<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:padding="30dp">
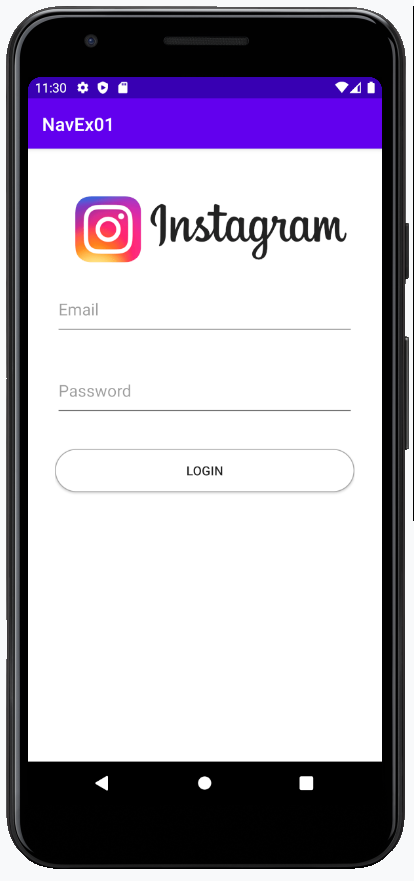
<ImageView
android:id="@+id/imageView"
android:layout_width="350dp"
android:layout_height="118dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/logo" />
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintEnd_toEndOf="@+id/imageView"
app:layout_constraintStart_toStartOf="@+id/imageView"
app:layout_constraintTop_toBottomOf="@+id/imageView"
android:orientation="vertical">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:inputType="textPersonName"
android:hint="Email"
android:layout_marginBottom="30dp" />
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:inputType="textPersonName"
android:hint="Password"
android:layout_marginBottom="30dp" />
<androidx.appcompat.widget.AppCompatButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:background="@drawable/button_backgraount"
android:text="LOGIN"
app:layout_constraintEnd_toEndOf="@+id/linearLayout"
app:layout_constraintStart_toStartOf="@+id/linearLayout"
app:layout_constraintTop_toBottomOf="@+id/linearLayout" />
</androidx.appcompat.widget.LinearLayoutCompat>
</androidx.appcompat.widget.LinearLayoutCompat>
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:shape="rectangle" >
<item
android:state_pressed="true">
<shape>
<solid
android:color="@android:color/holo_blue_bright"/>
<stroke
android:color="@color/black"
android:width="1dp"/>
<corners
android:radius="50dp"/>
</shape>
</item>
<item>
<shape>
<solid
android:color="@color/white"/>
<stroke
android:color="@android:color/darker_gray"
android:width="1dp"/>
<corners
android:radius="50dp"/>
</shape>
</item>
</selector>
RoundedImageView
https://github.com/vinc3m1/RoundedImageView