팀 프로젝트의 주제를 정할 때 현재 위치를 가져오는 기능을 사용하자는 이야기가 나와서, 인터넷 검색을 통해 HTML5에 도입된 자바스크립트의 Geolocation API를 사용했다. 하지만 AWS EC2에 배포를 하고 난 후에 심각한 문제를 알게 되었다. 바로 Geolocation API의 HTTP 환경에서의 사용 지원 중단!
크롬 50 버전부터 위치 정보가 노출 되면 심각한 프라이버시의 문제가 생길 수 있기 때문에 보안 상의 문제로 HTTP에 보안 요소를 추가한 HTTPS에만 사용이 가능하게 했다.
네이버 지도 개발 문서에 나온 것처럼 http:// localhost에서는 사용이 가능했다. 우리가 localhost로 테스트 해왔듯이...
그래서 인터넷을 엄청 찾아봤다. 일단 가장 중점적으로 본 것은 무료로 할 수 있는 방법! 아직 실서비스화를 하지 않기 때문에 무료로 해결하는 방법 찾는 것을 우선시했다.
첫 번째 방법은 Let's Encrypt에서 Certbot 프로그램을 통해 SSL 인증서를 무료로 받을 수 있는데, 추가로 Nginx로 설정을 하면 HTTPS로 웹사이트에 접속할 수 있는 방법이다.
인터넷에서 여러 글들을 보고 하는 도중에 잘못된 요청을 계속 보내버리는 바람에 한 주에 보낼 수 있는 요청 양을 넘겨버렸다. 그래서 나는 내일까지 AWS에 올려야 되기 때문에 어쩔 수 없이 다른 방법을 찾아봤다.
두 번째 방법은 ACM(AWS Certificate Manager)과 내가 가지고 있는 도메인과 Cloudflare를 적절히 이용해 HTTPS 환경으로 접속을 가능하게 해주는 방법이다. 거의 하늘이 내린 동아줄을 잡는 심정으로 구글링을 하는데 운이 좋게 나와 상황이 같은 분의 글을 봤다. 이 분의 글을 보며 하나씩 따라했고, 어려웠지만 해보면서 AWS, 도메인, 네임 서버 등 흐름에 대해 더 가까워진 느낌이 들었다.
이 분은 탄력적 IP를 사용하셨지만, 나는 예전에 인스턴스를 종료했는데도 탄력적 IP 설정을 끄지 않아 비용이 나온 적이 있었던 적 이후로 잘 사용하지 않는다... 이 분은 Freenom에서 도메인을 얻으셨지만 나는 예전에 가비아에서 싸게 주고 산 도메인이 있기 때문에 가비아를 이용했다.
ACM(AWS Certificate Manager)에서 SSL/TLS 인증서를 발급 받기 위해 DNS 검증을 했고, 가비아 DNS 설정에서 레코드에 ACM의 인증을 위한 값을 추가했다.
검증에 성공했으면 CloudFlare의 무료 버전을 사용하면 된다. 기존 가비아 네임 서버에서 CloudFlare의 네임 서버로 전환할 수 있다. (가비아 네임 서버 설정 방법, My가비아 ➡️ 도메인 통합 관리툴 ➡️ 도메인 정보 변경 ➡️ 해당 도메인 체크 ➡️ 네임서버 클릭) CloudFlare 네임 서버로 전환 요청을 할 때 항상 HTTPS 사용 옵션이 있는데 이를 체크하면 된다! 시간이 지나면 전환에 성공했다는 이메일이 날아온다.
그럼 AWS의 로드 밸런싱을 사용하면 된다. 로드 밸런서 구성, 보안 설정 구성, 보안 그룹 구성, 라우팅 구성, 대상 등록을 해서 로드 밸런서를 생성했으면 DNS 이름이 나오는데 이를 Cloudflare DNS 설정에 추가하면 된다.
이러면 끝이다. 내 도메인으로 접속하면 HTTPS 보안 연결이 사용되었다고 뜨는 것을 확인할 수 있다.
참고
Chinsung. “EC2 Web App HTTPS 적용하기.” 친성의 블로그, 4 Aug. 2021, https://chinsun9.github.io/2020/10/30/ec2-web-app-https-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B0/.
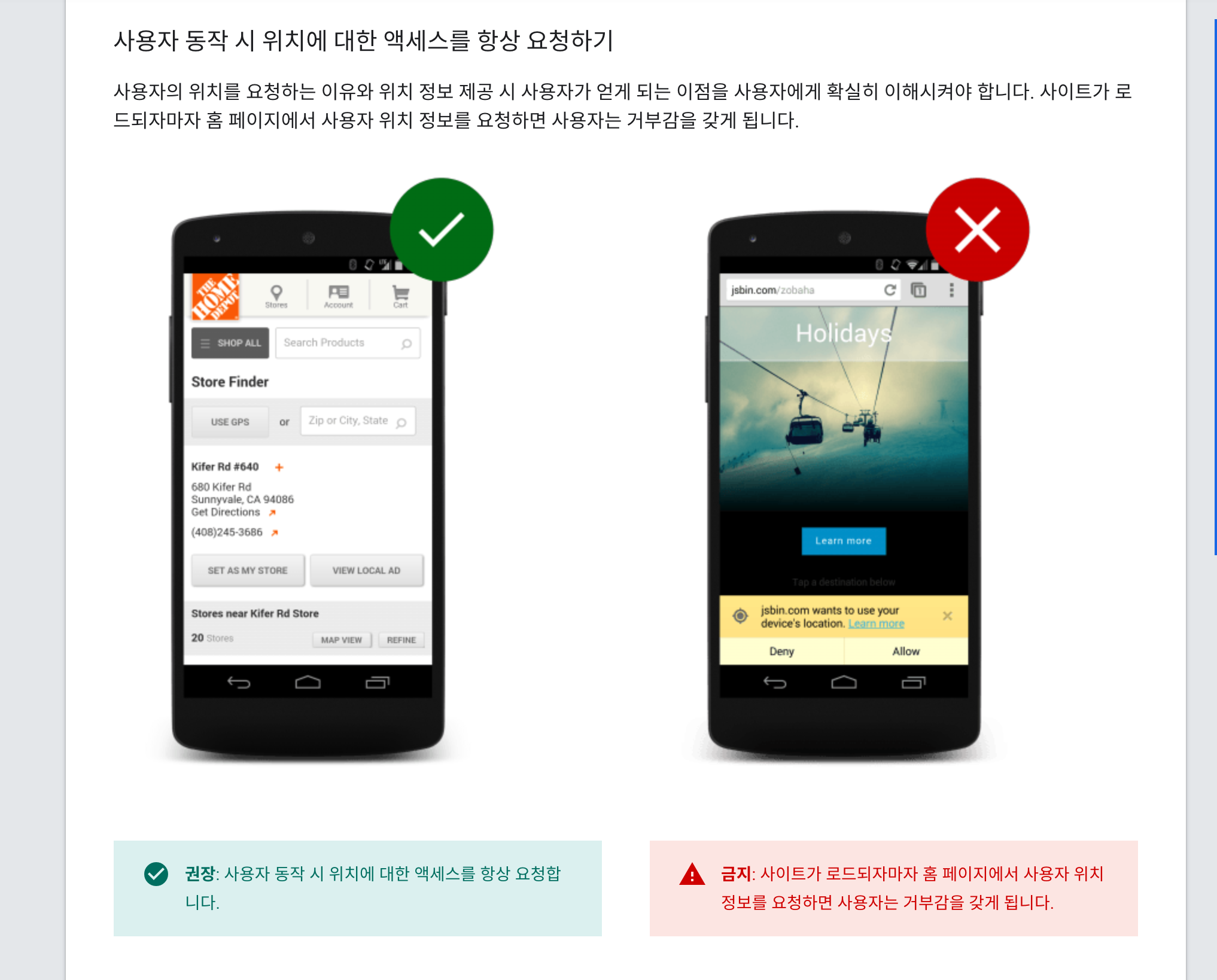
마지막으로 Geolocation Api에 대해 찾아볼 때 좋은 글을 본 것 같아 적어 놓으려 한다. 뜬금 없지만 사용자 측면에서 접근해서 전략을 잘 짠듯한 느낌이 들어서 가져와 봤다.