin: 20px;
height: 100px;
border: 1px solid black;
background-color: #90AACB;
}
</style>어느 정도 형태를 갖춰서 확인하기 위해서 css를 주었다.
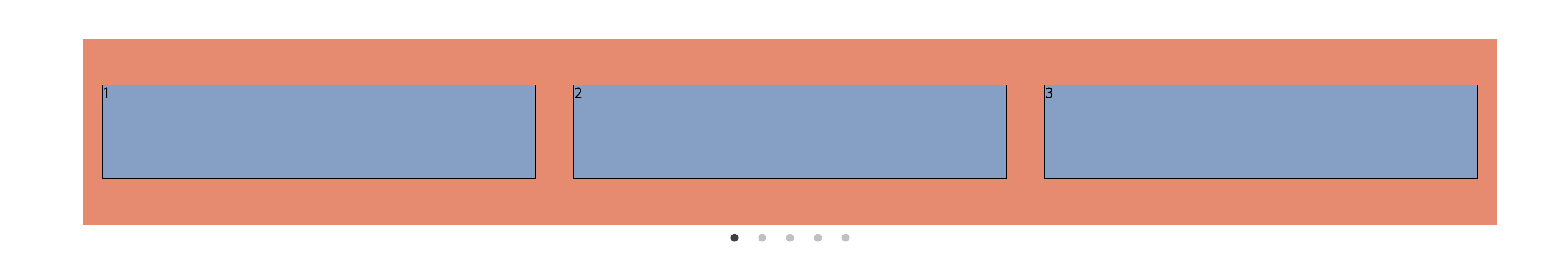
화면이 1500px 이상일 때

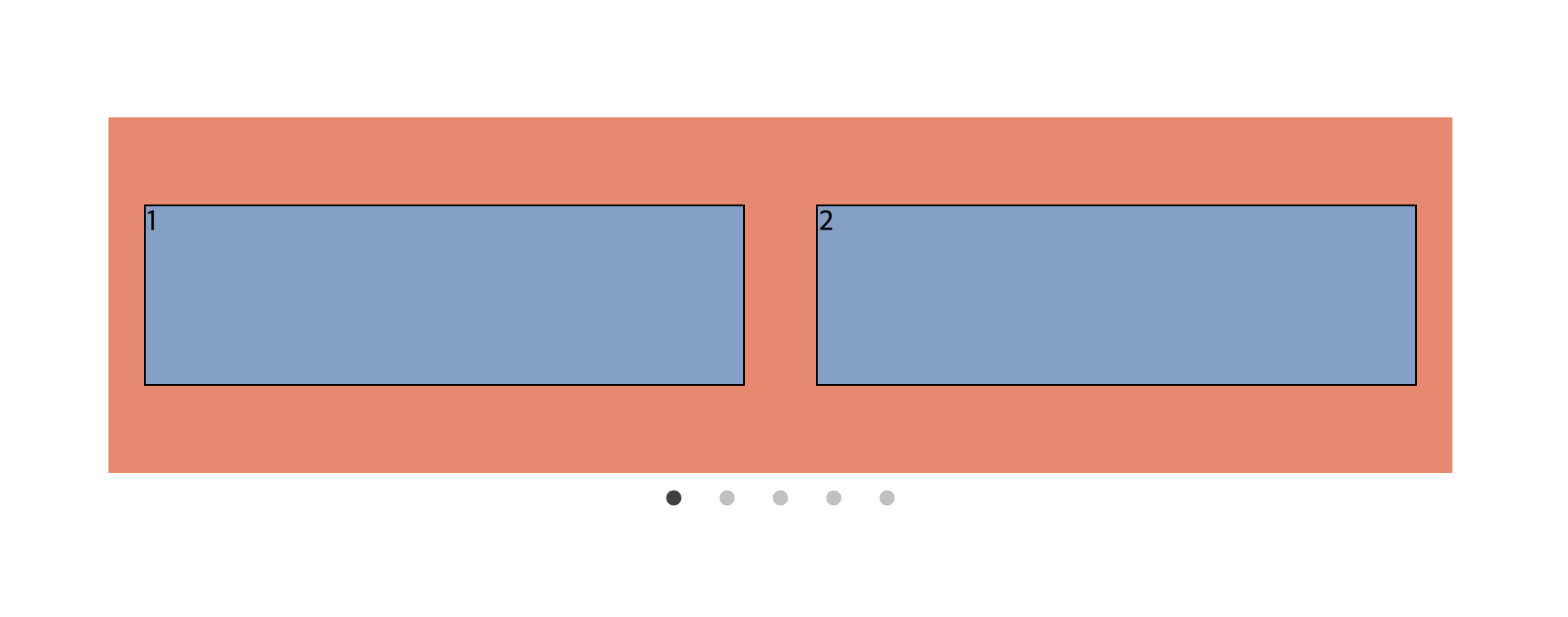
화면이 800px 이상일 때

화면이 800px 보다 작을 때

사진이 확대되어서 보이지만
responsive: [ // 반응형 웹 구현 옵션
{
breakpoint: 1500, //화면 사이즈 1500px 보다 작을 시
settings: {
slidesToShow: 2
}
},
{
breakpoint: 800, //화면 사이즈 800px 보다 작을 시
settings: {
slidesToShow: 1
}
}
]여기서 적은대로 화면 크기에 따라 슬라이드에 보여지는 요소 개수를 다르게 할 수 있다.