
TabLayout
새로운 프로젝트 TabEx01 생성
- 프로젝트 생성해서 Gradle 세팅을 완료합니다.
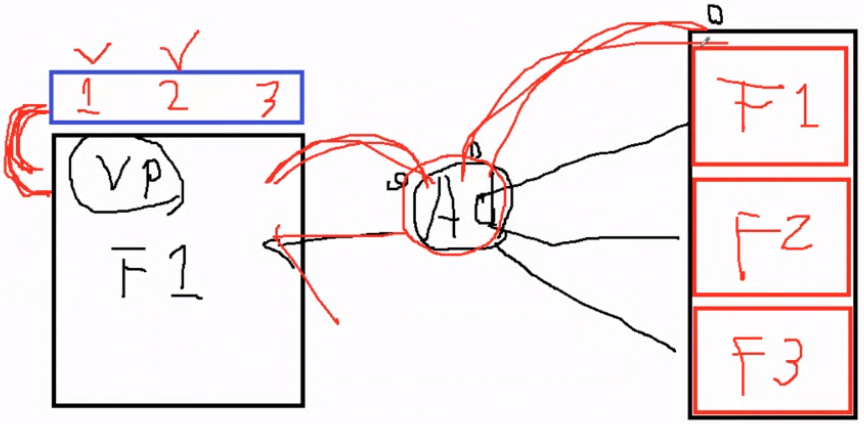
사용하기 위한 연결 관계
1. tabLayout과 ViewPager를 연결합니다.
2. ViewPager와 Adapter를 연결합니다.
3. Adapter와 Collection(List[Fragment])을 연결합니다.
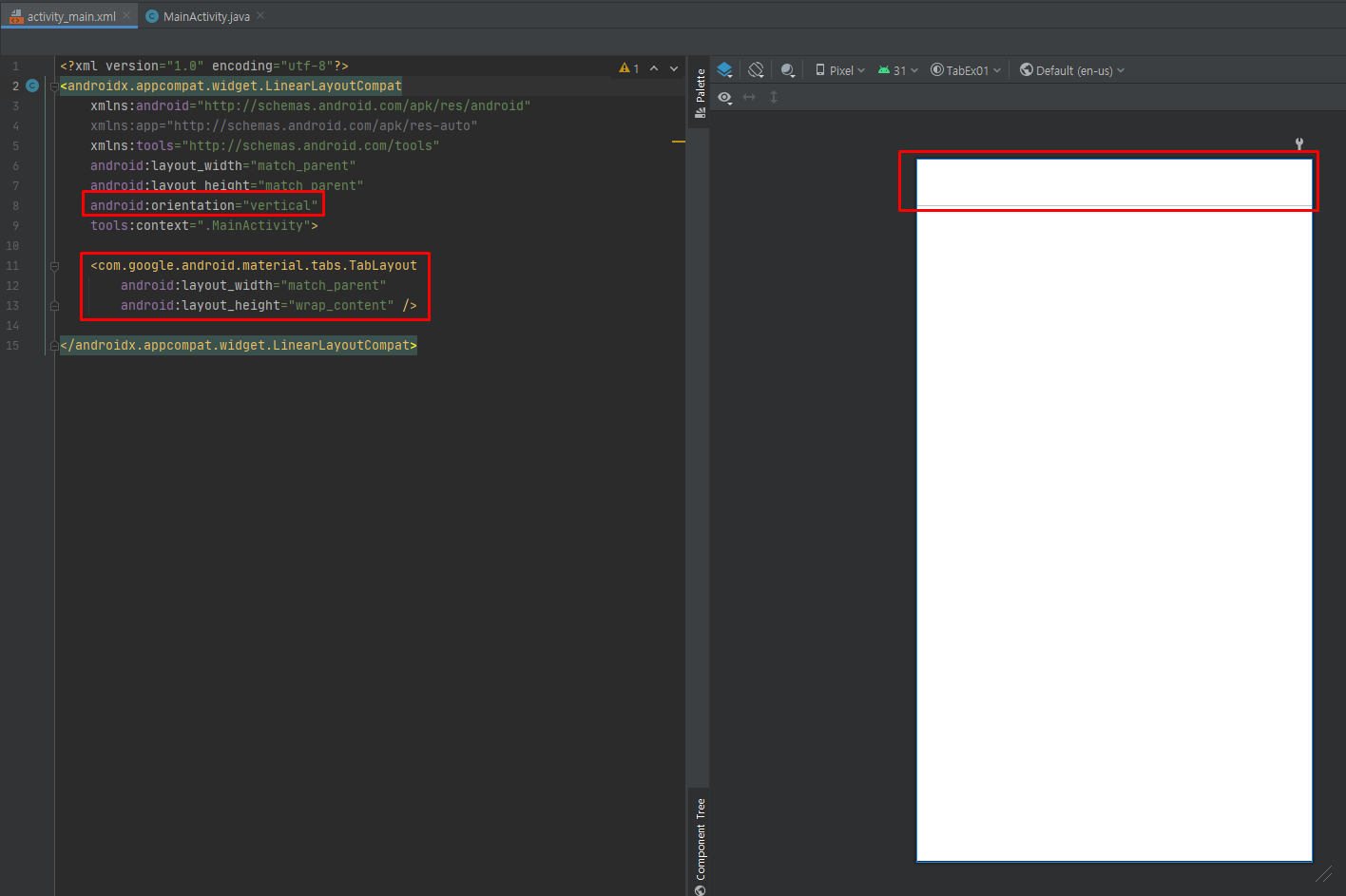
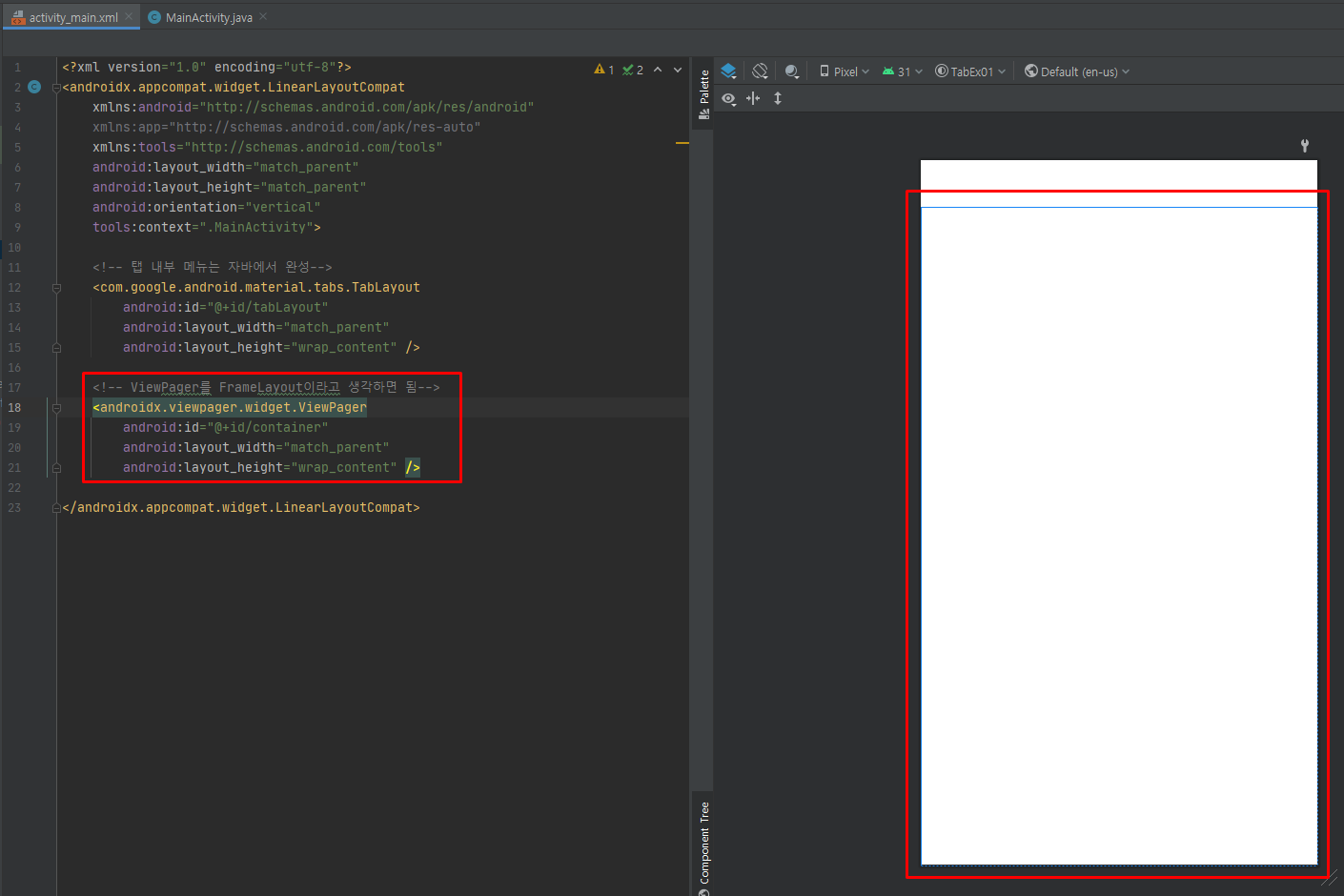
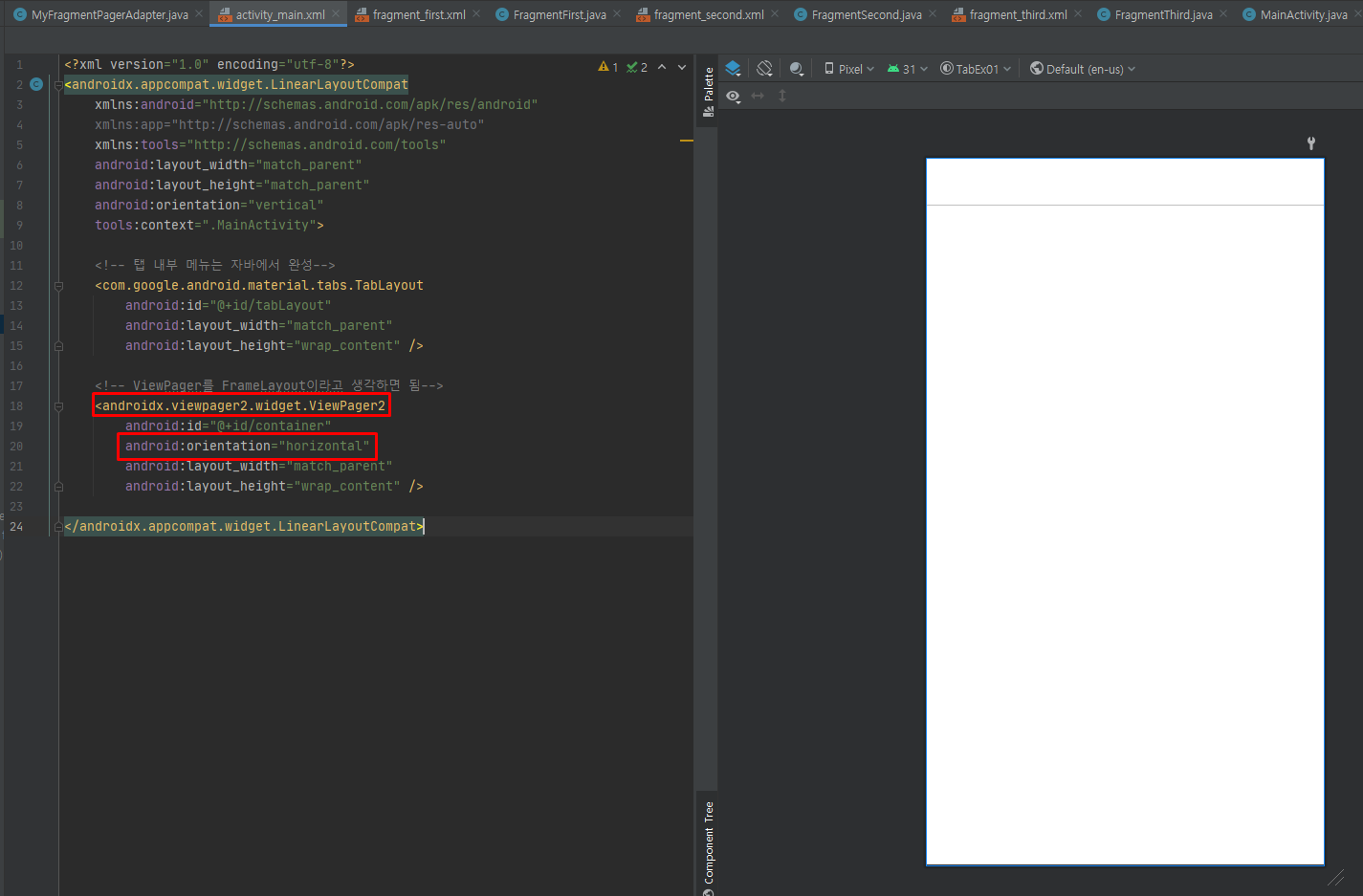
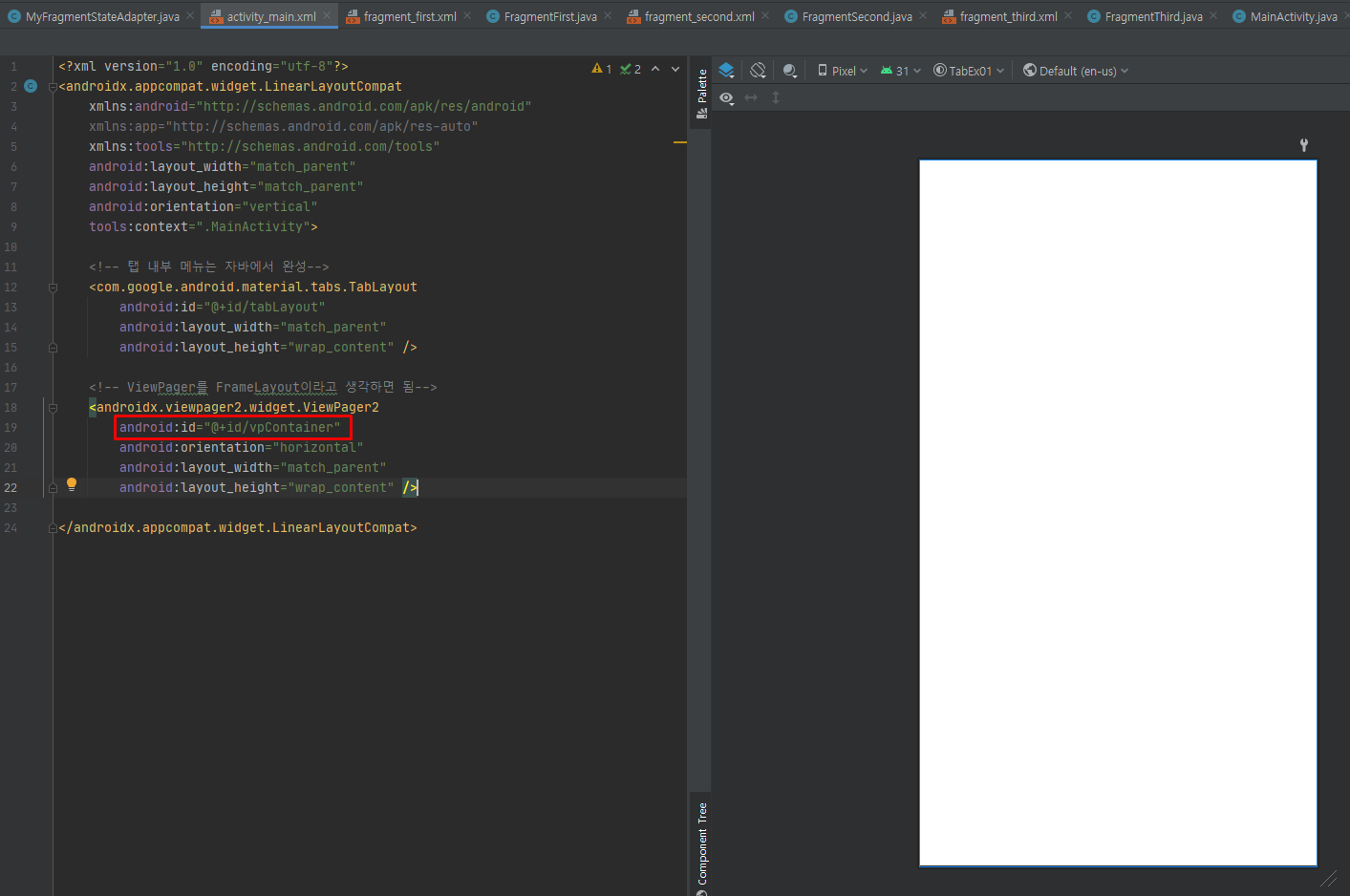
xml 디자인하기
- TabLayout을 추가해 줍니다.
- width는 match, height는 wrap으로 설정합니다.
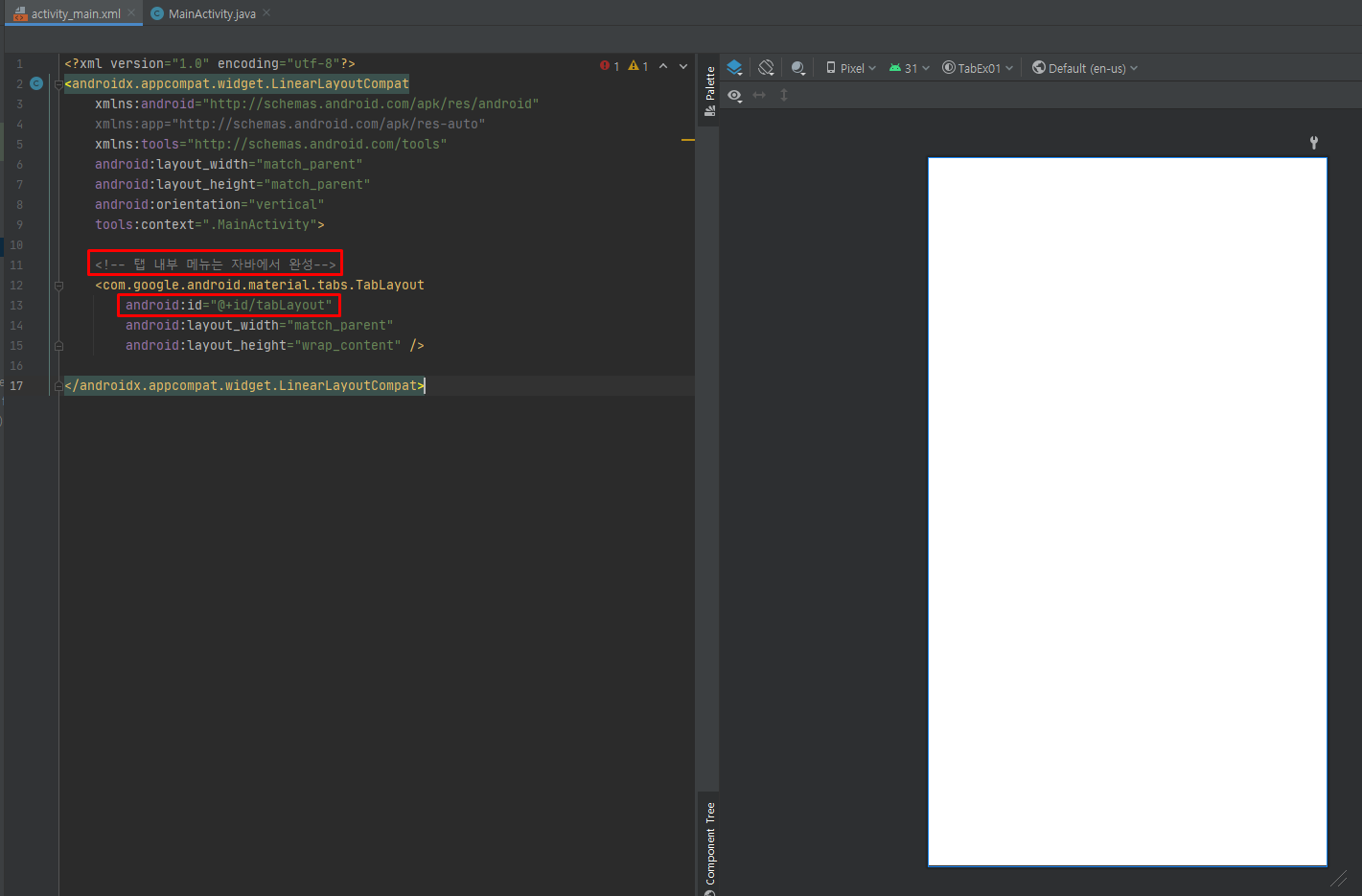
- 탭 내부 메뉴는 자바에서 완성합니다.
- id로 tabLayout을 넣어줍니다.
- ViewPager를 추가해 줍니다.
- width는 match, height는 wrap으로 설정합니다.
- id로 container라고 넣어줍니다.
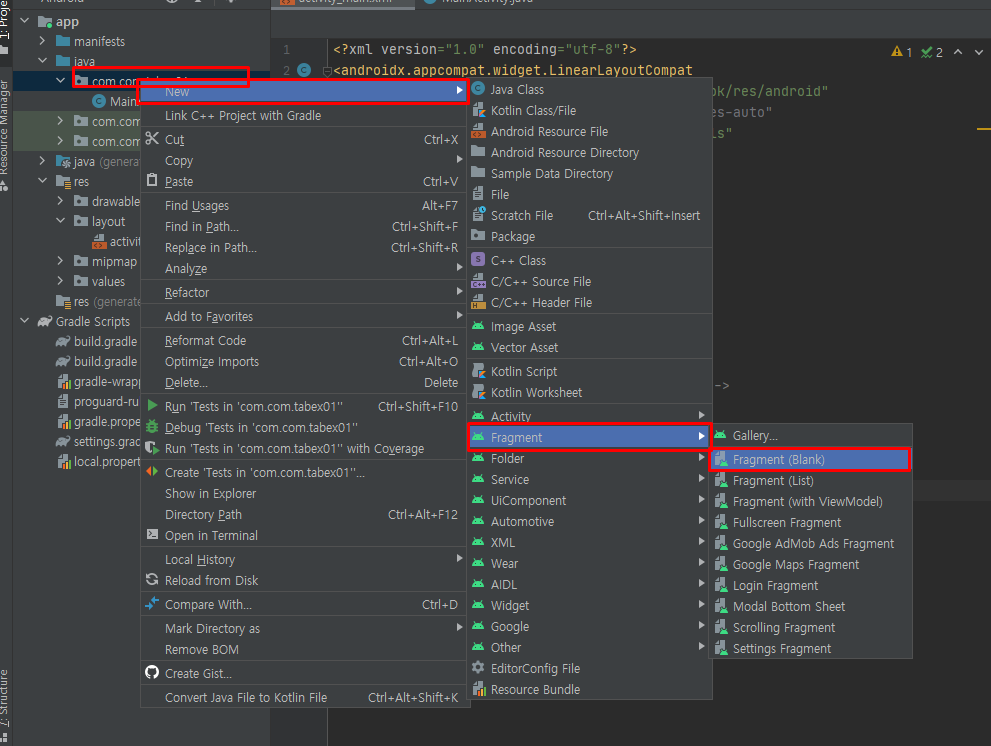
Fragment 생성
- black Fragment를 만들어줍니다.
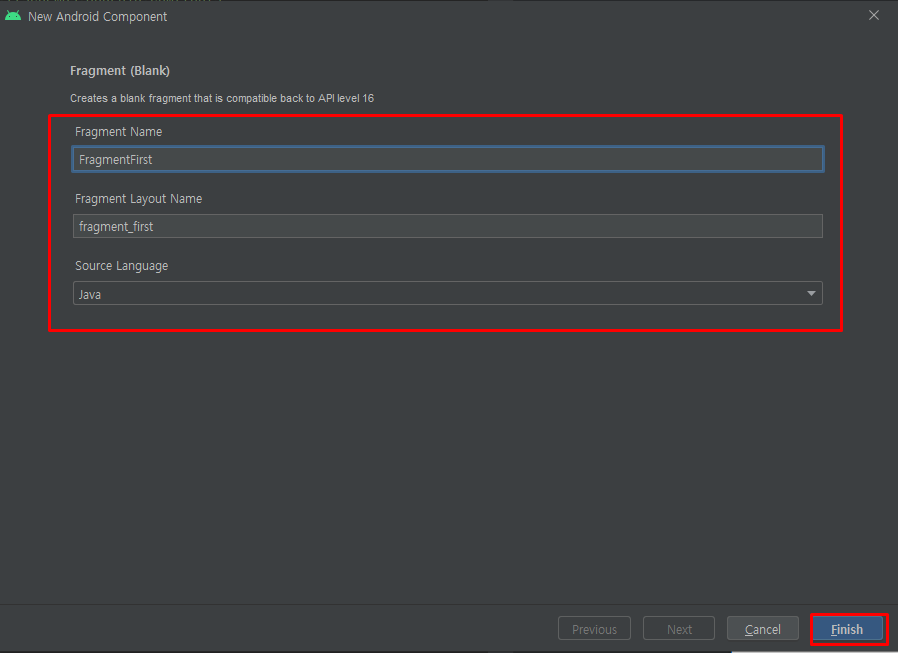
- FragmentFirst로 만들어줍니다.
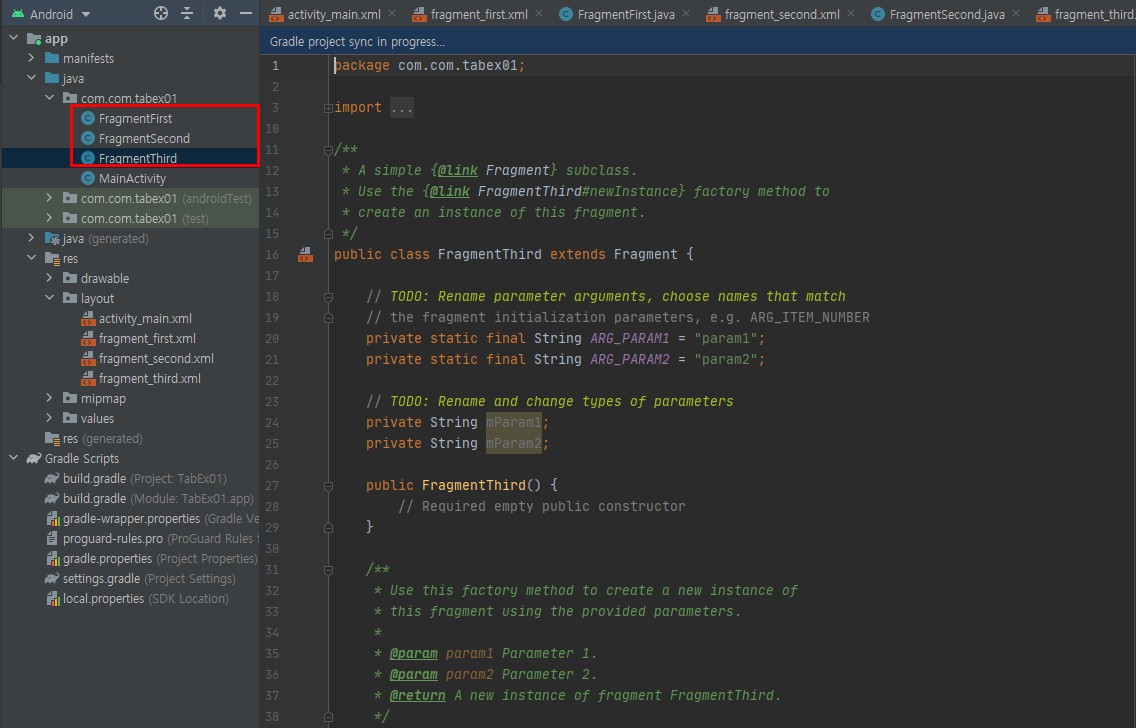
- FragmentSecond와 FragmentThird도 만들어줍니다.
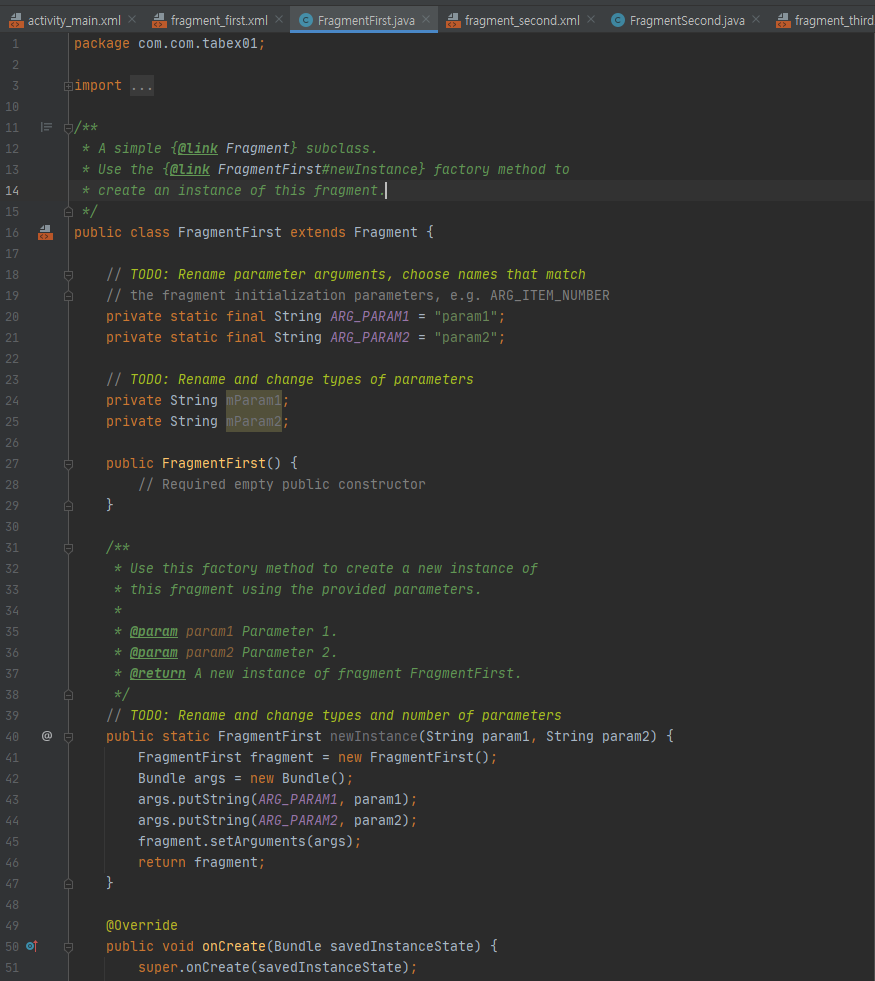
- FragmentFirst의 내용입니다.
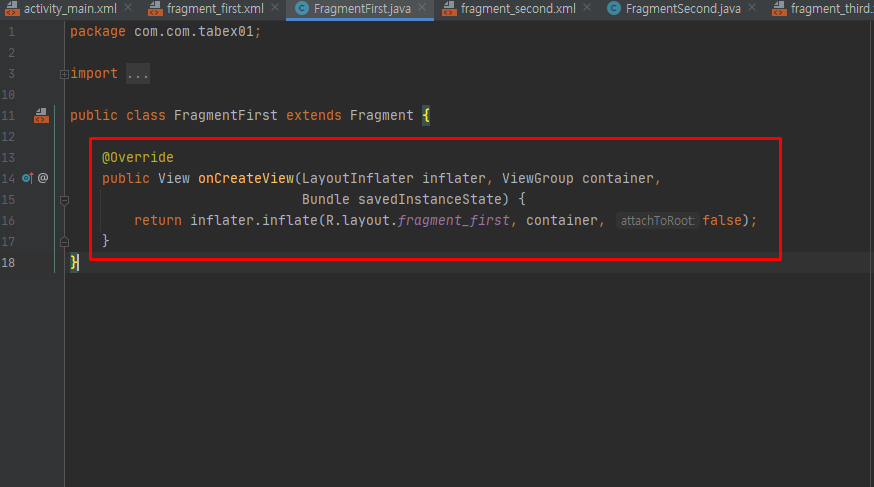
- onCreateView만 남기고 전부 지워줍니다.
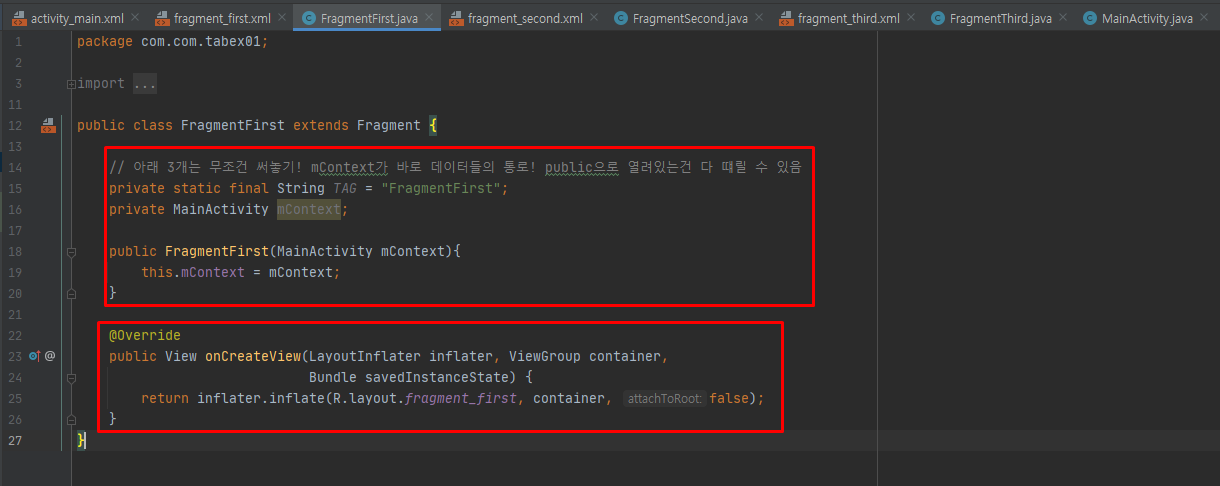
- logt와 mContext, FragmentFirst 생성자를 추가해줍니다.
- FragmentSecond와 FragmentThird도 똑같은 형태로 작성합니다.
Fragment 디자인하기
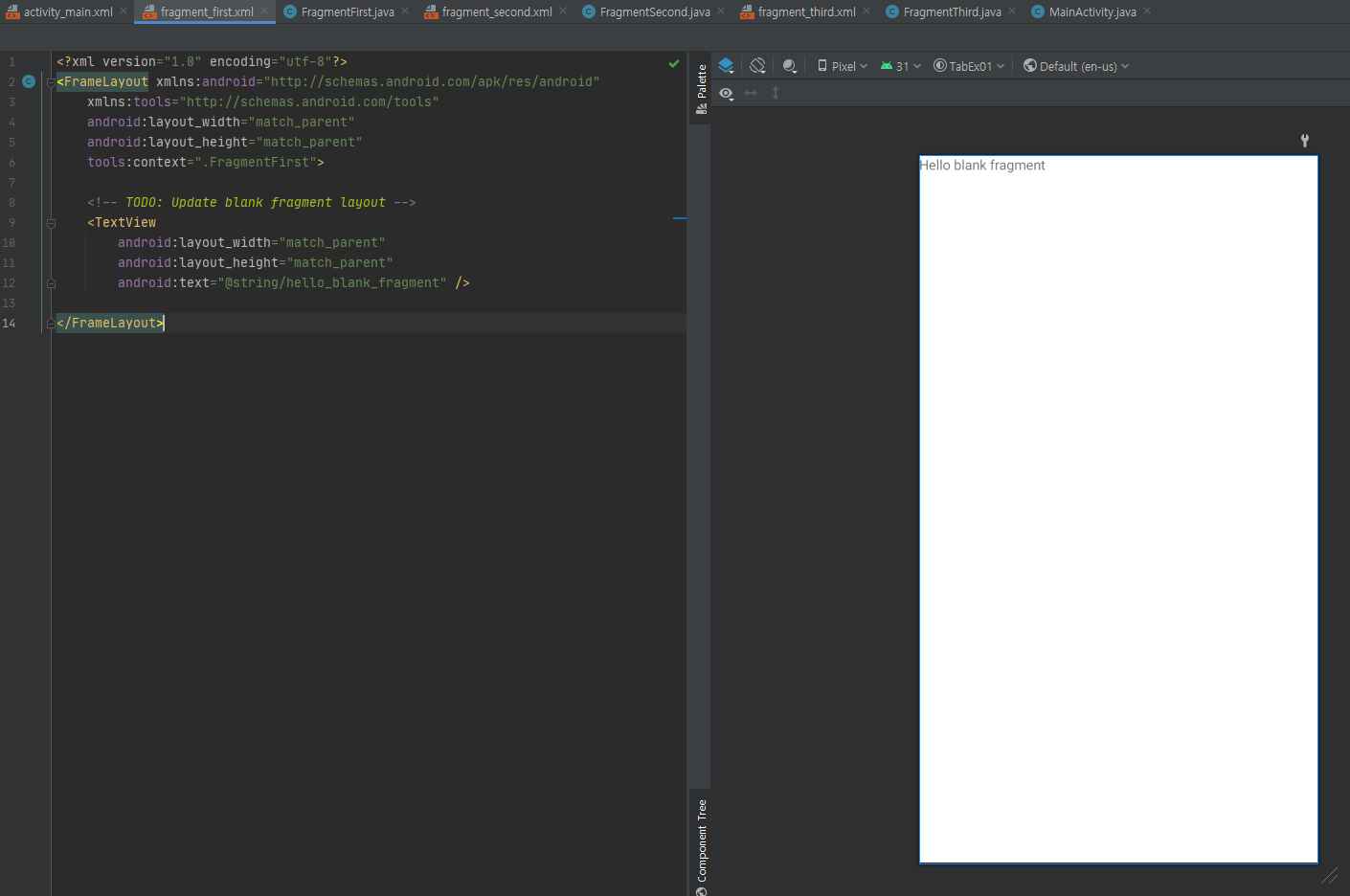
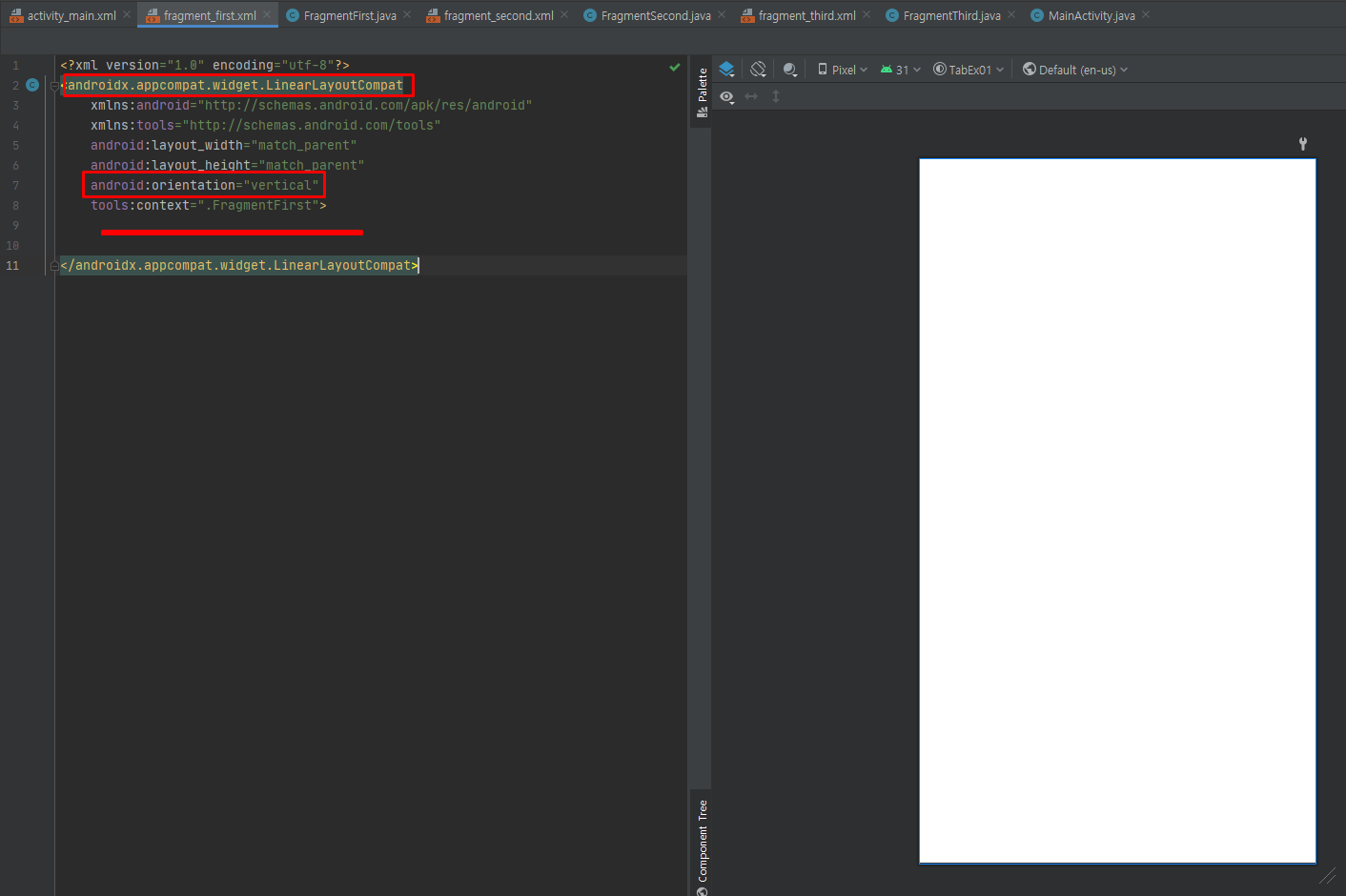
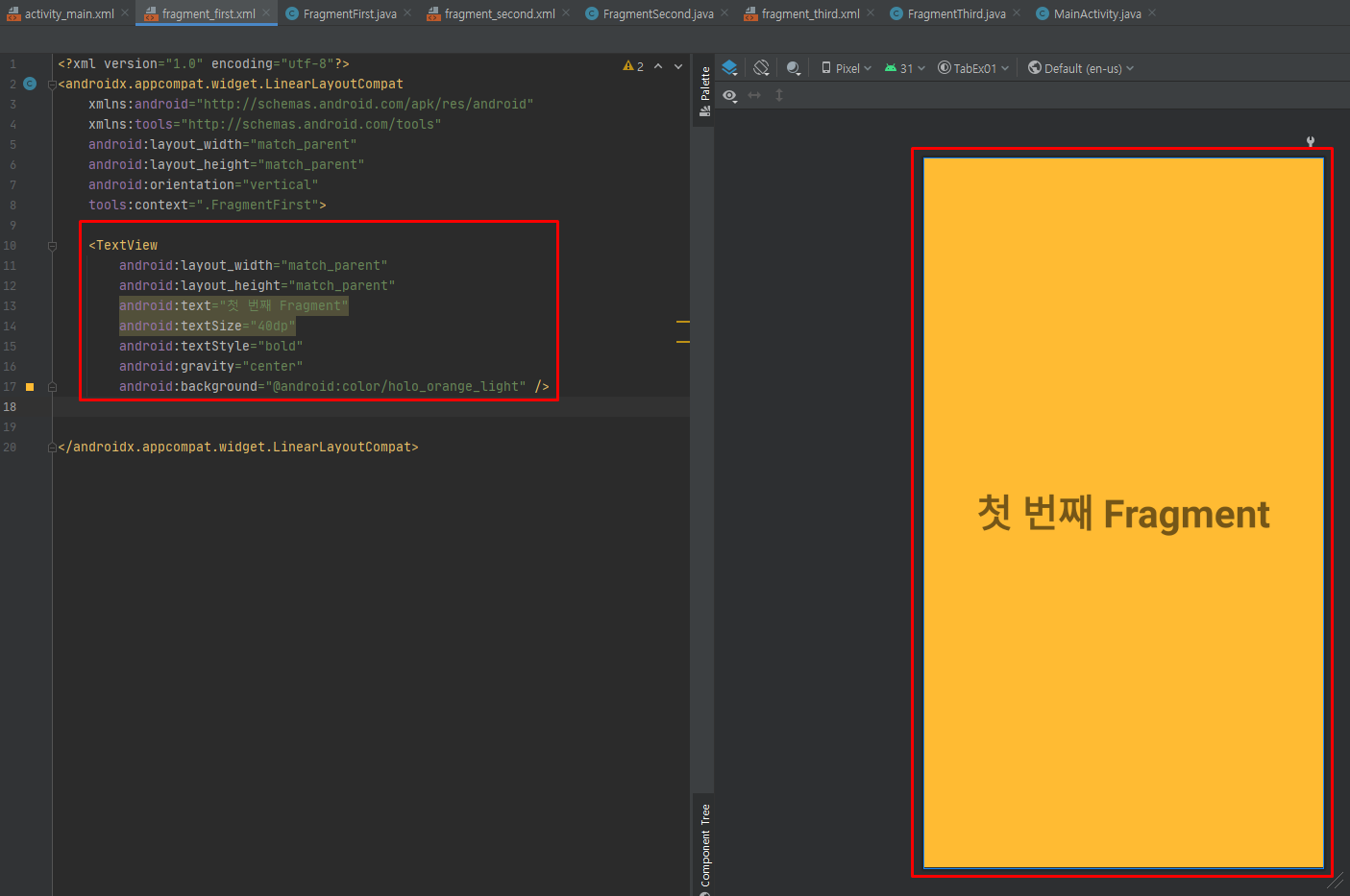
- fragment_first.xml의 내용입니다.
- FrameLayout을 LinearLayout으로 바꿔주고, orientation으로 vertical을 설정합니다.
- TextView를 없앱니다.
- 새로운 텍스트뷰를 만들어서 match를 이용해서 배경화면처럼 설정해줍니다.
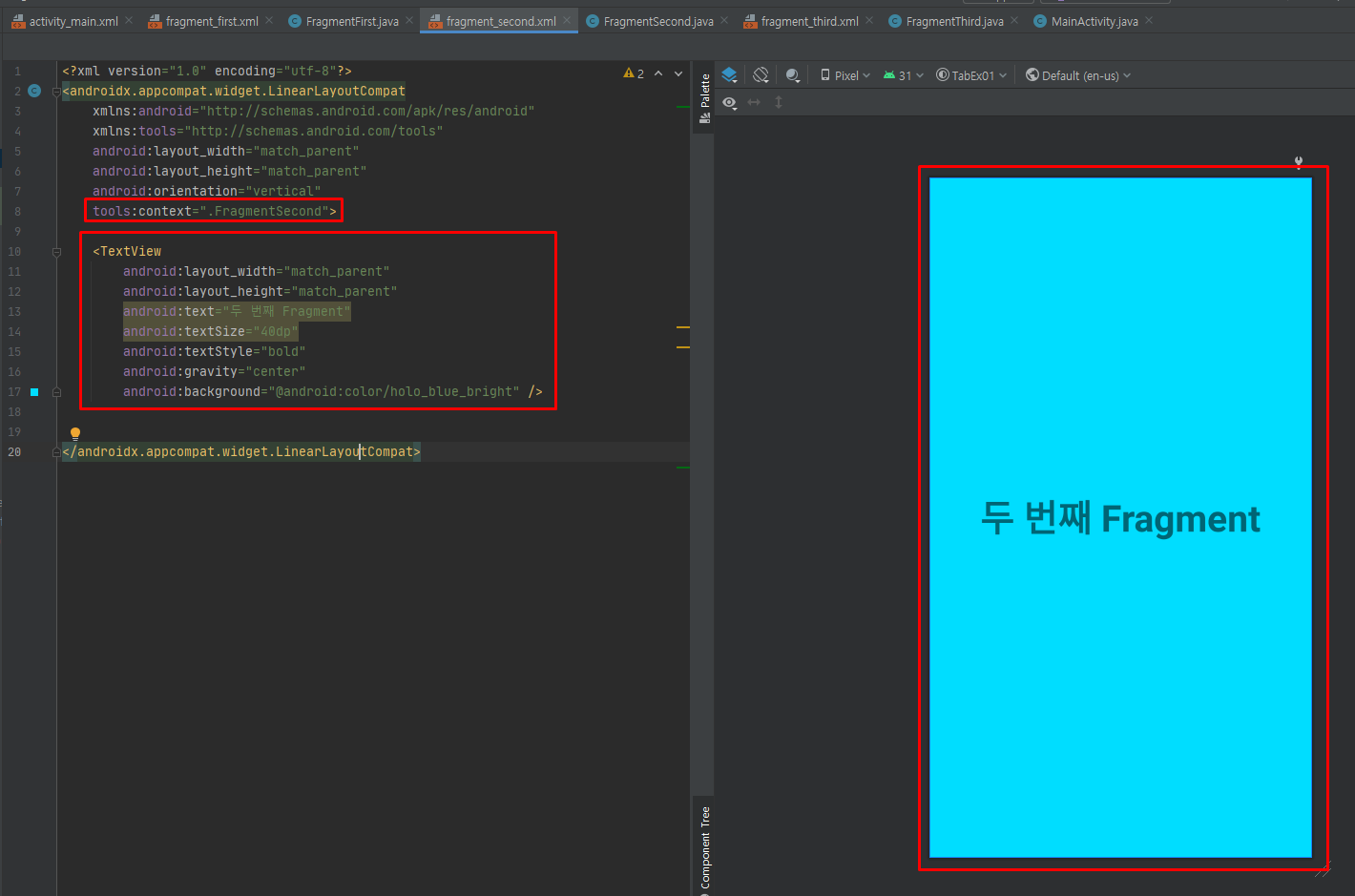
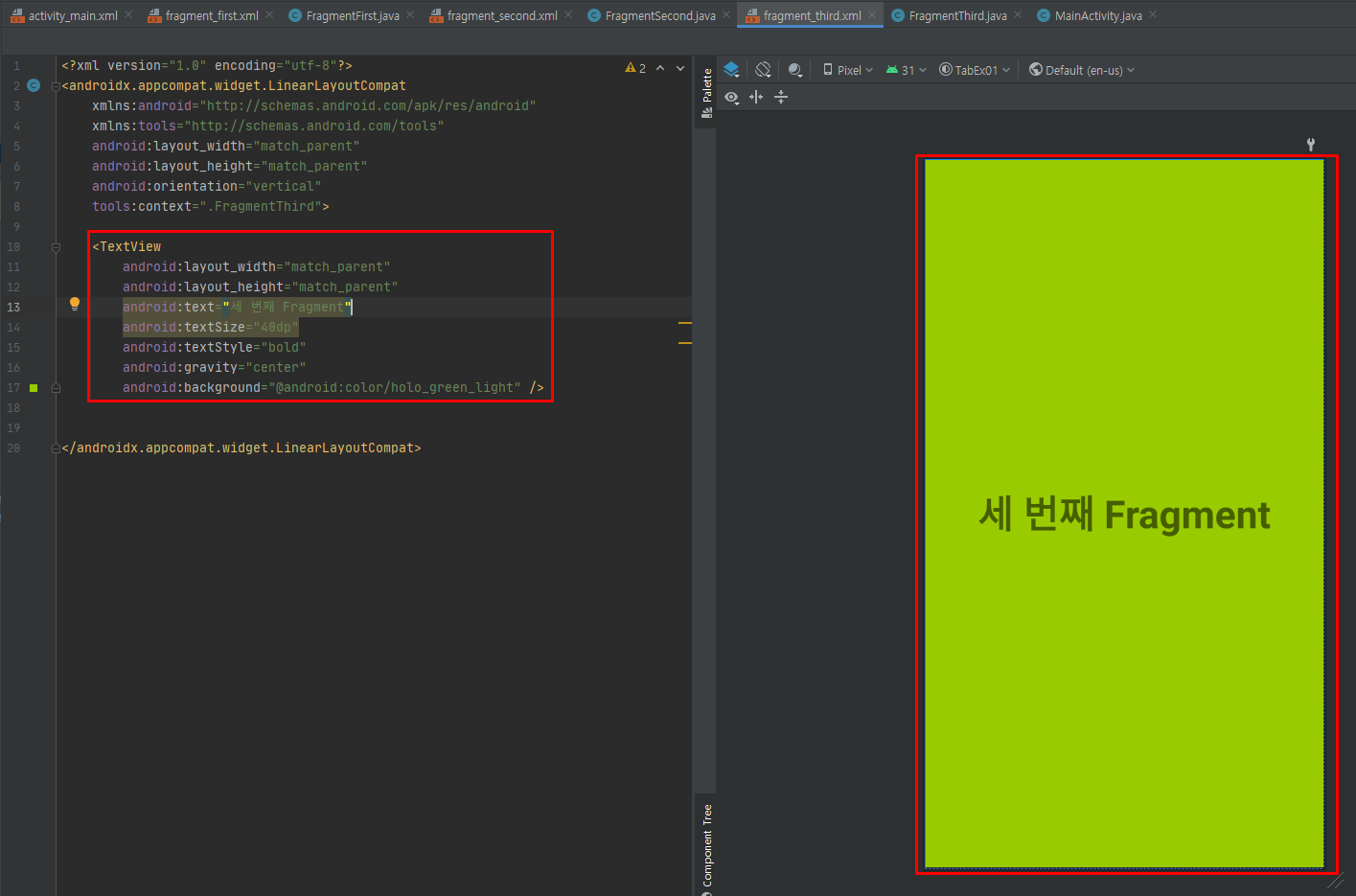
- fragment_second.xml와 fragment_third.xml도 똑같은 디자인에 색깔만 바꿔서 만들어 줍니다.
- ViewPager를 ViewPager2로 바꿔줍니다.
- ViewPager2가 최신버전이며 FragmentStateAdapter를 사용하기 위함입니다.
- 추가적으로 layoutDirect를 사용해서 ltr, rtl 등을 지정해줄 수 있습니다.
Fragment
프레그먼트 생명 주기
- 생성시
onCreate - onCreateView - onViewCreated - onActivityCreated - onStart - onResume- 종료시
onPause - onStop - onDestroyView - onDestroy - onDetach
FragmentPagerAdapter
- FragmentPagerAdapter는 프레그먼트 개 수가 정해진 화면에 사용하면 좋습니다.
- 프래그먼트 매니저에서 한 번 생성된 프래그먼트의 인스턴스를 제거하지 않고 연결된 View 만 제거합니다.
- FragmentPagerAdapter를 사용하면 처음 프래그먼트가 생성 될 때 onCreate - onCreateView가 실행됩니다.
- 다른 화면으로 이동 하여 뷰가 제거되면 onDestroyView만 실행 되고 onDestroy - onDetach는 실행 되지 않습니다.
- MainActivity 에서 MainAdapter로 보낸 FragmentManger가 프레그먼트를 제거하지 않고 View만 다시 그려주고 있다는 것을 의미합니다.
FragmentStatePagerAdapter
- FragmentStatePagerAdapter 에서는 프래그먼트 개 수가 변하는 화면에 사용하면 좋다.
- 프래그먼트 매니저에서 한 번 생성된 프래그먼트의 인스턴스를 완전히 제거하여 메모리 누수 문제에 적합하게 대응할 수 있습니다.
- FragmentStatePagerAdapter에서는 onCreate - onCreateVIew와 onDestroy - onDestroyView 모두 실행 되면서 메모리를 효과적으로 관리할 수 있게 도와줍니다.
- ViewPager를 유동적으로 변경할 건지 않할 건지에 따라 선택하여 사용하면 되겠습니다.
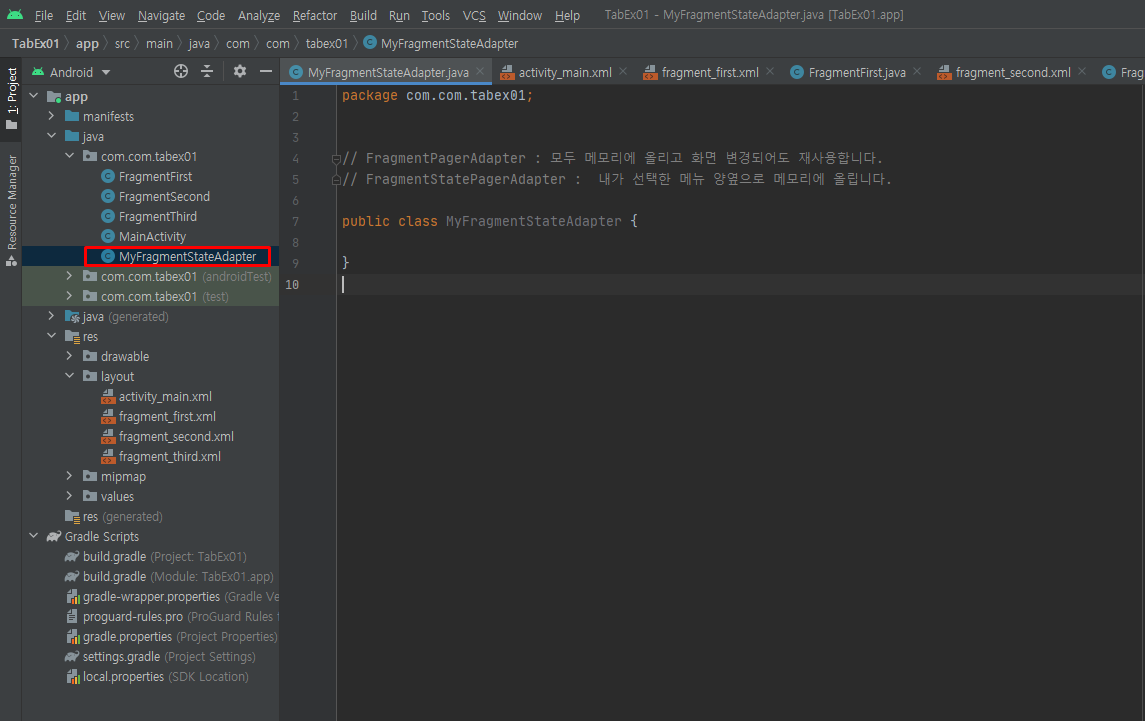
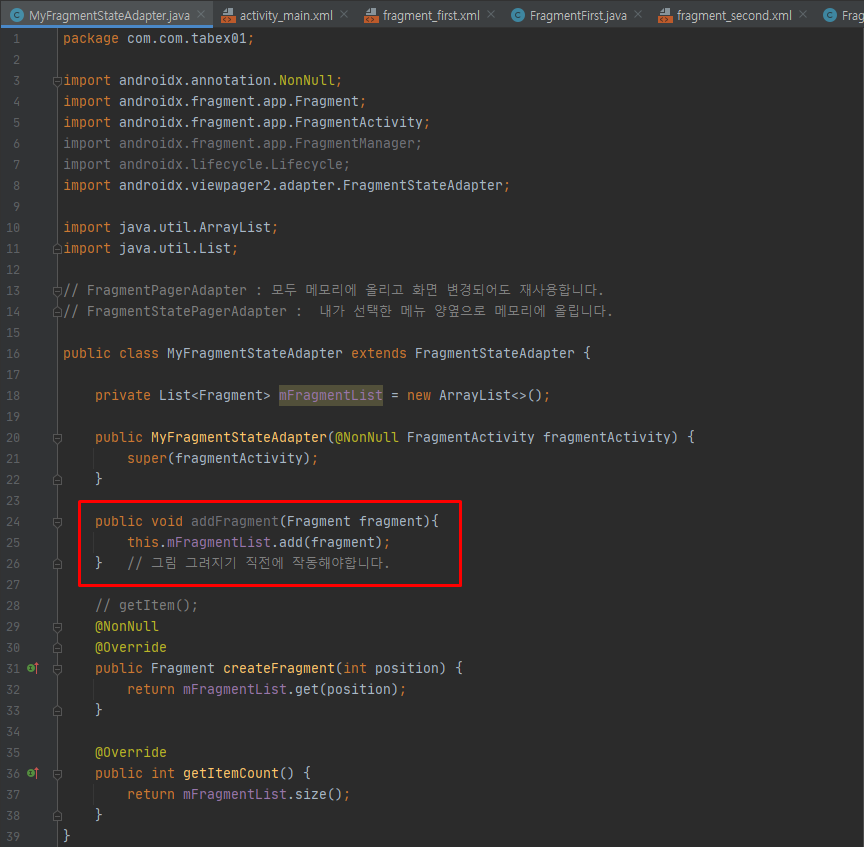
MyFragmentStateAdapter 만들기
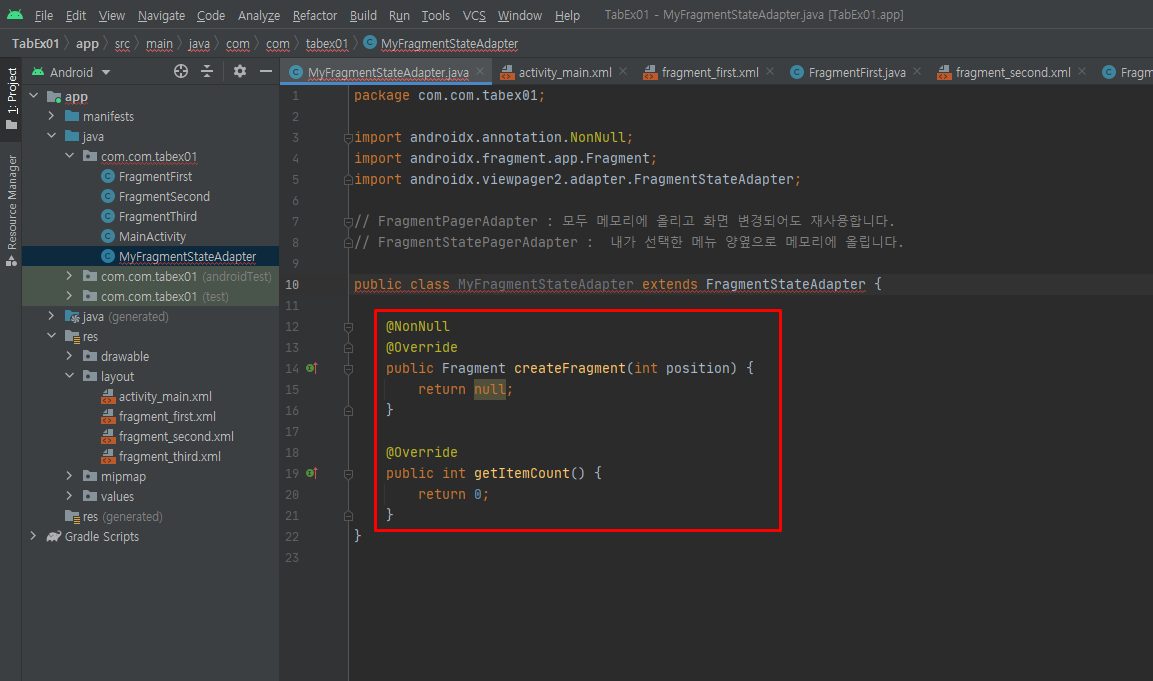
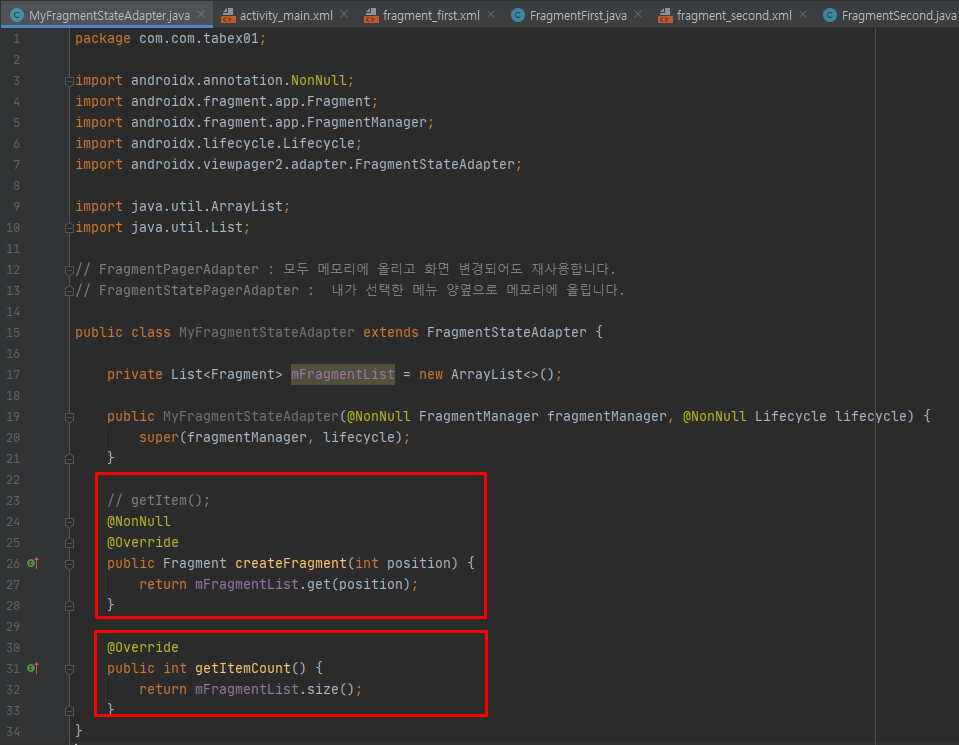
- MyFragmentStateAdapter를 만들어줍니다.
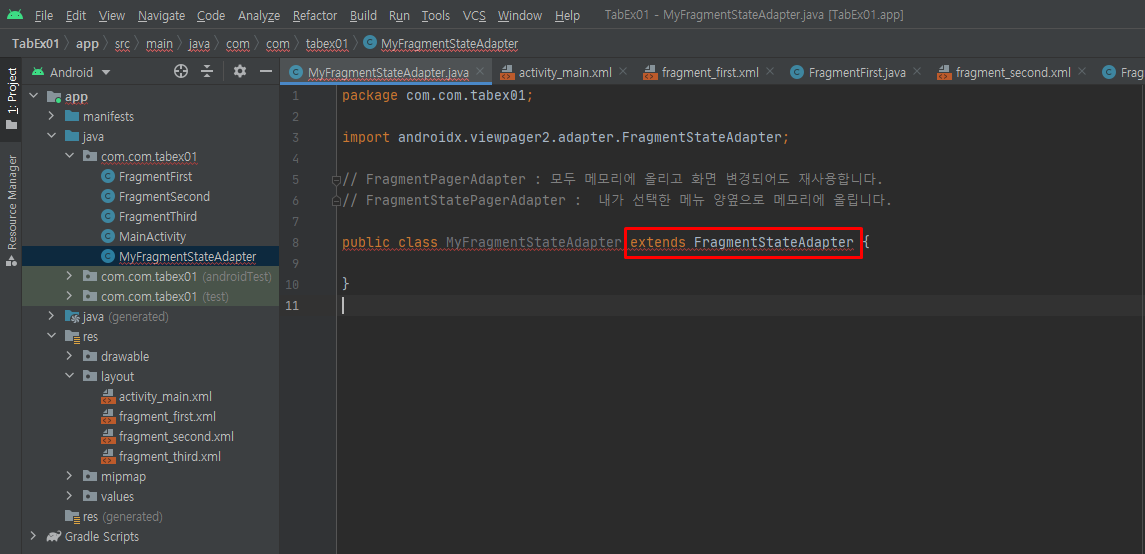
- FragmentStateAdtapter를 extends를 이용해서 상속 받습니다.
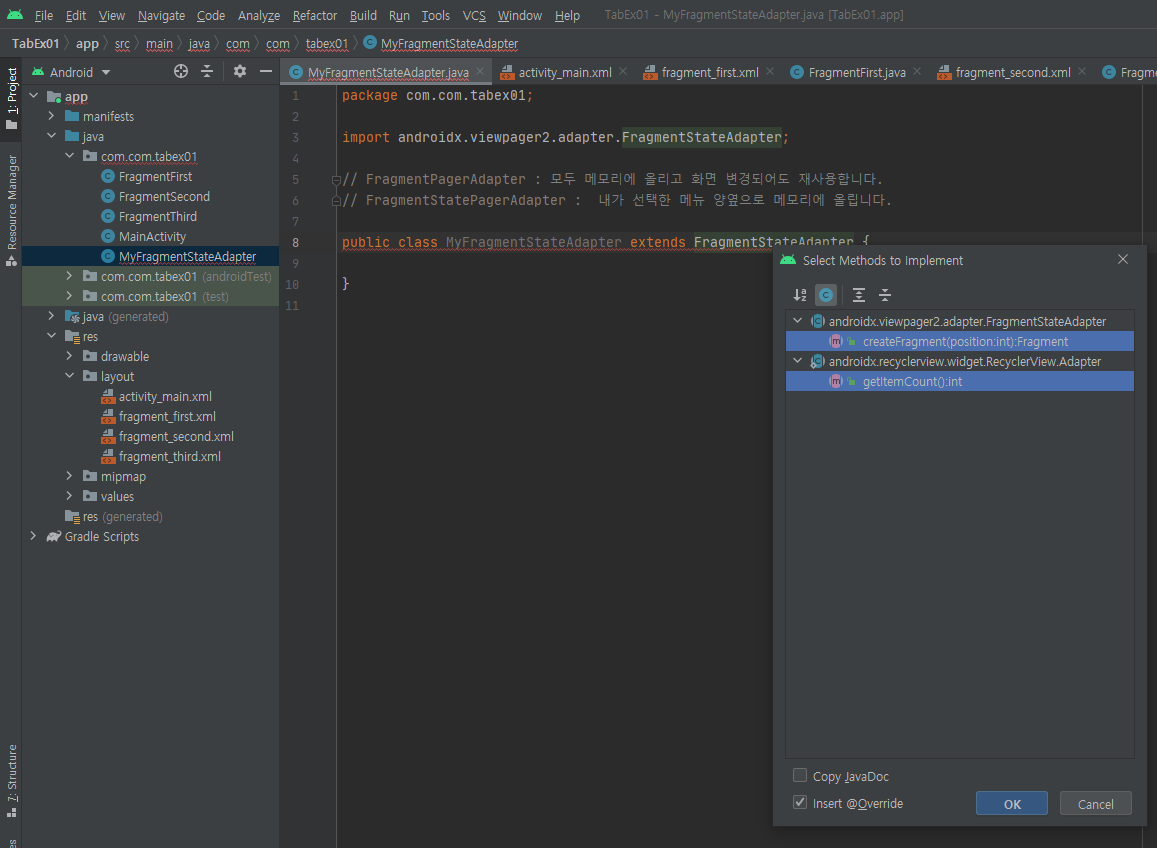
- 에러난 부분에서 Alt + Enter를 해보면 implement method가 뜹니다.
- 이를 통해 추상임을 알 수 있습니다.
- implement해도 에러가 남아 있으므로 다시 Alt + Enter를 해봅니다.
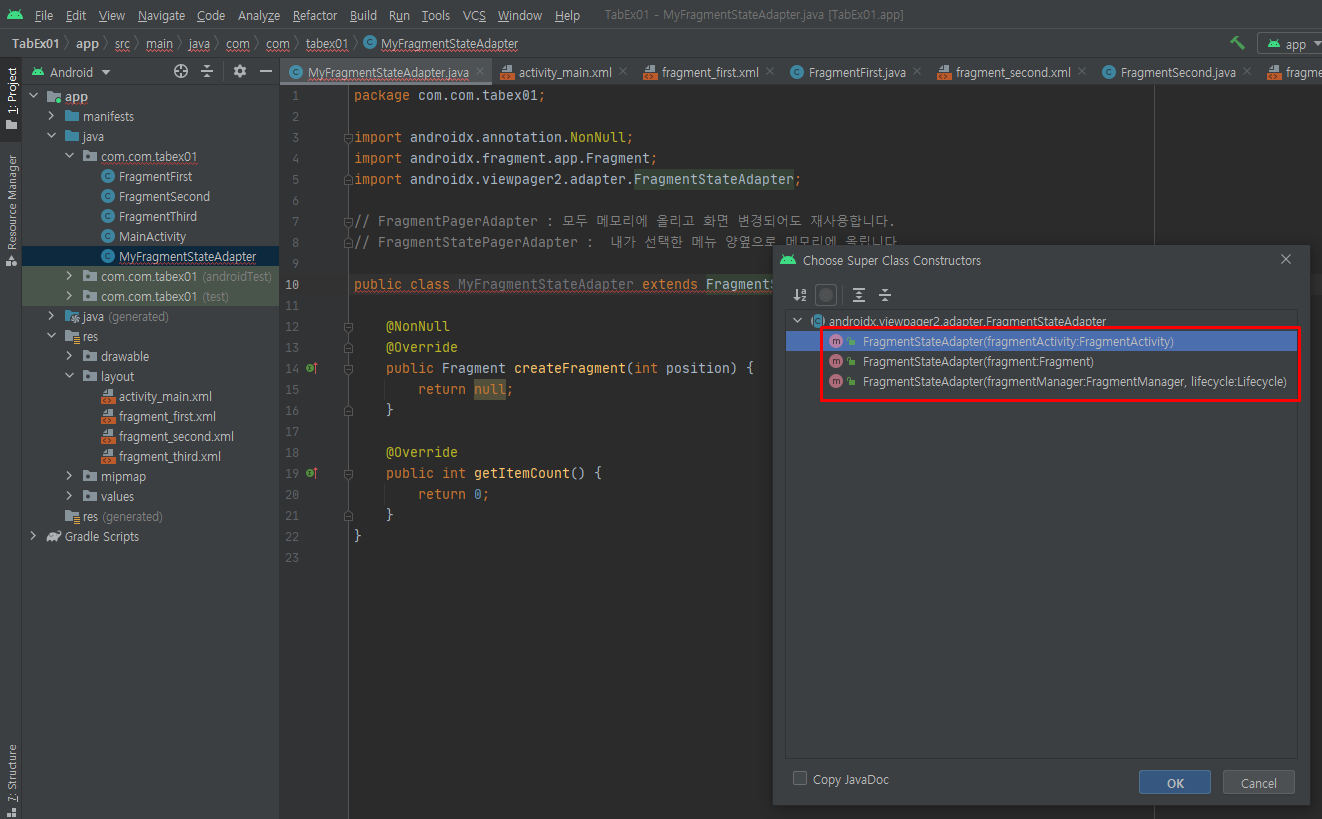
- 생성자를 받아줘야 합니다.
- FragmentManager가 필요하므로 해당되는 것을 생성합니다.
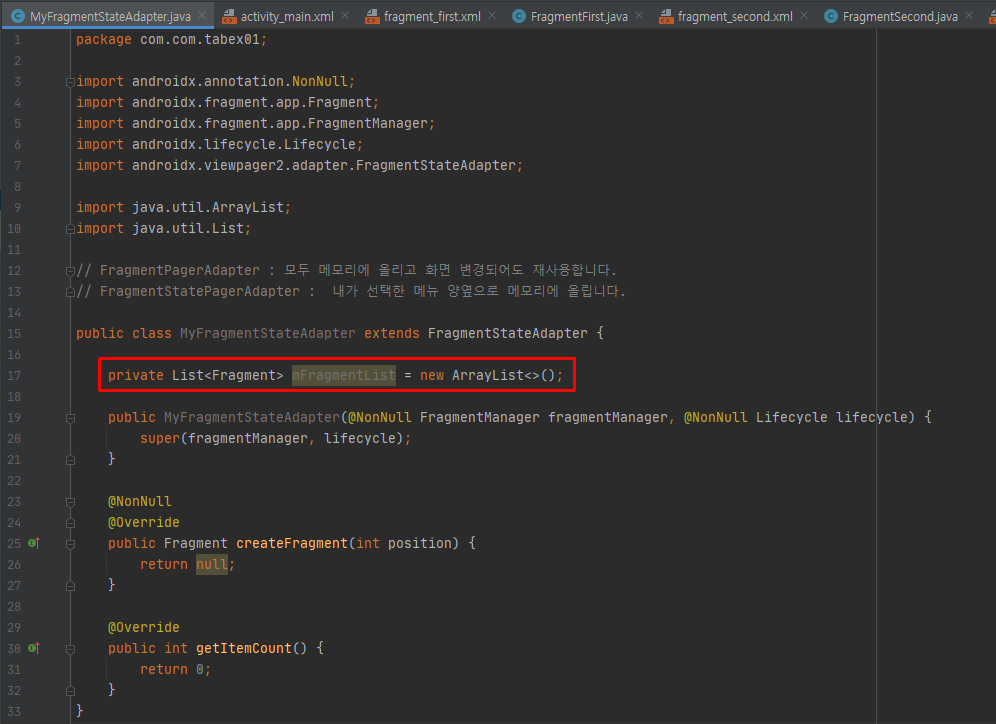
- List 형태로 mFragmentList를 만들어줍니다.
- createFrgment( )와 getItemCount( )의 return을 mFragmentList로 잡아줍니다.
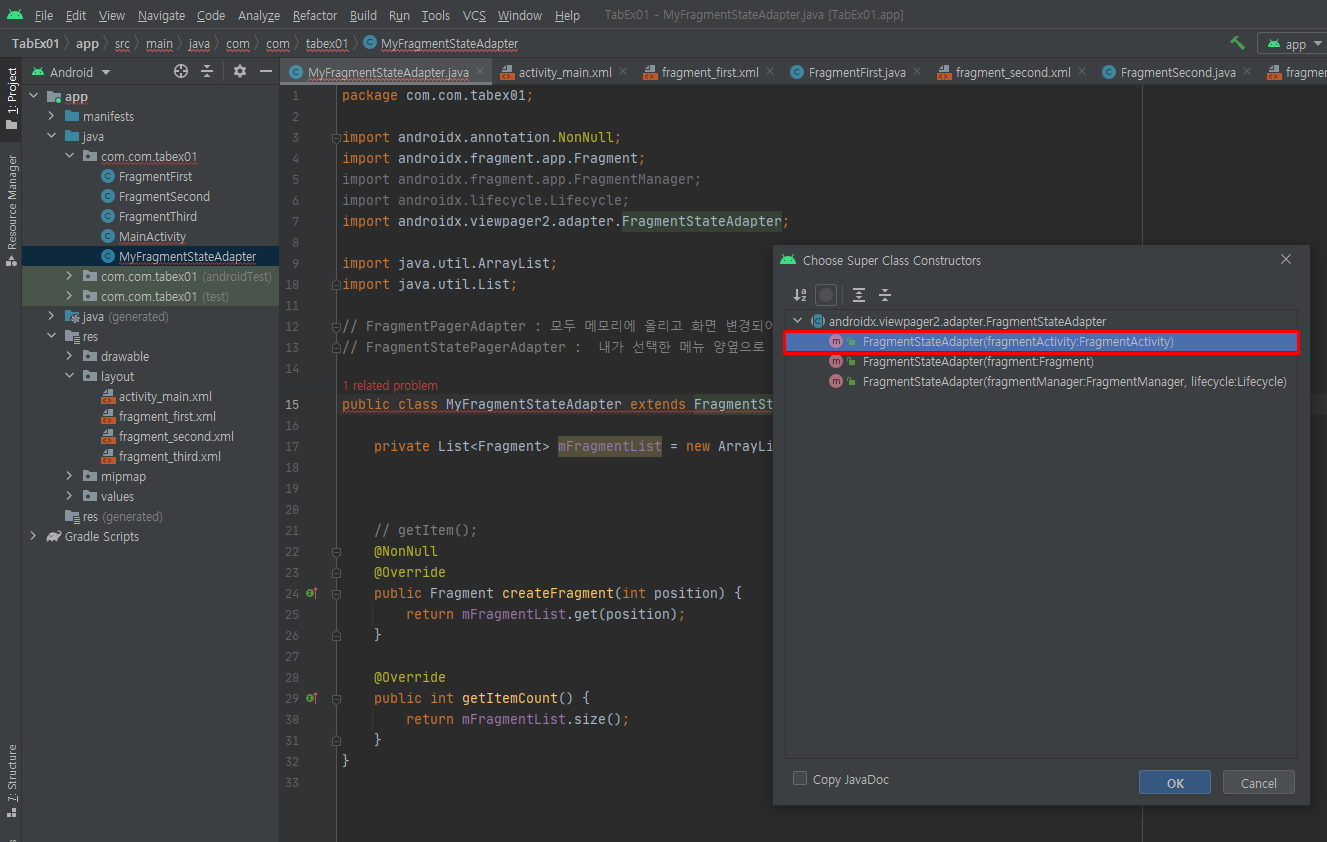
- FragmentManager를 받는 생성자를 지워줍니다.
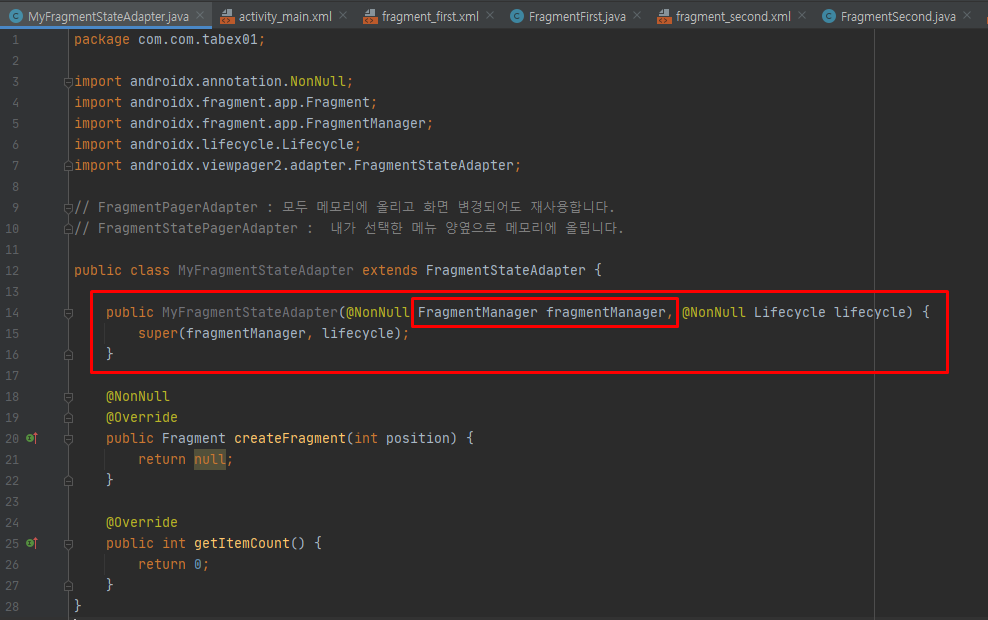
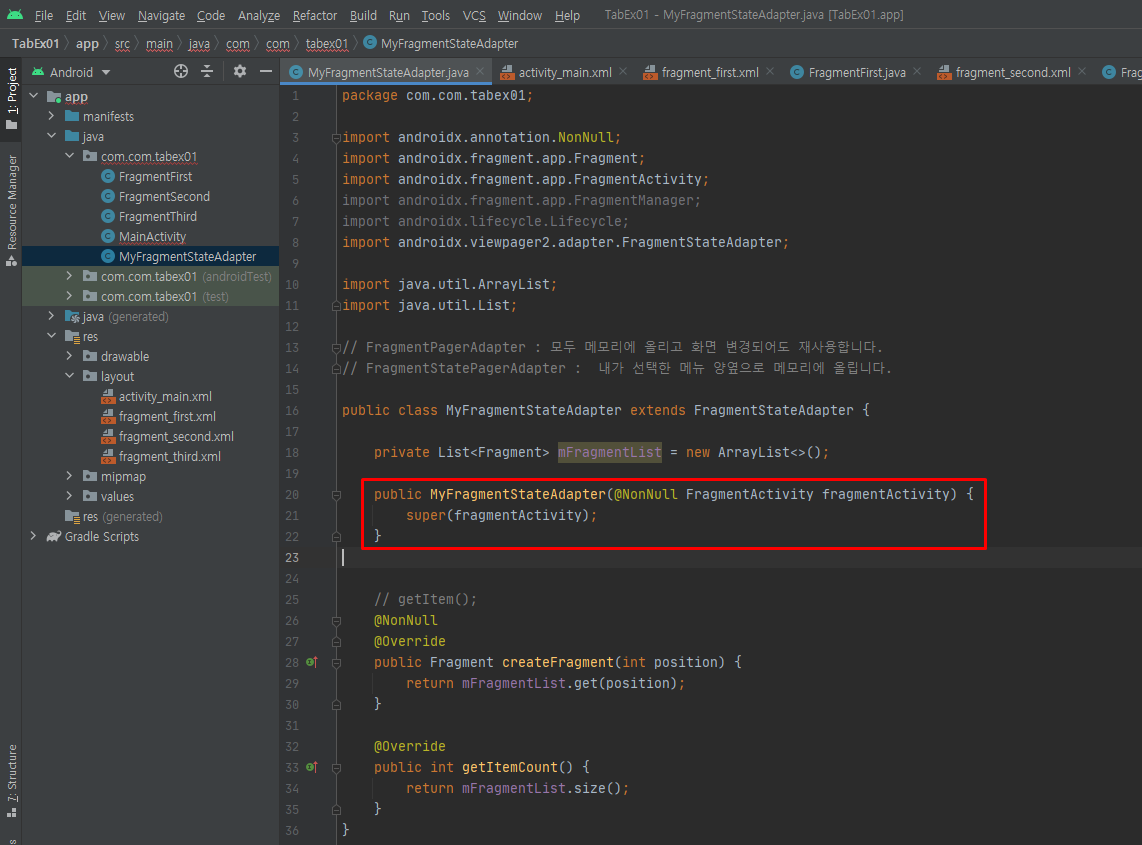
- 새로 생성자를 받아줍니다.
- 생명주기를 맞춰줘야하기 때문에 Activity를 받는 생성자를 사용해야합니다.
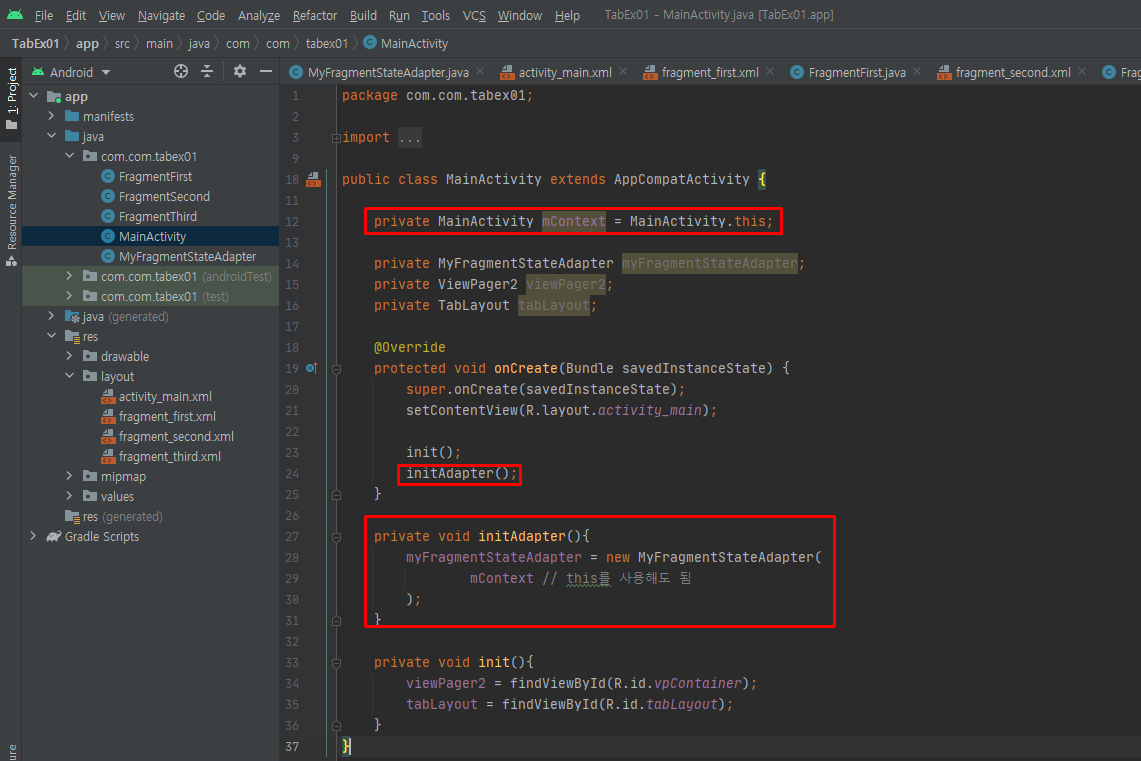
MainActivity에서 연결하기
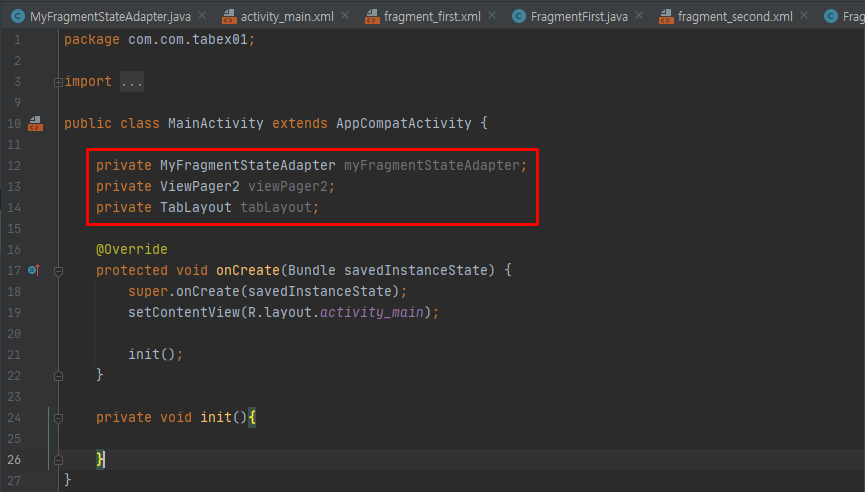
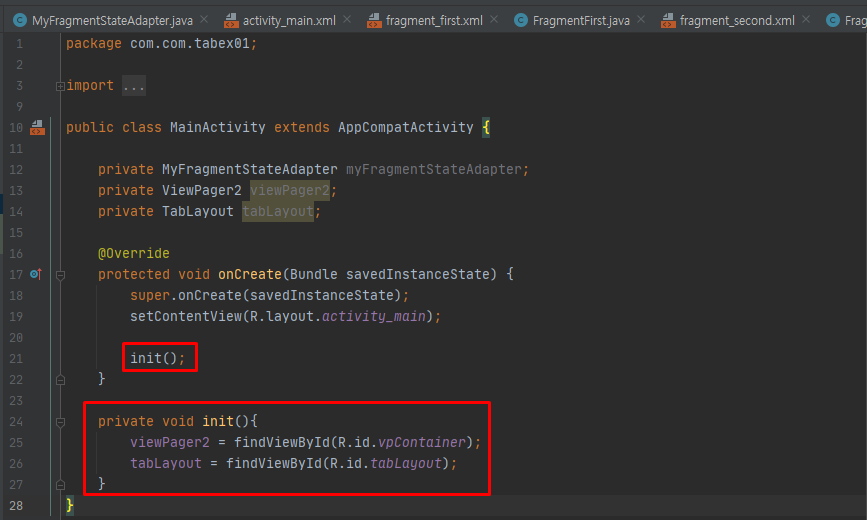
- MainActivity에서 MyFragmentStateAdapter와 ViewPager2, TabLayout을 선언합니다.
- VierPager2의 id를 container로 하니 호출할 때 충돌이 나므로 vpContainer로 바꿔줍니다.
- init( )을 생성해서 viewPager2와 tabLayout을 찾아줍니다.
- mContext를 선언해줍니다.
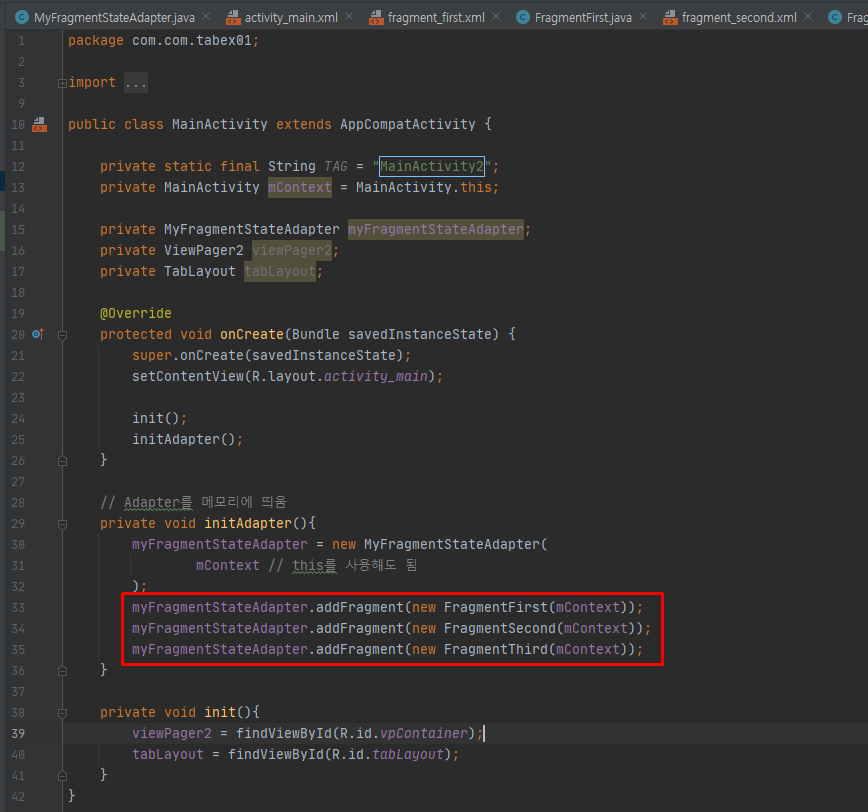
- initAdatper( )를 만들어줍니다.
- MyFragmentStateAdapter에서 addFragment를 생성해줍니다.
- 위와 같이 작성하면 addFragment에 의해서 Adapter에 data가 다 들어갔습니다.
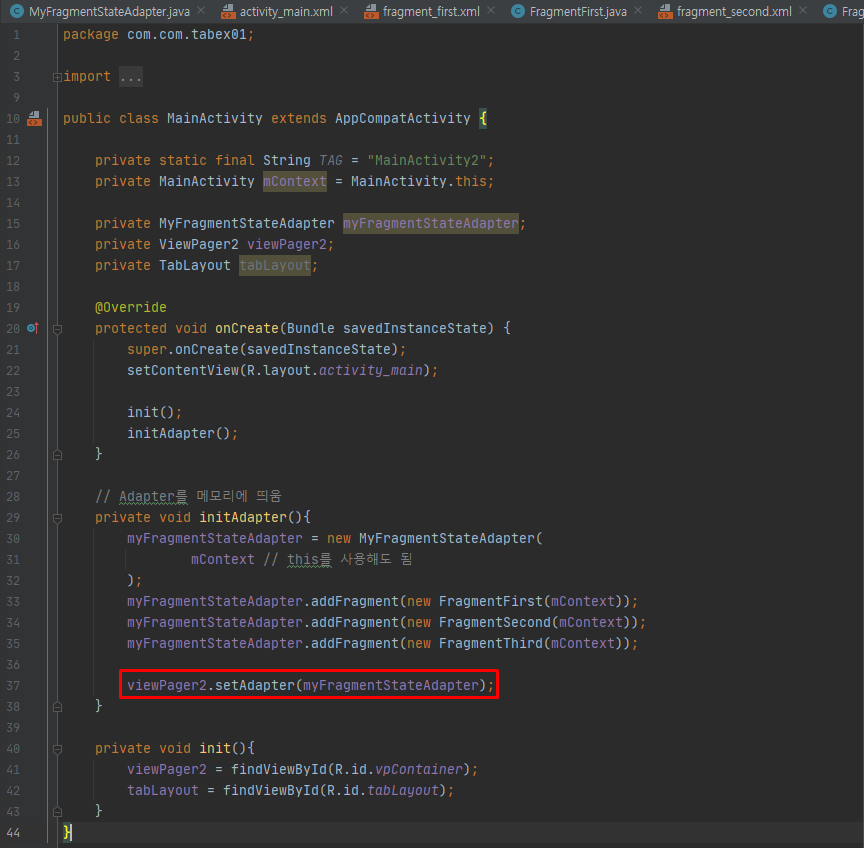
- 이제 ViewPager를 연결만해주면 됩니다.
- ViewPager에 setAdapter를 사용해서 연결해줍니다.
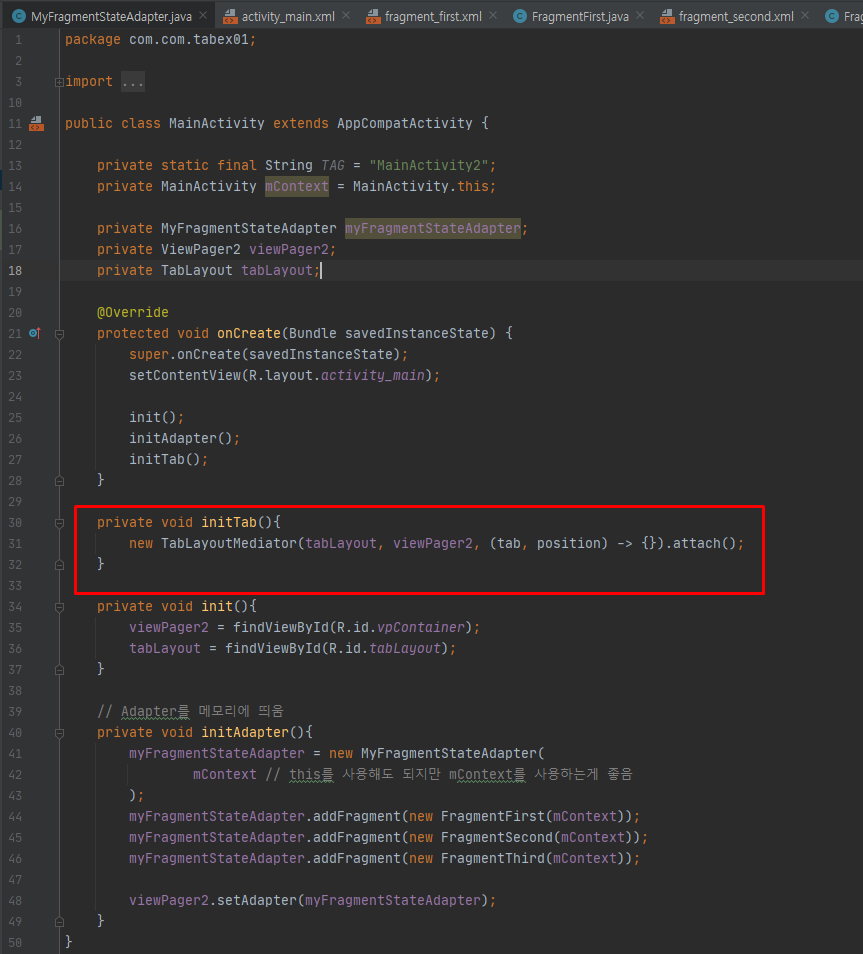
- initTab( )을 만들어서 tab과 viewPager를 연결해줍니다.
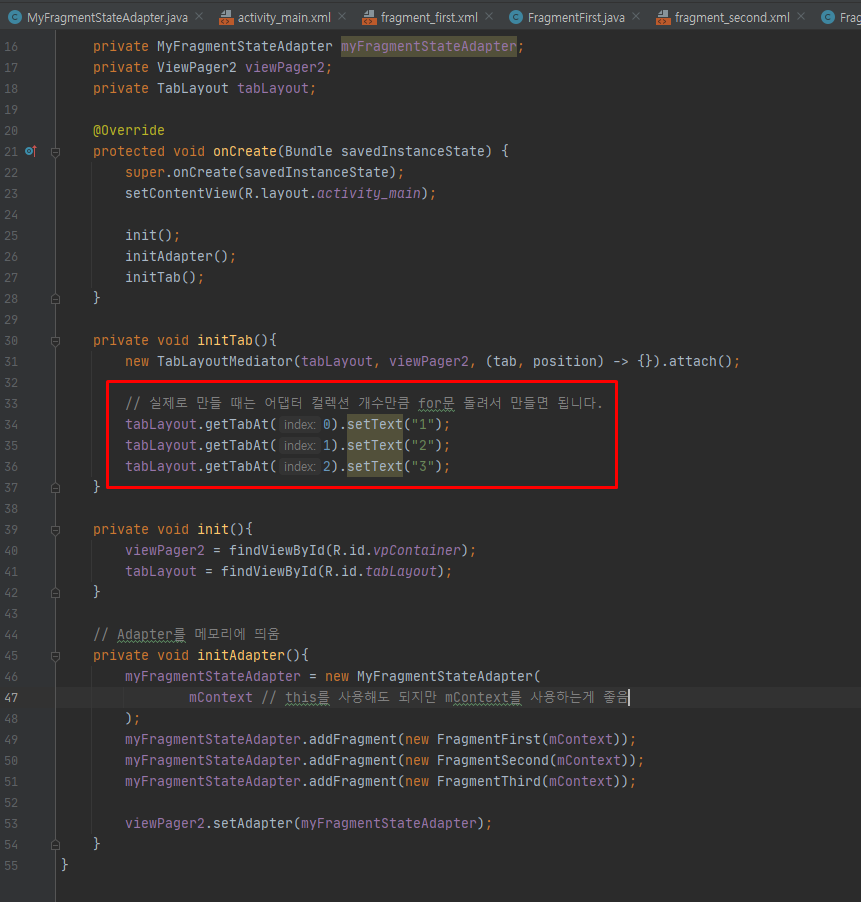
- initTab( ) 안에 텍스트를 이용해서 버튼처럼 만들어줍니다.
- icon을 사용해서 setIcon을 해줘도 됩니다.
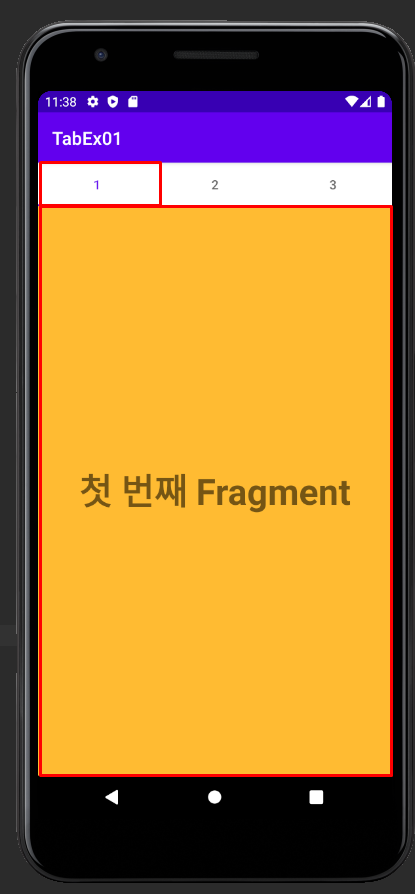
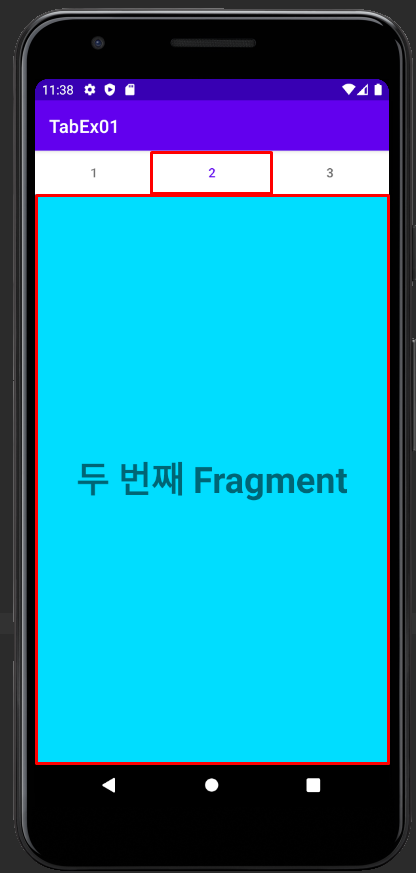
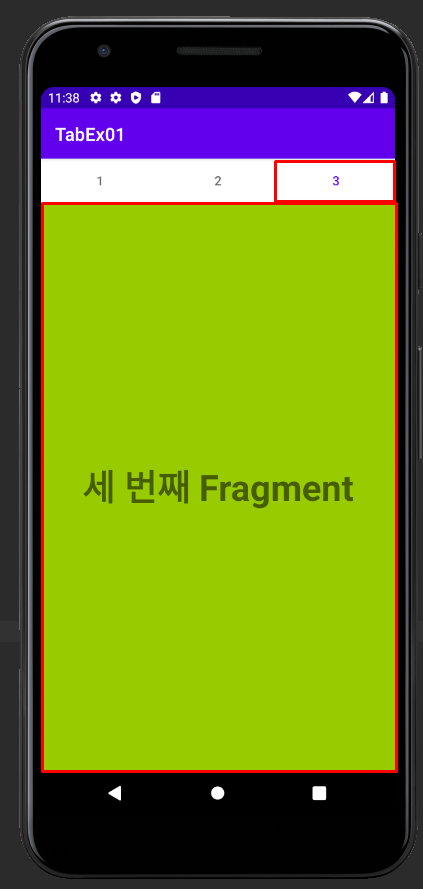
결과
테스트
- 19, 20일 서버를 하나 받아서 Thread 시험
- 통신해서 뿌리기만 하면 됨(CRUD)