404 Not Found Error란 클라이언트가 서버와 통신할 수는 있지만 서버가 요청한 바를 찾을 수 없다는 것을 가리키는 HTTP 표준 응답 코드이다.
어제까지만 해도 에러가 발생하지 않았는데 왜 갑자기 이런 404 에러가 뜬 것일까!!
GET http:// localhost:5000/undefined 404 (NOT FOUND)
HTTP 표준 응답 코드
HTTP 표준 응답 코드 앞에 숫자는 크게 이렇게 나눌 수 있다.
1xx(Informational)
요청이 수신되어 처리 중
2xx(Successful)
요청 정상 처리
3xx(Redirection)
요청을 완료하려면 추가 행동 필요
4xx(Client Error)
클라이언트 오류, 잘못된 문법 등으로 서버가 요청을 수행할 수 없음
5xx(Server Error)
서버 오류, 서버가 정상 요청을 처리하지 못 함
김영한 강사님 강의 들을 때 공부했던 내용 ㅎㅎ
내가 마주한 에러는 404다. 따라서 클라이언트 오류이기 때문에 서버에서 잘못한 건 없다는 뜻이다.
한국관광공사에서 제공하는 Open Api의 요청변수는 아래와 같다.

어제까지는 정렬 구분을 정하는 arrange=A로 해서 제목순으로 정렬하게 했고, 오늘은 arrange=E로 거리순으로 정렬되게 했다. 이렇게 바꾸고 실행을 해본 결과가 404 에러였던 것이었다.
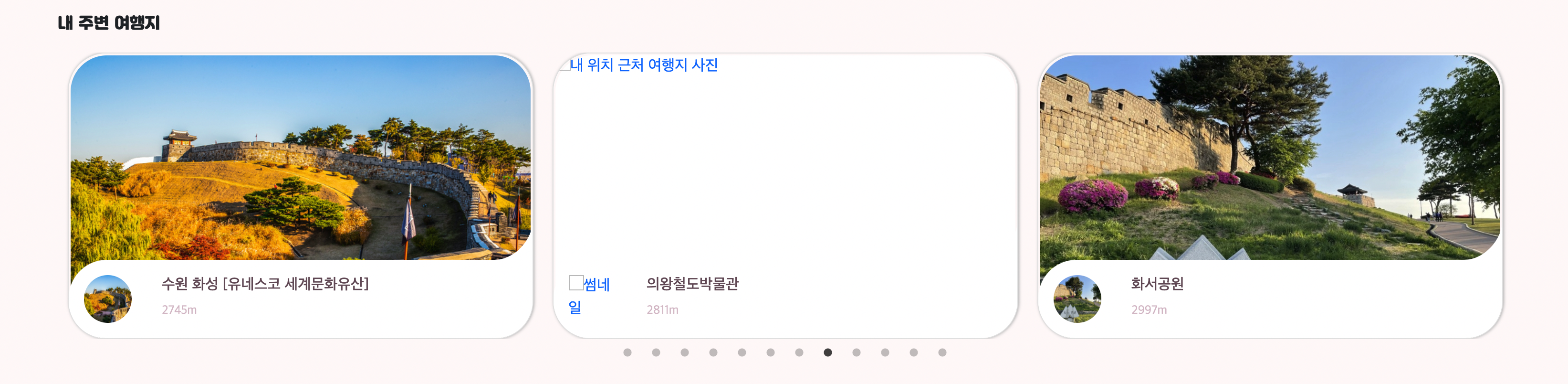
그래서 실행 화면을 봤는데

사진이 나오지 않은 것을 확인할 수 있었다.
한국관광공사 Open Api에서 제공하는 사진 데이터를 사용하는데 안 뜬다.
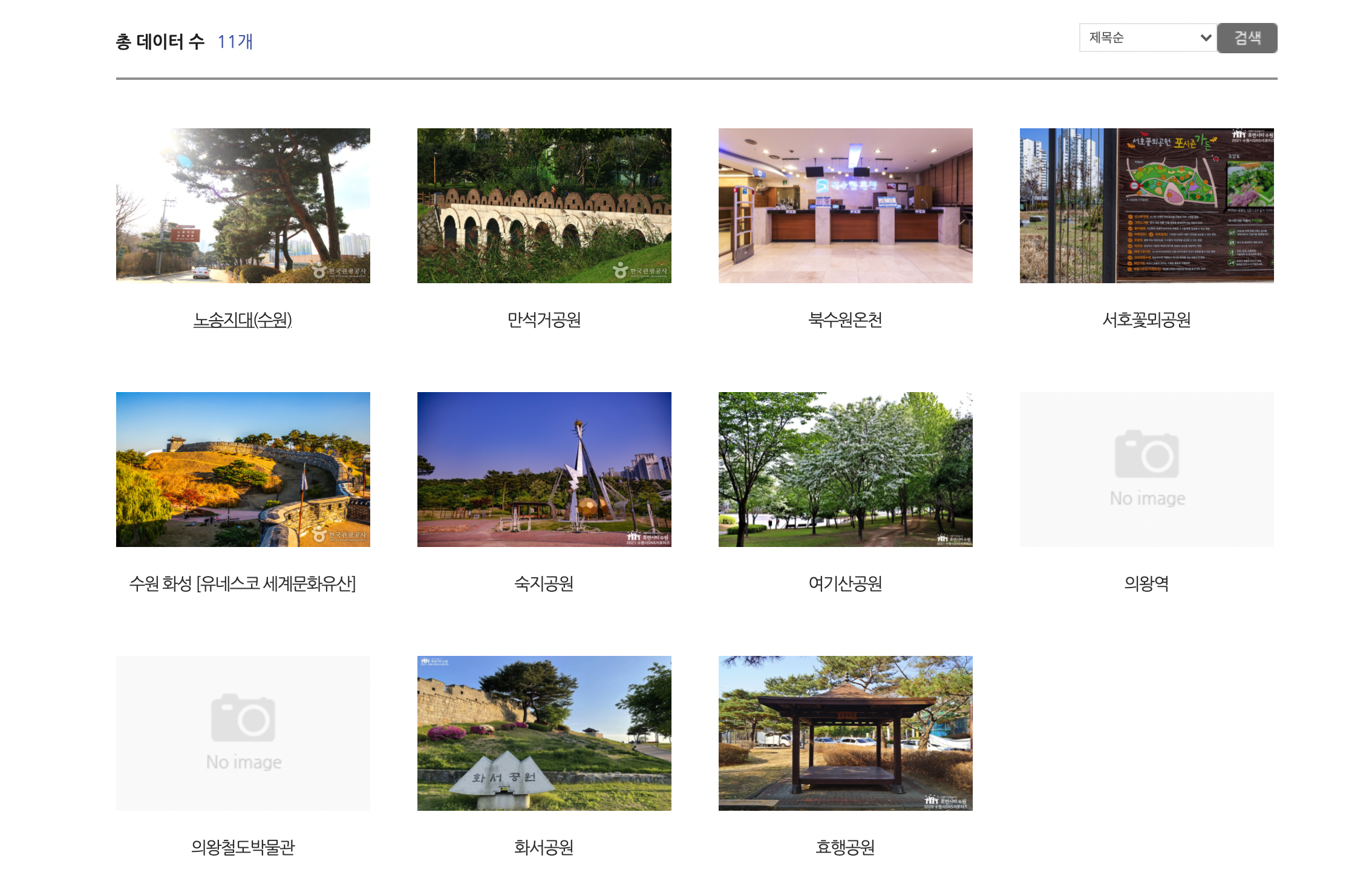
다른 사진들은 잘 나오는데 왜 이거만 안 나올까 해서 사이트에 들어가서 확인해보았다.

아... 사진 리소스가 없는 걸 내가 요청하니까 에러가 뜬 거였구나...
그러면 Open Api에서 제공하는 사진이 없을 때의 예외를 처리해야겠다.
Open API에서 가져온 json 포맷 데이터를 서버로부터 전달 받아 웹 페이지의 일부분만을 갱신하는 코드다.
이는 내가 작성한 Ajax 코드의 일부분이다.
참고: Ajax의 동작원리
for (let i = 0; i < nearList.length; i++) {
let title = nearList[i]['title'];
let address = nearList[i]['addr1'];
let file = nearList[i]['firstimage'];
let distance = nearList[i]['dist'];
let temp_html = `<li style="margin: 0 10px; height: 300px;">
<a href="#" class="card">
<img src="${file}" class="card__image" alt="내 위치 근처 여행지 사진"/>
<div class="card__overlay">
<div class="card__header">
<svg class="card__arc" xmlns="http://www.w3.org/2000/svg">
<path/>
</svg>
<img class="card__thumb" src="${file}" alt="썸네일"/>
<div class="card__header-text">
<h3 class="card__title">${title}</h3>
<span class="card__status">${distance}m</span>
</div>
</div>
<p class="card__description">${address}</p>
</div>
</a>
</li>`;
$('#nearCard').append(temp_html);
}기존에 위와 같이 작성했었다. 따라서 한국관광공사에서 제공하는 사진 데이터가 없어도 아래 코드가 호출했던 것이다.
<img src="${file}" class="card__image" alt="내 위치 근처 여행지 사진"/>
<img class="card__thumb" src="${file}" alt="썸네일"/>이 문제를 해결하기 위해서는 사진이 있나 없나를 확인해서 조건을 다르게 주면 된다.
코드는 아래와 같다.
for (let i = 0; i < nearList.length; i++) {
let title = nearList[i]['title'];
let address = nearList[i]['addr1'];
let file = nearList[i]['firstimage'];
let distance = nearList[i]['dist'];
if (!file) {
file = '../static/img/No-Image.png';
}
let temp_html = `<li style="margin: 0 10px; height: 300px;">
<a href="#" class="card">
<img src="${file}" class="card__image" alt="내 위치 근처 여행지 사진"/>
<div class="card__overlay">
<div class="card__header">
<svg class="card__arc" xmlns="http://www.w3.org/2000/svg">
<path/>
</svg>
<img class="card__thumb" src="${file}" alt="썸네일"/>
<div class="card__header-text">
<h3 class="card__title">${title}</h3>
<span class="card__status">${distance}m</span>
</div>
</div>
<p class="card__description">${address}</p>
</div>
</a>
</li>`;
$('#nearCard').append(temp_html);
}한국관광공사에서 제공하는 사진 데이터가 없으면 "No Image" 라는 문구가 적힌 사진이 뜨게 했다.
이렇게 코드를 수정하니까 404 Not Found 에러가 사라졌다!