ViewTest1
startActivityForResult, registerForActivityReslut
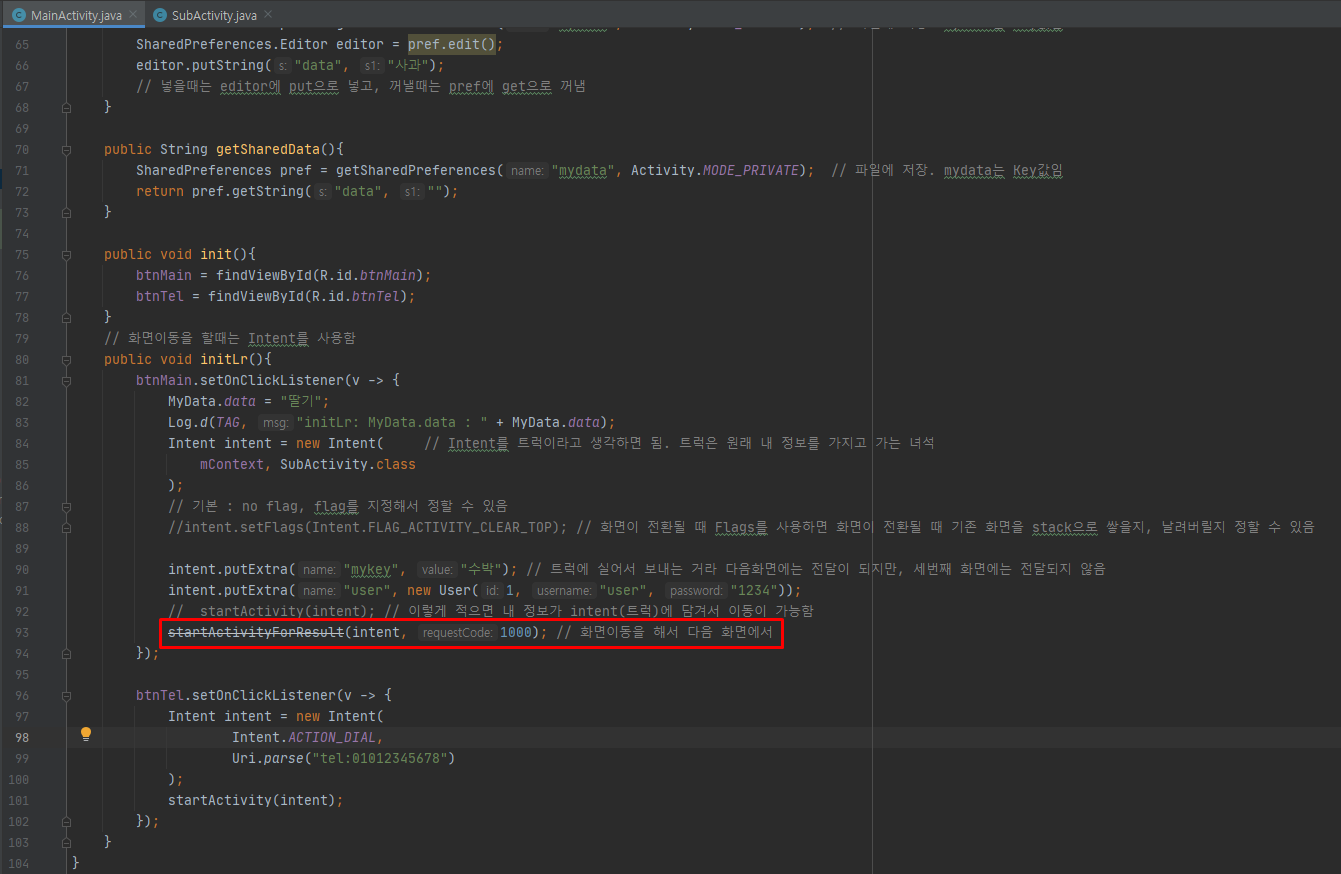
- startActivityForResult를 추가해서 intent를 넣고, requestCode로 1000을 줍니다.
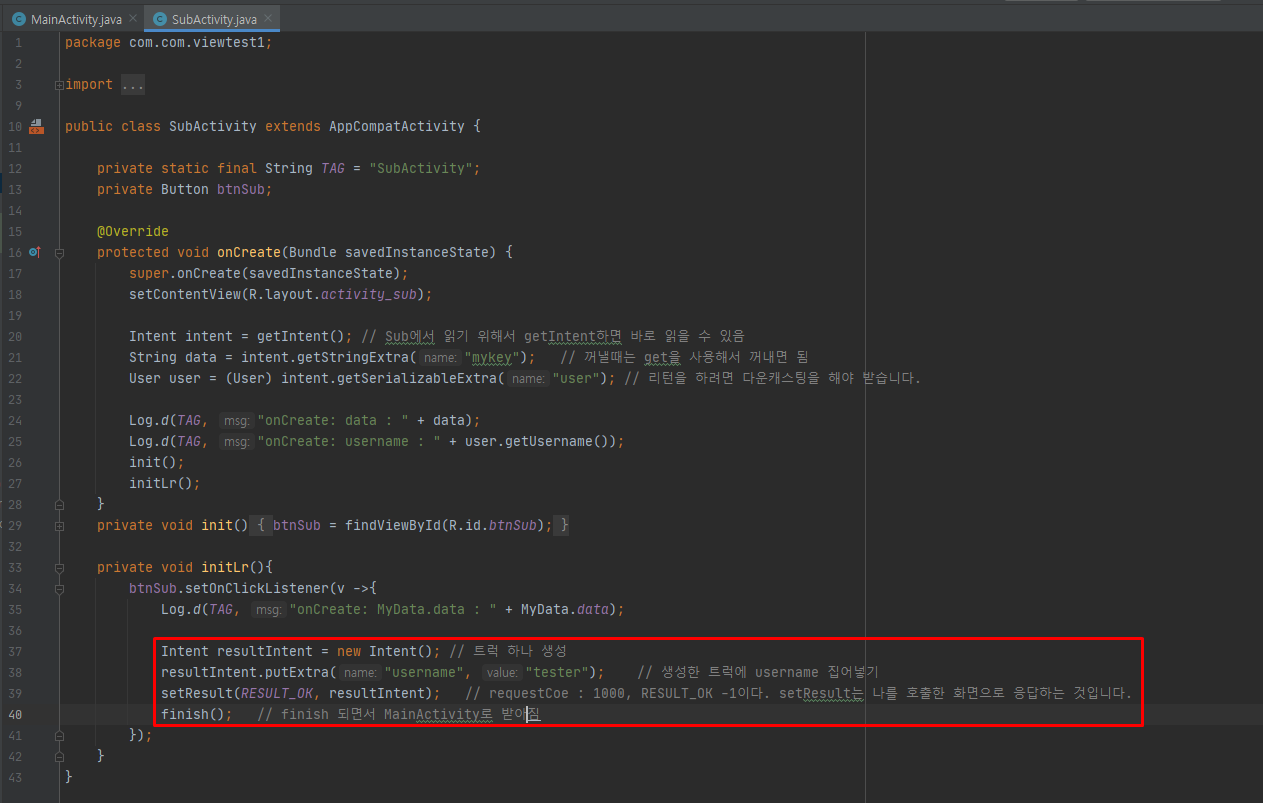
- SubActivity의 ininLr에서 트럭(resultIntent)을 새로 하나 생성한 후 resultCode와 username을 담아줍니다.
- finish( )가 되면서 MainActivity로 resultIntent 값을 넘겨줌
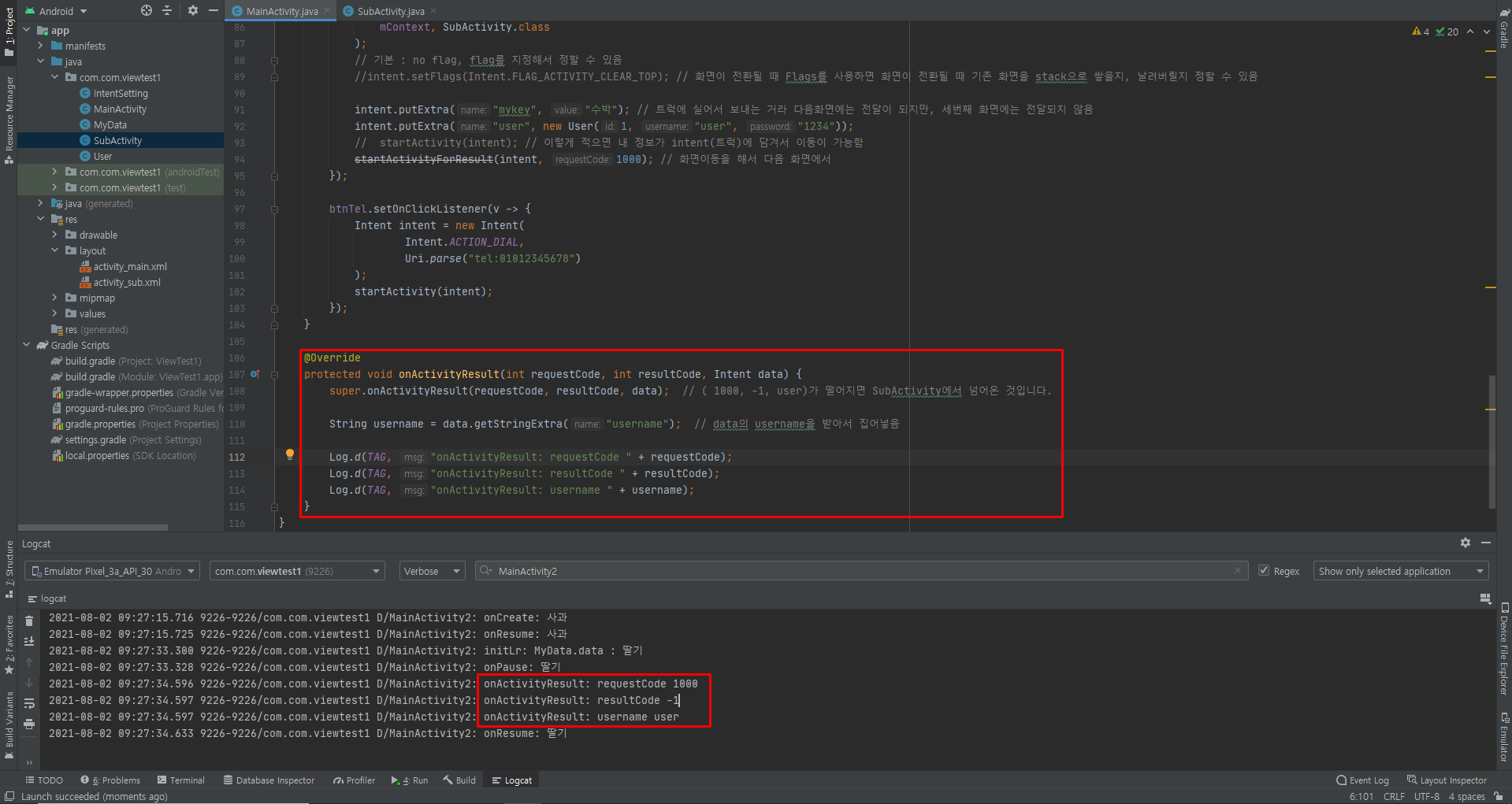
- onActivityResult를 선언한 후 여기에 (1000, -1, user)가 떨어지면 SubActivity에서 넘어온 것입니다.
- username을 새로 선언해서 data의 username을 받아서 집어넣습니다.
- logd를 이용해서 넘어온 코드를 확인해봅니다.
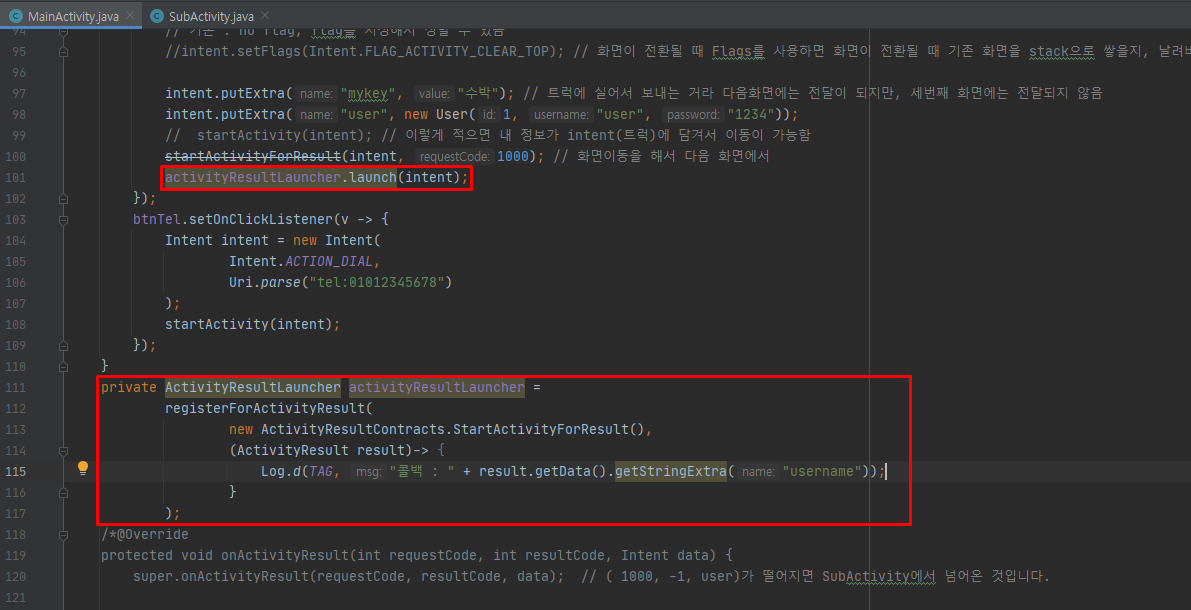
- startActivityForResult보다 registerForActivityReslut를 사용하는게 좋습니다.
- registerForActivityReslut를 사용하기 위해 코드를 작성합니다.
- 구글링하기 전에 문서를 읽어보고 판단하는게 좋습니다.
NavEx01
프로젝트 생성
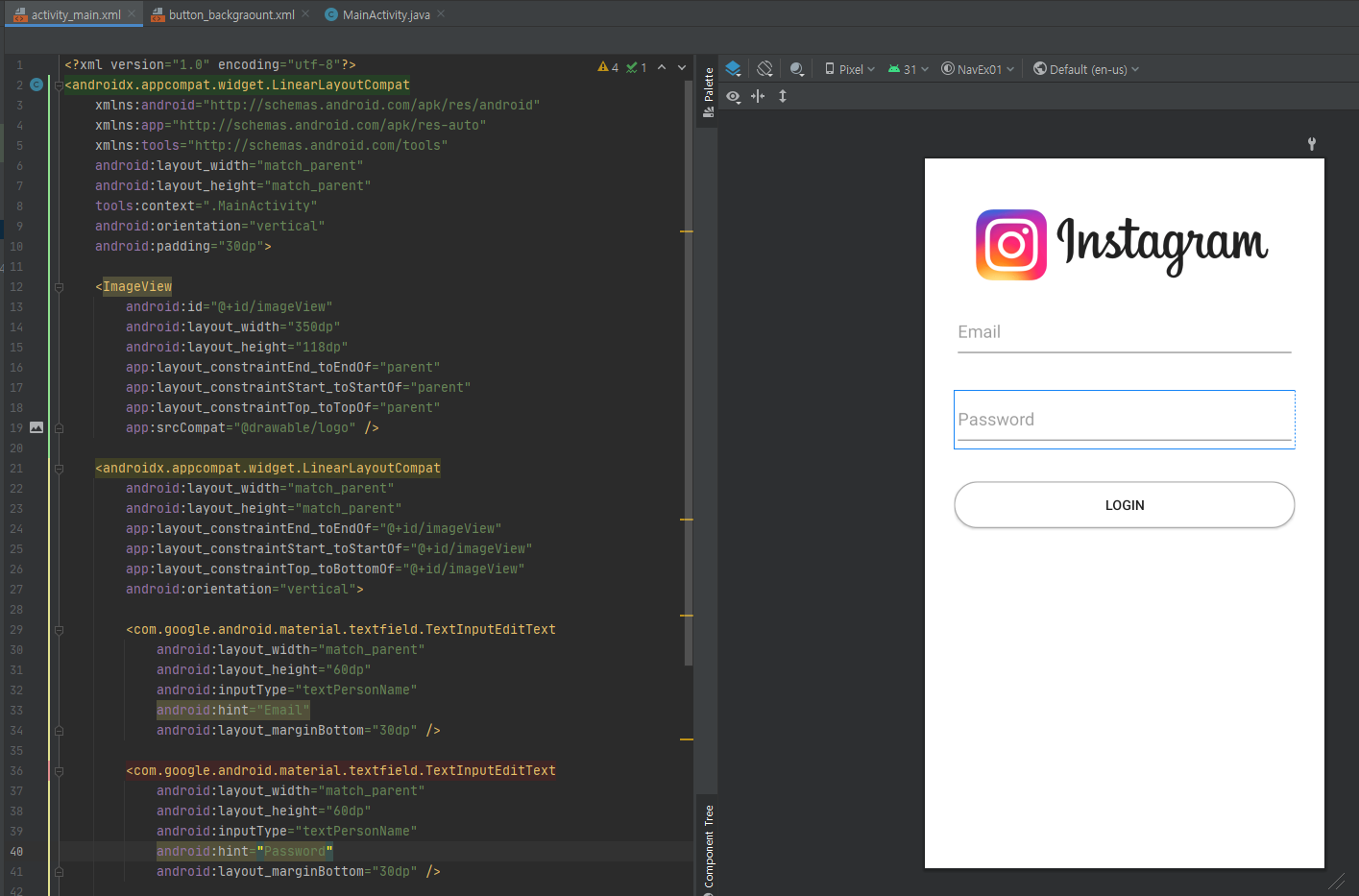
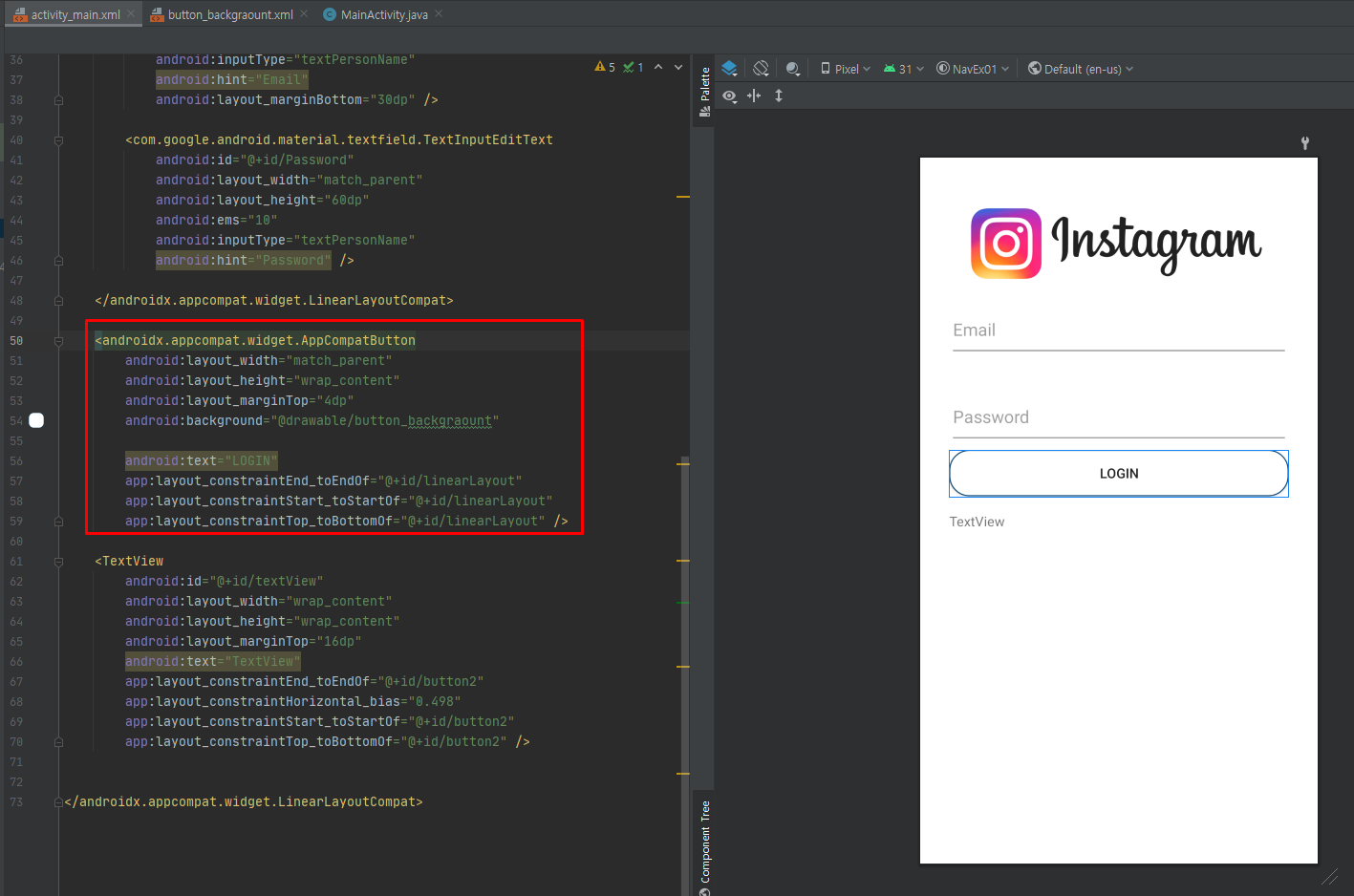
인스타그램 첫 화면 디자인
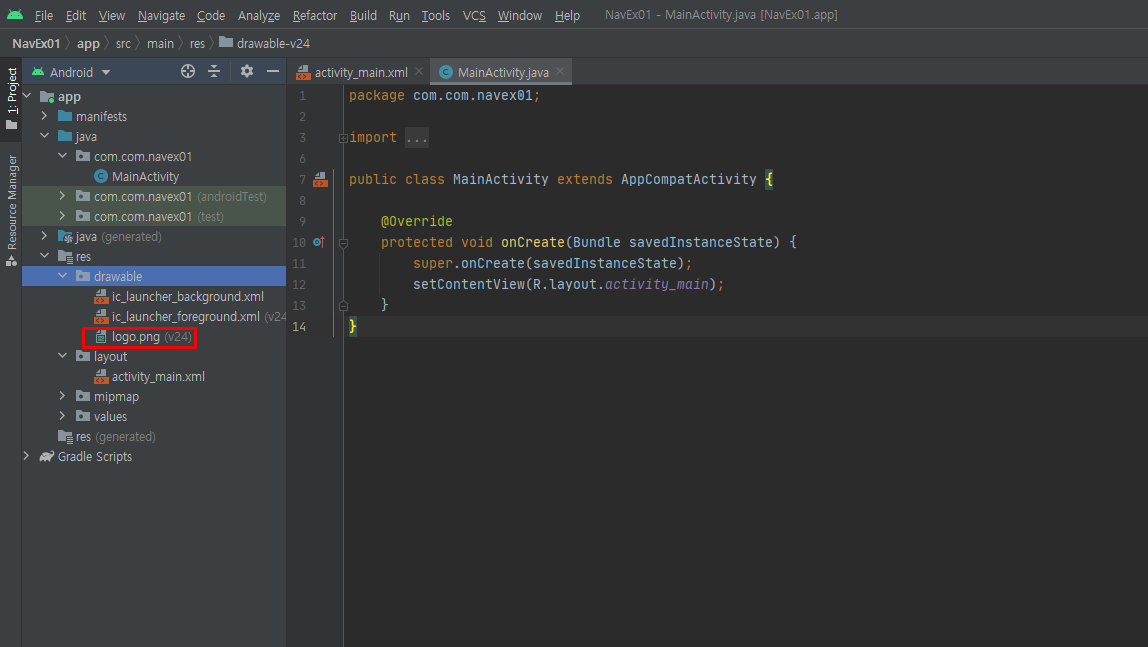
- 인스타그램 로고를 구글링해서 drawalbe에 추가해줍니다.
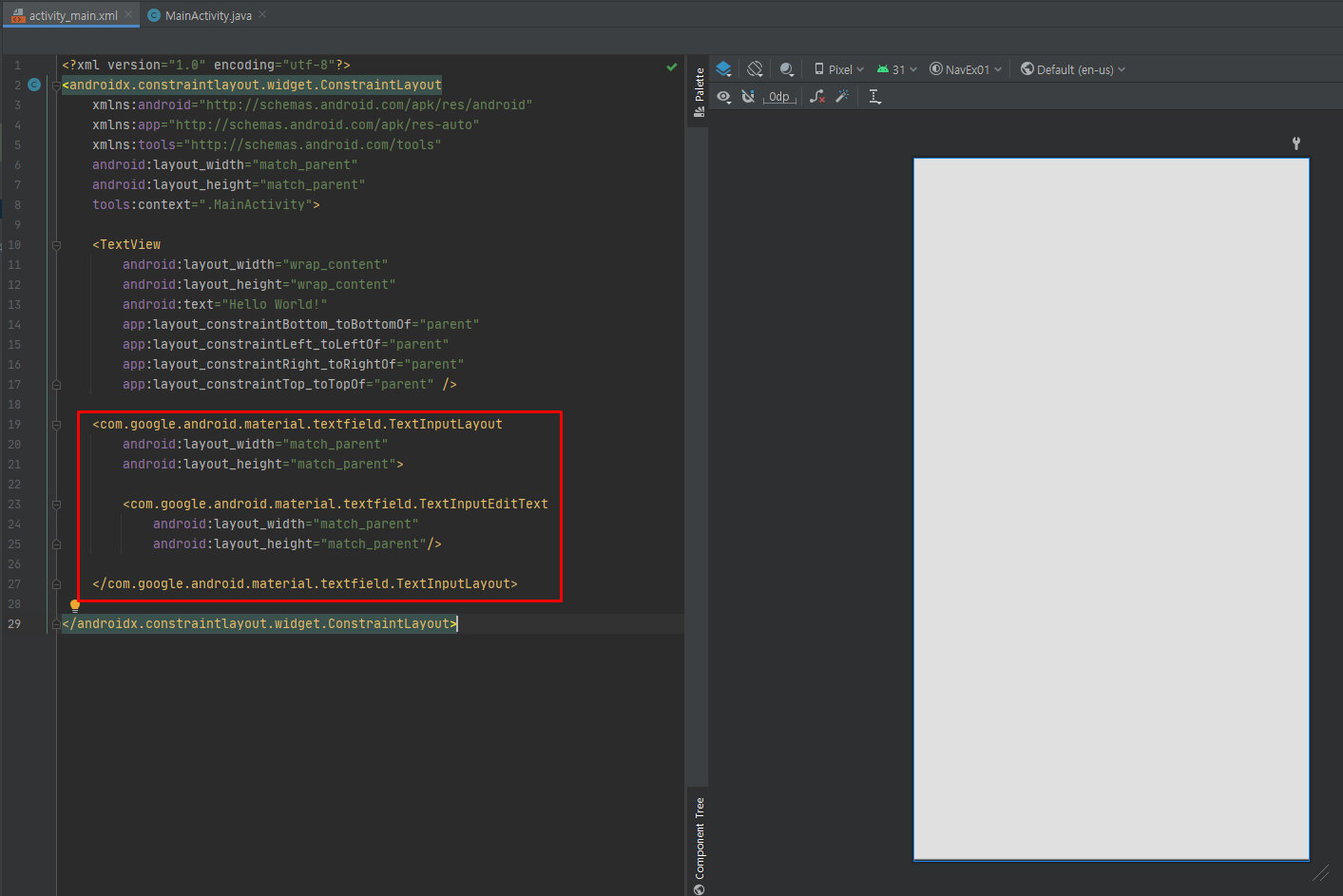
- TextInputLayout안에 TextInputEditText를 넣어서 사용해야 합니다.
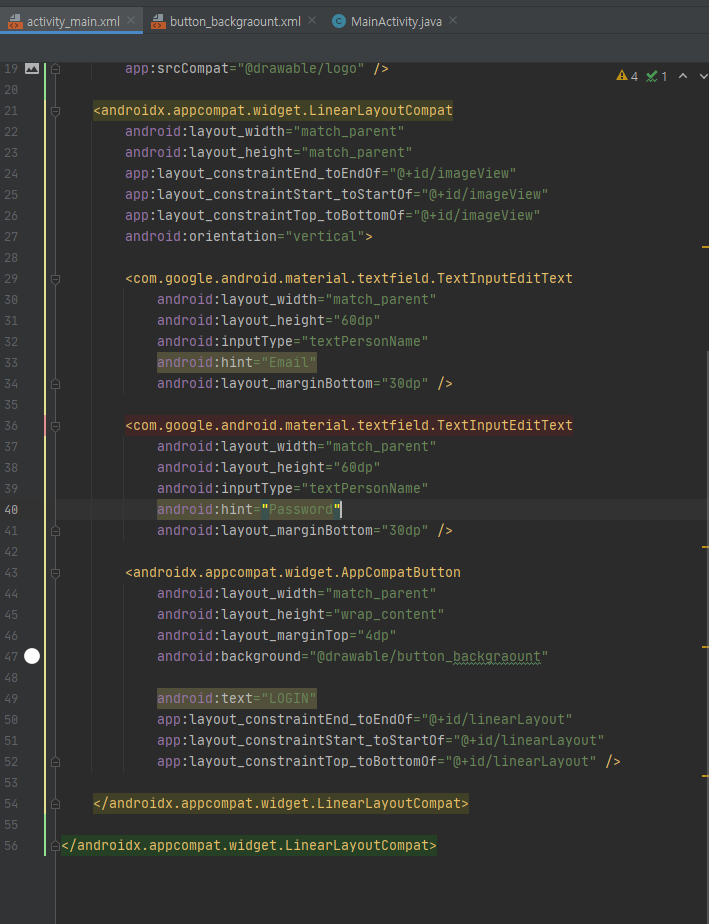
- 코드를 작성해줍니다.
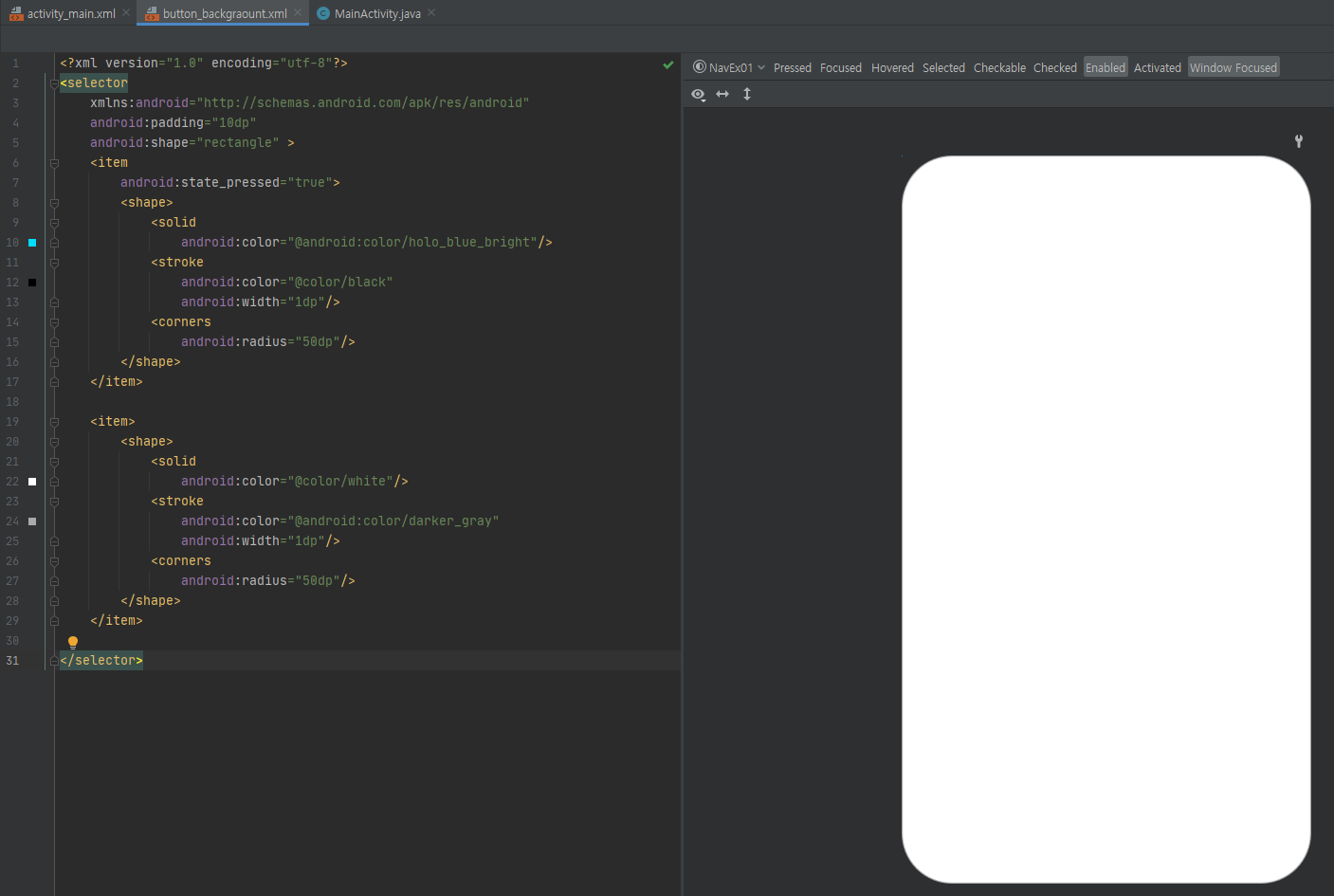
- 버튼 관련 커스텀마이징은 xml로 따로 작성해줍니다.
- 버튼을 커스텀마이징하려면 AppCompatButton을 써야합니다.
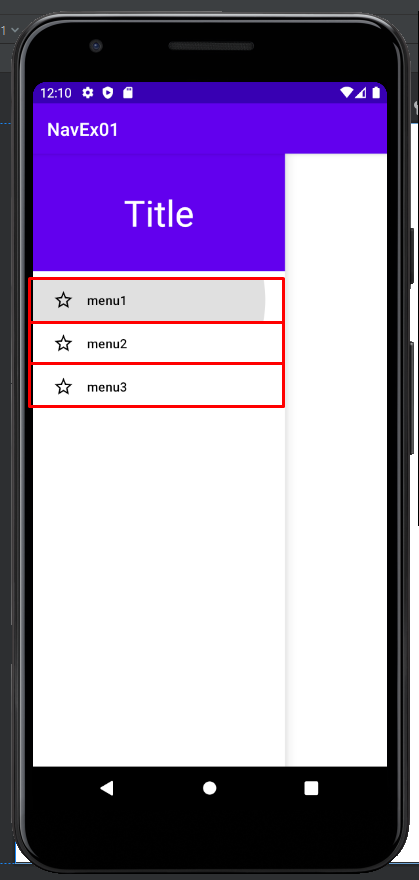
Nav 디자인
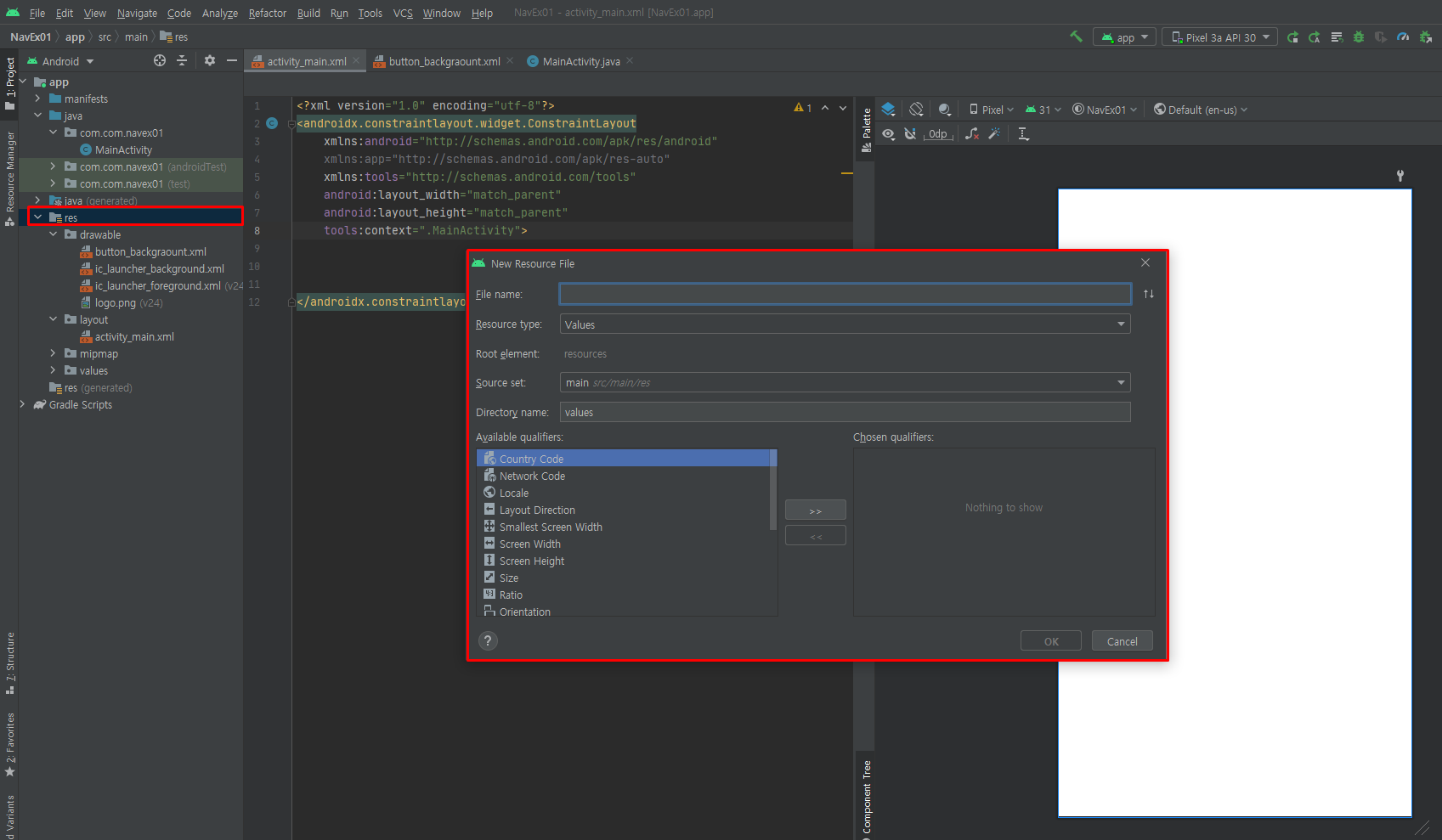
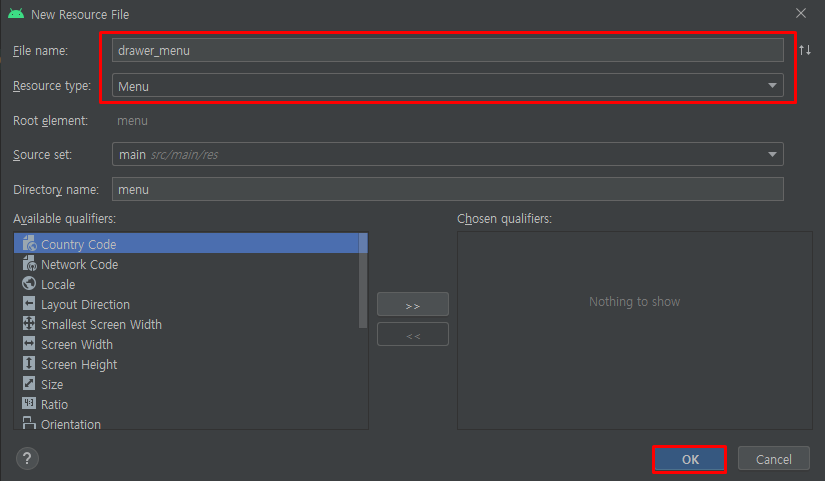
- res에서 새로운 Resource file을 만듭니다.
- type을 Menu로 지정해서 만들어줍니다.
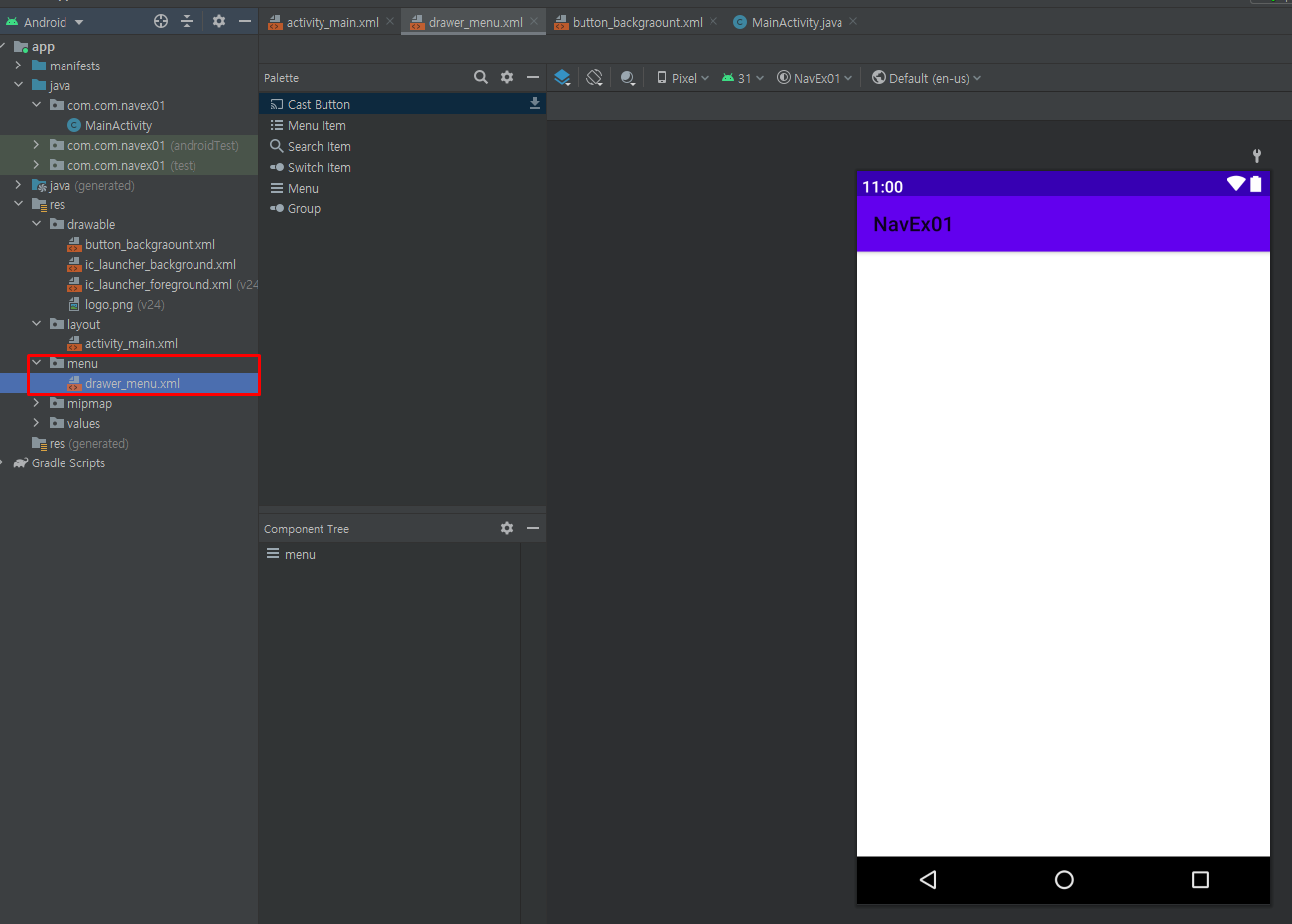
- 새로운 파일이 menu 폴더에 생성되었음을 확인할 수 있습니다.
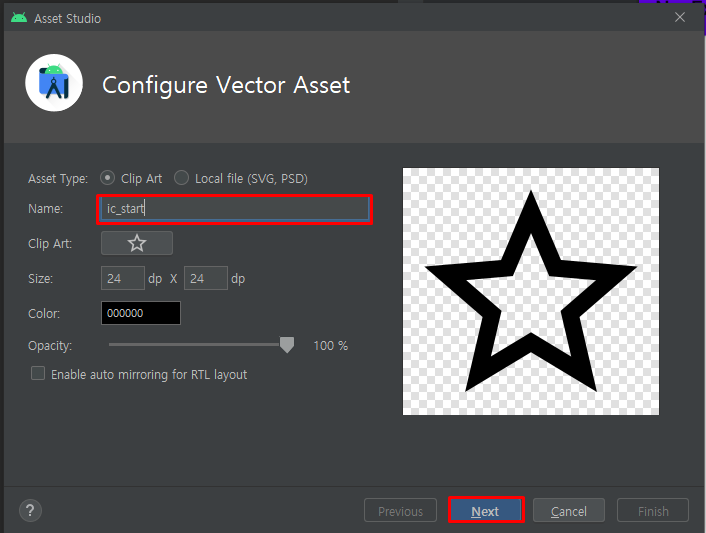
- vertor 이미지를 하나 새로 추가해줍니다.
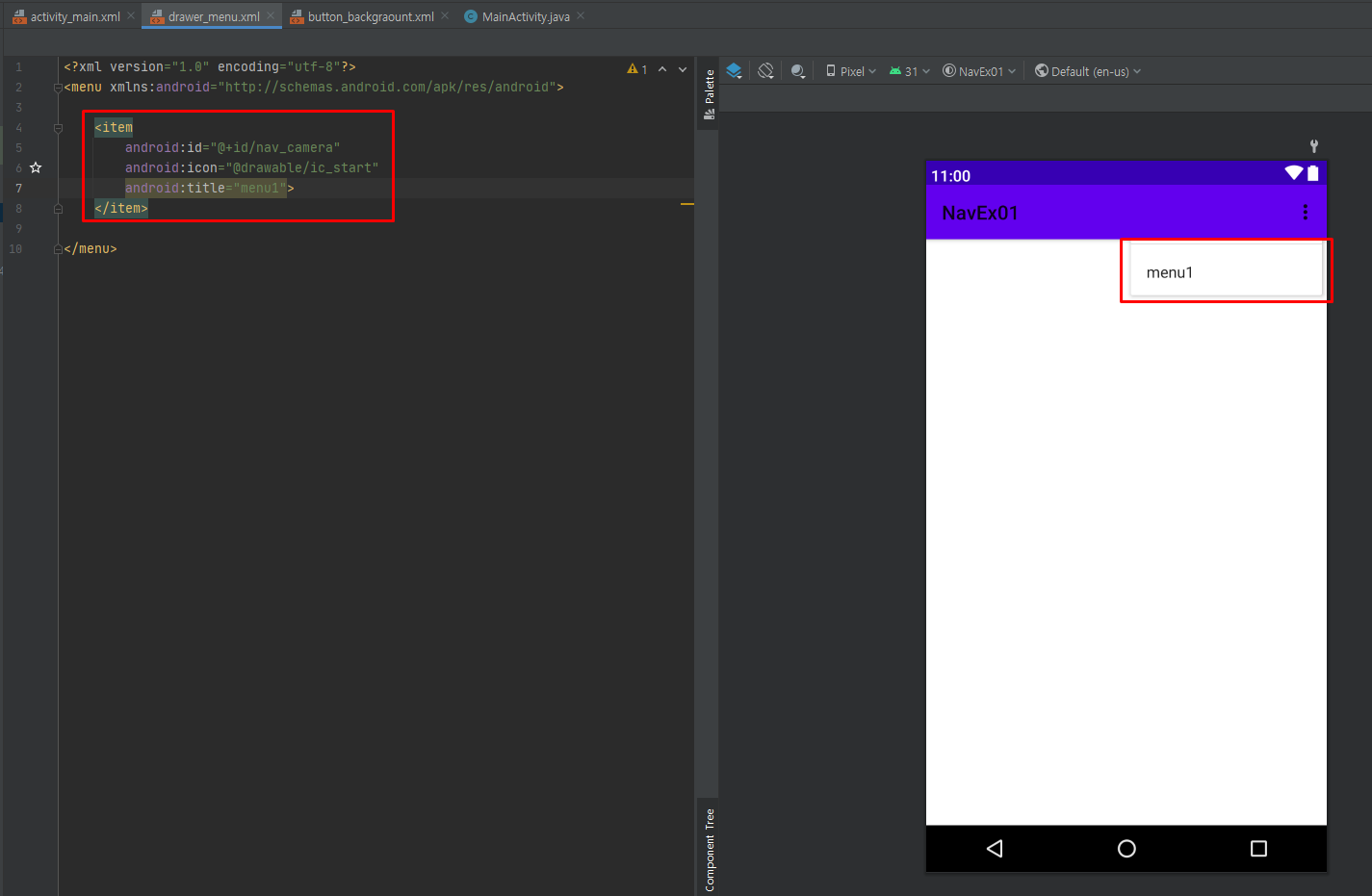
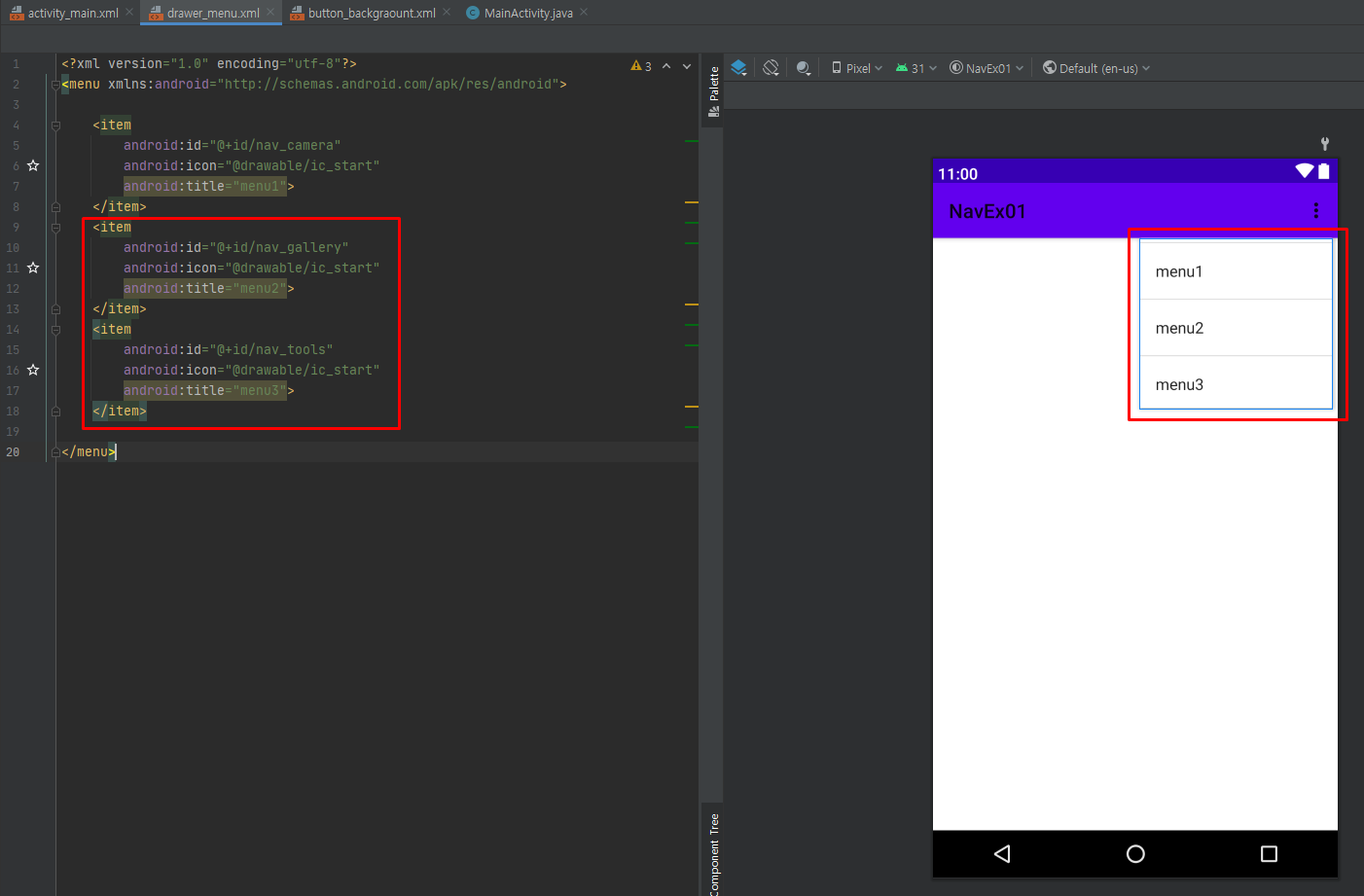
- item을 이욯애서 menu1을 작성해줍니다.
- menu2와 menu3을 추가해줍니다.
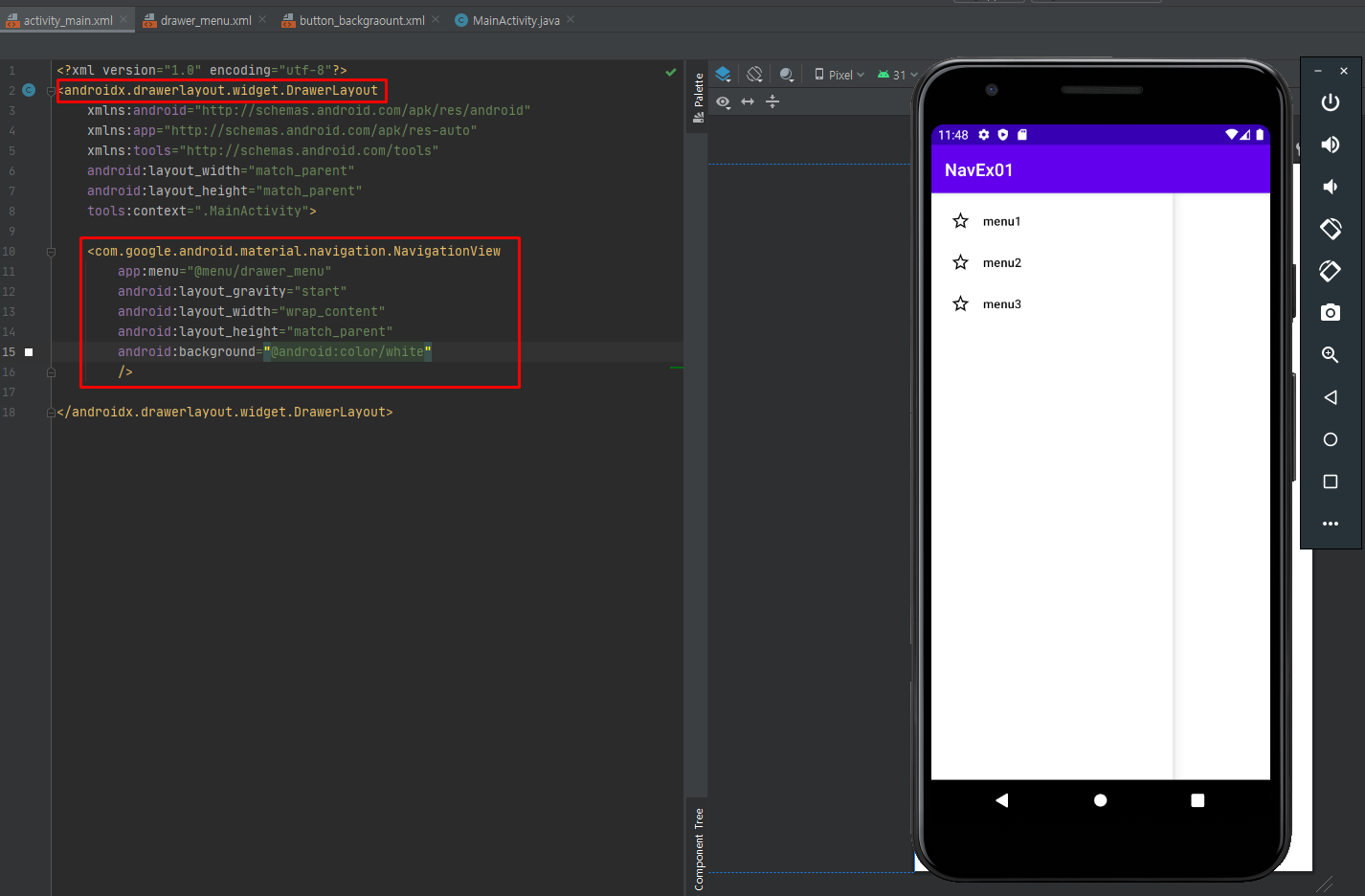
- activity_main에서 Layout을 DrawerLayout으로 잡아줍니다.
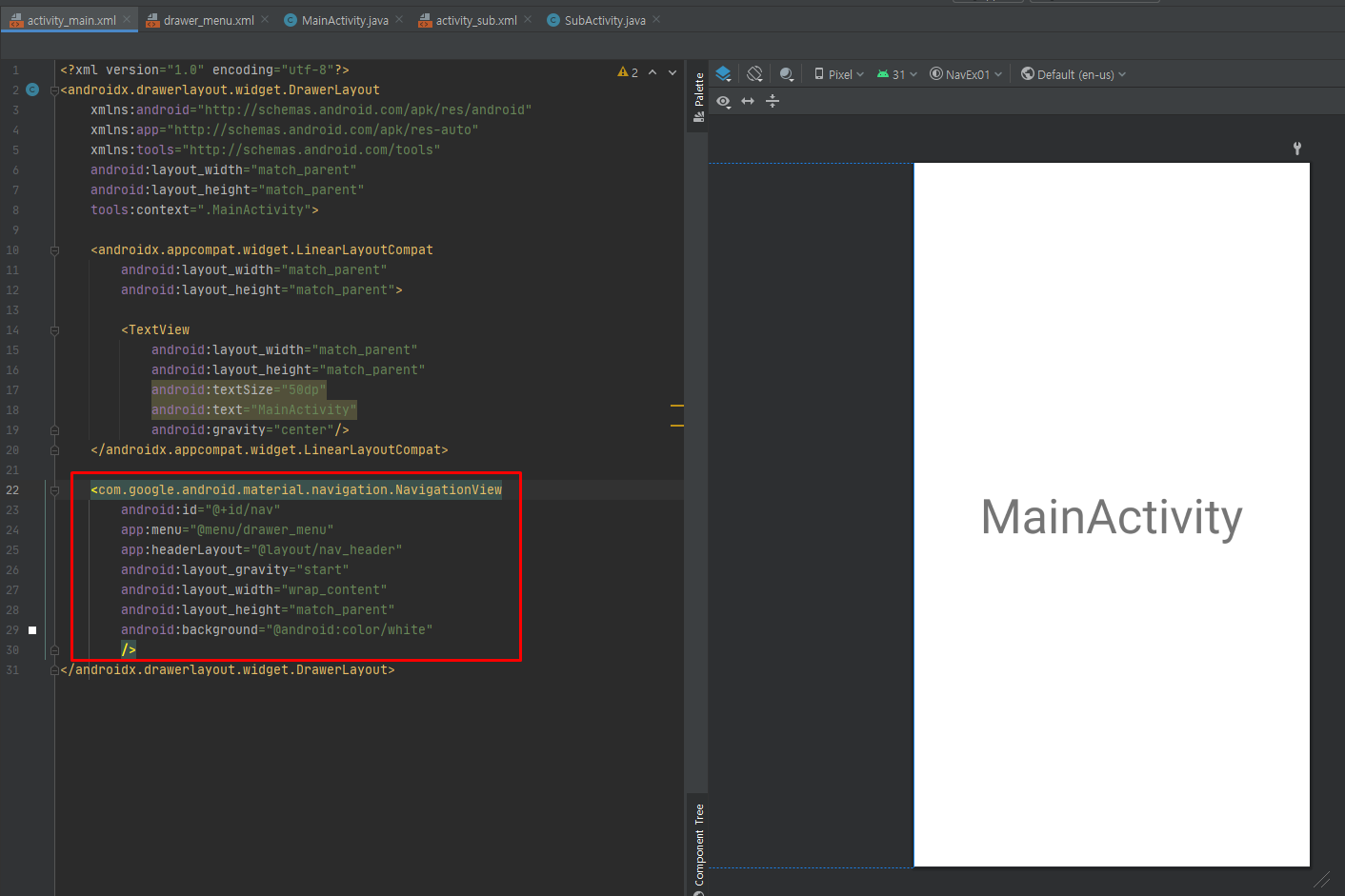
- NavigationView를 사용해서 디자인을 합니다.
- app:menu를 이용하면 미리 만들어둔 menu를 사용할 수 있습니다.
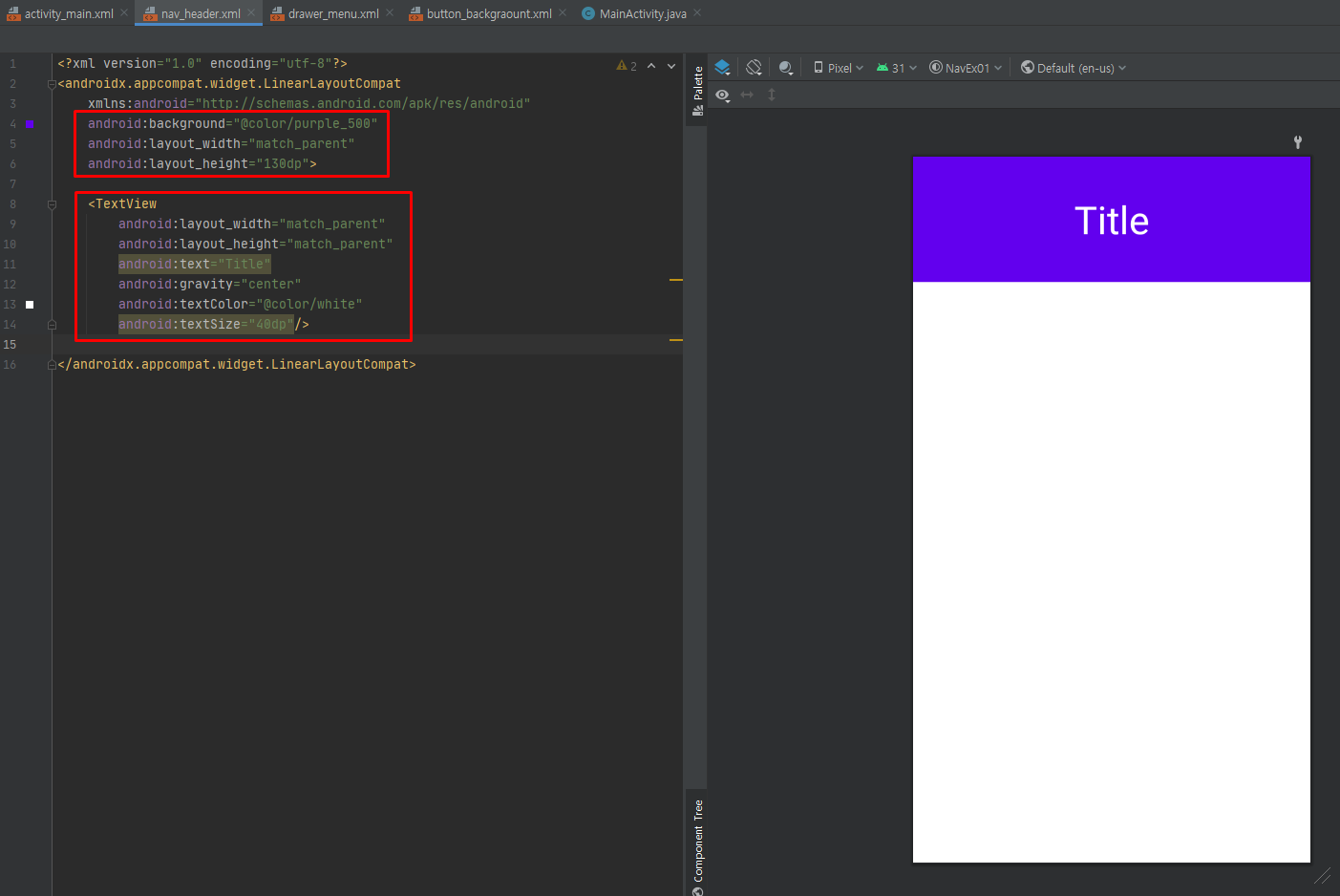
- nav_header를 layout 폴더에 새로 생성해서 TextView로 만들어줍니다.
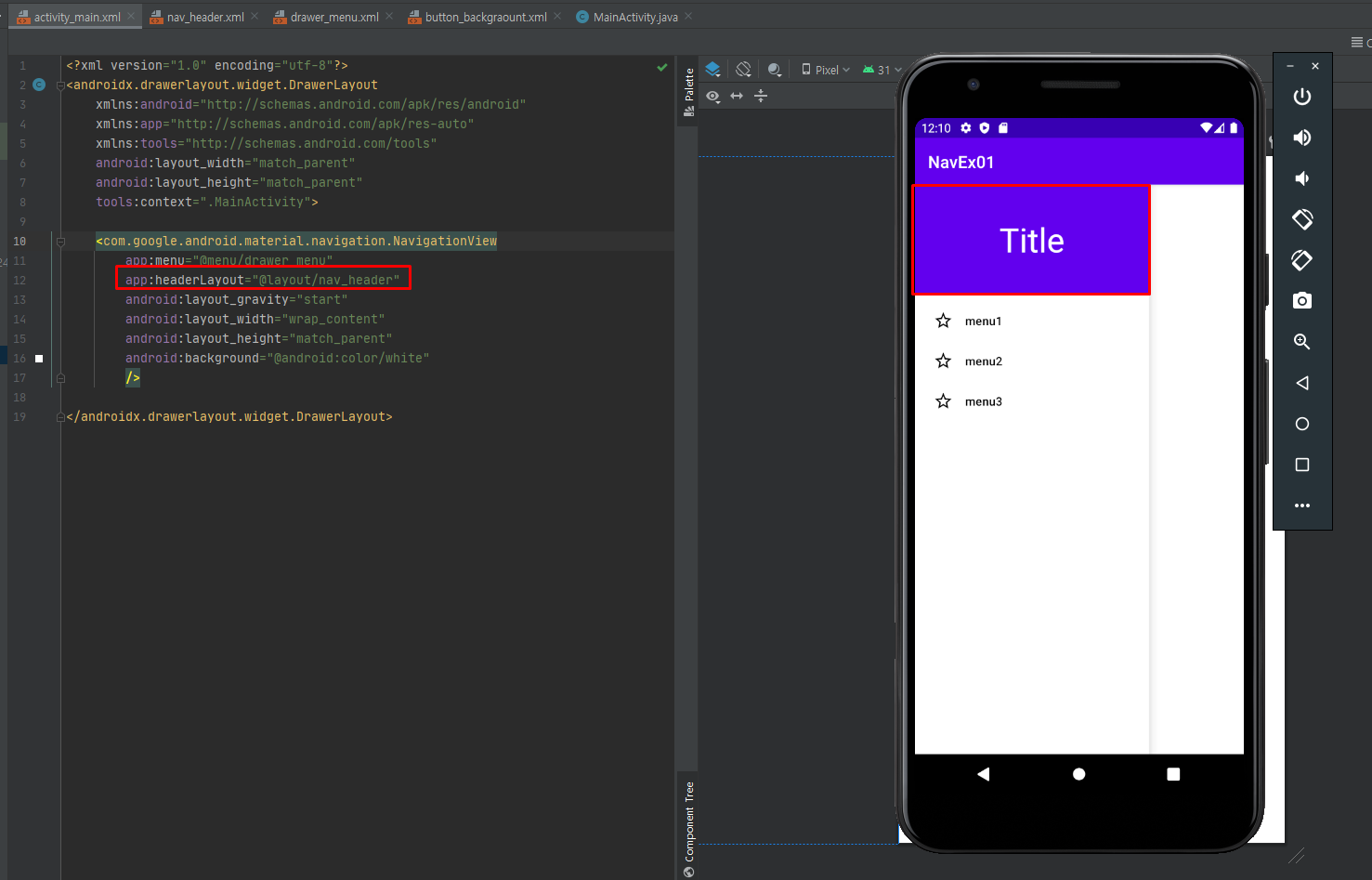
- activity_main에 Navigation에 headerlayout으로 추가해주면 적용이 됩니다.
- menu를 클릭했을 때 화면이동을 하려면 intent를 걸어줘야 합니다.
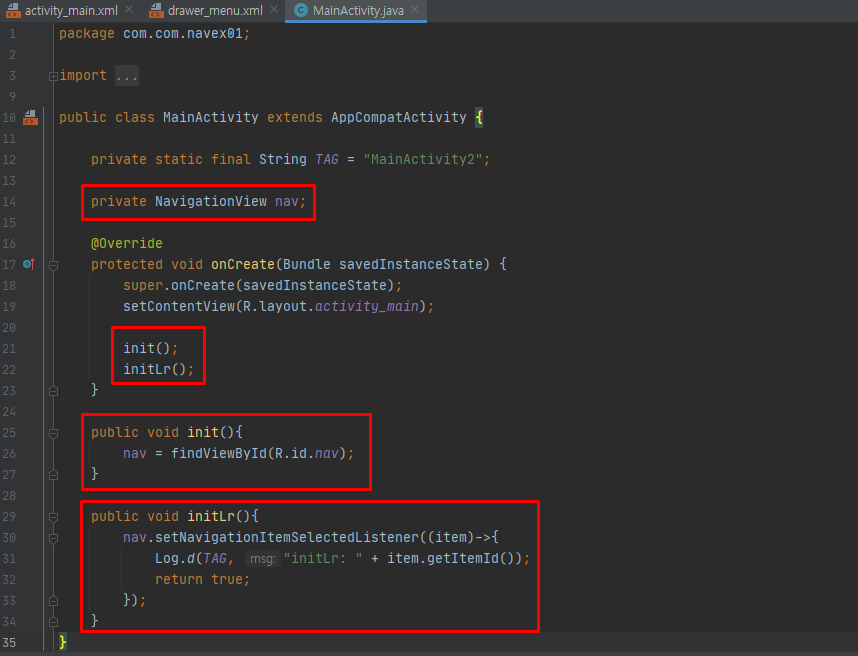
- MainActivity에서 우선 log를 찍어봐야합니다.
- nav를 찾아준 뒤 log를 찍어봅니다.
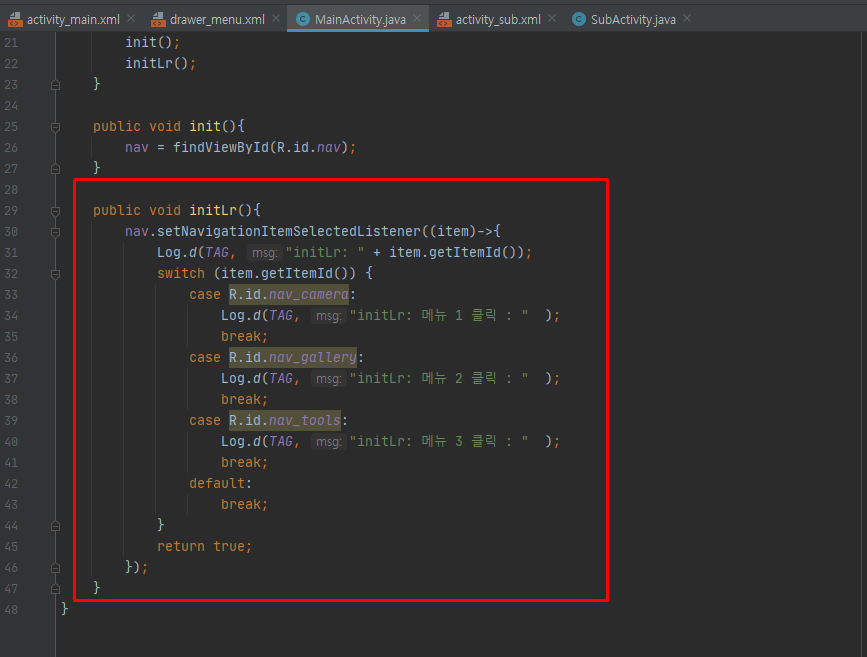
- initLr에서 switch로 메뉴 클릭을 찍어봅니다.
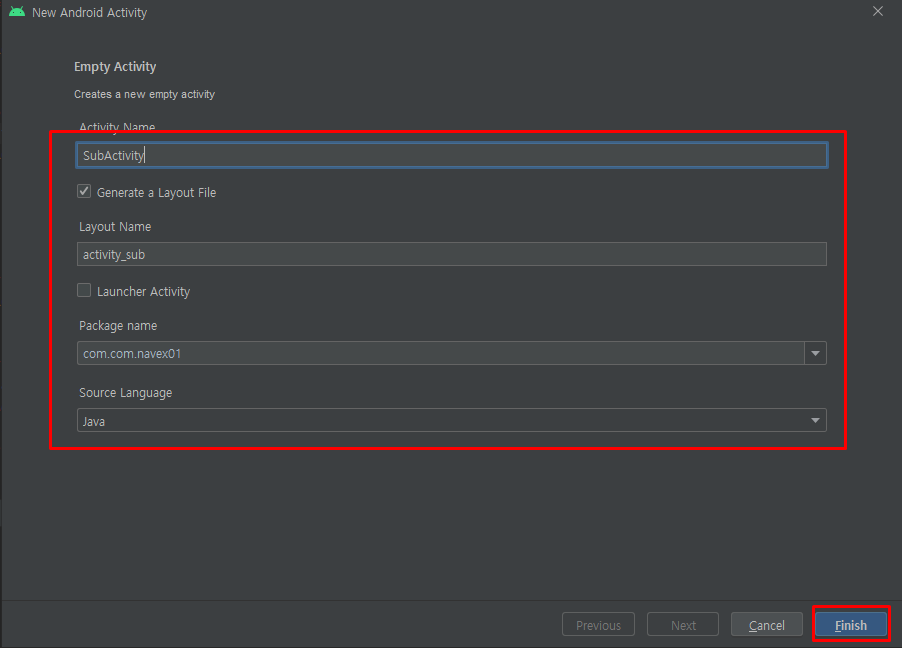
- SubActivity를 Activity를 이용해서 만듭니다.
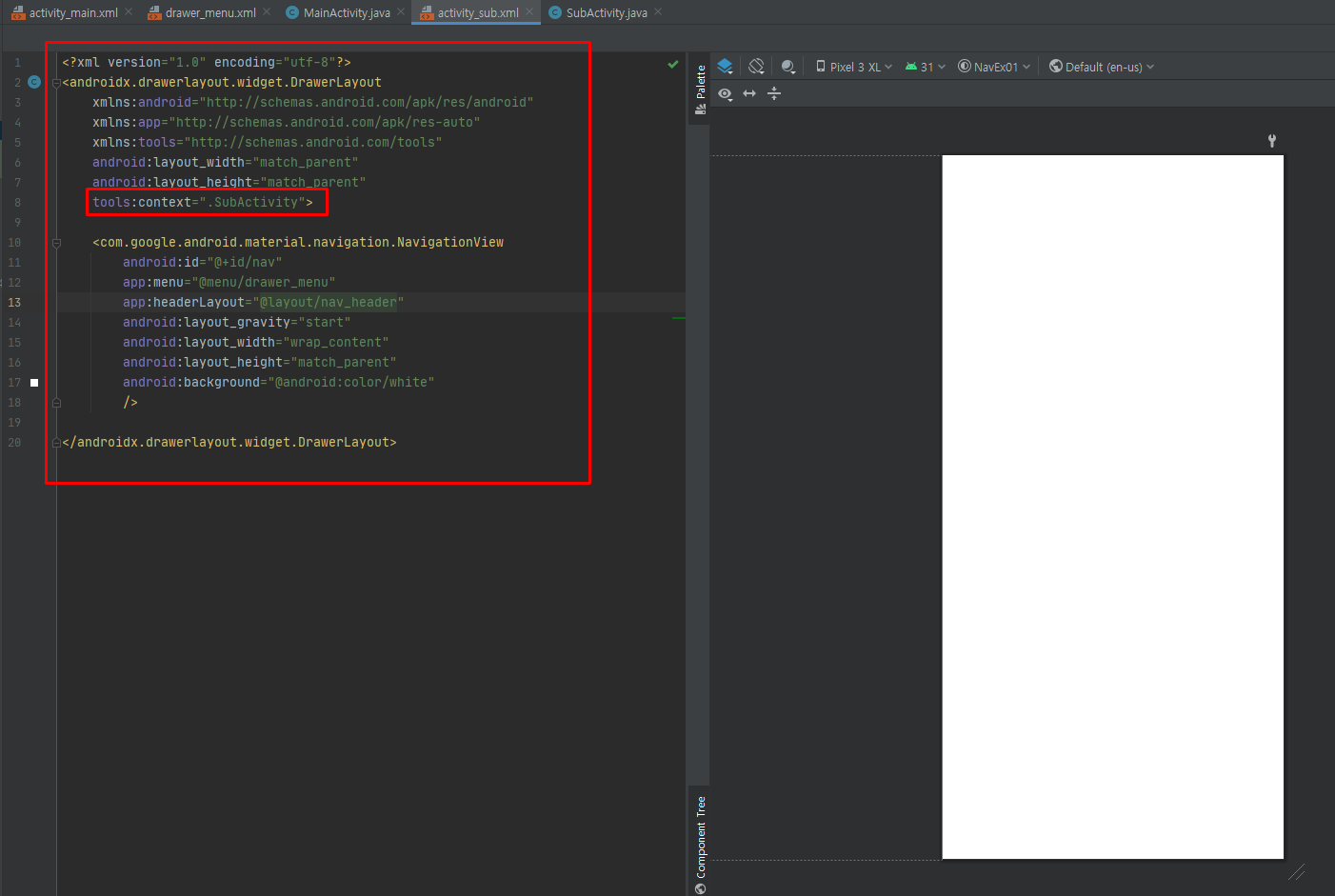
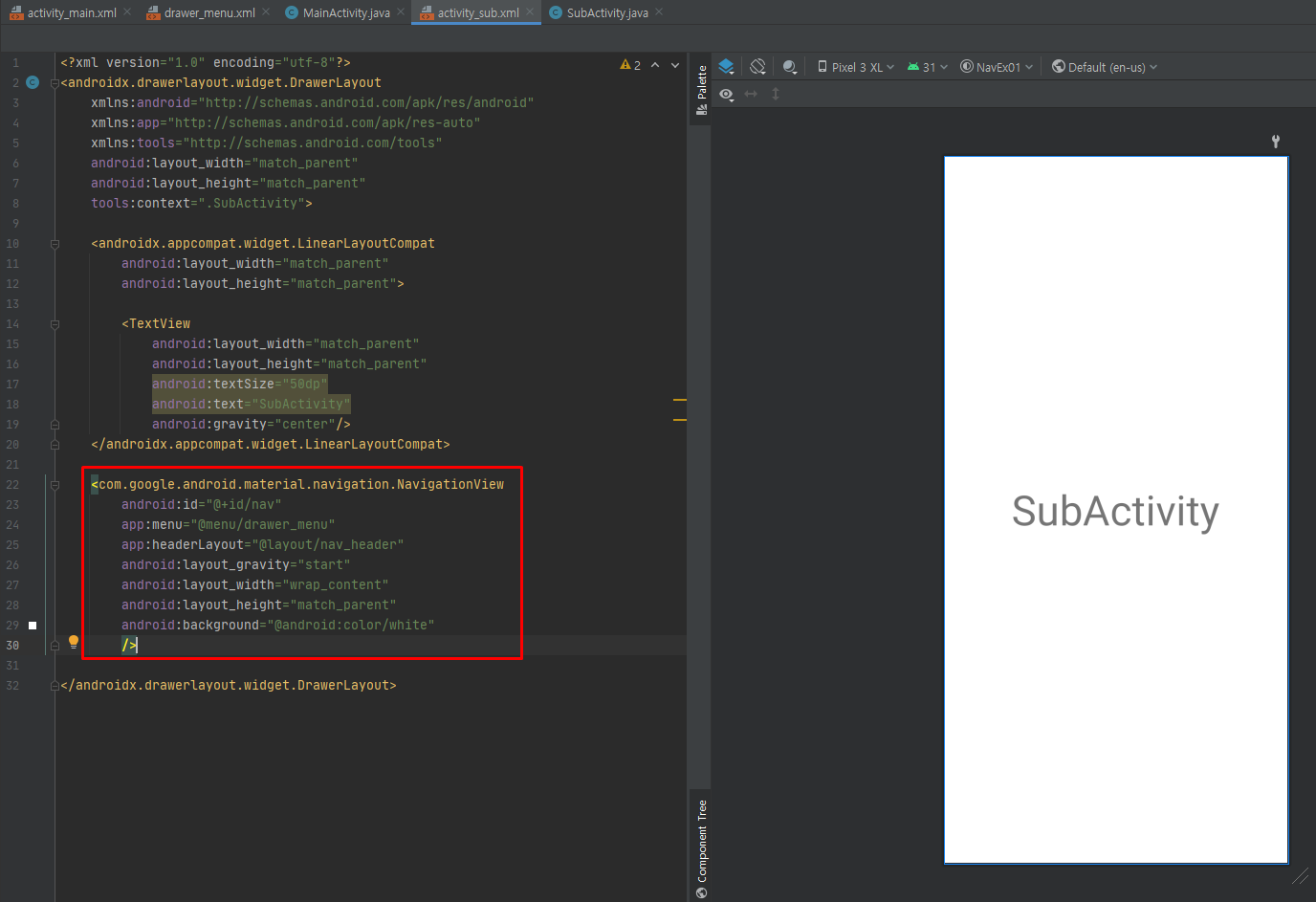
- activity_main의 코드를 복붙한 뒤 context를 .SubActivity로 바꿔줍니다.
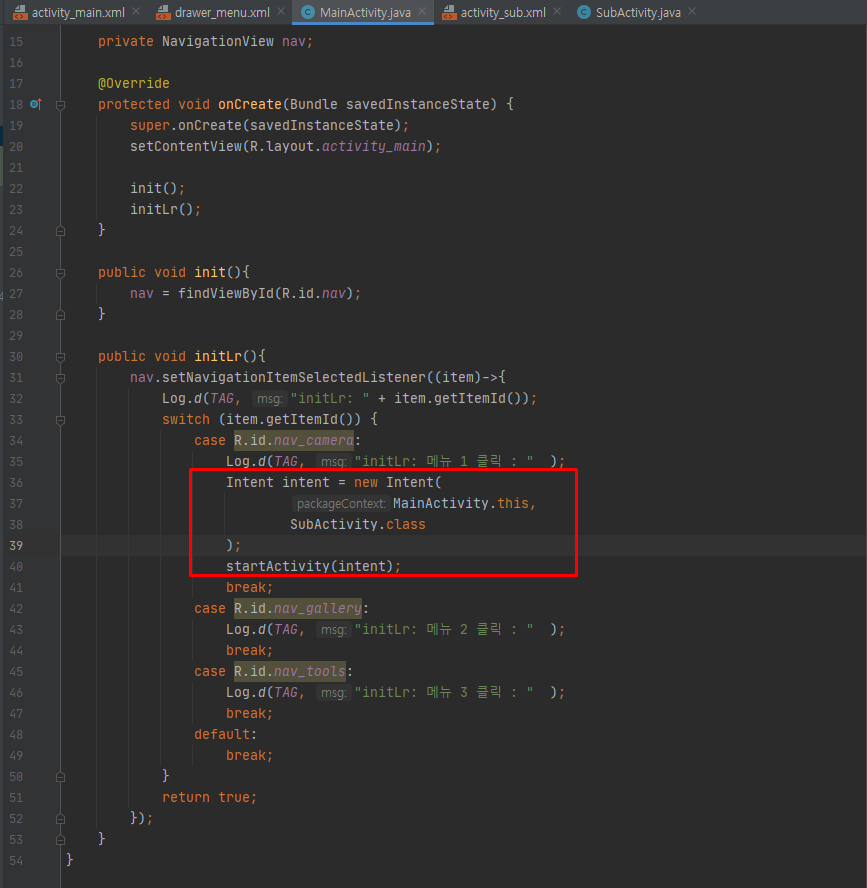
- Intent를 이용해서 Activity를 시작시킵니다.
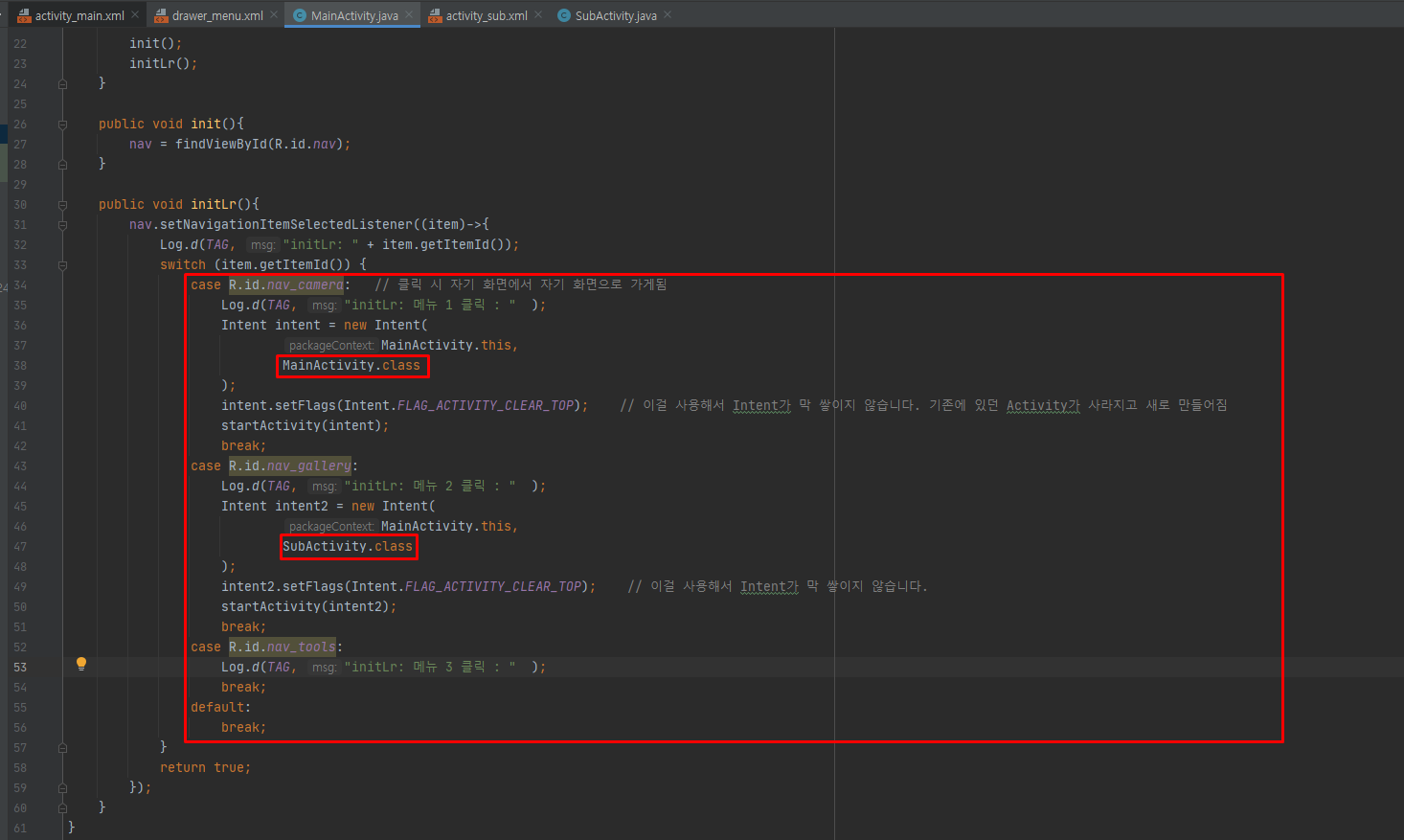
- menu1을 클릭하면 MainActivity로 이동하고 menu2를 클릭하면 SubActivity로 이동합니다.
- NavigationView는 항상 Layout의 제일 밑에 있어야합니다.
- 위쪽에 있으면 클릭이벤트가 적용이 안됩니다.